
blenderでstable diffusionを試してみた
3Dソフトの「blender」を使ったことはありますか?
私はモデリングをやっていたり、アニメーションの制作にいじったりするのですが、「blender」でも画像を生成できるとのこと。
そこで、今回は「blender」のアドオン機能の「stable diffusion」を試してどんなことができるのか検証してみました。
今回はblenderを導入していることが前提となりますので、blenderをまだインストールしていない方は一度インストールまで完了させてください。
私が使っているblenderのバージョンは「4.0」になります。
バージョンごとに差異があるかもしれませんのでご注意ください。
blenderでstable diffusionを使うまでの準備
まずは「blender」で使うアドオン(機能追加のこと)をダウンロードします。
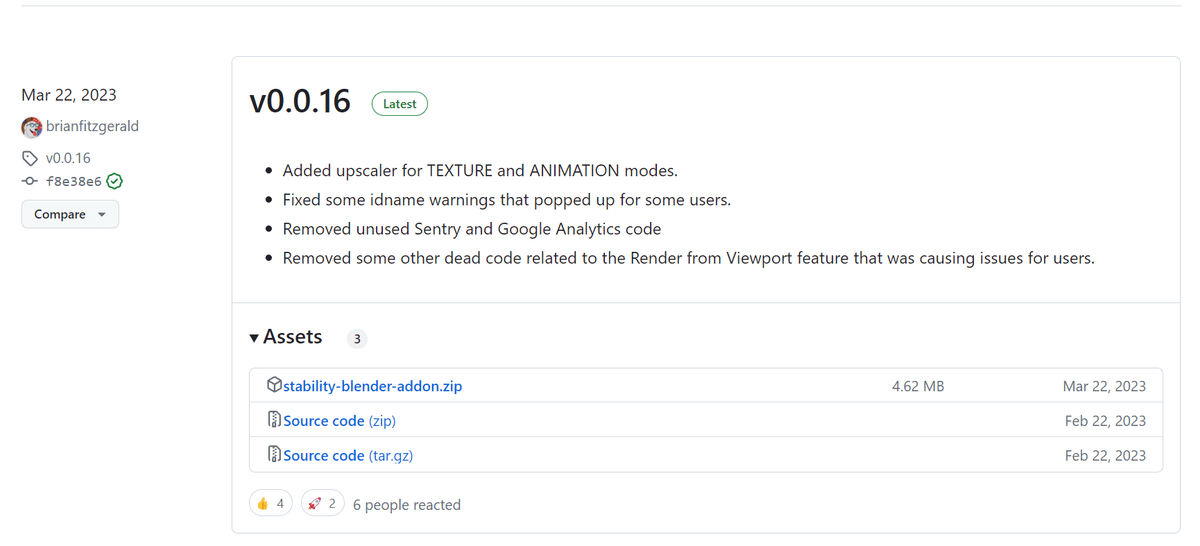
以下のリンクからzipファイルをダウンロードします。
リンクに飛んだら、最新のバージョンのzipファイル(stability-blender-addon.zip)を選択します。
するとzipファイルがダウンロードされます。

ダウンロードが完了したら、blenderを起動します。

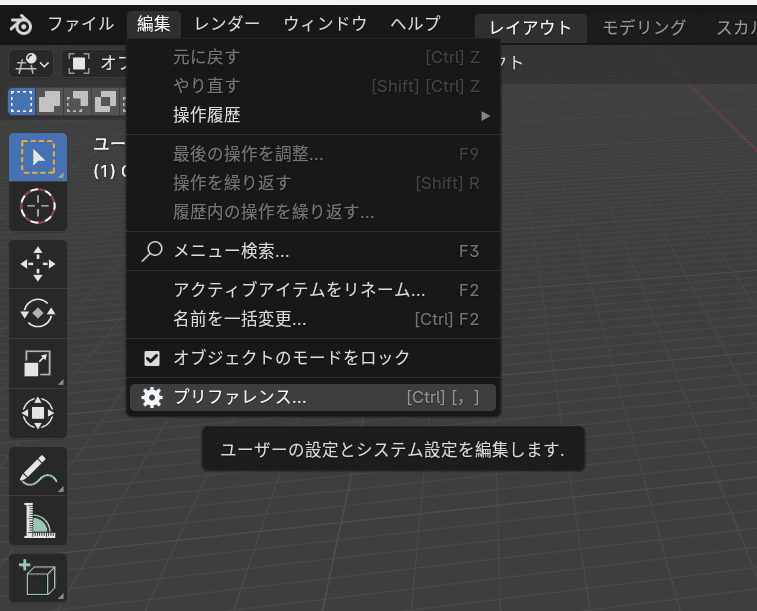
blenderの起動が完了したら、画面上部のヘッダーのタブメニューの「編集」を選択し、その中にある「プリファレンス」を選択します。

