
カスタム絵文字メーカー「MEGAMOJI」のできるまで
カスタム絵文字をサクッと作れるツール、こと「MEGAMOJI」を公開している @zk_phi です。
広く使われるキッカケとなったこの記事からナント早5周年ということに気づいたので、たまには自分語り記事でも書いてみようかなと思います。
「これから個人で何かを制作・公開してみたい」という方にも、多少参考になるかもしれないです。
MEGAMOJI のいま
その前に、 MEGAMOJI の現状について、表に出していなかった数字周りも交えて紹介しようと思います。
MEGAMOJI のユーザー数
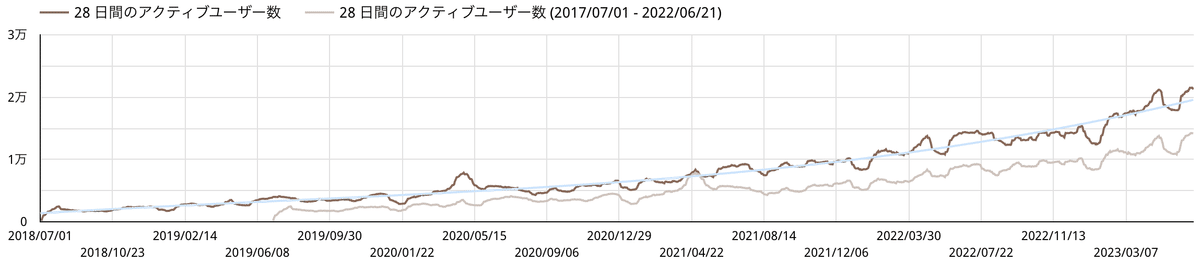
公開からジワジワ数字を伸ばし続け、5年が経過した現在、 MAU (月に1回以上 MEGAMOJI を開く人)は 2.2 万人に到達しました。ありがとうございます🫶

線形以上(上向きのカーブ)で伸びているように見えるので、まだしばらくは成長してくれそうかなと期待しています。たいした宣伝をしていないので、このカーブと併せて、おそらく口コミで広まっている部分が大きいのかなと解釈しています。
公開当初は IT 業界を中心に使われ始め、最近だと Discord ・ Twitch といったゲームコミュニティ周辺でも使われているのを観測しています。
「絵文字を保存」ボタンの押された数を見てみると、一日に少なくとも 2500 〜 3000 個程度の絵文字がこのページから飛び立っているようです。おらワクワクすっぞ。
MEGAMOJI のターゲット
MEGAMOJI は「ある程度 IT リテラシーのある方が、仕事の合間などに、息抜きでサクッと使う」ことを想定しています。したがって、 UI も PC 向けを基本として、タッチデバイスは最低限の対応としています。
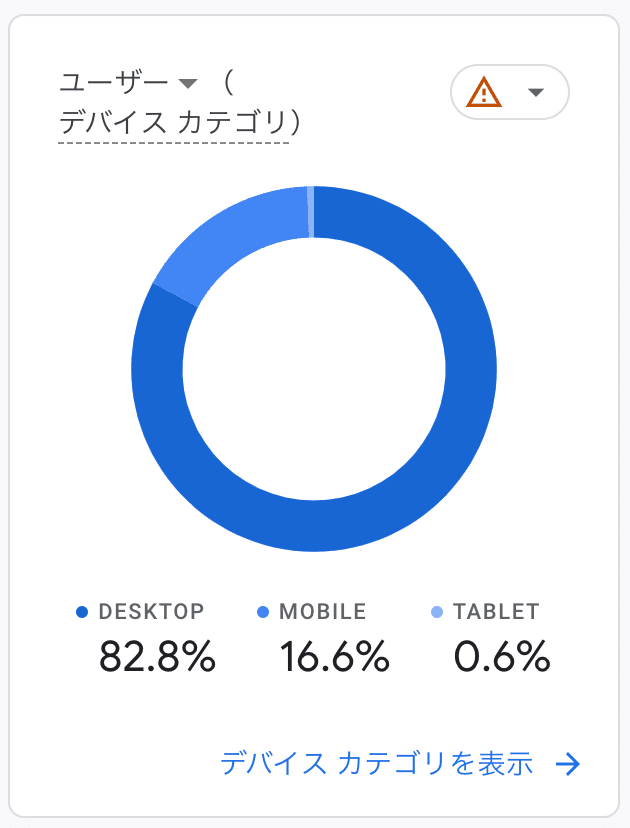
実際の数値を見ても PC からのユーザーが 82.8% ということで、概ね当たっていそうです。

