#オブジェクト
GAS × LastPassAPI スプレッドシートにLastPassに格納されている情報を書き込みたい その6 複数階層のオブジェクトから値を取り出す for...in/forEach (完)
前回
データの構造が見えてきたので、うまいことやって繰り返し処理をして全データを取得していくです。
全体像コード例を先に示します。
説明のためにコメント多めです。
全体的な流れとしては下記の通りです。
レスポンスを得る
整える
スプレッドシートに書き出す
Github
1.レスポンスデータ1-1.レスポンスを得る
function getSharedFolderDataViaLa
GAS × LastPassAPI スプレッドシートにLastPassに格納されている情報を書き込みたい その5 複数階層のオブジェクトから値を取り出す
前回
Object.keysやObject.values でオブジェクトのキーやプロパティをとれるのはわかった。で、階層の異なるオブジェクトをどうするんだってところからでした。
そのへんについては、こちらのブログも参考にしました。
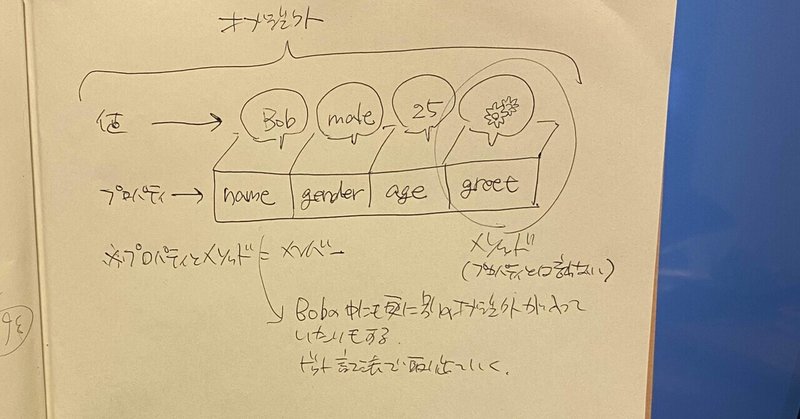
ここで、改めて、データの構造を見てみます。
responseとして定義したオブジェクトの中は、 shared folderID(123456のような数字)をキー
GAS × LastPassAPI スプレッドシートにLastPassに格納されている情報を書き込みたい その4 データの加工
前回
レスポンスを得ることはできました。
JSON.parse(response);でオブジェクトにしたデータは下記のような構造になっていました。
{ "12345678": { "sharedfoldername": "hoge", "deleted": false, "score": 50, "users": [ { "username": "hoge@hoge.com"
GAS × LastPassAPI スプレッドシートにLastPassに格納されている情報を書き込みたい その3 レスポンスデータの確認
前回
レスポンスを得るためのGASコードfunction test_getsfdata() { const url = 'https://lastpass.com/enterpriseapi.php'; const scriptProperties = PropertiesService.getScriptProperties(); const cid = scriptProperties
ノンプロ研GAS中級講座 第1回 スコープと関数 その5
前回のnoteひ~~だいぶ遅れております。
復習がてら動画を観ながら、演習いってみよう。
まとまり切ってないけど、noteに放出しちゃう。
演習1-14
なんだかよくわからんが、5行目がグレーアウトしてるからだめっぽいな、という雰囲気がある。エディタ賢い。
8行目、戻り値がない関数を呼び出しているため
戻り値=undefined となる。
returnと戻り値
・returnされるとその関