
ドラッグ&ドロップのUIを観察する
ドラッグ&ドロップは、スマホやパソコンを日常的に使う私たちにとって、直感的で馴染み深いインタラクションの一つです。MDN Web Docs(ウェブ標準技術を解説する開発者向けリソース)では、ドラッグ&ドロップを「開始時」「操作中」「終了時」の3つのアクションに分けて定義しています:
1. 開始時:マウスでドラッグ可能な要素を選択する
2. 操作中:その要素をドロップ可能な要素へドラッグする
3. 終了時:マウスボタンを離してドロップする
これら一連のインタラクションを意識せずにデザインプロトタイプを作成すると、ドラッグ可能な領域だけを1画面としてデザインしてしまいがちで、実装段階で細かいデザインの見直しが必要になることがあります。そのため、すべてのアクションを意識したデザインを考えると、後の手戻りを防ぎやすくなります。
今回はデザイン・実装・アクセシビリティの観点で、ドラッグ&ドロップを観察します。
前書きとして、デザイナーをはじめ、デジタルプロダクトの開発に携わる多くの方を対象読者としています。そのため細かい技術の話は割愛しています。
ドラッグ&ドロップの種類
まずはドラッグ&ドロップを考えるにあたって、どんな種類があるのか分類してみましょう。
種類1:1次元的なドラッグ&ドロップ
1次元的なドラッグ&ドロップの代表例はリストソートです。
水平(X軸)または垂直(Y軸)の単一方向における移動のみをここでは定義します。
身近な例だと、iPhoneの設定メニューにある「優先する言語」では、リスト内の言語の順序をドラッグ&ドロップで並べ替えることができます。
一番上に配置した言語が優先的に選択される仕組みになっており、リストのシンプルな構造が「1言語だけを選択する」という目的に理にかなった形で寄与しています。

操作時のインタラクションにも注目してみます。
ドラッグを開始すると、選択したアイテムにシャドーが適用され、視覚的に「掴んでいる状態」が伝わる
ドラッグ中は垂直方向(Y軸)のみの移動が可能
他のアイテムを跨ぐときに透明度が変化し、動作が直感的に理解しやすい
種類2:2次元的なドラッグ&ドロップ
2次元的なドラッグ&ドロップでは、水平(X軸)と垂直(Y軸)の両方向でアイテムを移動できます。
代表例はカンバンです。
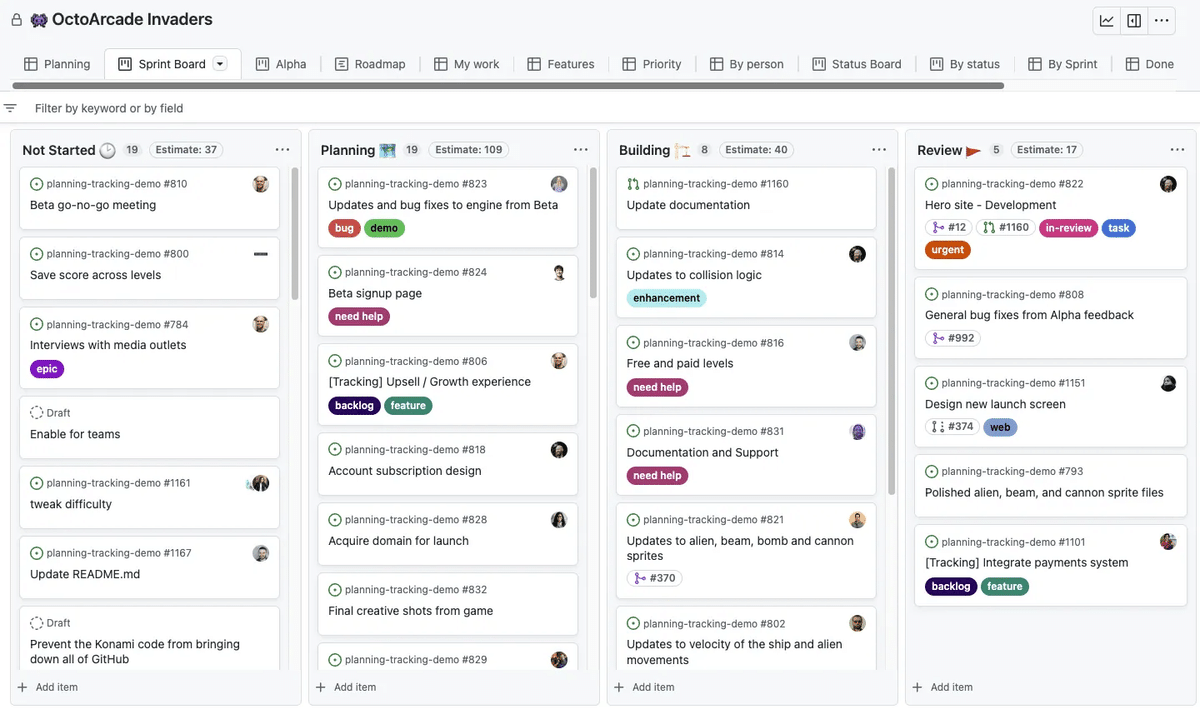
GitHubのProjectsやMiroといったタスク管理ツールでは、ステータス列(例: Not Started, Reviewなど)を跨いでアイテムを移動することが可能であり、柔軟なタスク管理を実現しています。
これらのサービスでは音声コントロールもサポートしており、ドラッグ中にスクリーンリーダーが「ドロップ先」を読み上げます。また、キーボード操作でもマウス操作と同等の操作性を提供しており、アイテムを移動することが可能です。

