
番外編|あなたの文字認識を拡張する。ドット世界の彫刻家たちー4社のドット書体を味わう。
当連載では、漢字改良に挑んだひとりの人生をその著書を通じて書いてきたが、今回は文字自体に焦点をあてる。とりあげるのは前回に引き続きビットマップフォントだ。
前回の記事で明らかになったのは、次のような結論だ。
ビットマップフォントは何かを差し引くではなく、線を重ね合わせ、シェアすることでドットに複数の役割をもたせる。極限まで省略されているようで、実は何も省略していない。
世の中に明朝体と呼ばれる書体が複数ある。同じようにビットマップフォントもさまざまな企業からリリースされている。8ドットや9ドットのビットマップはギリギリまで削減されているように見えた。しかし、このギリギリのなかに取りうる選択肢がフォントの数だけ存在するのだろうか?それとも概ね同じ形に収斂されてゆくのだろうか?
収斂されてゆくのであれば、それが(9ドットの)究極の到達点であり興味深い。また大きな違いが生じるのであれば、簡略化の可能性がまだ広がるということである。どちらにしても 興趣が尽きない。
そこで4社の9ドット・ビットマップフォントを一堂に会し、臨書によりその筆意を味わっていきたいと思う。
9ドットのビットマップフォント
今回、ボディサイズ10ドット、レターサイズ9ドットのサイズを比較対象とした。(8ドット以下は取り扱い無いところもあるため)。9ドットのフォントは81個の点の集合体であり、縦横最大でも各5本だけしか重ねることができない。この制約下では小学校で習う漢字でも再現することは難しくなる。たとえば「幸・者・昔」など簡単そうな字も完全に再現するには縦1ドット足りない。

※NINTENDO DSの起動画面の注意書き本文が(レターサイズ)9ドットだ。
比較にあたり、9ドットのビットマップフォントを販売している企業さまにご協力をお願いし、35字の書体見本をご提供いただいた。
・株式会社カルチさま(ゴシック体)
・株式会社リムコーポレーションさま(ゴシック)
・リコーインダストリアルソリューションズ株式会社さま(NewゴシックM)
併せて前回のタイプバンク社TBゴシックの計4書体をみてゆきたい。
※本企画に書体見本を快くご提供いただいた企業の皆様に感謝申し上げます。
臨書の手法
今回もお手本(書体見本)を臨書することでみてゆきたい。臨書といっても三種のアプローチがあるという。①手本の一画一画を写実的に模倣する。②手本が書かれた状況、その人の意図や気持ちを汲み取り内面を再現する。③は割愛。
残された文字デザインにもさまざまな情報が残されており、それを追体験するのが臨書である。次のステップを踏んでゆこうと思う。
①ドットを目視により正確に写しとる(写実的な模倣)
②ドットに隠された骨格をなぞる(筆意を読む)
③骨格からビットマップの楷書化で再構成する(再構成する)
これによって、どのようにデザインされているかを見てゆきたい。例によって各社のインタビューなどは実施せず、残された文献と筆者(私)の臨書による解釈となることをお断りしておく。
また、本記事では、9ドットのサイズに特化して紹介している。言及した内容が各社の全サイズのビットマップフォントに共通するものとはかぎらない。その点をご了承願いたい。
臨書開始
さて、まずはいただいた見本の一部をみてみよう。

