
【WEBデザイン/勉強】WEBサイトのトレース&レビューをやってみた#01
はじめまして!®と申します。今日初めてnoteを書きます。私の自己紹介はまた改めて別の機会に書きたいと思っています。
一応プロフィールに書いてある内容をもとにさらっと自己紹介すると、
私は趣味で、フィルムカメラ、デザイン勉強、音楽を聴きまくったり、動画をあさりまくったりしています。
ちなみに、日常をテーマに私が撮影したフィルムカメラのギャラリーInstagramアカウントをやっています📸
フィルムカメラInstagramアカウント:https://www.instagram.com/0_boo_n/
よかったら遊びにきてください。もし気に入っていただけたら、フォローやいいねをしていただけると嬉しいです😊
まずはじめに
このnoteでは、今私が勉強しているWEBデザインに関連する内容について主に投稿しようと思っています。
◎このnoteへの投稿内容
・バナー、サイトのトレース記録
・バナー、サイトなどのレビュー(インプットとアウトプット)
・制作したバナー、サイトの掲載など
・その他の趣味についてなど諸々…
年末ごろからふとデザインを学びたい、できるようになりたい!という、ある意味その場の勢い余った思いから、縁があって知ることができたWEBデザイナーの方のWEBデザイナーオンライン講座に2021年2月から約3か月間参加しました。
もちろん私はデザインなんてやったことがない未経験者で、デザインセンスはおろか、Photoshopもその当時はろくに使えない状態でした。
でも1つ1つの課題を通して講師であるプロのWEBデザイナーの方の毎回のフィードバックをいただき、まだまだな状態ではありますが少しずつ作業をこなせるようになったと思います。
そして4月からの1か月間は、デザイン研究所のクリエイティブキャラバンのオンラインコミュニティにも参加してみました。デザインを学びセンスを磨く上で改めてインプットとアウトプットすることの大切さを学び、1日1インプットとアウトプットを実践してきました。
このクリキャラもWEBデザイナーオンライン講座も4月で終わってしまったのですが、講座・コミュニティー期間が終わってからもこのnoteで引き続きデザインサイトやバナーのインプットとアウトプットを行っていきます!有言実行するためにこのnoteで宣言します!
そして、オンライン講座でいただいたフィードバックをもとにトレースや制作デザインもどんどんUPして記録・投稿していきます!これも有言実行するためにこのnoteで宣言しておきます!