アイテムは、ステータスの外側(列)を跨いで、
ステータスの内側(行)も任意の場所に動かすことができる。
種類3:領域横断的なドラッグ&ドロップ
領域横断的なドラッグ&ドロップは、1つの画面内に限定されず、複数の領域やアプリケーション間で操作が行われるパターンです。
MacのFinderやWindowsエクスプローラーでは、フォルダ間でファイルをドラッグ&ドロップで移動できますが、キーボードショートカットでフォルダを移動することも可能です。

「Command + Option + V」でフォルダ移動ができる。
さらに、iOSのホーム画面では、アプリの配置変更だけでなく、フォルダの概念で入れ子構造にし、アプリを「グループ化」することもドラッグ&ドロップによって実現できます。
アプリを移動するとき、ユーザーはホーム画面を長押ししてアプリが波打ちはじめることで、ドラッグ可能であることが視覚的に伝わります。
ドラッグ&ドロップの設計ポイント
次に、ドラッグ&ドロップを設計するときに抑えておきたいポイントに焦点を当てていきます。
前述、ドラッグ&ドロップは「開始時」「操作中」「終了時」の3つのアクションに分解できます。それぞれで重要なポイントを押さえていきましょう。
1. ドラッグ開始時のデザイン
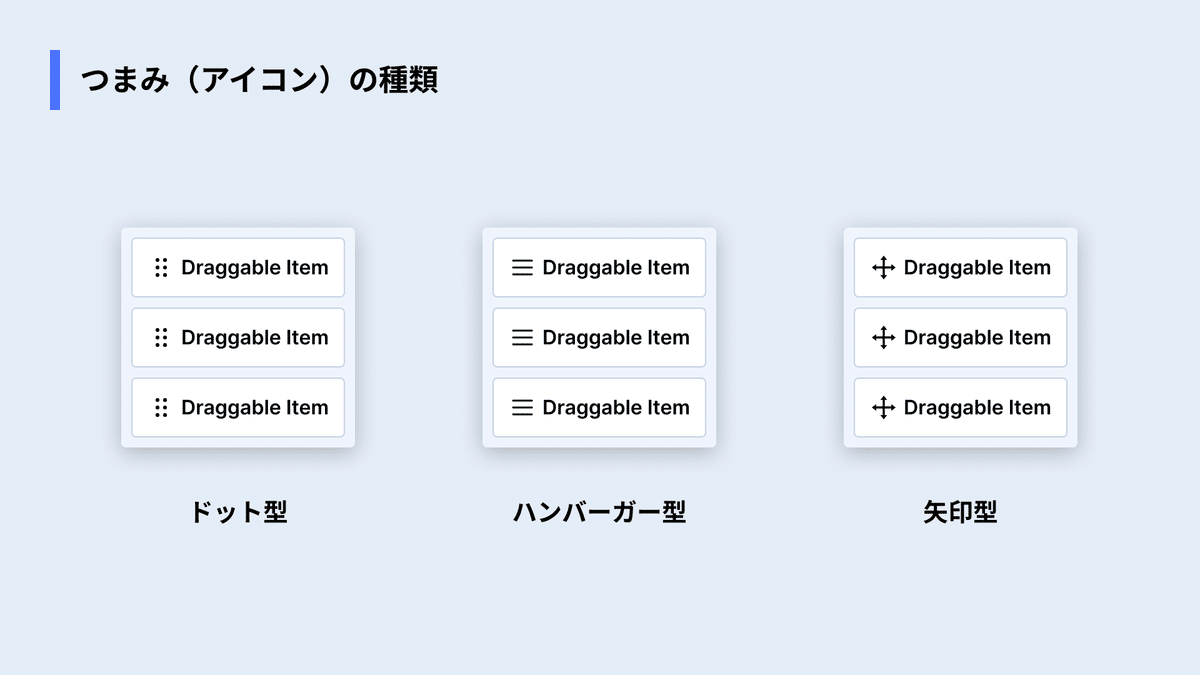
ドラッグ可能な領域は、ユーザーにとって明確でなければなりません。そのため、視覚的要素として「つまみ」を表すアイコンを使うことが一般的です。つまみの種類には以下があります:
ハンバーガー型: 複数の平行な線で構成された形状。
ドット型: 縦または横に並んだ小さな点で構成された形状。
矢印型: 操作可能方向の矢印で構成された形状。

どれを選んでも、多くのユーザーにとって直感的に理解しやすい形状です。
また、操作の仕様にも着目すると、たとえば以下の方法でアクセシブルな操作体験を提供できます。
aria-describedby属性 を使い、簡潔な補足説明(例: 「ドラッグ可能な項目です」)を関連付ける。詳細な説明が必要な場合は aria-detail属性 を使い、スクリーンリーダーが参照できる詳細情報を提供する。
(2025年1月時点)WAI-ARIAの将来のバージョンで新しい機能に置き換わることが予定されており非推奨ですが、キーボード操作時にドラッグ可能要素がドラッグ中か判定する aria-grabbed属性 や、ドロップ可能なエリアをスクリーンリーダーに伝えられるようにする aria-dropeffect属性 といったARIA属性を付与することもできます。
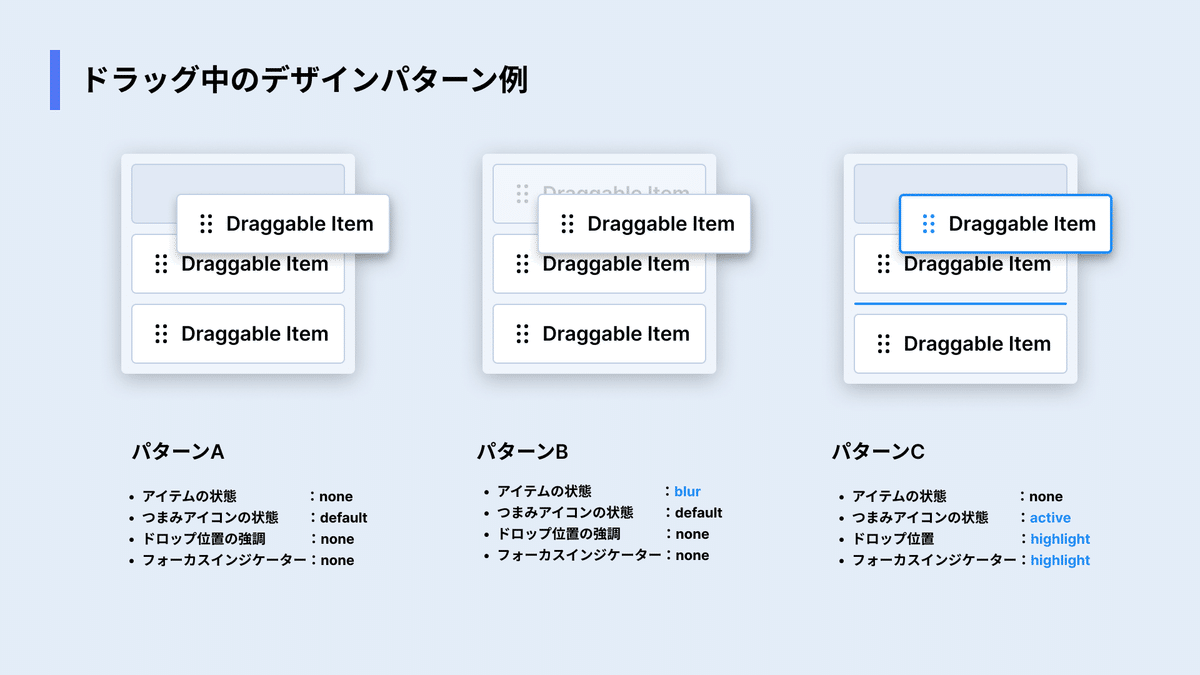
2. ドラッグ操作中のデザイン
ドラッグ操作中は、ユーザーに対して現在の操作状況をリアルタイムでフィードバックすることが重要です。特に、ドロップ可能な位置がどこかを明示することが求められます。