ぱっとみどれも読みやすく、大きな違いは見えにくい。
では、それぞれを個別の字ごとに見てゆこう。
ここからは各社名を以下のように記し、敬称を略させていただく。
★株式会社カルチさま→カルチ社
★株式会社リムコーポレーション→LIM社
★リコーインダストリアルソリューションズ株式会社→リコー社
★タイプバンクさま→TB社
また、タイプバンク社については前回多くを語ったので、比較で必要があるときのみ言及することにする。他3社のデザインを中心に進めてゆく。
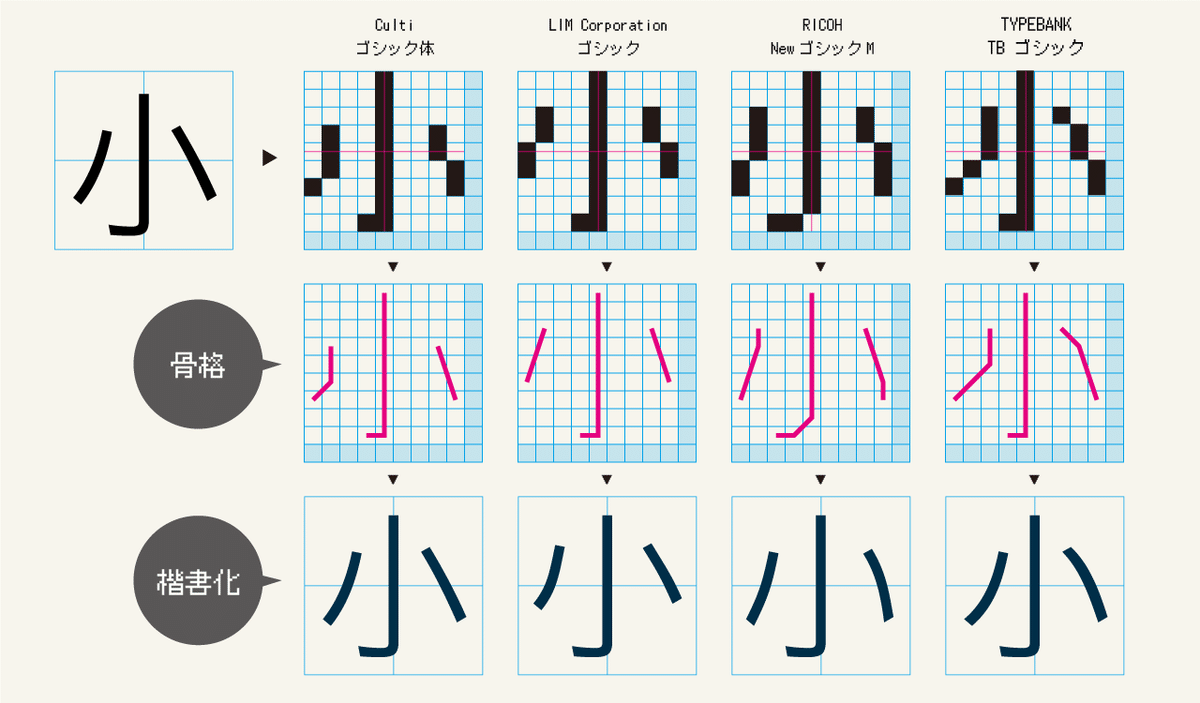
「小」を書く
まずは「小」。単純な字ではあるが各社の個性が見える。

TB社:払いが特徴的で、かなり強調された曲線感だ。ゴシック体でありながら、左画(2画目)は先端ほど細くなり、右画(3画目)はだんだん力が入る印象をもち楷書体のような抑揚が感じられる。

リコー社:4種のなかで一番大きくみえる。低ビットで読みやすさを向上させるには、第一に字を大きく見せることだ。さらに内側の空間が広く取られ、各エレメントが強調されている。それにより視認性が高い。縦棒の「ハネ」は特に顕著だ。実際に目にする小さなサイズになっても瞬時に「ハネ」が認識できる。しかも直角にしないことで、しなやかさももっている。
こういった直角は黒みを生じる原因となり、エッジが目立ってしまうことになる。「ハネ」を認識させるのに、この1ドットはとても重要だ。

LIM社:もっとも図形的なデザインだ。1画目の縦棒は中央を垂直に立ち、2画目の払いと3画目の点は左右対称だ。重心もかなり上にある。この字についていえばジオメトリックで、アナログの筆跡を想像させないドットに特化したデザインと言える。デジタルの世界観と制約に適合するデザインが特徴だ。