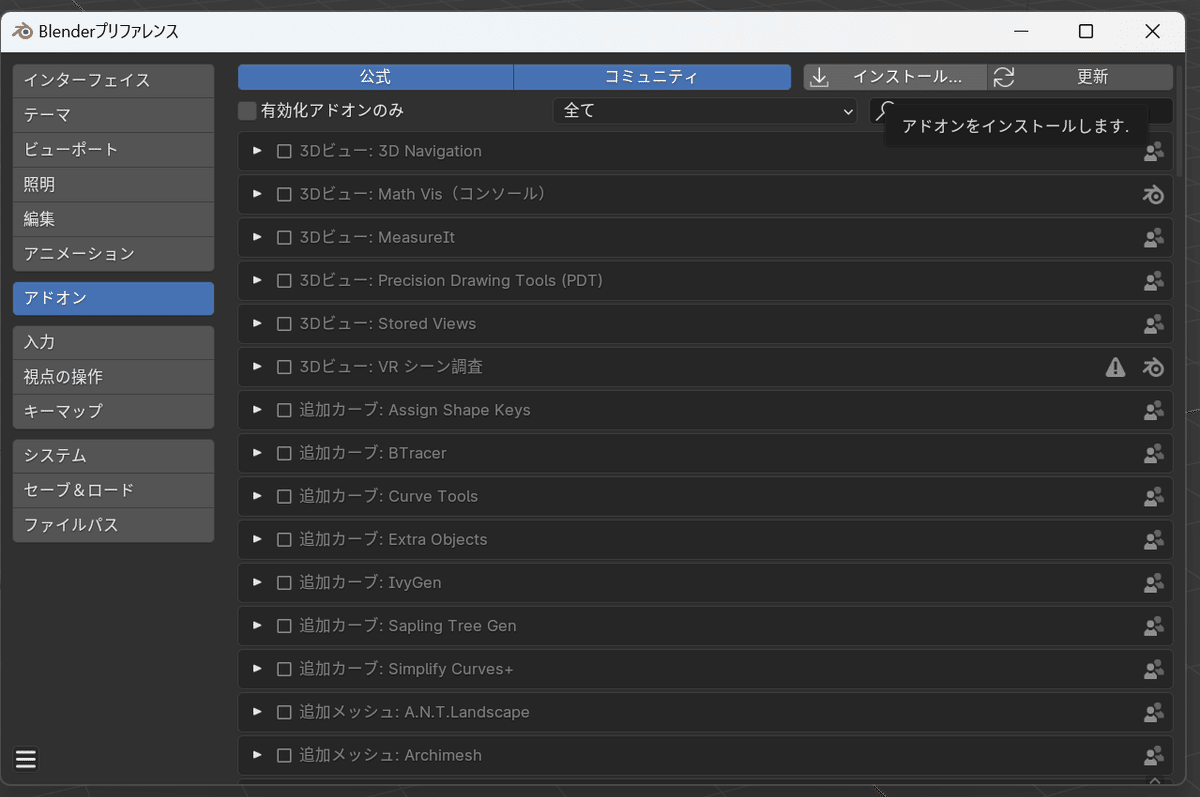
「プリファレンス」というウィンドウが開くので、左側にあるサイドメニューの「アドオン」を選択し、右上に出てくる「インストール」を選択します。

