
【affinger用】第三者コードの影響を抑えてくださいをどうにかしたい方へ【ページスピード改善】
こんにちわ、ちょっとしたブロガーです。
2020年5月20日にGoogle公式のウェブマスターブログにて、Core Web Vitalsをランキングシグナルとして使用すると発表がありました。
そして、2021年5月から正式にCore Web VitalsがGoogle検索のランキング要因になると発表があり(2021年6月からに変更)、ブロガーやWebページを運用されている多くの方がページスピード向上に向けて躍起になっているはずです。
【Core Web Vitals】
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
そして、私もそんな中の一人でして。
あれこれとブログ内のコードをいじりながら改善をしています。
前置きはこのくらいに。
【追記:2021年7月】
2021年6月からCore Web Vitalsが検索順位の決定要因になり、8月末で完了予定とのこと。ですが、6月・7月とGoogleのアップデートがあったので、Core Web Vitalsがどれだけ影響しているかかなり分かりづらい状況です。
ページスピードは早くて損はないと思いますが。
第三者コードの影響を抑えてくださいを改善すると点数が上昇
ページスピードを測定するツールとしてPageSpeed Insightsという無料ツールを使っています。(もし、使ってない方がいましたらぜひ使ってみてください)
そのツールで対象のURLを打ち込むと「第三者コードの影響を抑えてください」という指標が出ている方がいるかもしれません。
そんな方は「第三者コードの影響を抑えてください」を改善することで、ページスピードが上がります。
