
WEBデザインを魅せる! PDFポートフォリオのレイアウト
初めまして!
おんせん県大分♨️にてフルリモートでwebデザイナーをやっているぞの子です。
初投稿なので軽く自己紹介↓
・大分県在住/20後半
・東京のベンチャー企業 IT事業部 Webデザイナー・コーダー
・なので大分♨️⇄東京🗼でフルリモートワーク
・趣味はアニメ鑑賞・アウトドア・写真・洋服・デザイン etc…
約2年前に今の職場へと転職したのですが、その時の転職活動用のポートフォリオを作るのにかなり時間がかかってしまいました😭
(要領悪いのも相まって制作期間は半年ほど…)
というのも、自分が作りたかったPDFポートフォリオ×WEBデザインのサンプルがなかなか見つからず、どういうものを作ればいいのかイメージもつかないまま制作は大苦戦…
今回はそんなポートフォリオ作りに悩めるWEBデザイナーさんの力に少しでもなれたらと思い、私が実際に提出したポートフォリオのレイアウトをサンプルにして公開します!
なぜPDFを選んだのか?
無料webサービス、自作サイト、Instagram…使える媒体はいろいろあるのになぜPDFを選んだのか?
理由はこんな感じです↓
🌀ネガティブな理由
・クライアント案件が多く、自分の実績としてweb上などには公開できなかった🙅♀️
→この時点で無料webサービス、自作サイト、Instagramは断念
・低コストで行きたかった💸
→自作サイトはサーバーなどの維持費がかかる
🌟ポジティブな理由
・デジタルとアナログ(プリントアウト)の両方で保管できる媒体にしたかった📃