ファイル選択画面が開くので、ダウンロードしたファイルを選択します。
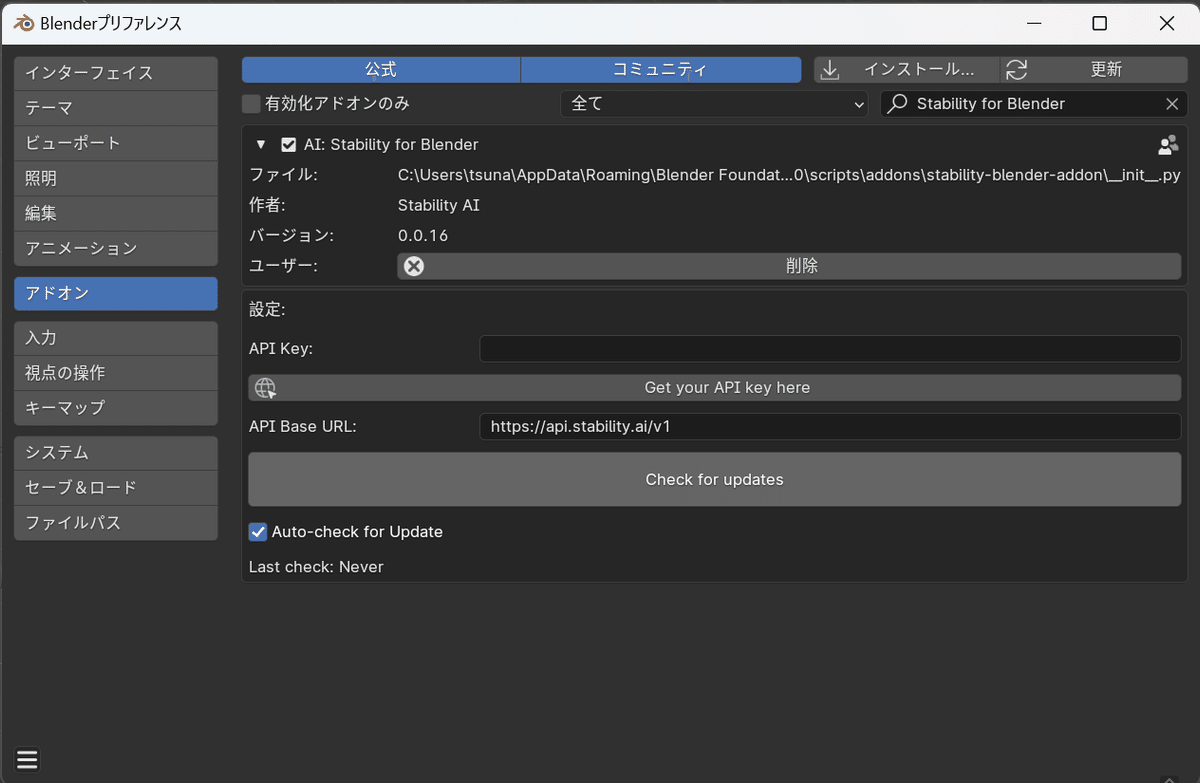
そしたら、インストールしたアドオンが表示されるので、チェックを入れます。
すると、アドオンの詳細を確認することができます。

表示された詳細の中の「設定」の項目にある「Get your API key here」を選択します。
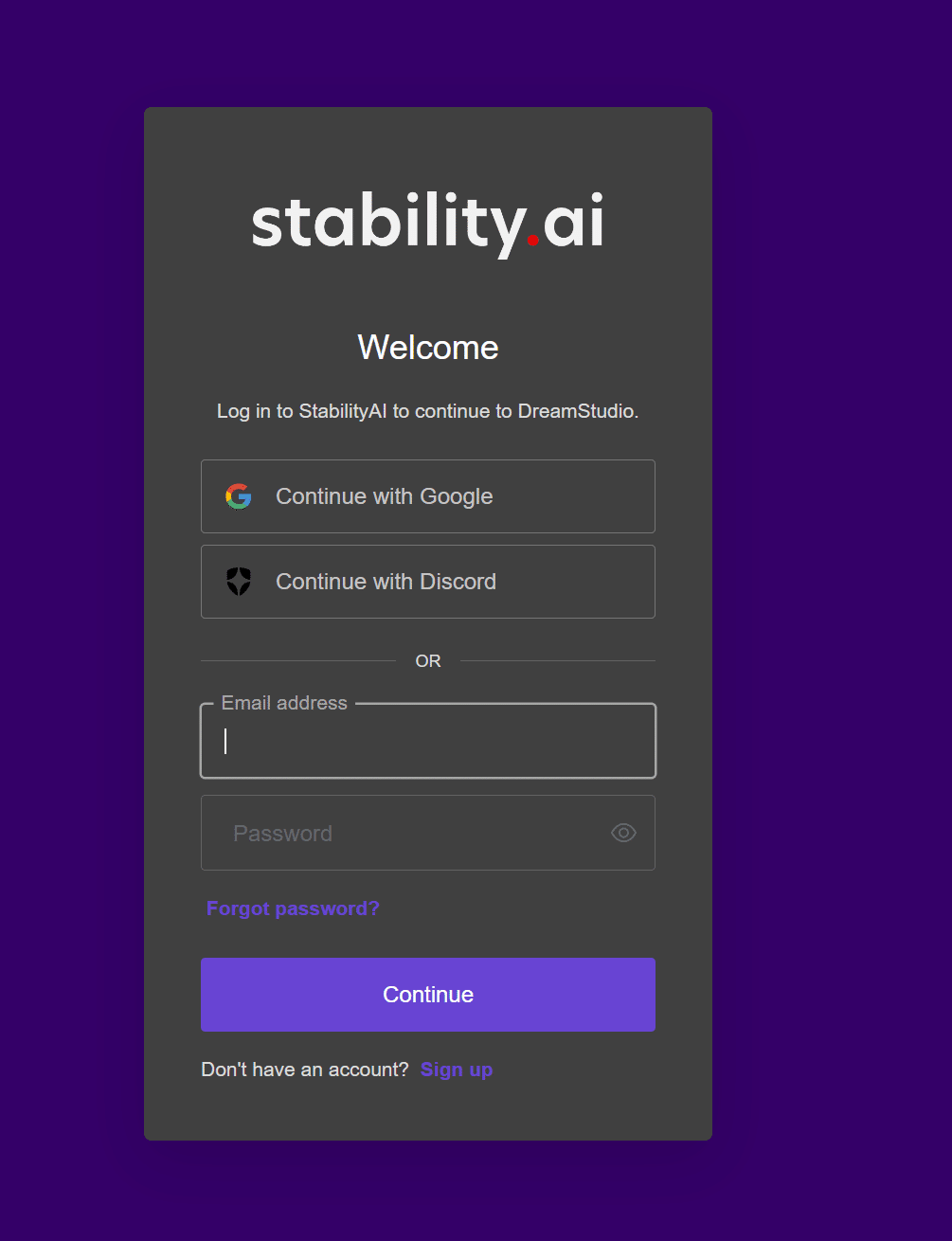
すると、「Dream studio」のページが開くので、ログインします。
おすすめは「Continue with Google」です。