クリエイティブな考えやデザインセンスは必ずいろいろなところ・場面で役に立つと思っています。私にとっては新しい世界や可能性、色々な考えやアイデアを生み出すための1つの武器だと思っています。だから学びたいと思い、いきなり挑戦してみました。
そんな感じでぼちぼちと自分なりに進めて行けたらと思っています。前置きが長くなってしまいましたので、ここからメインタイトルの内容へ進みたいと思います。
このWEBサイトを選んだ理由
今回私がトレースを行う上で選んだサイトは、オンラインヨガ・フィットネスレッスンを行う「SOELU」さんの公式HPです。
なぜこのサイトを選んだかというと、2月から受講していたWEBデザイナーオンライン講座での模写課題の中のお題で出されていたサイトの初級編の1つだったからです。せっかくお題として出されていたサイトだったのでトレースでチャレンジしてみようと思い、このサイトを選びました。
また、写真を様々なサイズ感で、そしてフォントを多用に使い分けているサイトなので配置の仕方やフォントの使い分けなどをトレースを通じて学べたら、と思い選んでみました。
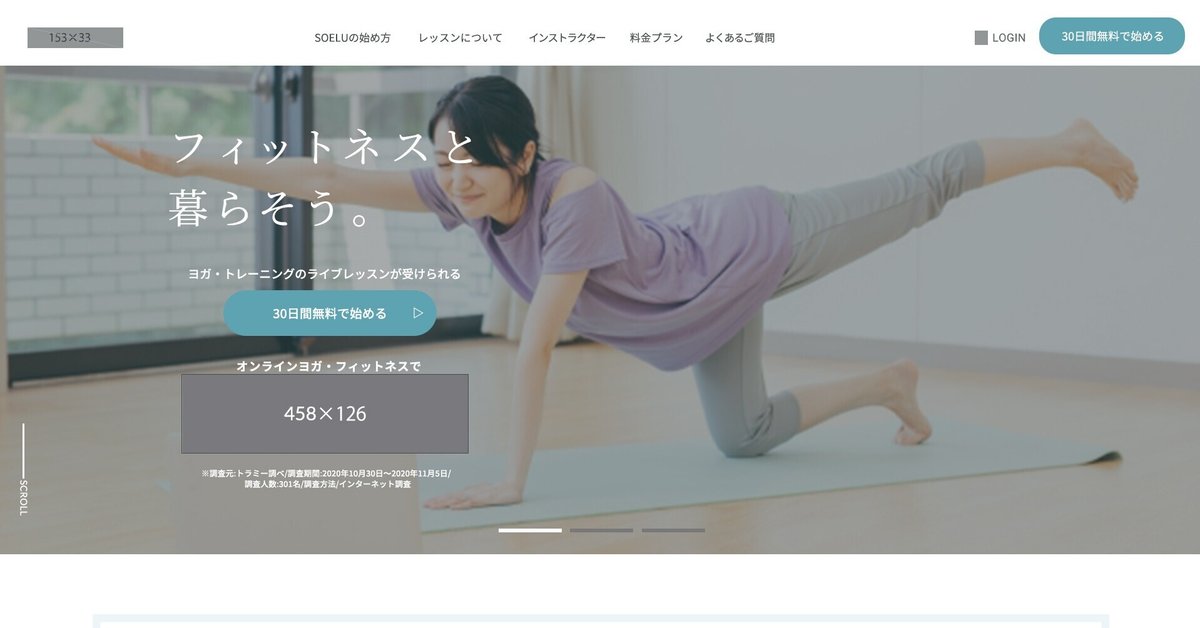
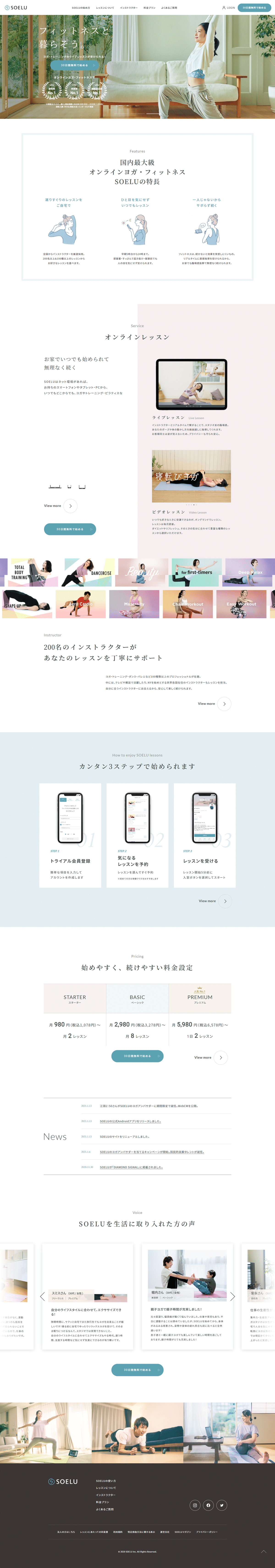
実際のサイト画像

トレースしてみて
お手本にそってトレースしてみました。感想としては、毎日ちょっとずつやっていたこともあってめちゃくちゃ時間がかかってしまい、しかもトレース作業が想像以上に大変でした。
トレースのための参考サイト
トレース

トンマナ
フォント:Noto Sans JP、Noto Serif JP、Lato
カラー:#ffffff、#464e4e(黒)、#5da3b2(30日間~のボタン部分)、
#797979(グレー)、#84c3cc(水色)、#e9e9e9(View~の〇部分)、
#f6eff0(背景ピンク)、#f8f2f2(Pricingピンク)、#f1f7f7(青)、
#f9f4ed(黄色)、#b8a56o(ゴールド)、#3b3535(フッター黒)
・欧文はカジュアルな印象で、和文は大人っぽく繊細で美しい印象
・女性の美しさと真っ直ぐさを表しているかのようなイメージ
・英語タイトルはグレーを使用していたが、日本語タイトルは黒色で大人っぽい繊細なイメージを強く表しているように思えた
・20~30代の大人の女性がターゲット層?