カルチ社:一瞬とまどった。見た目はドットも最小限でシンプル、しかし顕著な特徴がみつけることができない。大きく見せたり、一部を強調することもなく素直なデザインに感じられる。ふと感じたは、「大きなサイズで見ても印象が変わらない」ことだ。ここまで大きくしても、ドットを感じさせない姿がデザインの特筆する点である。

以上、「小」の字を臨書して感じたことである。このような流れで見ていきたい。しかしページがいくらあっても足らないので、多少説明の速度を早めてゆく。
「鬱」を書く
さて、読めるのに書けない漢字の代表格「鬱」である。

各社とも字の輪郭の再現方法で違いがある。
上部の「木缶木」の部分から見てゆこう。
リコー社、TB社は「缶」を存在を明確に描いている。「木木」は左右払いが省略され、「缶」もT字の記号に置き換わっている。3要素の存在を明確にすることで「鬱ヘッダー」を構成している。

カルチ社は「缶」を縦画と木に結合する最小限の形で描いている。さらに「木」の払いをイメージさせる黒みも付加することで「木」の存在を重視しているようだ。

LIM社は大きく異なる。「鬱」の略字・異体字で上部を「林」に置き換えるものがあるが、それと思えるぐらい「木木」を前面にうちだしている。「鬱」にとって「木木」を重視するポイントとしている。

---
次に下部をみていこう。こちらの基本的な考え方は各社共通している。
「鬯」の輪郭を残しつつ内側は大胆にデフォルメがほどこされている。「彡」は2本目までは明確に表されるが、3本目は存在しているのか曖昧だ。
解説の前に、ここで新しい用語を定義しておく。

「ドットだまり」:4つ以上のドットが矩形状の塊になるドットの配置を「ドットだまり」と呼ばせていただく。その部分だけ黒みがグッと増す。すっきり見せるには邪魔になるが、密度のコントロール、コントラストの調整が可能になる。(※著者による造語です)
さて、戻って。
リコー社:「鬯彡」は処理は特徴的だ。市松模様の広い範囲ドットが広がっており「彡」も3本あるように見える。どの点も何かを表しているように想像ができ、実際の密度を高めずに複雑さを再現している。これは「実は何も省略していない」体現しているすごい「鬱」だ。

カルチ社:「鬯彡」線画のシェアで至ってスマートだ。実際はカルチ社のデザインが最もドットを使っているのだが、そうは見えずシンプルに見える。「彡」の最終画を、丸みを帯びた明瞭なカーブで描くことで安定感がうまれている。

LIM社:「ドットだまり」を利用し、黒みをもって「鬱」の複雑さを再現している。上下のパーツが「ドットだまり」で結合されており、下部は完全に骨格だけになった最小限の要素である。下部の徹底的なシンプル化は「木缶木」を強調するためであり、やはりこの部分を「鬱」全体のポイントであると捉えているかのようだ。実際、「木缶木」の高さ4ドットで他社よりも1ドット多い。