たとえば、現在掴んでいるアイテムにインジケーターを表示したり、ドロップ可能領域が動的にハイライトされることで、視覚的に識別可能になります。

これらのフィードバックを設計するにあたって、視覚表現だけでなく、キーボード操作できることも重要です。たとえば、以下のような操作方法が考えられます:
Tabキーで、フォーカスを移動して並び替え対象を選択する。
Spaceキーで、アイテムを掴むまたはドロップする。
矢印キーで、アイテムを移動させる。
さらに、キーボード操作に応じて掴んだアイテムのドロップ位置を逐語的に読み上げたり、操作状況をリアルタイムで伝えるためにアサーティブなARIAライブリージョンを活用することが有効です(※ただし、画面の変化を必要以上に読み上げてしまうといった過度なアクセシビリティ対策には注意が必要です)。
これにより、視覚以外の手段でも操作状況を正確に伝えることができます。
3. ドロップ終了時のデザイン
(これはデザイナーが担う責務か怪しいところですがユーザー体験を損なわないという意味で)せっかく並び替えたデータが、リロードなどで消去されてしまわないように考慮するとよいでしょう。
操作内容をセッションやローカルストレージに保存しておいたり、あるいは下書き保存のボタンをつけることで、ユーザーが再度ページを読み込んだときにも順番変更を維持できるようになります。
また、場合によってはドラッグ&ドロップ操作を元に戻せる仕組みが必要になるかもしれません。これはデータの保持方法だけでなく、操作体験全体にも影響を与えうるため、要件定義の段階から考慮しておくことが望ましいです。
(あとがき)デザインする「前」に意識できるといいこと
※主観を多分に含むため、眉に唾を塗ってお読みください。
ここまで、ドラッグ&ドロップのデザインについて観察して、設計で押さえておきたいポイントをまとめてきました。
ですが、もし要件定義から関与できるとしたら、デザイン/実装双方を踏まえて、私はドラッグ&ドロップを採用することに慎重な姿勢を取ります。そして「その機能は本当にドラッグ&ドロップという手段を使う必要があるのか?」という問いを最初に立てます。
なぜなら、ドラッグ&ドロップは直感的でユーザビリティが高い反面、適切に設計しないとアクセシビリティが低下し、場合によっては全く利用できない状況に陥る可能性があるからです。
オンスクリーンにおいて「特定のアイテムを別の場所に移動する」という操作は、ユーザーにとって日常的な操作に馴染み深く、とても直感的なインタラクションだというのは事実です。しかし、ドラッグ&ドロップを採用する上で、考慮すべき点がいくつかあります。
デザイン/実装観点