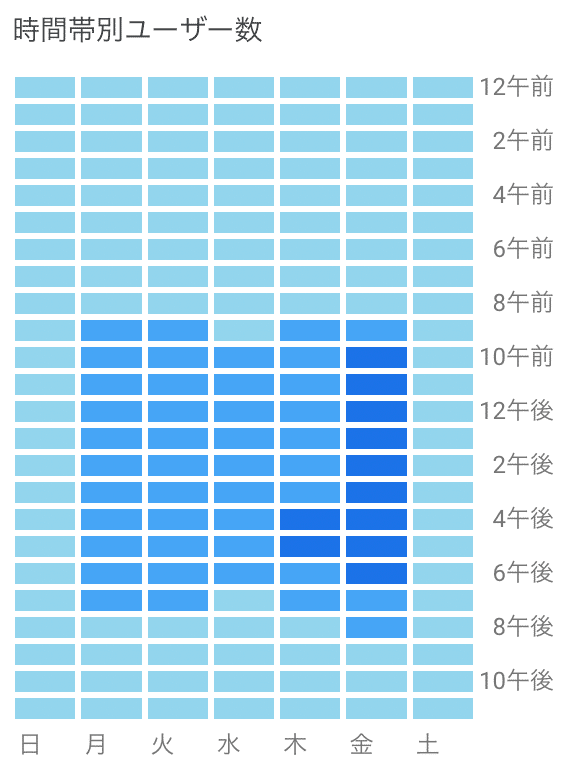
また、日別のユーザー数を見ると月〜金曜日のユーザーが明らかに多いので、「業務の合間に使うケースが多い」というのもおおよそ想定通りかなと思います。

