
GAS × LastPassAPI スプレッドシートにLastPassに格納されている情報を書き込みたい その4 データの加工
前回
レスポンスを得ることはできました。
JSON.parse(response);でオブジェクトにしたデータは下記のような構造になっていました。
{
"12345678": {
"sharedfoldername": "hoge",
"deleted": false,
"score": 50,
"users": [
{
"username": "hoge@hoge.com",
"readonly": "0",
"give": "1",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
},
{
"username": "fuga@hoge.com",
"readonly": "0",
"give": "1",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
},
{
"username": "hege@hoge.com",
"readonly": "1",
"give": "0",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
}
]
}オブジェクトの中にオブジェクトがあり、さらに配列があり、さらにオブジェクトがある、という構造になっています。
これを整えて、スプレッドシートに書き出したい。
スプレッドシートに書き出すイメージは下図のような形です。

書き出しを考えるにあたっては、毎回APIを叩くのも手間だし、API提供側に負担をかけるのが嫌だし、何か間違いがあって本番環境に悪影響を及ぼすのも嫌なので、テスト用のオブジェクトを用意して検証していきます。
すなわち、下記のようなコードでテストしていきます。(あくまで例
グローバルにresponseを書いてもいいかもですね。その辺は適当に。
テストコードは下記の通り。テスト用オブジェクトにちょっと手を加えました。IDが複数ある方が現実的な実際的なものになるなと思って。
const response = {
"12345678": {
"sharedfoldername": "hoge",
"deleted": false,
"score": 50,
"users": [
{
"username": "hoge@hoge.com",
"readonly": "0",
"give": "1",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
},
{
"username": "fuga@hoge.com",
"readonly": "0",
"give": "1",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
},
{
"username": "hege@hoge.com",
"readonly": "1",
"give": "0",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
}
]
},
"87654321": {
"sharedfoldername": "hoge",
"deleted": false,
"score": 50,
"users": [
{
"username": "hoge@hoge.com",
"readonly": "0",
"give": "1",
"can_administer": "1",
"superadmin": false,
"deletedstatus": "0"
}
]
}
}
function test() {
const sharedfolderIDs = Object.keys(response);
console.log(sharedfolderIDs);
}さて。オブジェクトの中身をどうにかしていきます。上記のコードの下3行に追加したコードを見ていきます。下記の部分です。
function test() {
const sharedfolderIDs = Object.keys(response);
console.log(sharedfolderIDs);
}実行結果

Object.keysリファレンス
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
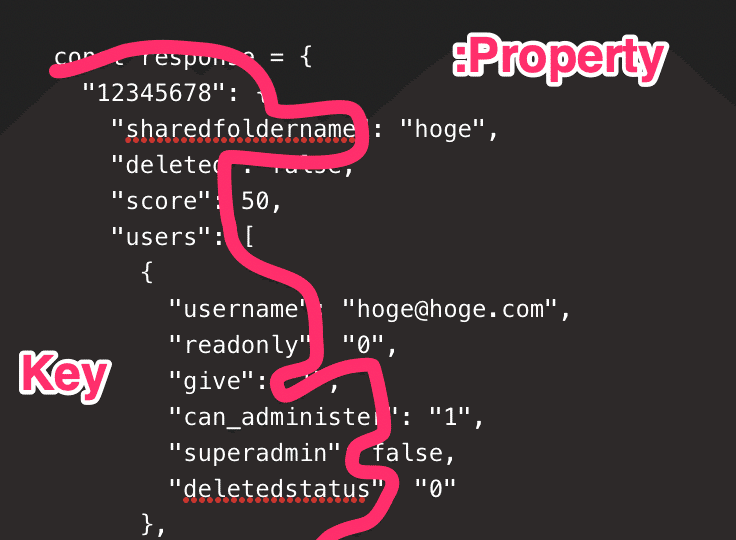
オブジェクトはキーとプロパティの組み合わせでできているデータの塊でした。Object.keys は、オブジェクトのキーを取得して配列として返してくれるわけです。

ここでは、 const sharedfolderIDs = Object.keys(response); として、
このデータの塊のKeyにあたるフォルダID(数字8桁)の部分を取得することができました。
逆に、キーではなくプロパティを取得するには、
Object.values を用います。下図はその例です。

ここで、users: [ [Object], [Object], [Object] ] } として、中身が取れてない??と焦りました。が、これは、中身が多い時に省略されているだけらしいです。
では、この調子で、sharedfpldernameやdeletedなどのpropertyを取得いきたいですね。しかし、sharedfpldernameやdeletedは、フォルダID(数字8桁)のさらに1階層下にあるオブジェクトです。どうやって取得するか?
続きは次回で。
続き↓
#GAS
#API
#パスワード管理
#json
#httpリクエスト
#LastPass
#配列
#オブジェクト
いいなと思ったら応援しよう!