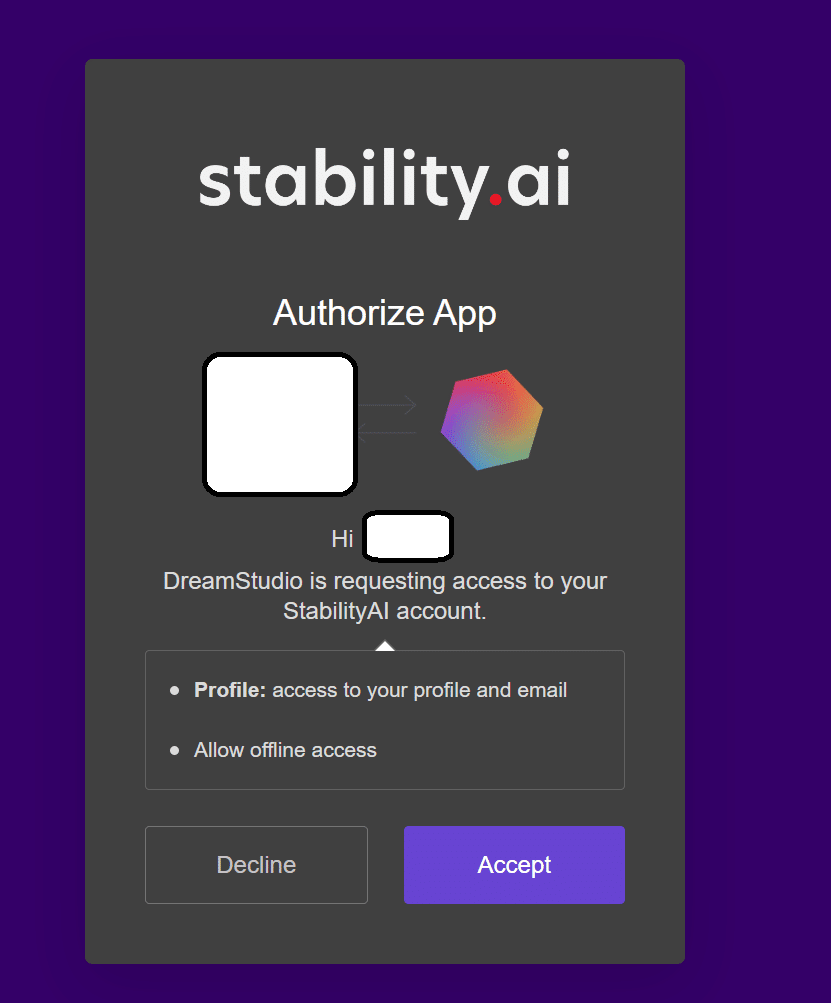
「Continue with Google」を選択した場合は以下のような画面が表示されるので、「Accept」を選択します。