(余談ですが、よく見ると木曜夕方〜金曜あたりが特に濃くなっているの、人間味があってとても好きです。集中力の限界を感じます)
MEGAMOJI で大事にしていること
つづいて、 MEGAMOJI を開発するにあたって「どんな点を大事にしているか」についてお話しします。狙いをはっきりさせることは、ものづくりをする上で大切なコツのひとつだと個人的に思います。
狙いをはっきりさせることは「やらないことをはっきりさせる」ことの裏返しでもあります。よく聞かれる「なんでデフォルトで背景透過にしないの?」などの疑問にもここでお答えします。
収益より使い心地を優先すること
MEGAMOJI からはそもそも収益が発生していません。ユーザーが増えても広告を置いたり、有料の機能をつけたりはしません。
その理由は「そこまでして使うツールじゃない」と自分が思っているからです。このツールは、もし「広告がデカくて鬱陶しい、使い心地が悪い」といった状況になれば伸び悩むだろうという直感がありました。そもそも、よしんば伸びたとしてもおそらく大した額にはならないので、それよりも「とにかく使いやすくして、ユーザーを増やす」ことを優先しました。
ツールが伸びれば「実はあれ作ったの僕なんですー」という強力な自己紹介のネタができるし、良い経験にもなるので、それだけでも十分作った甲斐があると思ってます。
最小のコストで可用性を保つこと
収益を求めないとなると、課題になるのはモチベーションの維持です。個人開発の、特に無料のサービスは、「開発者が飽きる → サービスがお荷物(金銭的にも、手間的にも)になる → そっとクローズ」といった流れを辿ることが割と多いと思います。
これを防ぐため、私のモチベーションが消失しても勝手に可用性が維持されるように初めから設計しました(私の個人開発プロジェクトはだいたいそうなっています)。具体的には、すべての処理をユーザーの PC 上で行うように実装することで、サーバー等の維持費・メンテ作業がほぼゼロの、ただの静的ページとして公開できるようにしました。これによって、使える技術には若干の制約がつきますが、極端な話、僕が死んで完全放置になったとしても当面は可用性を維持できます。
想像のちょっと先を行くスピード感
MEGAMOJI は「業務の合間にサクッと使うツール」がコンセプトなので、とにかく手軽に使える(と感じてもらう)ことを大切にしています。
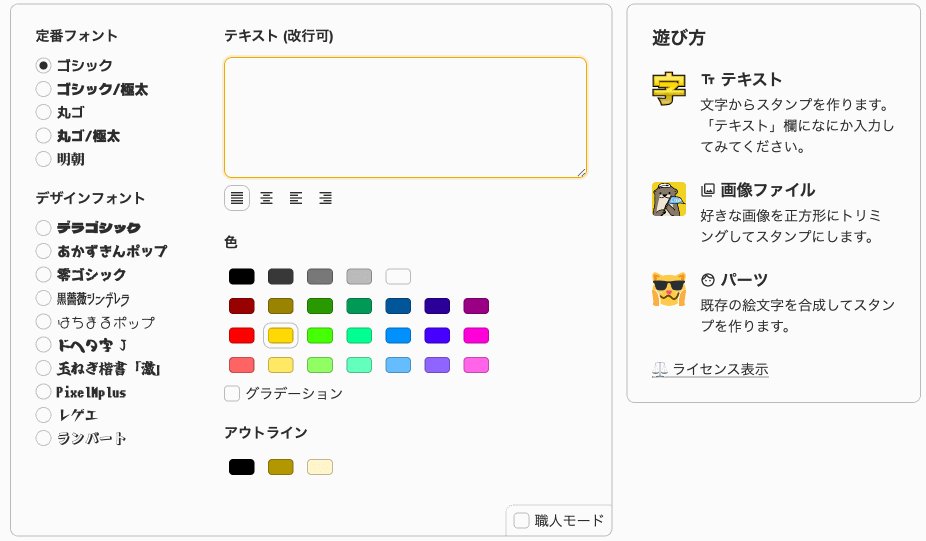
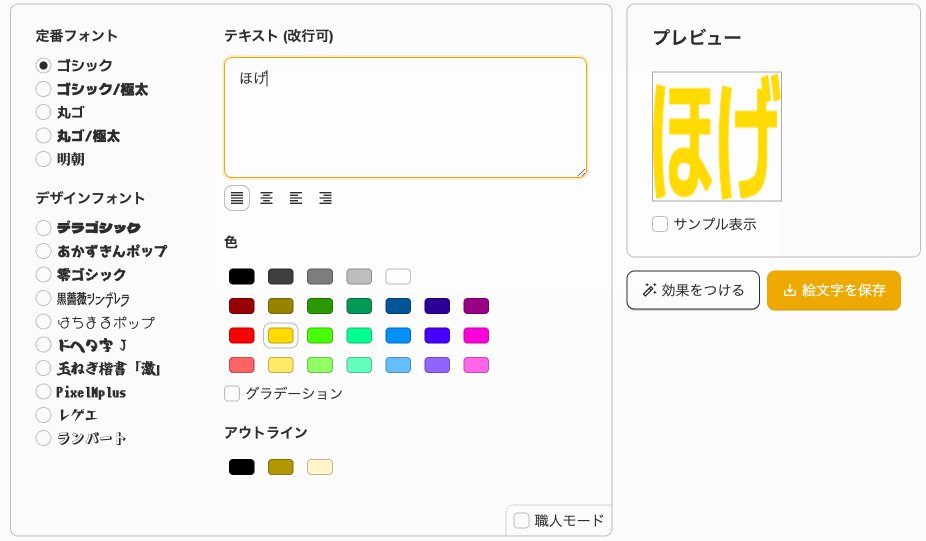
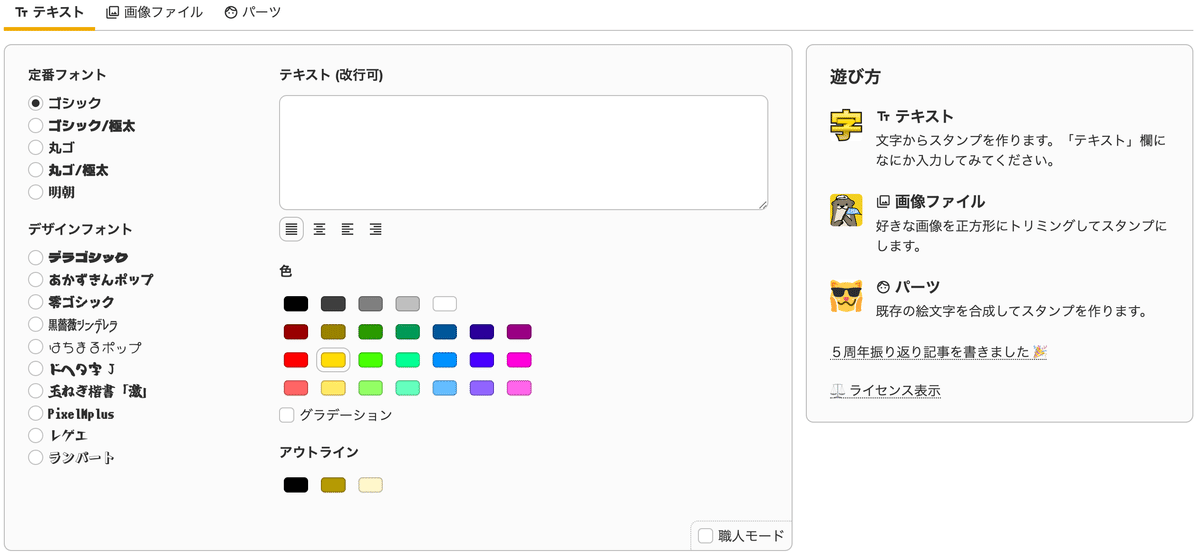
たとえばテキストから絵文字を作る場合。ページを開くとすでに入力欄にカーソルが当たっていて、1文字でもタイプすればすぐに絵文字が生成されます。