ドラッグ&ドロップは、操作の前後で見た目が異なるため、「開始時」「操作中」「終了時」の3つのアクションごとに設計が必要だということを述べてきました。つまり、単一の画面デザインだけでは不十分です。また、フロントエンドとバックエンドの両方を加味した技術要件も絡んできます。
たしかに、マウス操作だけでなくキーボード操作やスクリーンリーダーにも対応したアクセシブルなUIライブラリが多数存在しますが、それでもディティールを詰めるにあたって考慮事項は少なくありません。
そしてなにより、検討段階からさまざまな観点で認識の擦り合わせやコミュニケーションが大事になってくるため、デザインと実装のハードルは高くなりがちです。
そのような場合は、外部公開されているガイドラインやデザインシステムを参照するのがおすすめです。Human Interface Guidelineの「ドラッグ&ドロップ」セクションでは、ベストプラクティスやフィードバックの提供について詳しく説明されていたり、Atlassian Design SystemやLightning Design Systemなどでは機能詳細やサンプルコードを載せているので参考になります。
https://www.lightningdesignsystem.com/guidelines/builder/drag/
余談ですが、Adobe Spectrumの「Accessible drag and drop」でも、この記事で触れている技術的な課題について言及されています。
アクセシビリティ観点
ドラッグ操作自体の妥当性について、WCAG 2.5.7 「Dragging Movements」では、以下のように記述しています。
すべてのユーザーがこれらの操作を正確に行えるわけではありません。そのため、運動障害を持つポインター使用者(マウス、ペン、またはタッチデバイス)も機能を利用できる代替手段を提供する必要があります。
ここで触れられているように、すべてのユーザーがドラッグ操作を正確に行えるわけではありません。運動障害を持つ方だけでなく、普段は問題なく使えるUIが特定の状況下で使えないものになり、結果的にユーザー体験を享受できないことは、誰にでも十分起こりえます。
だからこそ、代替手段を軽んずるべきではないというのが個人的心情にあります。
ドラッグ&ドロップは「A地点からB地点に移動する」というユーザーが叶えたい目的達成のための ”一つの手段” に過ぎません。
逆に言えば、ひとつの目的を果たすために ”複数の手段” が提供されていれば、利用者は最適な手段を選んで使うことができます。
そのため、デザインにおいては、マウスや指先以外の方法でも同じ結果を実現するために何ができるのかを模索することが求められます。そして、これを支えるのが「デザインの観察」です。インターフェースやロジック、さまざまな操作方法に目を向けることで、ユーザーにとって本当に必要な手段を見極め、優れたユーザー体験を実現する出発点となるのです。
いいなと思ったら応援しよう!

