
stable diffusionでanimatediffを試してみた。
stable diffusionでアニメと検索をすると、大体でてくる「animate diff」を実際に試してみました。
animate diffの導入
導入まで
「Extensions」のタブを開いて、「Installe from URL」を選択します。
選択後「URL for extension's git repository」に「https://github.com/continue-revolution/sd-webui-animatediff.git」と入力します。

入力が完了したら、「Install」を選択します。
そのあと、「Installed」タブを開いて、「Apply and restart UI」を選択して反映させます。
「txt2img」タブや「img2img」タブに「Animatediff」が表示されればOKです。

使い方
今回は「txt2txt」で「Animatediff」を利用します。
まずは生成したいアニメーションのプロンプトを入力します。

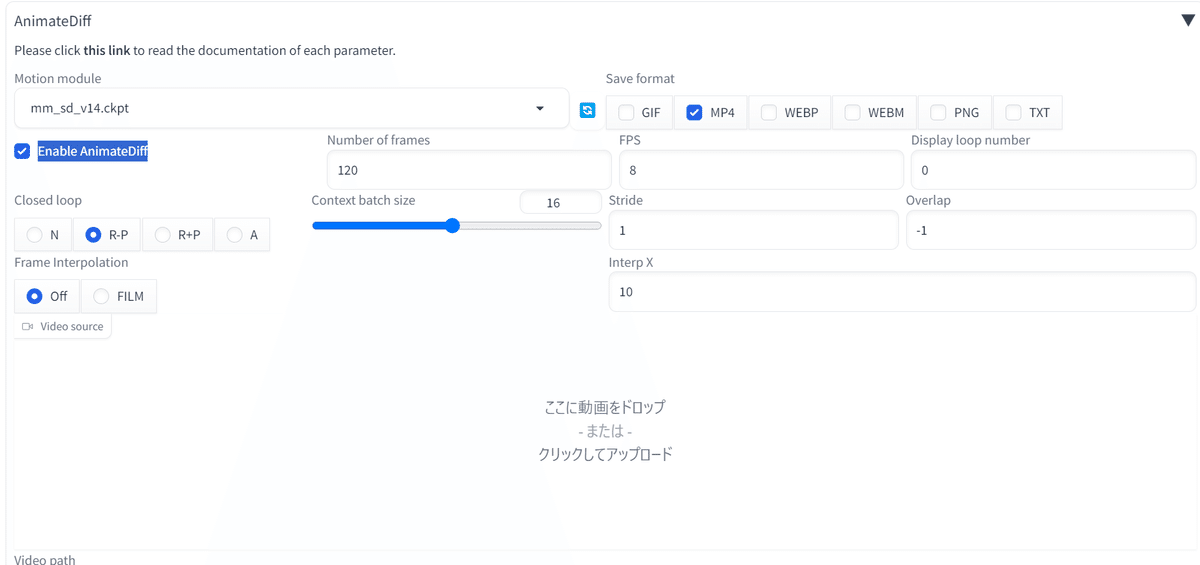
次に「Animatediff」を選択して、タブを開きます。
開いたら「Enable AnimateDiff」にチェックを入れます。
→これにチェックを入れることで、「Animatediff」を利用できるようになります。

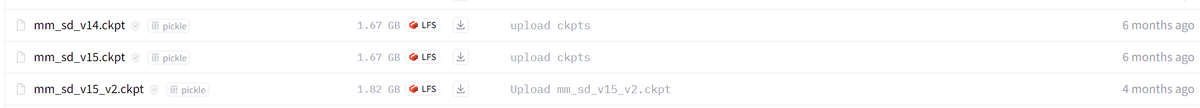
そうしたら次に「Motion module」の「Model」を次のURLからダウンロードします。
リンクに飛んだら以下のファイルをダウンロードします。

ダウンロードが完了したら「stable-diffusion-webui\extensions\sd-webui-animatediff\model」以下にダウンロードした「Model」を入れてください。
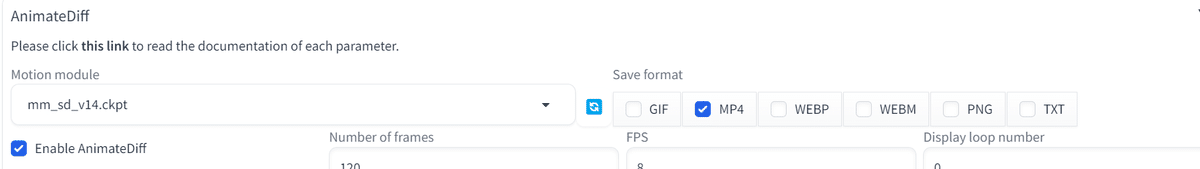
それが終わったら、各種設定を行います。
Number of frames: フレーム数。FPSの数割った秒数分の動画が生成されます。
FPS: アニメーションの1秒に使う画像数。
Display loop number: アニメーションのループ回数(0でよいと思います)
Save format: 出力形式
全ての設定が完了したら、「Generate」ボタン押すと…。
アニメーションが生成されます。
※mp4で生成するときにpythonでエラーが発生することがあります。
筆者は以前、それに遭遇して手も足も出なかったので、「animatediff」をあきらめていたのですが、今日になって突然動いたので、思わず記事にしてしまいました。
もしも、インストール後に動かない場合はgitのissueを確認してみると、同じような方がいるかもしれませんので、そちらをご参考ください。
https://github.com/continue-revolution/sd-webui-animatediff.git
生成時の注意点
「Hires.fix」を設定してスケールアップをしたら、生成まで8時間かかりました。
↓生成した動画
アニメーション生成時は時間がある時か、高画質を求めるときはある程度のスペックが求められそうです。
今回生成に使ったPCのスペックは以下のような感じです。参考までに。
CPU ・Ryzen9 7500x
グラボ ・RTX-4070 12GB
メモリ ・32GB x 2
また、あまりにも高画質で出そうとするとメモリエラーになる可能性もあるので、その場合は「--xformers」を入れるなどをしたほうがよさそうです。
私の場合も入れないとメモリエラーになりました。
ただ、高画質の動画のほうがきれいだし、いいですよね。買ったばかりなのに、もうグラボを新調したい…。
使ってみた感想
Control netなどを使うことで、より安定したアニメーションを生成することができるみたいなので、「Suno」と合わせて、mvアニメーションをいくつか作ってみたいなと感じました。
AIとのアニメーションの親和性はとても高くて、ワクワクしますね。
どんどん創作を重ねて、レベルアップしていきたいですね!
次回animatediffを使うときはControl net等を使って、クオリティの高いアニメーション生成に挑戦したいと思います。
アニメーションを生成していたのですが、記事に間に合いませんでした…。
それでは、良い創作ライフを…!