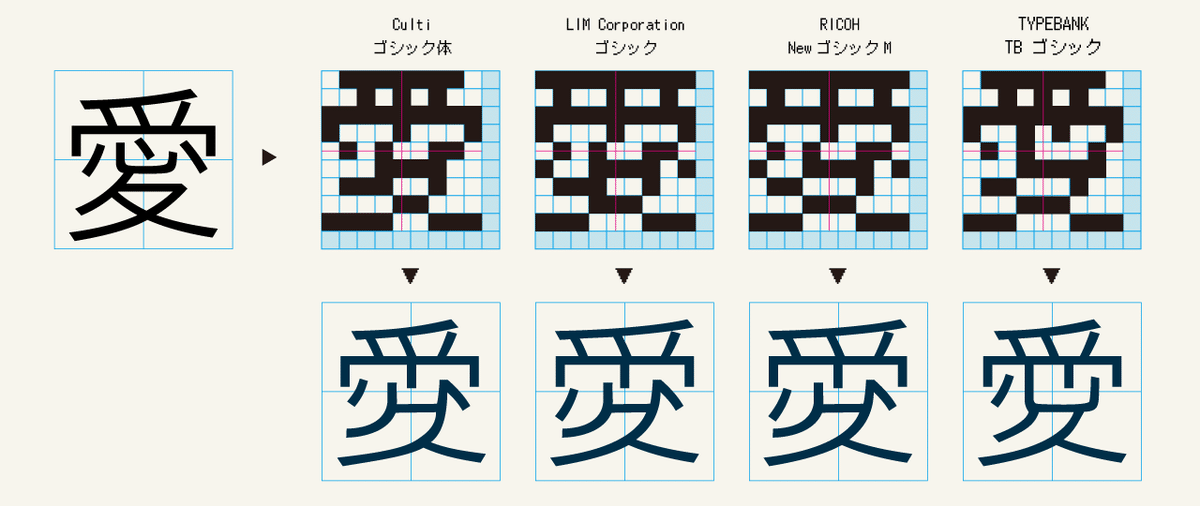
「毒」を書く
毒は横画が6本、天地に飛び出る部分がある。単純な字のように見えるが、9ドットでは何を残すかの選択が難しい。そのためか、各社で大きく異なっている。

カルチ社:唯一「毋」の斜めの傾き表現している。天地の飛びたした部分もあり、外観が忠実に再現されている。楷書化するとプロポーションが美しい。

LIM社:直線的な造形だ。「毋」を最小限であらわし、線の共有はありつつ「龶」を完全に再現している。「龶」のパーツの扱いは他社より圧倒的に大きい。そこを重視していることがわかる。

リコー社:は「毋」の構造を忠実に描いている、なるべく大きく見せながら、ドットだまりを用いた「ハネ」まで再現されている。「毋」の交差する部分みせることで、「毒」のイメージの中心になっている。

TB社:珍しく図形的で大胆なデフォルメとなっている。貴重な1ドットを使っても上下のパーツをはっきりと分離しているのはタイプバンク社だけだ。
全体の外郭を再現するカルチ社。「龶」に焦点をあてるLIM社。「毋」に正確に描くリコー社。全体を図形的に表現したTB社。それぞれ視点が全く異なるところが面白い。
「鷹」を書く
当然、ほぼ一致という字もある。「鷹」は10本の横画を要し、約半分に圧縮する必要がある。

「鷹」はバランスも残す線もおおよそ一致している。「广」と「灬」は外観に直結するため活かされ。「鳥」の大部分はかなり略され「倠」と線を共有している。4社を比較しても、90%以上のドットが共通している。重ね合わせてみるとよくわかる。

ここまで一致すると「鷹」の9ドットの字形は一定の真理に到達したのではないかと思える。
テーマごとにみていく
ここまで4字。1字ごとに見てきたが、これ以後はテーマごとに見てゆきたい
①もとの字を再現を優先するのか、認識を優先するのか
②左右対称への憂鬱。3ドット+5ドットルール
③35文字から見る、各社のにじみ出る愛情
①もとの字を再現を優先するのか、認識を優先するのか
ビットマップフォントは限られたドットの組み合わせで、多くの人が持つ字に対する認識と一致させる図形を提供するものである。省略された文字でも読めるのはその認識が広い許容範囲を持っているからだ。それは活字のようなはっきりしたものではなく、曖昧でぼんやりしたものだ。
先に述べた「鬱」「鷹」は5本以上の線の重なりがあるため、そもそも完全に再現できない。減らさざるをえないので割り切るしかないだろう。判断が分かれるのは再現できるギリギリのものだろう。もとの字を線画を正確に再現するのか、曖昧さをもった認知にあわせた形にするのか。そういった字を見てゆこう。
①-1:「馬」を書く