「画像を生成する」的なボタンすらないので、初めて使ったユーザーは「あれっ、なんか知らんけどもうできてる」と感じるはずです(そうであってくれ)。これは「サクッと使える」という印象を強調するために、意図的に導入した体験です。印象に残るためには、想像を「ちょっと超える」のが効果的、と感じています。
他にも、極力スピード感を損ねる要素を減らすため、スクロール等が一切発生しないレイアウトになっていたり、テキスト以外の入力項目がすべてマウスポチポチだけで完結できるようになっていたりもします。

また、「実際に絵文字を使うところまでが体験」と考えているので、画像が Slack 等に登録できるサイズをオーバーしてしまった場合には、自動でコッソリ縮小したりもしています。せっかく作った絵文字が一発で登録できなかったら萎えますからね。
適当に使っても失敗しないこと
「注意して使わないと困ったことになるツール」は、「気軽に」使えるとは言えません。そこで MEGAMOJI は「適当に操作しても失敗しないこと」を結構意識して作っています。
その帰結のひとつが「デフォルトで背景を透過しない」です。
背景を透過するメリットとして、「ダークモードでも綺麗に見える」があります。

一方、デメリットとして、「適当に色を選んでしまうと、背景と同化して読めなくなる」があります。

このツールにとっては「適当に使っても失敗しないこと」の方が大事なので、背景はデフォルトで不透明になっています。

ちょっと垢抜けない感じにはなりますが、読めない絵文字を作ってしまうよりはマシでしょう(もちろん、背景を透過するオプション自体は用意しているので、コダワリ派の方はぜひ活用してください)。
他にも、「アニメーション速度を MAX まで上げても、光過敏性発作の安全ラインとされる範囲に収まる」など、おそらく気づかれないであろう部分でも失敗を起こさない工夫をしています。
適度な「おふざけ」感
「業務の合間の息抜き」がコンセプトなので、なるべく堅苦しくならないように意識しています。
アニメーションのネーミングが妙にユルかったり、