・WEBデザインばかり制作していたのでエディトリアルデザインに挑戦したかった!
作成媒体を選定する上で参考になればと思います!
各ページの情報
ここからは実際のポートフォリオの内容に入ります。
PDFのサイズは、プリントアウト時に最もスタンダードなサイズ & 縦長のWEBサイトでも収まりがいいようA4縦(見開きA3横)にしております!

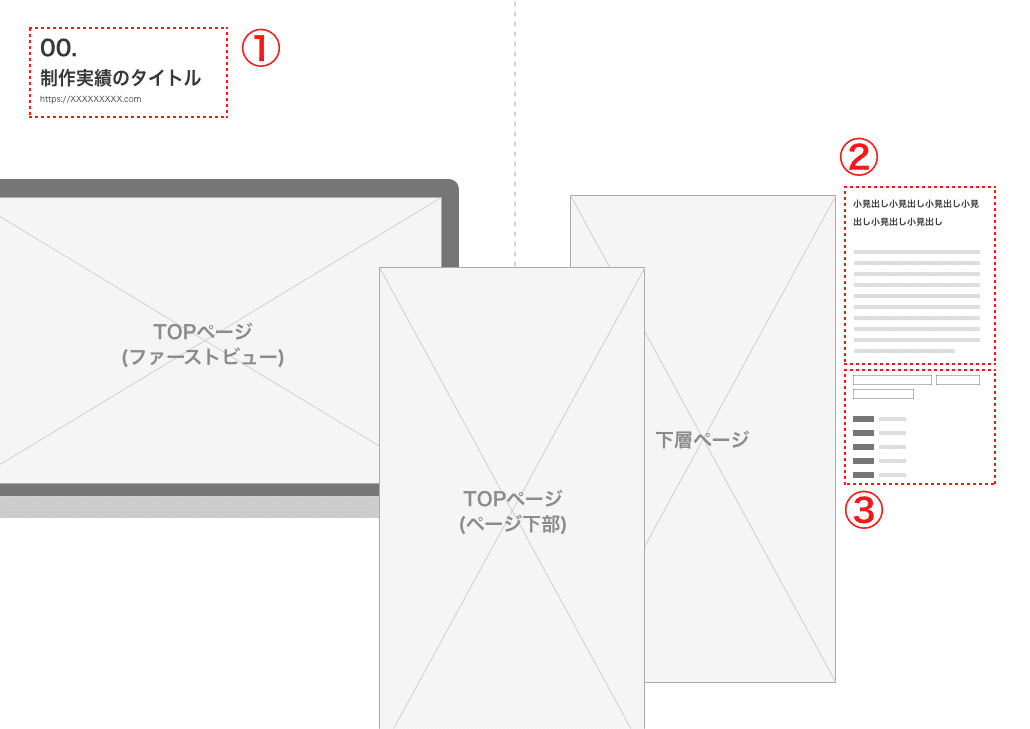
各実績の情報としては、画像イメージの他に
1. ページ番号、制作物タイトル、サイトURL
2. 制作物の説明やこだわった点など
3. 制作時期・期間・担当範囲・ページ数、依頼企業(クライアント名) などの補足情報
などを掲載しました。
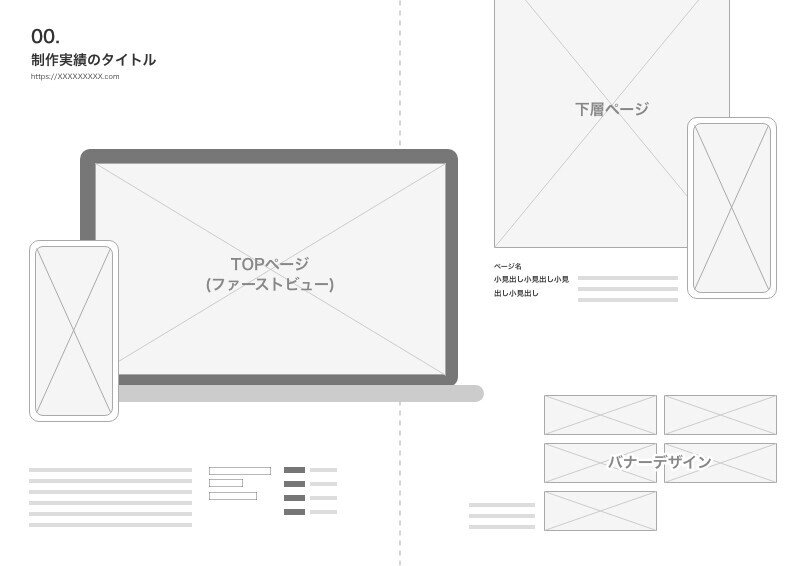
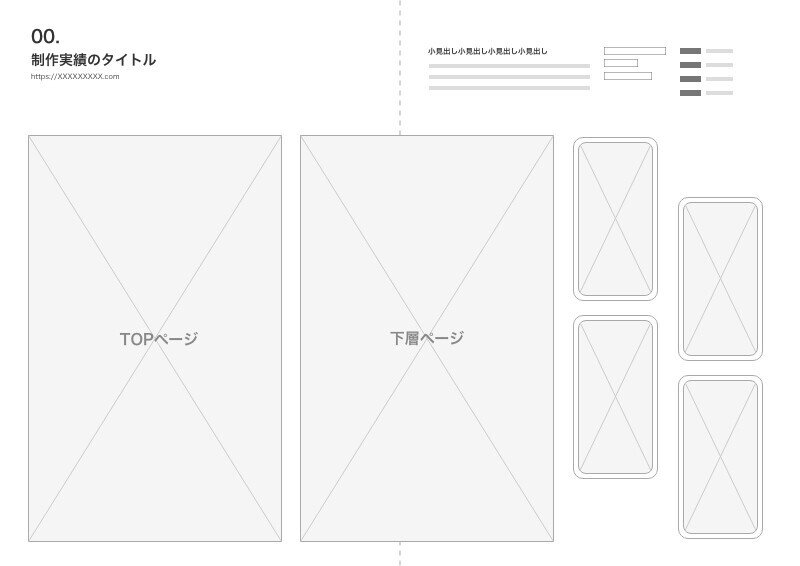
実際のレイアウト
縦長のページはサイト下部まで見えるように工夫し、ファーストビューにこだわってるページは、PCのモックアップにデザインを組み込んだりしています。
(PCモックアップを使用したのはファーストビューのデザインを見せるときのみで、他ページは基本縦長の画像として掲載しています)
また、スマホ用のデザイン作成も合わせて行ったことがパッと見で伝わるよう、レスポンシブサイトはスマホのモックアップを使用したりと、見せ方を工夫しました。