「馬」は9ドットでも正確に書くことができる。しかし各社の対応は二分される。LIM社とリコー社は全ての横画を原字のとおり描いているが、カルチ社とTB社は内側の横画を減らしたうえで「灬」に2ドットを確保している。脚部にボリュームがあり活字のイメージ近い。正確に書くか省略するか、どちらが良いというものはないが各社の考え方が如実にあらわれる。
①-2:「鳥」を書く
「鳥」も馬と似た構造であるが再現ポイントが各社異なる。注目点は中央にある一番長い横画(尾)周辺をいかに表現するかである。

カルチ社は内部の横画を省略し形状がとてもスマートである。元の字が持つ三角形の形で、単体で見てもバランスがよい(烏[からす]がどのようになるかは気になるところである)。LIM社も尾を再現している、さらに「ドットだまり」により内部の横画も黒みであらわしている。以上2社は「灬」を1ドットで表現し、どちらかというと上部にウエイトがある。リコー社、TB社は「白」と脚が強調された形で、「灬」は2ドット確保して明確に描かれている。

カルチ社を除き「白」の内側にある横画を残している。ここでも、スマートフォルムのカルチ社、ドットだまりと上部強調のLIM社、字形を大きく要素をクリアにみせるリコー社、豊かな曲線のTB社という各社の特徴が現れている。
前回も登場した、2つのJIS規格ドット字体「表示装置用16ドット字形」「ドット プリンタ用24ドット字形」をデザインされた小山壽久氏も次のように述べている
「24ドット」の表現力は意外に優れていれ、画数を厳守したデザインはかなりのところまで可能なのである。(中略)しかし、”作れる”ということと”読める”ということとは違う編と旁のバランスをひどく損なった文字は、例え一点一画が忠実であったとしても、その字には見えない。ついには画数を優先するか、読めることを優先するか、2つに一つを選択しなければならないジレンマに陥ってしまった。
(タイポグラフィ・タイプフェイスのいま P. 148より)
どの部分を認知のポイントに置くか各社の判断が分かれ、それが全体の思想となり字形を形成していくこととなる。
---
②左右対称への憂鬱。3ドット+5ドットの法則
9ドットでは、偏と旁の割合が1:2、左側の偏を3ドット、右側の旁を5〜6ドットで表現することが多いようだ。文字を大きくするのであれば、旁を6ドットとるのがよい。しかし、偶数ドットというのは意外に問題が多い。漢字のパーツは左右対称なものが多い。そのドット数で中央に縦線があるものは偶数ドットであらわすと、中央の縦線が左右どちらかにずらす必要がある。

上のとおり5ドットであらわすと、左右対象にはなるが小さく見えてしまう。6ドットであらわすと大きくはできるが、偏と接触し、さらに中央の縦画を左右いずれかにずらす必要がある。このサイズで1ドット違いは大きい。
リコー社だけはこの場合に5ドットをとることが多く、他社は6ドットとることが多い。




リコー社のデザインは中心が歪むこともなく。偏と旁の間に余白があるため個々のエレメントが明確だ。3+6ドットだと偏旁が接触するためドットの調整が必要になる。偏旁3+5ドットの組み合わせは作字でも合理的だ。
もちろんリコー社のすべてが3+5ドットになっているのではない。それぞれの字の複雑さバランスを考慮して選択している。
③35文字から見る、各社のにじみ出る愛情
ここからか各社ごとに見てゆこう。
③-1:リコー社の場合
リコー社のデザインは、次のように考えられる。
①ドットを有効に使い切ること。
②可能な限り大きく正確にとらえられること。
③エレメント同士が距離を保ち、内部を広く取り明るいこと。
これは最も難しく、理想的なビットマップフォントの追求である。この項目はアウトラインフォントであっても当てはまる。基本に忠実でスタンダードなデザインを目指しているように伺える。