「職人モード」とかいうふざけた名前のオプションがあったりするのは意図的なものです。

息抜きに開いたおもちゃが業務ツールみたいにカチッとしてたら、なんかちょっと嫌かな…という考えがあります。
意味のあるエフェクトやフォント
MEGAMOJI には、絵文字につけられるエフェクトや、テキストから絵文字を作る際のフォントが多数収録されています。が、何も考えずに数を増やしてしまうと、ロードも遅くなるし、ユーザーも探すのが大変になってしまうので、ここには選定基準を設けています。
MEGAMOJI で作られた画像は、ほとんどの場合チャットツール等で「カスタム絵文字」として、意思疎通のために使われます。そのため、「ただ派手なだけ」「ただオシャレなだけ」なエフェクトは、せっかく実装しても案外使われません。実際によく使われるエフェクトを見てみると、
なにかを渇望している、あるいは怯えているように見える「ガタガタ(振動するエフェクト)」
喜んでいるように見える「ぽよーん(とジャンプするエフェクト)」
など、「使うことで感情表現を強調できる」ようなものが多いです。
そこで、最近はエフェクトやフォントを採用する際、必ず「どんな場面で使えそうか」を思い浮かべるようにしていて、これが思いつかない場合は不採用とすることが多いです。
結果的に、最近はほとんどエフェクトの追加がなくなってしまっているのですが、これはある意味「必要なエフェクトが大体揃った」ことの裏返しでもあると思っているので、あまり気にしていません。完成度の高まったものを下手にいじったところで改悪になるだけ、というのはよくある話だと思います。
MEGAMOJI のできるまで
最後に、実際に MEGAMOJI が今の形になるまでの経緯を紹介します。わりと運が味方した部分もあったとは思いますが、参考まで。
みなさんはどのあたりから知りましたか…?
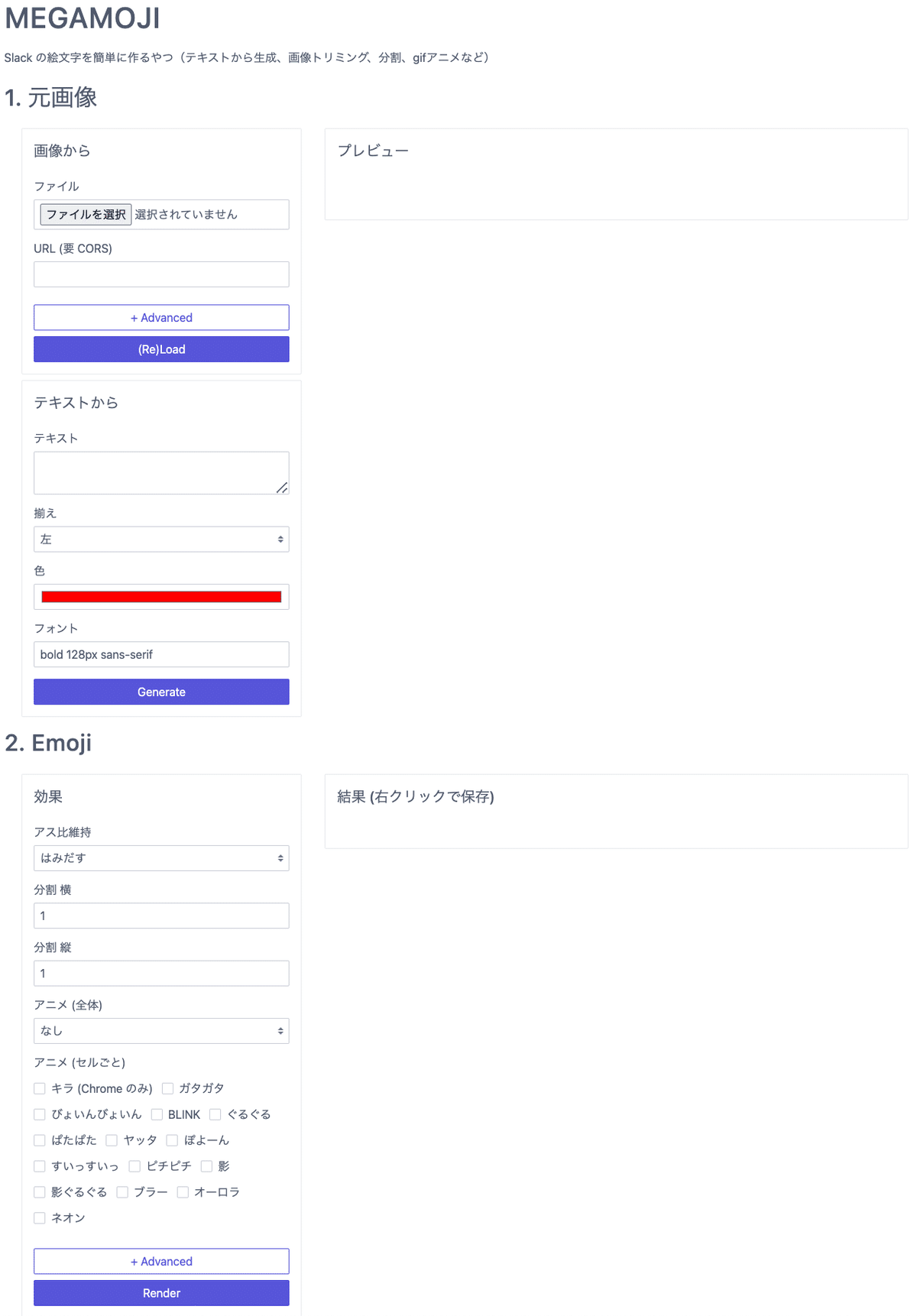
分割絵文字作成ツール MEGAMOJI (17.6.16)
MEGAMOJI は当初、「複数の絵文字を合体させて1枚のでっかい絵を表現するやつ」(?)をやりたくて自分用に実装したツールでした。
https://zk-phi.github.io/MEGAMOJI-hist/initial_51f497d/index.html