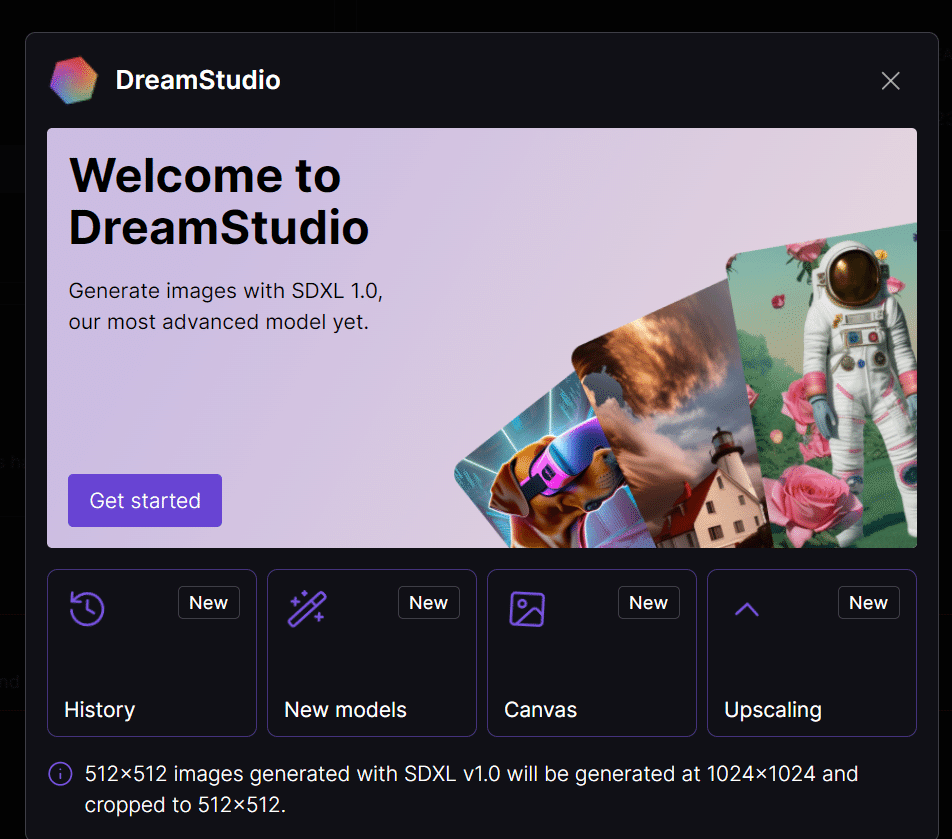
すると以下のような画面が表示されるので、「Get started」を選択します。

次に表示される画面もチェックを入れて「Accept」を選択します。

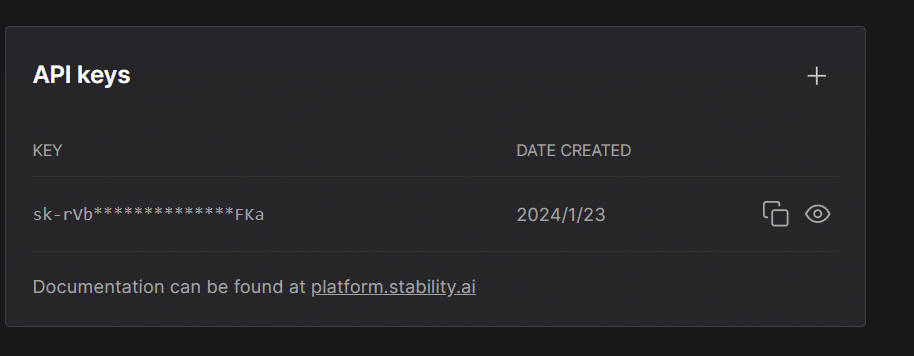
ユーザーの画面が表示されるので、「API keys」の横の目玉マークの隣にあるカードが重なったようなマークを選択します。
これを選択するとAPIkeyがコピーされるので、「blender」に戻って「API kye」の項目に入力します。