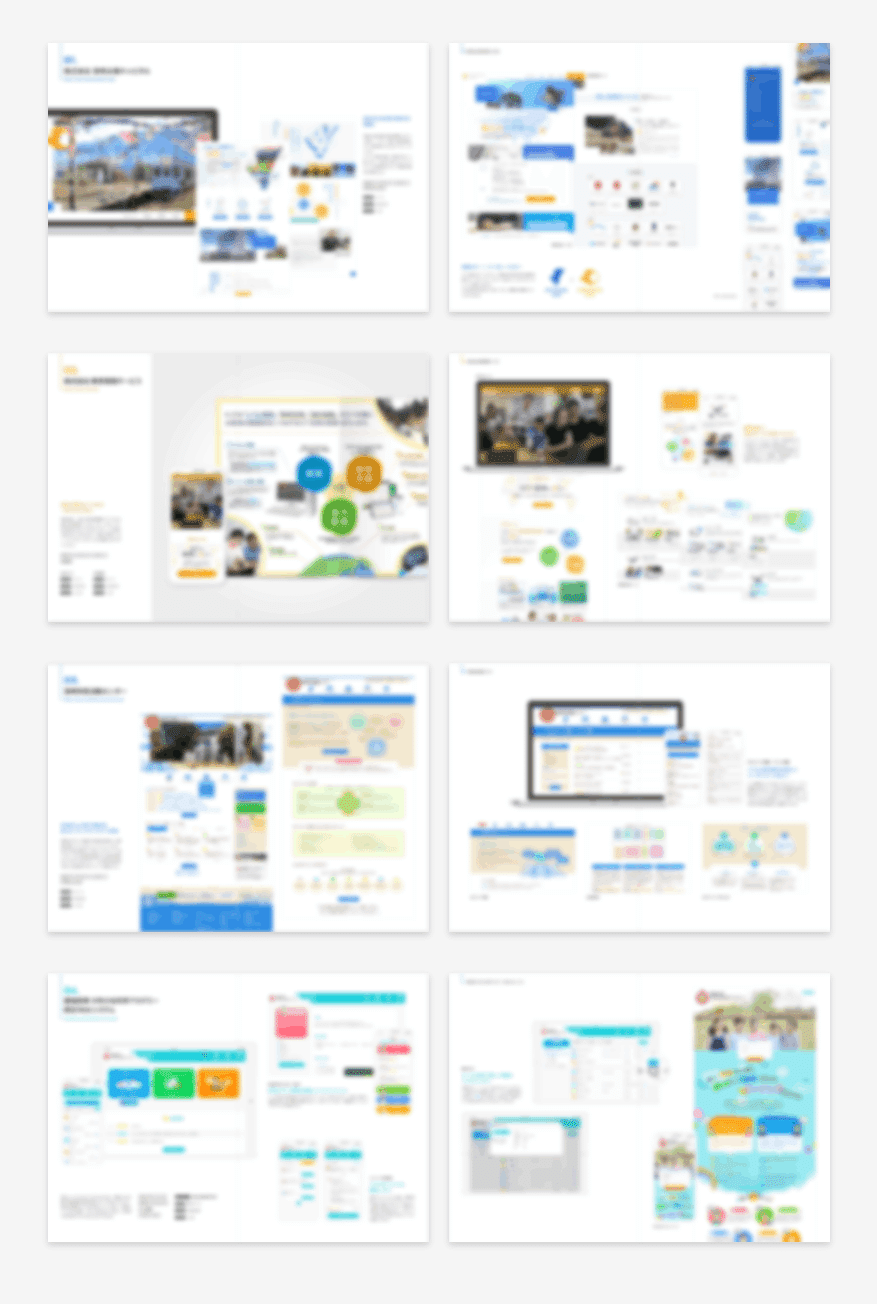
おまけ
上のレイアウトに実績のデザインを入れるとこんな感じになります!

実績のデザインがメインなので、各ページの装飾はごくシンプルに。
(あとレイアウトに労力を全振りして紙面を凝るまでに至らなかった)
ただの白黒だと単調すぎる気もしたので、見出しやページタイトルの一部に実績のメインカラーを使い、実績のトンマナを崩さない程度にポートフォリオ紙面はデザインしました。
完成した後の反省
このポートフォリオを作ったのは2年ほど前の話なのですが、時間が経って見返してみると気になる点もチラホラ。。
・全ページでレイアウトを変える必要があったのか?
→こだわりは感じ取れるが、ページを捲るたびに視線が散らばる
・そもそも採用担当者はポートフォリオのレイアウトを見ているのか
→これは自分が実際に採用する側に立って感じたことなのですが、ポートフォリオの出来栄えよりも、やはり実績の方が気になる(新卒採用の場合は話が変わります)
・基本オンライン面接(リモート勤務希望)なのに、A4縦長のポートフォリオは画面共有で見せづらい
この反省は次の制作時に活かしたいッ…!
最後に
反省点は多いものの、完成&転職が終わると達成感も人一倍。
今の職場で活き活きと働けているのも、あの時毎日仕事終わりに頑張っていたおかげかなとも思えます。
ポートフォリオ作り、確かに時間もかかるし億劫かもしれませんが
これからWebデザイナーとして活躍したい方の手助けに少しでもなれると嬉しいです!!
