
GAS中級講座 事前課題 その2
ネタバレ注意
中級講座受講中の方、このnoteみてコピペしちゃだめだよー。
前回のnote
初級講座受講時のnote
いまから約4ヵ月前にこんなのを書いていたらしい。記憶喪失気味だ。
【課題2-2】2.制御構文より
演習2-03 偶奇
整数を代入したxについて、その値は偶数なら「●●は偶数です。」、そうでないなら「●●は奇数です。」とログ出力するスクリプトを作成しましょう。
まずは、定義と出力する文章のベースを書いてみます。
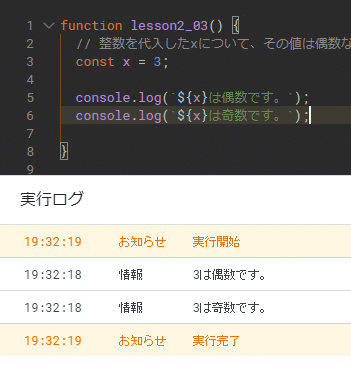
function lesson2_03() {
// 整数を代入したxについて、その値は偶数なら「●●は偶数です。」、そうでないなら「●●は奇数です。」とログ出力するスクリプトを作成しましょう。
const x = 3;
console.log(`${x}は偶数です。`);
console.log(`${x}は奇数です。`);
}こんな感じ。これを実行しても、なんの判定もしていないのでそのまま出力されるだけです。