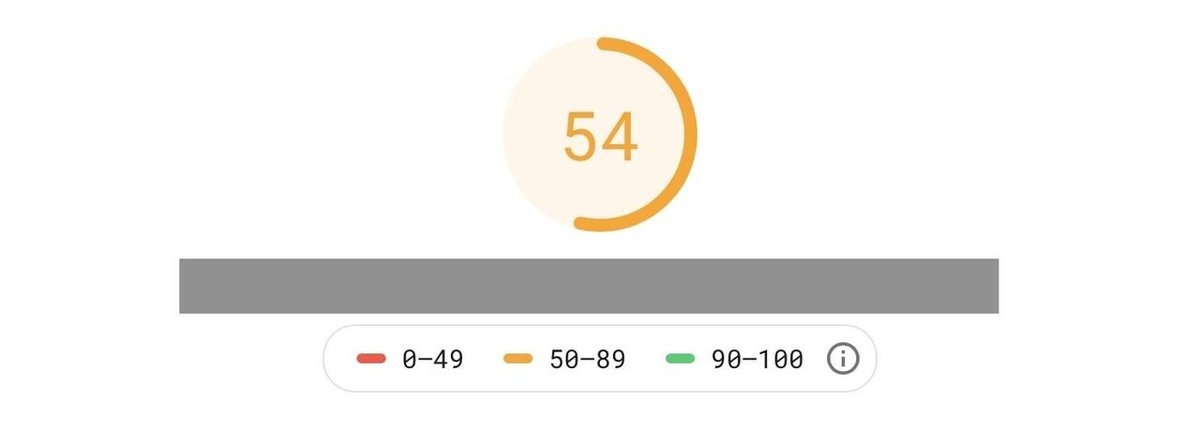
第三者コードの影響を抑えてください修正前


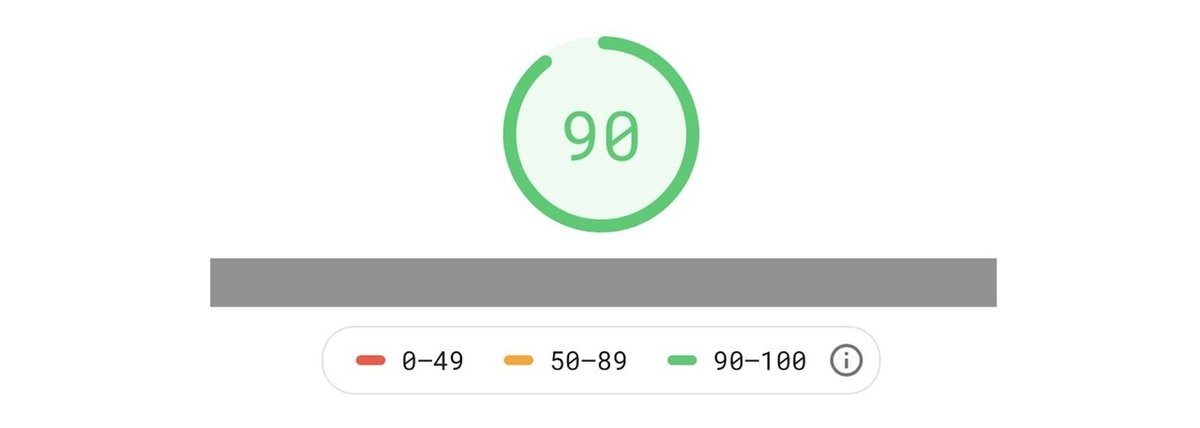
第三者コードの影響を抑えてください修正後


上記の画像はブログ内にある一つのページの改善前・改善後です。
「第三者コードの影響を抑えてください」を改善するだけで、30点以上上がるとは思っていなかったので驚きです。
しかも、他のページも平均して20点〜30点の上昇があったので、試してみて損はありません。
Autoptimizeのプラグインでは第三者コードの影響を抑えてくださいが改善されなかった
Autoptimizeというプラグインでも”第三者コードの影響を抑えてください”を改善することが出来るという情報があったので試してみました。
(※第三者コードの影響を抑えてくださいを改善する為にわざわざAutoptimizeを導入することはあまりお勧めしません。ブログのレイアウトなどが崩れる可能性があります)
Autoptimizeのプラグインを使った改善方法は下記です。
①:リンク先をコピー
②:Autoptimizeの設定→追加→サードパーティのドメインに事前接続という項目に貼り付け
画像を使いながら解説します。
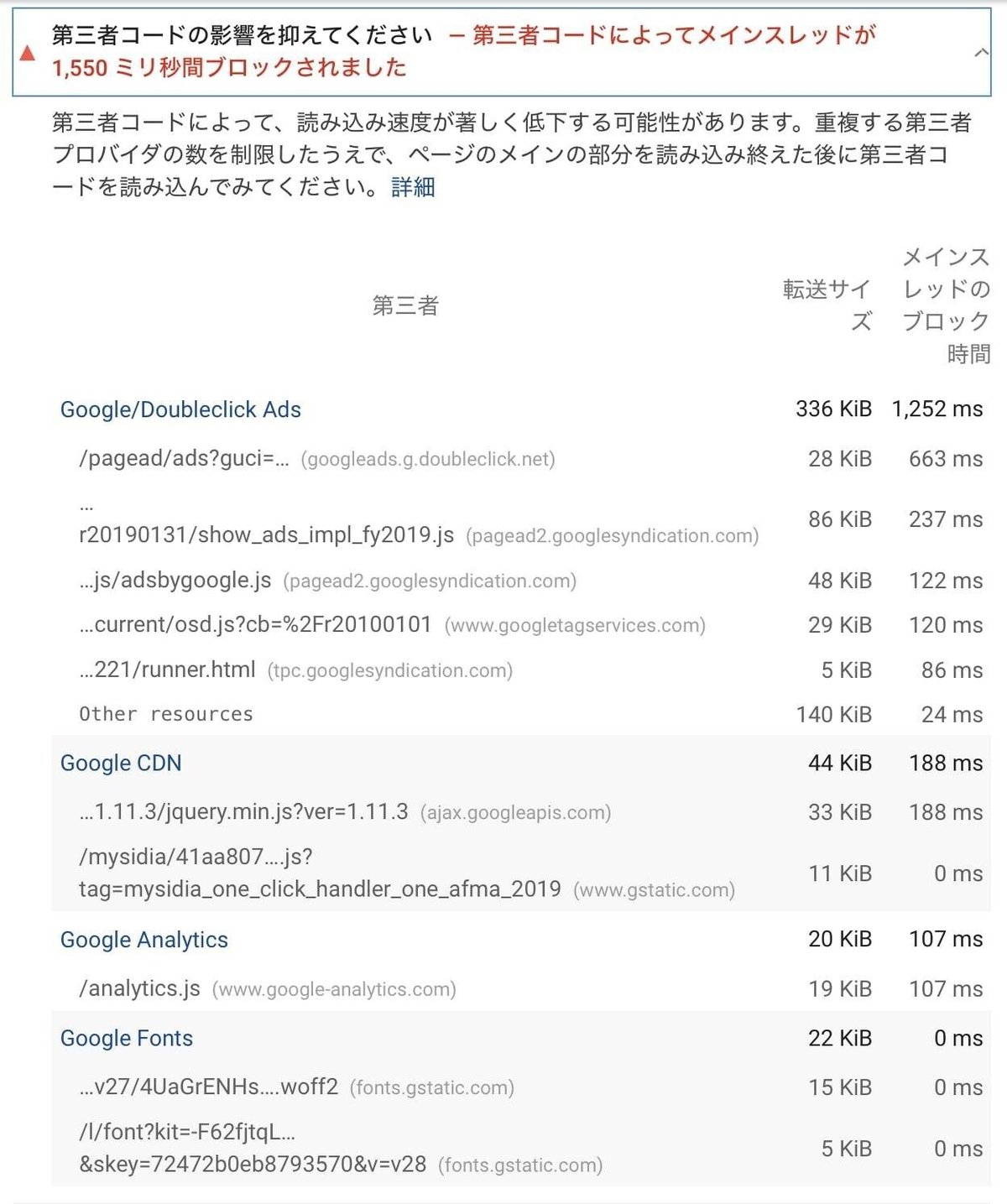
①:下記の画像のオレンジで囲った部分のURLをコピーします。

②:Autoptimizeの設定→追加→サードパーティのドメインに事前接続という項目に貼り付け

カンマ区切りで貼り付け、【変更を保存】をクリックします。
「第三者コードの影響を抑えてください」が改善されていればOKです。