これで実行の準備は完了です。
実際に画像を生成してみる
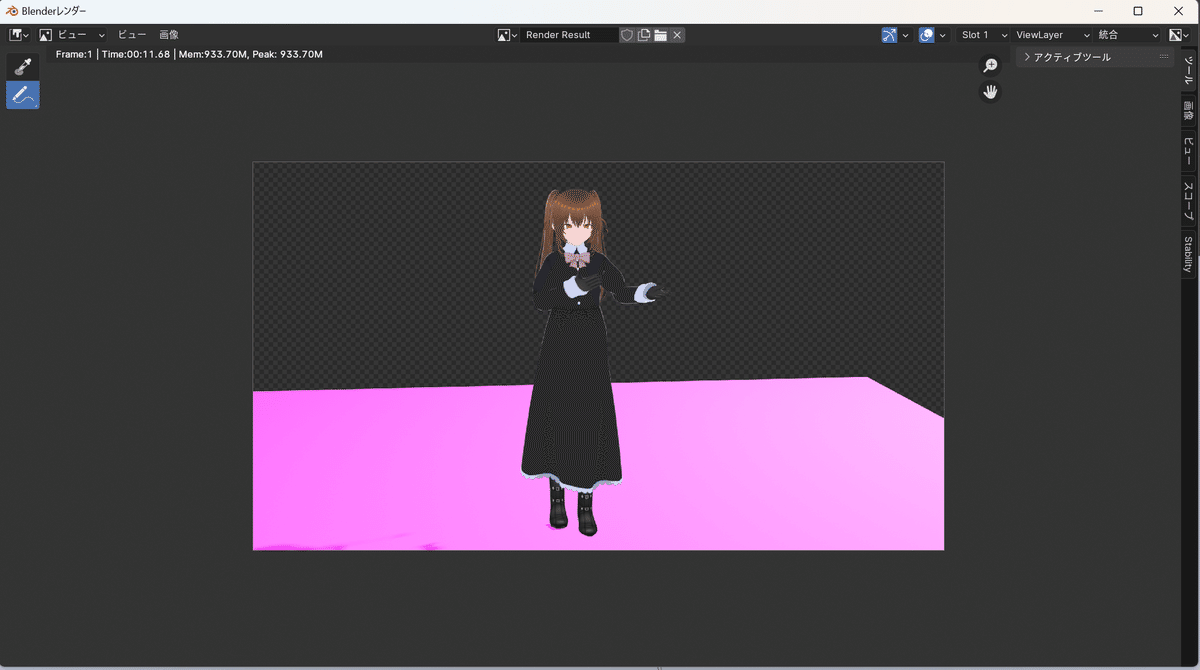
まずは画像を生成したいシーンを選択して、「画像のレンダリング」を行います。
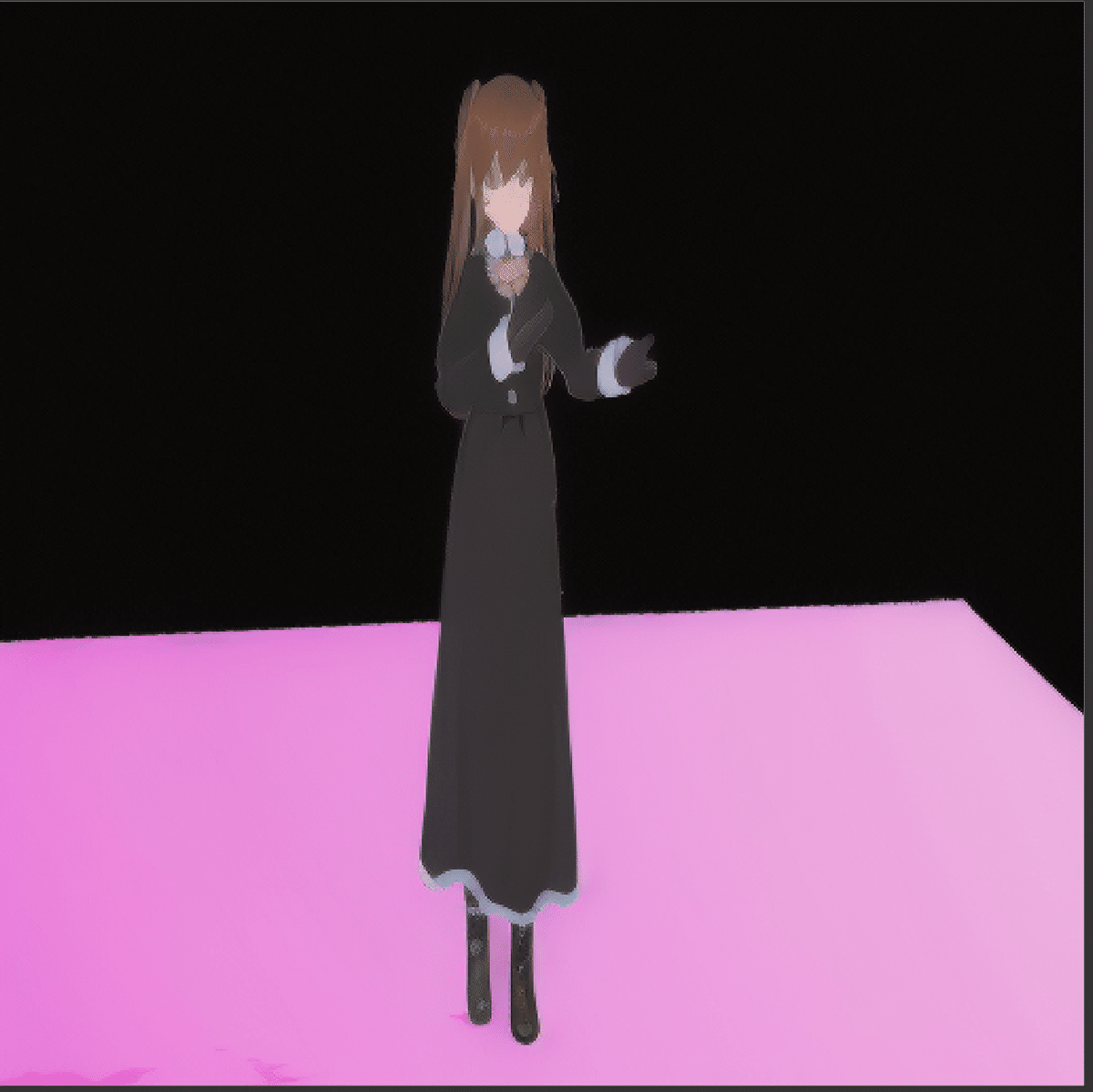
私は今回は「ミーネ」ちゃん(オリキャラ)のモデルで実行してみます。