実は、合体絵文字を作る機能は最新版でも一応生きていたりします。

ツールの名前が「MEGAMOJI」なのもこの頃の名残です。
「治安の悪い絵文字」作成ツール MEGAMOJI (18.6.17)
ある日、ふいに「友人の顔面を七色にキラキラさせるとかなり楽しい」という画期的な発見をし、「七色に光る絵文字を作るツール」が欲しくなりました。絵文字を作るツールはちょうど去年作っていたので、ここにアニメーション機能を追加することにしました。
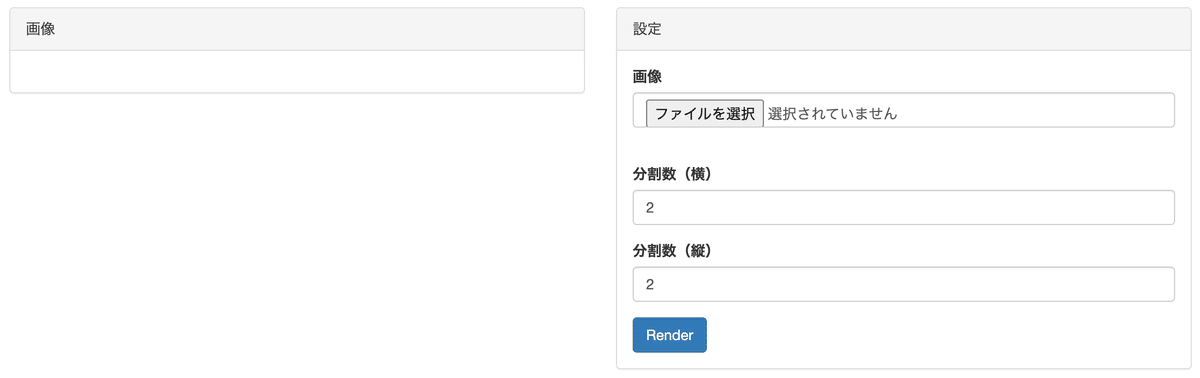
この経緯から「静止絵文字を作ってから → アニメーションを選ぶ」という2ステップの UI になっていて、今と使い勝手がだいぶ違います。
https://zk-phi.github.io/MEGAMOJI-hist/bootstrap_0bf1c0f/index.html

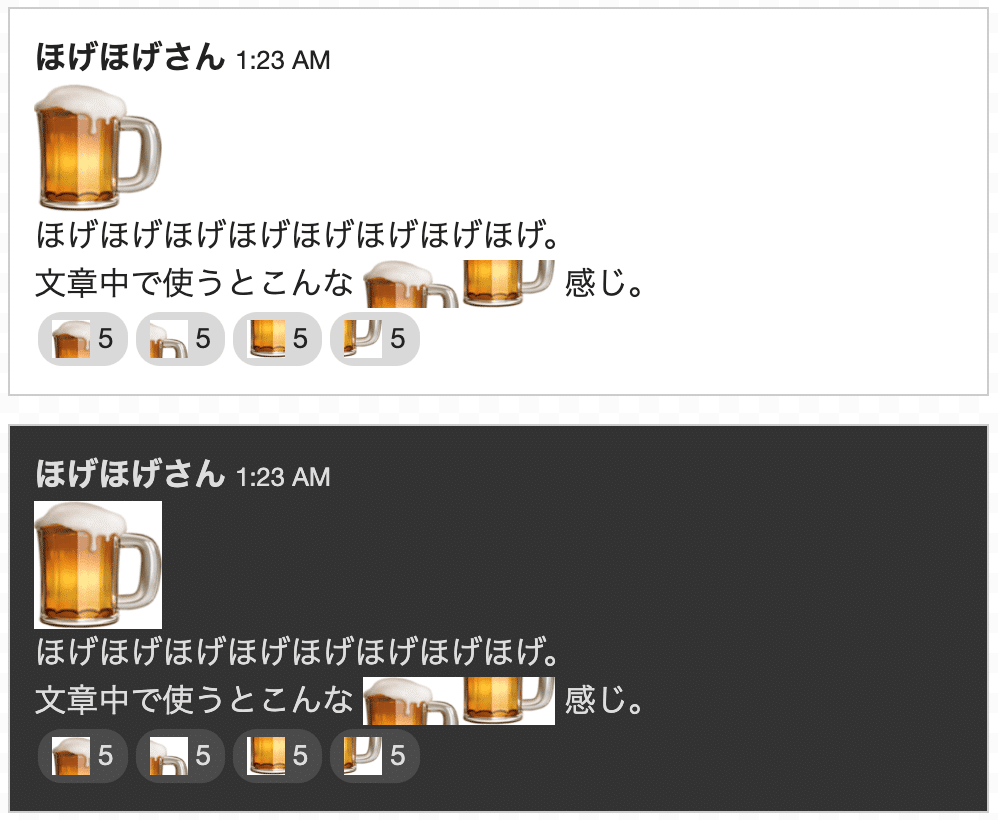
実装してみて、「これはなかなか面白いかもしれない」という気持ちになってきたので、まずは一番ウケそうな IT 界隈を意識して Qiita に記事を書きました。これに合わせて、画像を用意しなくてもすぐに試せるよう「文字から絵文字を作る」機能も追加し、今の MEGAMOJI の原型ができました。