しかし、affinger5でこの方法を試しましたが、全く改善されませんでした。(その後も色々試行錯誤をしてみましたが改善されませんでした)
本noteの注意点【affinger5で簡単に第三者コードの影響を抑えてくださいを改善】
本noteの注意点は以下です。
・affinger5のブログテーマを使っている方向け
・Google CDN、Analytics、Doubleclick Adsは改善しない可能性が大
・function.phpをいじりたくない方向け(過去に画面が真っ白になり頭を抱えたことのある方など)
・Googleアドセンスを導入している方向け
少し多いですが、以上の注意点について補足します。
まず、本noteはaffinger5のブログテーマを利用している方向けです。
他のブログテーマでも役に立つかもしれませんが、affinger5のブログテーマ中心になることはご了承下さい。
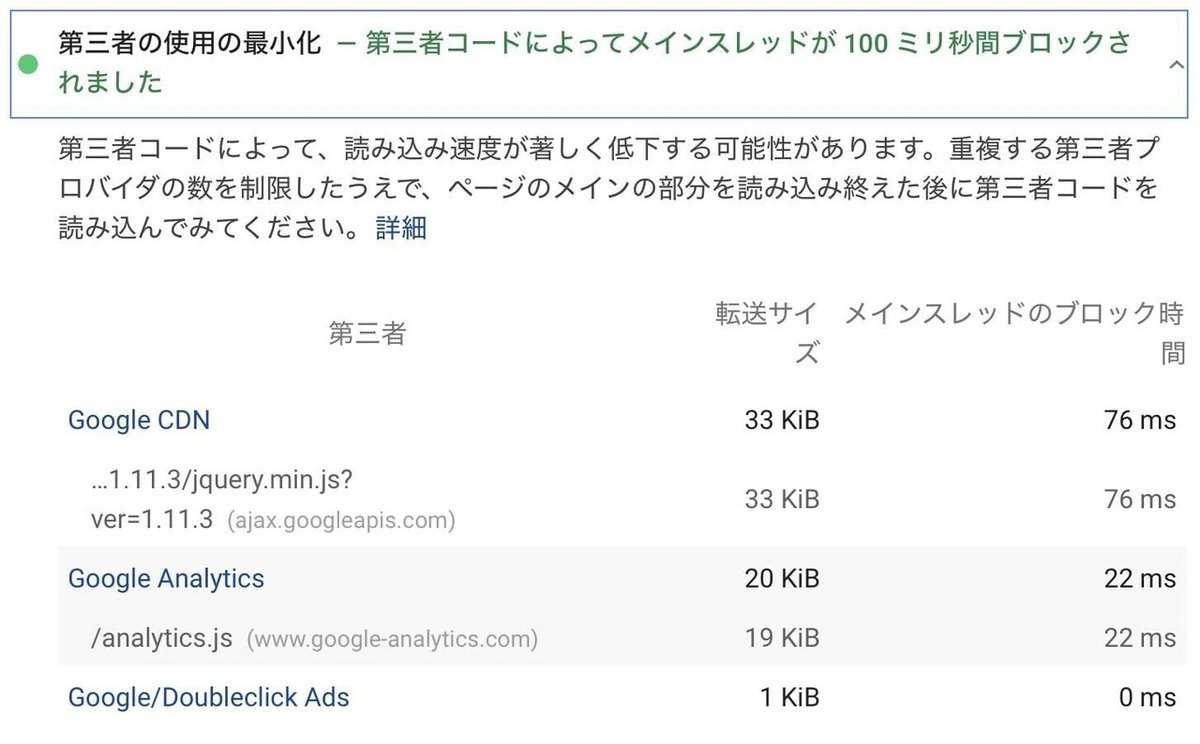
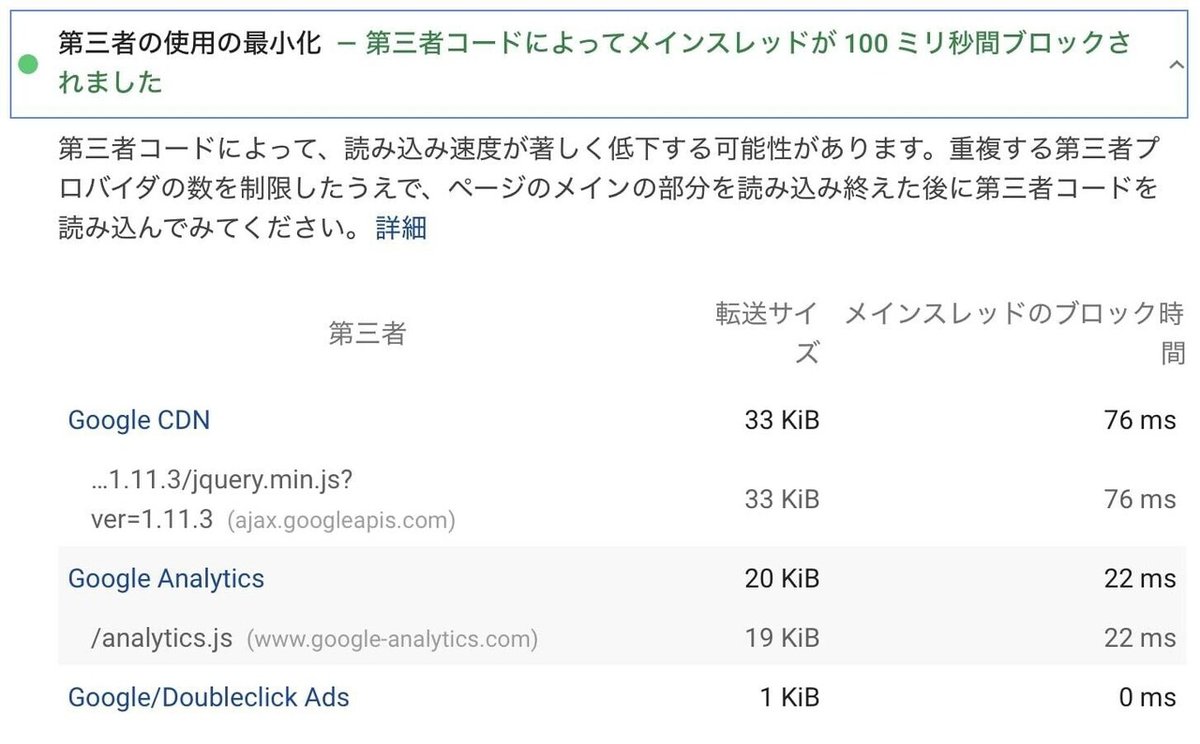
先ほども紹介しましたが、本noteの施策を試すと以下のような結果になります。

このようにGoogle CDN、Google Analytics、Google/Doubleclick Adsは改善しない可能性が大です。
このくらいの結果になれば充分かなとも思い、上記の項目の改善はしていません。
fuction.phpをいじりたくない方向け
過去にfuction.phpなどをいじり、ブログが謎のエラーに見舞われ、画面が真っ白になったという経験がある方。
あの状況はかなり絶望しますよね。