ここに、偶奇の判定処置を加えて、それに応じて出力するようにしたい。ので、なんらかの判定処理を加えていきます。まずは素直にif…else文で。
function lesson2_03_a() {
// 整数を代入したxについて、その値は偶数なら「●●は偶数です。」、そうでないなら「●●は奇数です。」とログ出力するスクリプトを作成しましょう。
const x = 3;
let num = x % 2;
if (num = 0) {
console.log(`${x}は偶数です。`);
} else {
console.log(`${x}は奇数です。`);
}
}
function lesson2_03_b() {
// 整数を代入したxについて、その値は偶数なら「●●は偶数です。」、そうでないなら「●●は奇数です。」とログ出力するスクリプトを作成しましょう。
const x = 17;
if (x % 2 === 0) {
console.log(`${x}は偶数です。`);
} else {
console.log(`${x}は奇数です。`);
}
}
function lesson2_03_c() {
// 整数を代入したxについて、その値は偶数なら「●●は偶数です。」、そうでないなら「●●は奇数です。」とログ出力するスクリプトを作成しましょう。
const x = 15;
if (x % 2 === 1) {
console.log(`${x}は奇数です。`);
} else {
console.log(`${x}は偶数です。`);
}
}
function lesson2_03_d() {
// 整数を代入したxについて、その値は偶数なら「●●は偶数です。」、そうでないなら「●●は奇数です。」とログ出力するスクリプトを作成しましょう。
const x = 14;
if (x % 2) {
console.log(`${x}は奇数です。`);
} else {
console.log(`${x}は偶数です。`);
}
}a 先に計算して、その結果が0かどうかで TURE=ならif文、そうでないならelse文を表示するという形。
b if の部分でxが割り切れるかどうか計算する。
c bの=を1にしたバージョン。
初級のときは、x % 2 >= 1 のコードを書いていた。
d if (x % 2) にすると、
0とNaNを除くすべての数値=TRUEなので、 割り切れない奇数なら余りは1になるから、TURE=ならif文で奇数です、そうでないならelse文で偶数ですを表示するという形。(0, NaN はFALSE)
この暗黙の型変換は、ぱっと分かりにくい、と思う。いまだに、ちょっとしっくりきてない。
演習2-09 1から●まで加算 1+nの総和
1から任意の整数xまでの整数を1+2+…と順番に加算した結果を、「1から●まで加算するとXXです。」とログ出力するスクリプトを作成してみましょう。
例:x=10
ログ出力「1から10まで加算すると55です。」
自分の過去のコード、noteを見て、あーそういえばそんなことをしていたような...。これwhileで書こうとするとどうすればいいんだ?whileはいまだによくわからぬ。うーん、こうか。
// 1から任意の整数xまでの整数を1+2+…と順番に加算した結果を、「1から●まで加算するとXXです。」とログ出力するスクリプトを作成してみましょう。
// 例:x=10
// ログ出力「1から10まで加算すると55です。」
function lesson2_09_for() {
let sum = 0;
const target = 10;
for (i = 1; i <= target; ++i) {
sum = sum + i;
}
console.log(`1から${target}まで加算すると${sum}です。`);
}
function lesson2_09_while() {
let sum = 0;
let i = 1;
const target = 10;
while (i <= target) {
sum = sum + i;
i = i + 1;
}
console.log(`1から${target}まで加算すると${sum}です。`);
}演習2-11 x=1から、xの値を2,4,8,…と倍々
x=1から、xの値を2,4,8,…と倍々にしていきながら、xの値をログ出力するスクリプトを作成しましょう。
なお、xの値が100を超えるまで実行するものとします。
日本語読解がまた不安になってきた。
// x=1から、xの値を2,4,8,…と倍々にしていきながら、xの値をログ出力するスクリプトを作成しましょう。
// なお、xの値が100を超えるまで実行するものとします。
function lesson2_11_for() {
let x = 1;
const target = 100;
for (i = 1; x <= target; ++i) {
console.log(`${x}`);
x = x * 2;
}
}
function lesson2_11_while() {
let x = 1;
while (x <= 100) {
console.log(`${x}`);
x = x * 2;
}
}for とwhileでそれぞれ考えてみる。
基本的に、xの初期値1、x<=100 という範囲、x*2で増えていく、というところを念頭に置いて組み立てていく。
for(初期化式; 条件式; 増減式){
// 処理
}
forの場合、まず、xは、初期値は1だが、どんどん変化してくので、定数ではなく変数として扱う。letで仮置き。
範囲は100までなので、const target = 100; とした。今回の場合は、ここで範囲の定義をしないで、forのカッコの中の条件式を直接x <= 100 としても良いかもしれない。
最初に1を表示したかったので、x = x * 2; の計算の前に
console.log(`${x}`); を置いている。
while (条件式){
// 処理
}
今回の場合、whileで書いたほうがスッキリする。
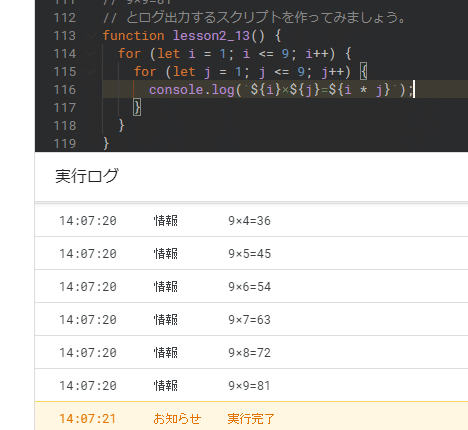
演習2-13 九九掛け算
1×1=1
1×2=2
…
1×9=9
2×1=2
…
9×8=72
9×9=81
とログ出力するスクリプトを作ってみましょう。
入れ子のforでぶん回していたような気がする。

これで二次元的に扱える=スプレッドシートの縦横、行列をうまいこと取得できるようになるらしいんですが、実務でまだそこまでいってない。
whileは思いつかないのでパス。
追記

提出後のコメント。
あ、しまった、確かに抜けてしまってました。
こんな丁寧に見てくださって、ありがたや...
しかも、素敵なんて普段言われないよ?すごくない?
続く。
【課題2-3】3.関数、配列
【課題2-4】4.オブジェクト
【課題2-5】5.スプレッドシート・シート・セルの操作
【課題2-6】6.スプレッドシートの操作(実践編)
【課題3】全員参加型FizzBuzz問題リレー
いいなと思ったら応援しよう!