複雑な字であっても基本に忠実である。そのようなリコー社にも他社にない表現もある
③-1-1:左に出っ張る要素の処理が珍しい
まず見本を見ていただこう。



石編の左払い。人偏の1画目。耳編の1画目、5画目。左に出っ張る要素を内側におさめているため、貴重な1ドットを他の表現に回すことができている。字間としてみると1ドットだけ左にでてしまうと、前の字との字間が広く見えてしまう。それを防いでいるのではないだろうか。


いかがだろう。
先ほどの②もあったが、偏3ドット、旁5ドットの法であるが、リコー社のものは35字の検証した見本では、センターがずれた表現というのがない。無理に大きくしてここのパーツを大きくみせることはせず。パーツ自体のバランスを優先しているようだ。
リコー社のむすびにかえて
本文用ビットマップフォントとしては、リコー社のデザインが最も目にする機会が多いかもしれない。リコー社は、Windowsの標準書体であるMS明朝、MSゴシックのデザイン・開発をおこなっている。当然それに含まれるビットマップも然りだ。わたしたちは相当な時間、リコー社製のビットマップフォントと触れ合っている。
今回の「NewゴシックM」はMS明朝/MSゴシック搭載のビットマップとは異なる。しかし、どこか見慣れた印象で、スタンダードに感じられるのは、そういった体験があったからかもしれない。それとともに、リコー社の一貫したフォントへの考え方が現在にまで踏襲されているからだろう。
ところで、ドットの文字は高解像度のディスプレではなくCRTモニタが合っている。ブラウン管がドットを適度にぼかしなめらかに見せてくれる。

それにしても、人間の視覚は面白い。ドットがクリアに見えるほど目の焦点はエッジに合わせてしまう。ドットが曖昧になっていると、ドットに目がいかず俯瞰して捉えることができるという。
リコー社のビットマップフォントについては下記をご参照願いたい。
---
③-2:LIM社の場合
LIM社のデザインの特徴は、次のように考えられる。
①情緒的な部分をシンプルですっきりとした線に置き換える
②線だけではなくコントラストで点画あらわす(ドットだまり)
③字の上部分に注目させる
③-2-1:ドットだまりによる黒みのコントロール
既に述べているが、他社と異なる特徴は「ドットだまり」による黒みのコントロールだ。




掲載したサンプルの大きさだと重たく混み合った印象を与えてしまうドットだまりであるが、実際に使用する小さなサイズに落とし込むとことなる印象となる。

ドットだまりには複数の重なった線が見えてくるのだ。また字の線画混みあったところに使うことにより、字からうけるイメージそのままの複雑さを想起させるものになっている。「塊なのに線」という、「実はなにも省略していない」というのをこのような形で表現している。
③-2-2:上部優先のデザイン
もうひとつの特徴としては「上部の優先」だ。漢字の上にある要素を正しく再現したり、大きく表示するのが他社と比較しても顕著である。




確かに「字の形のどの部分が印象的か?」といわれると。字の上部だ。下を隠してもなんとなくわかるが、上を隠すと判別は相当難しい。
以上から、文字判別のために、上部優先と黒み(ドットだまり)に焦点をもっていくことで、すばやく字を認識させることを目指しているのではないだろうか。
最後にLIM社の書体開発の考えは雑誌記事を引用させていただく。
フォントを開発するために同社では人工知能を応用してプログラムされたアルゴリズムを用いている。言わば、このアルゴリズムが書体をデザインしているのだ。「人間がデザインすると、どうしても感性といった要素が入り込んでしまううえ、8000字近くの文字を作る中でムラも出てしまう。より多くのユーザーにとって、読みやすく使いやすい文字を開発するために、ソフトウェア的に最適化することを考えた」(NIKKEI DESIGN 2004 May P.73より)
LIM社のビットマップフォントについては下記をご参照願いたい。
---
③-3:カルチ社の場合
カルチ社については、先ほども述べたように不思議な印象だ。まとめは最後にして事例を見ながら考えてゆこう。
③-3-1:バランスの取れたプロポーション
ビットマップフォントは基本的ドット数の中でなるべく大きく見せることを目指す。それと比較してカルチ社のフォントは引き締まっている。無理に大きくせず、文字の外側に空間がとられており、形にメリハリがある。感覚的な言葉であるが、「いいプロポーションなのである」




