
【BONO】UIビジュアル基礎 TRY5まとめ
こんにちは!zoeです。
引き続きデザインコミュニティーBONOにあるコンテンツ
「UIビジュアル基礎」を進めています。
今回はお題の「TRY5:レスポンシブなホームUIをデザイン」
を進めたので学んだことをまとめていきます!
取り組んだお題
PC用のホームUIをSP用とタブレット用のデザインに展開する
リデザイン前(PC用のホームUI)

リデザイン後(SP用とタブレット用のホームUI)

学んだ点を以下にまとめていきます。
サイドバーについての学び
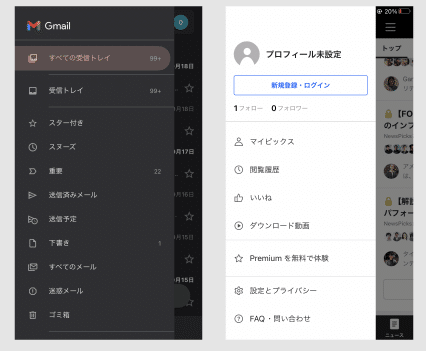
SPのサイドバーについて
サイドバーについては観察を通して以下を学びました。
・サイドバーは開くと全画面に近い幅で表示されるケースが多い
・サイドバーはハンバーガーアイコンをタップして開くことが多い
・サイドバーがないアプリも多い
・タブバーがサイドバー的機能をしていることがある
(タブバーにハンバーガーを置く方がSPの場合タップしやすくて親切そう)

サイドバーの幅が画面全体の幅に近い幅で表示されるケース

タブレットのサイドバーについて
・サイドバーは開くと画面幅の1/3のサイズくらいで表示されることが多い
・タブレットはサイドバーを畳まずに表示するスペースがあるため、
ハンバーガーメニューがないケースもある
今回は以下の理由でサイドバーを畳まずに表示させてみました。
・ユーザーのアクションを1ステップ減らした方が良さそう
(アイコンにタップしなくてもメニューの内容が確認できる)
・画面左に固定でサイドバーをおいても、必要なコンテンツは確認できる
(動画コンテンツは横スクロールすれば確認できる)
コンテンツの比率についての学び
・デバイスごとにコンテンツの箱の幅は変わるが、中身のコンテンツの幅は固定幅の場合が多い
・FigmaではAuto Layout機能でブロックを組んで、デバイスごとに対応させる際に小さくすることができる
ハンバーガーメニューについての学び
・アプリなどでよく見かけるメニュー表示
・一方で、ハンバーガーアイコンをタップしないとメニュー内容が見れないため、ユーザーにとっては操作しづらくなる側面もある
レスポンシブとグリッドレイアウトについての学び
・デザインをコードに落とし込む際、要素の幅や高さは%で組むので、
グリッドレイアウトを用いて要素のサイズを%で定義できるようにしておくと良い
最後に
TRYを行う中で今回も細かい学びが多々ありました。
デバイスの特徴に合うようにデザインの細かいところの調整が行われていることや
PC・SP両方などに対応しているのが当たり前な中、%でデザインを定義できることが大切なのだなーとなんとなくですが、理解できました。
残るはTRY6、頑張って完走したいと思います!