スタートダッシュは一発勝負になりそう、という直観があったので、記事は明確にバズを狙って書きました。タイトルは「治安の悪い Emoji」というフックになるワードを意図的に含めたり、「〜を作るツールを作った」というあえてちょっと引っかかる言い回しをすることで目に留まりやすくしました。本文もファーストビューで真っ先にパンチのある絵文字が目に入るような作りにして、ページを開いた瞬間に、普通の技術記事とは一味違う印象を与えられるよう意識しました(スクロールした先は普通に技術的な解説になります)。絵文字のサンプルも、七色に輝く「エビダンス」や、高速回転する「PDCA」など、つい「ひとことコメントしたくなる / 使ってみたくなる」ようなものを選んで載せました。
運も味方した結果、いいね数でトップになったり、まさかの Slack のイベントでご紹介いただいたりと、いい感じのスタートダッシュを切ることができました。
エフェクトの充実とデザインシステムの入れ替え (18.6.29)
記事が伸びてテンションが上がり、 MEGAMOJI はさらにド派手な絵文字を作れる方向に進化しました。身内の間でちょっとしたお祭りムードが発生し、友人たちも色々治安の悪いエフェクトを作ってくれました。複数のエフェクトを組み合わせられるようになったのもこの頃からです。
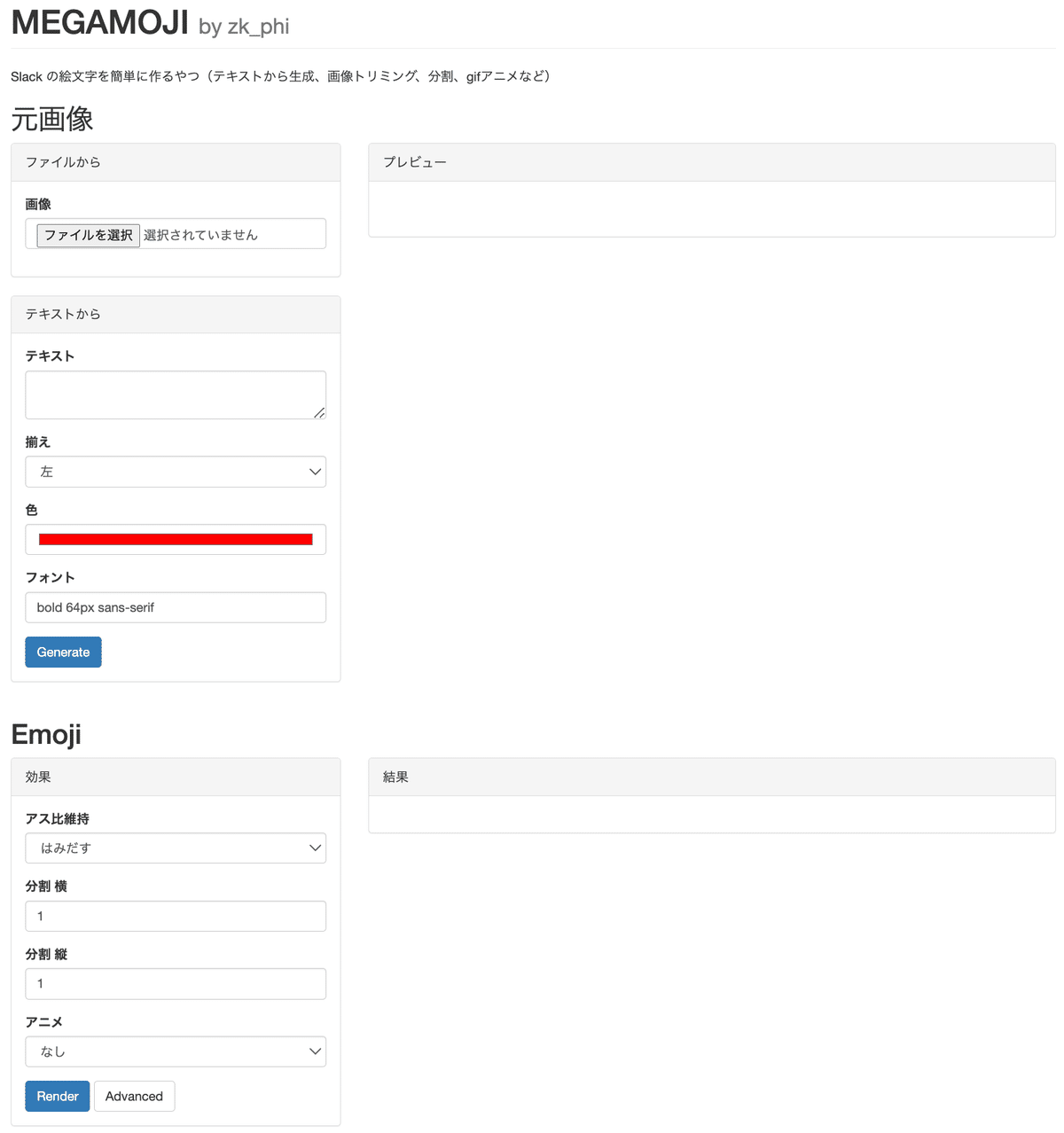
Bootstrap(という当時定番だった UI パーツ集)そのまんまな見た目が気になり始めて、初めてデザイン改修(という名の UI パーツ入れ替え)を行いました。今になって見ると、デザインで気にするべきポイントはそこではなかったような気がします。
https://zk-phi.github.io/MEGAMOJI-hist/spectre_866adc4/index.html