冠(上に乗っかるもの)とその下に置かれる要素にメリハリがある。
③-3-2:拡大しても整ってみる不思議
比較して「ここが特徴!」と指摘できるところが少ないとは先にも書いた。
通常、ビットマップフォントをここまでドットを強調したサイズで見ることはない。しかし、カルチ社のデザインの特徴は「でかいサイズ」でみてもさほど印象が変わらないという点だ。それは極端な強調が施されておらず、構造・バランス・点画が素直かつシンプルに形へ落とし込んでいるのだ。




カルチ社のもので興味深いのは「LED用多階調ビットマップフォント」という製品だ。2値のビットマップ+2値の階調をプラスすることによる可読性向上の技術だ。アンチエイリアスほど主張せず、ビットマップのクリアな見え方をもつのだ。

カルチ社のビットマップフォントについては下記をご参照願いたい。
---
③-4:タイプバンク社の場合
こちらは前回の記事をご参照ください。
■■ 追記 (2020.11.4)■■
再びタイプバンク社の林隆男氏のもとデザイナーとして制作にかかわられた高田さまよりコメントをいただいたので、ここに追記させていただく。
TBは、墨だまりはNGにしてました。また低ドットで、へんとつくり、かんむりとあし、の場合、完全に離すのも極力なし。斜め付きでもつけておく。一文字で完璧でも、組んだときに組み合わせによって右隣の文字のへんと一つに見えてしまうのを防ぐためです。縦組みも然り。
(twitterより)
確かに!隣の文字との字間が1pxなので「へんとつくり、かんむりとあし、の場合、完全に離すのも極力なし」という点納得だ。
■■ 追記ここまで ■■
---
むすびにかえて
「実は何も省略していない」を実現するために各社の答えを眺めてきた。81個のドットの中で繰り広げられる葛藤の結果を眺めるだけでも、普段当たり前に感じている文字の形に対する理解が揺らぐだろう。制約のなかに生まれた低画素ビットマップフォントは私たちの字体に対する認識を、さらに広く深く拡張してくれるのではないだろうか。
低解像度のプリンタやモニタしかなかった時代に誕生したビットマップフォントは、液晶パネルやLED等の画面表示に適した文字として開発が続けられ、時代にあった読みやすさの追求が続いている。そして、わたしたちの身近なさまざまな場所に存在している。例えば液晶を備えた家電、駅やバスの電光掲示板、電子テロップ小型の携帯デバイスなど幅広い。
「mui」のような、最新のIotデバイスでもビットマップフォントが搭載されている。まだまだ現役なのである。
振り返ってみて1ドットの差であっても、そこには各社にこだわりとともに愛情が溢れていた。

---
参考資料
「私のまちのビットマップフォント」に探すために役立つリンク集をご紹介して本記事を締めたいと思う。
■ビットマップフォントがどこのやつか調べるためのリンク集
しょきログさん
■鉄道駅向け発車標(LED電光掲示板)で使われるフォント
yoshi223のブログさん
ビットマップフォントは主にB2Bであるため、事例を公式には発表にしにくい商品だ。有志による記事を見ていると、愛され続ける文字のデザインであることがわかる。皆さまも街で探してみてはいかがだろうか。フォントベンダーまで区別できるようになったら、世界を見る解像度がより精密になるかもしれない。
---
最後に小山壽久氏の悩み「2つに一つを選択しなければならないジレンマ」に光明をあたえた一冊を紹介する。

『SEEING―錯視 脳と心のメカニズム』
・著者:ジョン P.フリスビー、村山 久美子 (翻訳)
・発行:1982年
・出版:誠信書房
----------------------
ここまで、お読みいただき誠にありがとうございました。
次回もよろしければご覧ください。
バックナンバー
いいなと思ったら応援しよう!

