
【BONO】UIビジュアル基礎 TRY4まとめ
こんばんは!zoeです。
数週間前に行ったTRY4UIデザインの学びを、復習も兼ねて振り返っていきたいと思います。
取り組んだお題
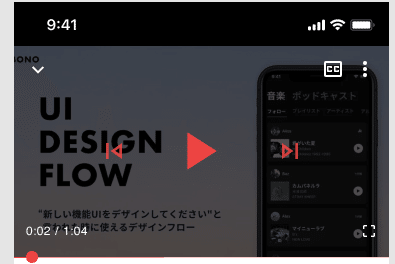
「TRY4:スマホの動画詳細UIをリデザイン!」
今回は配色の考え方(個人的にとても気になっていたところ)を学び、リデザインを行いました。
動画詳細UIリデザインのBefore After

リデザイン後のUIに至るまで、
以下2ステップを踏みました。
1. 構造と優先順位の整理
動画詳細UIを大きく4つに分けて考えました。
1.動画(メインコンテンツ)

2.動画の補足情報やアクション

3.動画投稿者の情報

4.コメント機能

各セクション内で想定される情報の優先順位も整理してみました。
1.動画(メインコンテンツ)
・1.1 動画
・1.2 動画の停止・再生ボタン
・1.3 動画の現在地を表す情報
2.動画の補足情報やアクション
・2.1 動画のタイトル
・2.2 動画の評価
・2.3 動画に対するアクション
・2.4 動画の分類(ハッシュタグ)
・2.5 動画の再生回数
3.動画投稿者の情報
・3.1 投稿者の情報(アイコン・名前)
・3.2 チャンネル登録
・3.3 登録者数
4.コメント機能
・4.1 コメントの確認(誰のどんなコメントがどれくらい前に投稿されたか)
・4.2 コメントの投稿
・4.3 コメントのいいね
・4.4 コメントの件数
・4.5 コメントの並べ替え
2. 配色の整理
「1. 構造と優先順位の整理」にて整理した情報の優先順位をもとに
見てもらいたい情報を強調する目的で色を当ててみました。
配色に関しては今回以下を学びました。
テーマカラー:基本的に1色
(重要なアクションを示すために全体の2割で使うイメージ。1色以上にすると色の組み合わせや用途を考えないといけないため、複雑になる)
テキスト:濃い色を3色
(情報に強弱をつけるため)
ボーダー:2色程度あると便利
(情報を軽く分ける時とくっきり分ける時で使い分けるため)
バックグラウンド:薄いグレー1色+黒1色が定番
(色は文字を上に置いても読める色にする)
今回のリデザインではTry2で作成したデザインシステムでの配色の定義を用いました。
以前のTRYの中でリンクの色は基本的にブルーが良い(ブルー=リンクと慣れ親しんでいるため)と学んだので、リンク用の色も用意しました。

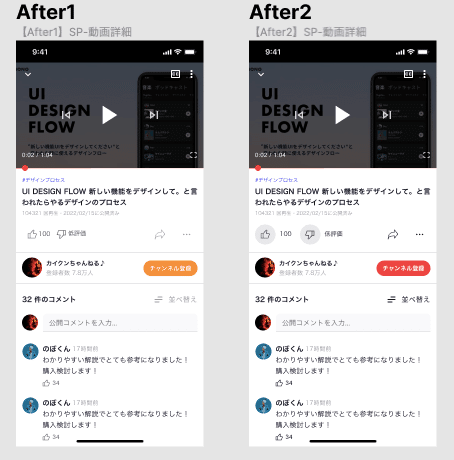
上記をインプットにAfter1のリデザインを行いました。

チャンネル登録ボタンに赤を設定するのは、少し抵抗があった(赤=エラーのイメージがあるため)ので、オレンジに設定しました。
ただ、よくよく考えると赤はテーマカラーに設定している+チャンネル登録ボタンは重要アクションのため、赤に変更すべきだと思いました。
また、アクションはある程度目立たせないと、機能自体が気づかれず使われない可能性があると思ったので、「並べかえ」のボタン等は薄いグレーから→濃いグレーか黒に変えるべきだと考えました。
解説動画を見たうえで、改善点が多々見えてきたので、再度リデザインを行いました。

最後に通して学んだことをまとめます。
学び
①テーマカラーは全体の2割のもので使う
・メインアクションなど最重要な部分だけに使う
・残り8割はText,Border,Backgroundなどの単調な色にする
②ボタンの表現の仕方
・ボタンの後ろに丸の図形を配置するだけで、評価ボタンが自然とシェアアクションより目立つようになる(色での強弱は不要になる)
・Dark-on-lightの方がLight-onDarkより立体感が出る
③情報の強弱をつけ方はさまざま
・サイズなど別の方法で情報の強弱をつけている+強弱をそこまで強調しなくて良い場合、色での強弱は不要
TRY4も色々と細かい学びがありました。
久しぶりに振り返りましたが、これを機にまたUIデザインの勉強のアクセルを踏んでいきたいと思います!
まずはTRY6までやり切ります!