サイトレビュー
ここでは、クリキャラで学んだ合言葉「葉を見て、木を見て、森を見て」の流れを意識して、このサイトを見ての気付き(トンマナ)をアウトプットしていこうと思います。
「葉を見て、木を見て、森を見て」
🍃葉(What,Where,How)
🌲木(Why)
🌳森(When,whom)
🍃葉
・色は、パステルピンク、パステルブルー、パステルイエロー、白色、黒色、エメラルドグリーンに近い水色の6色
・ヨガポーズの写真が多く掲載
・英語タイトル、日本語タイトル、概要説明部分などでそれぞれフォントが異なる
・メインメニュー部分が3つの写真が自動で変化するようになっている
・そのうちの1枚目部分が動画が挿入されている
・「SOELU」のロゴと「30日間~」のボタンの色が同じ色
・イラストは3つ使用されているが、写真の使用率の方が多い
・写真もイラストもレッスンコースも3つずつに統一されている
🌲木
・パステルカラーを使用しているのは、初心者にもやさしめな講座の雰囲気を出すため?
・余計なごちゃごちゃ感を出さず基本的にはシンプルなイメージを出すため、その他の配色は白色:ベースカラー、黒色、メインカラー、アクセントに他6色を使用した?
・タイトル部分ごとにフォントを分けることでメリハリをしっかりつけている?
・オンライン講座レッスンについての内容なので、よりユーザーにわかりやすく伝わるようにするためにヨガポーズの写真やレッスン時の見本写真など多くの写真を使っている?
・ロゴマークと「30日間~」の色を同じにすることで繋がりや統一感を出し、レッスン体験の誘導の導線にもなっている?
・おそらくコースが3つなのは最初から決まっていたと思うので、全体的なサイトの統一感を出すためにその他の写真やイラストも3つに統一していることが多いのではないか?
🌳森
・ターゲットは20~30代の働くOLさんや主婦などの幅広い女性を意識している?
→江頭さんとも期間限定でコラボしていることから上記のユーザー層に加えて新規ユーザー獲得も狙っている?
・リモートがコロナの影響で主流になりつつある現在だからこそ、オンラインで気軽にヨガトレーニングを楽しめることを伝えたいメッセージが込められたHPになっていると感じた
→伝えたい要素の優先順位度が高い「オンラインヨガの特長」、「サービス内容」、「講座受講のステップ」部分を大きくページの中で使用しているのではないか?
・説得力をさらにつけるために実際の受講者のみなさんの声や料金プランなどを下部分に配置している
→伝えたい要素の高いものほどサイトの中の使用範囲が大きいと思った
・他のオンラインヨガレッスンを実施している競合他社のサイトも比較してみたところ、ターゲット層が同じだからか結構色味(パステルカラーなど)が似ていたが、SOELUは他サイトに比べると落ち着きのある色味があってやさしさのあるイメージから初心者OKな感じがより感じた
まとめ
・タイトル部分にサイトやターゲット層のイメージに合ったフォントを使用することでそのサイトの世界観をインパクトとして残している。
・タイトル部分と写真やイラストでなるべく大まかな概要をわかるようにキャッチコピーや写真の選出がデザインする上で大事なことだと感じた。
・内容説明部分などは文章が長めである。文章が長かったり細かかったりすると読み手側も嫌煙してしまう可能性があると思うが、その部分は基本的に写真やイラストが配置されている。そのことによって、アクセントとなって説明文のイメージを膨らませやすくする効果があるのではないかと感じた。
・やさしいイメージや初心者でもウェルカムなイメージを抱きやすいと感じたのは、配色をあえて低めの彩度にしたり、細いフォントの使用で繊細さや大人っぽいイメージのもので生まれたのかも?
・背景色は白色だが、それぞれのメニューで薄い水色を枠組みに使用したり、一部分だけ薄いピンクを使用したりなど、ところどころで色を入れてそれぞれのエリアごとにメリハリが意外となされている。
・サイトの一方的な情報だけでなく、実際の顧客の声も入れていることで信憑性を高めたサイトになっている
果たしてこんな感じのまとめでいいのかわからないけど、今後地道にトレースを行いながら気付きや学びをここでまとめて記録していけたらと思います。
改めて、デザインの勉強は奥深かったです!まだまだな自分をもっと成長させていけたらと思います。