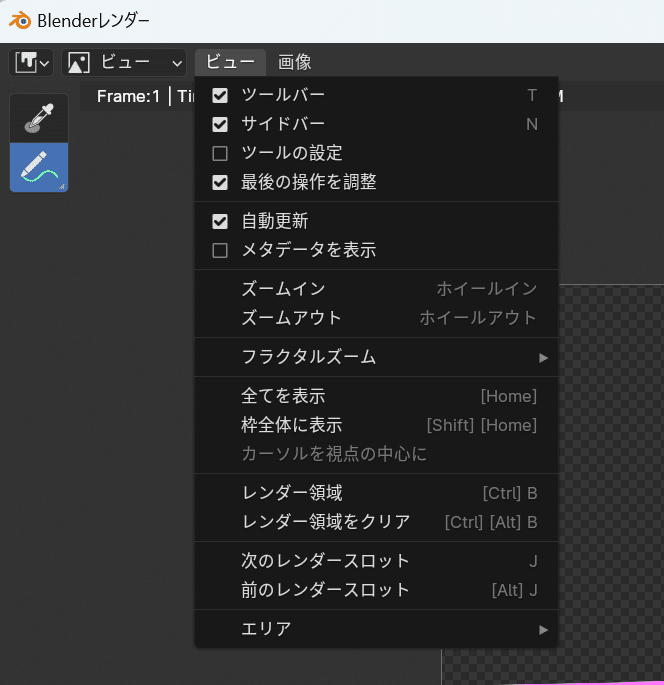
レンダリングが終わったら、右側にあるサイドメニューから「Stability」を選択します。

「Stability」が表示されていない場合は「ビュー」を選択して、サイドバーにチェックを入れます。

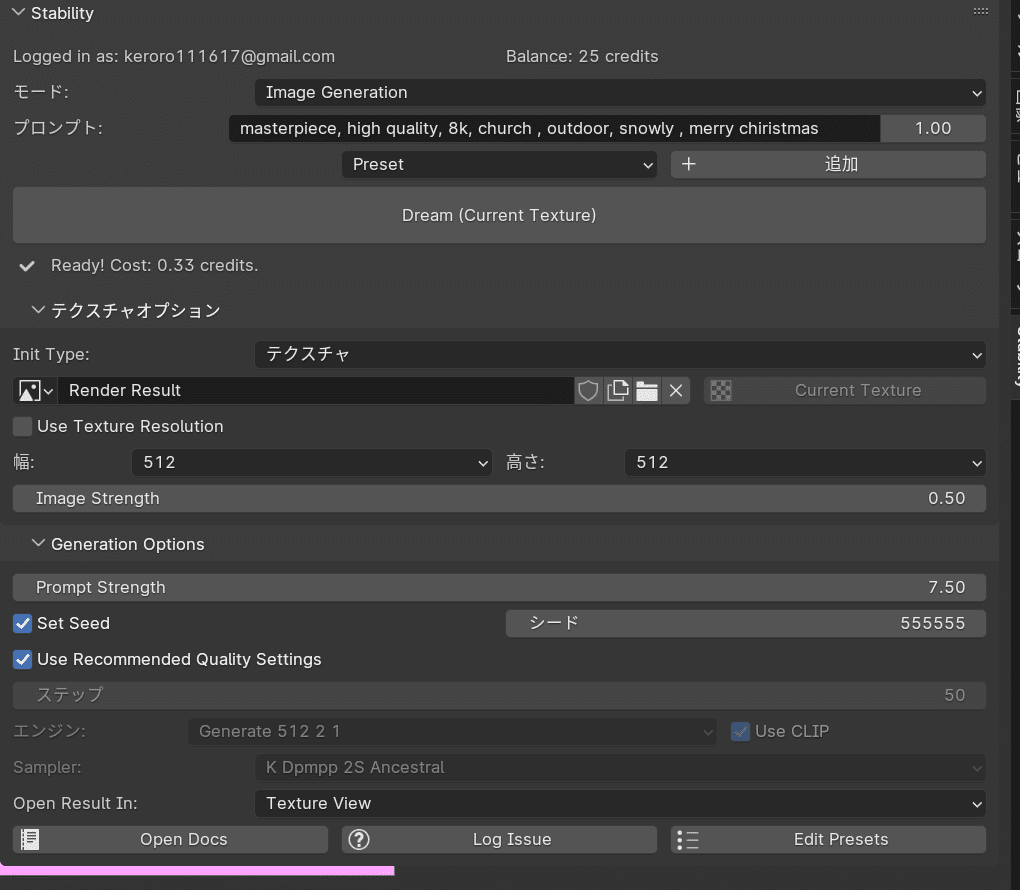
init typeを「テクスチャ」にして「Use Texture Resolution」のチェックを外して、プロンプトを入力したら、「Dream」を選択します。