プログラミングの経験が無くても対処出来るエラーもありますが、対処しようとして必要なコードを消してしまうと後戻りが難しくなります。
ですが、本noteで紹介する内容はfuction.phpなどはいじりません。
さらに下記のツールも使用しません。
・Googleアドマネージャーは使用しません
・LiteSpeed Cacheのプラグインを使用しません
・Autoptimizeのプラグインは使用しません
Googleアドセンス広告を利用している方向け
紹介する改善方法は主にGoogleアドセンス広告のコードを編集していきます。
”Googleアドセンス広告を入れてないのに第三者コードの影響を抑えてくださいって出るなぁ…”という方は本記事は参考になりません。
本noteはGoogleアドセンス広告をウィジェットやaffinger管理ページで設定している方向けです。
さらに、手動で記事の本文中にGoogleアドセンス広告のコードを貼り付けているという方も使える方法です。
自動広告で設定されている方の動作は未検証です。
有料noteの内容
affinger5のテーマを利用している方向けに、”第三者コードの影響を抑えてください”の改善方法を画像を交えながら解説します。
本noteは実際に改善した内容を解説しますが、100%改善されることを保証していません。
というのも、WordPressで使用しているプラグインなど様々な影響によって効果が出る出ないがあります。(Autoptimizeのやり方のように)
”1食のお昼代程度なら出しても良いかな”という方は、本noteを覗いてみてください。
(※必ず本noteの注意点を読んでから有料noteに進んでください)
ここから先は
¥ 500
この記事が気に入ったらチップで応援してみませんか?