すると画像が生成されます。
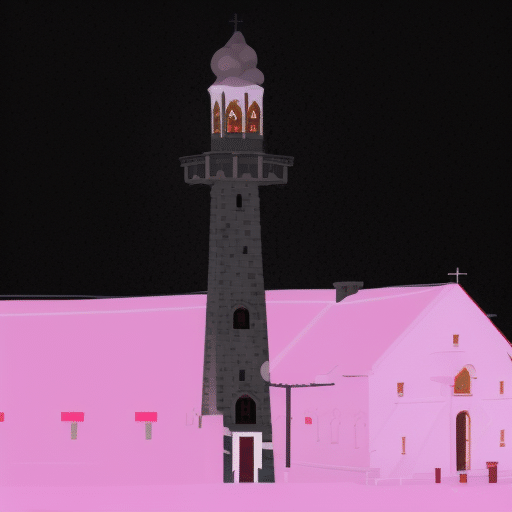
プロンプトに教会のことしか書いてなかったので、ミーネちゃんが跡形もなく消し飛んでしまいました。

改めて、プロンプトを入力して生成してみます。
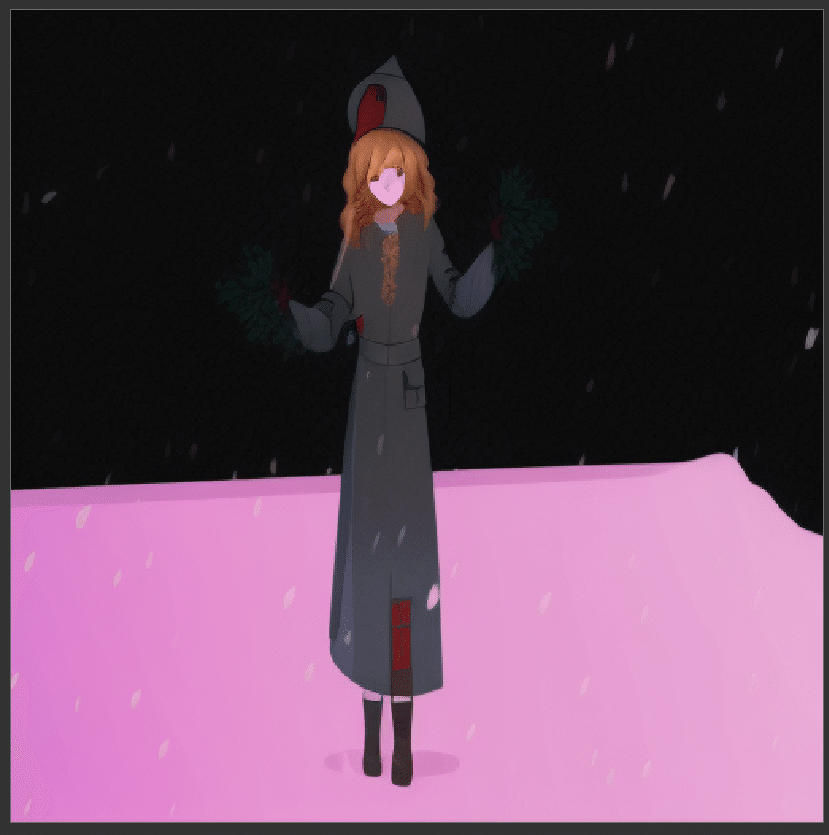
女の子は何とか生成することができましたが、大分印象が変わりましたね。
これはこれで一作品として良い気がしますね!

元絵を強く残すようにしたら、ミーネちゃんと思しき姿を確認できました。
プロンプトや設定はしっかりと吟味する必要がありそうですね。

感じたこと
blenderにも画像生成AIの機能が入り、様々なことがAIを通してより簡単に誰もが創作ができるようになって嬉しく思います。
AIを使うことが目的になるのではなくて、AIを活用して創作活動にどうやって生かしていくのかを今後も考えていきたいと思います。
それでは皆様、良い創作ライフを…。