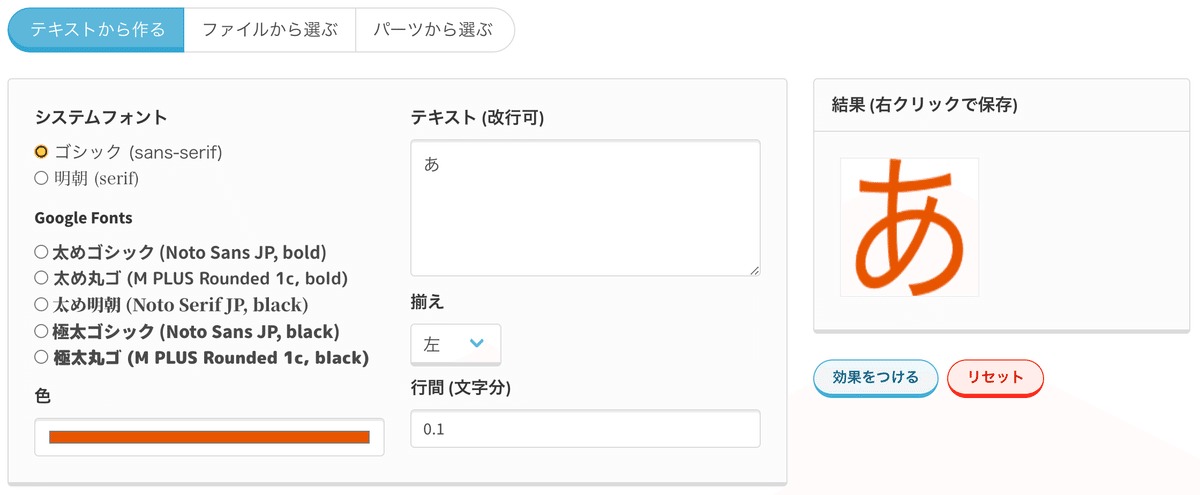
ついにリニューアル (20.10.13)
記事の投稿から2年、ようやく「このツール使いにくいぞ」ということに気付き、初めてレイアウトの変更を含む大きなリニューアルを行いました。
「静止画を作ってから → アニメ絵文字にする」という2ステップ前提の縦長なページを捨てて、現在と同じ左右2カラム構成にリニューアルしました。実際に自分で使いながら、また友人にも触ってもらいながら、一番快適で誤解も少なそうな形を検討した記憶があります。
日本語版 Google Fonts のサービスが始まったのをきっかけに、フォントもマウスポチポチで選べるようにしました。
https://zk-phi.github.io/MEGAMOJI-hist/bulmaswatch-lumen_cfb834a/index.html

この頃から、「自分が楽しければ満点」の「エンジニアのオモチャ」的な感覚ではなく、ある程度サービスとして「ちゃんと」作ろうという気持ちに変わってきた形跡があります。更新履歴をちゃんと残し始めたり、ライセンスをちゃんと明記したり、貢献者向けのドキュメントをちゃんと残したり、適当にやってきたところを少しずつシュッとし始めました。
増えすぎたエフェクトについても、用途が似ているものは統合整理するなど、自分たちよりユーザーのことを優先した改善が増え始めました(せっかく作ったエフェクトを消すのは、開発者的には寂しいもの)。
Google Analytics で効果を検証しながらコツコツ改善を行い、結果ユーザーの滞在時間が明らかに伸びた(=「アクセスしたはいいものの、使い方がわからず去っていく」人が減った)のが嬉しかったです。この頃の MAU はまだ 5,000 止まりで、ここから 22,000 まで伸びたわけなので、頑張ったのは正解だったなと思いますし、実際やっていて楽しかったです。
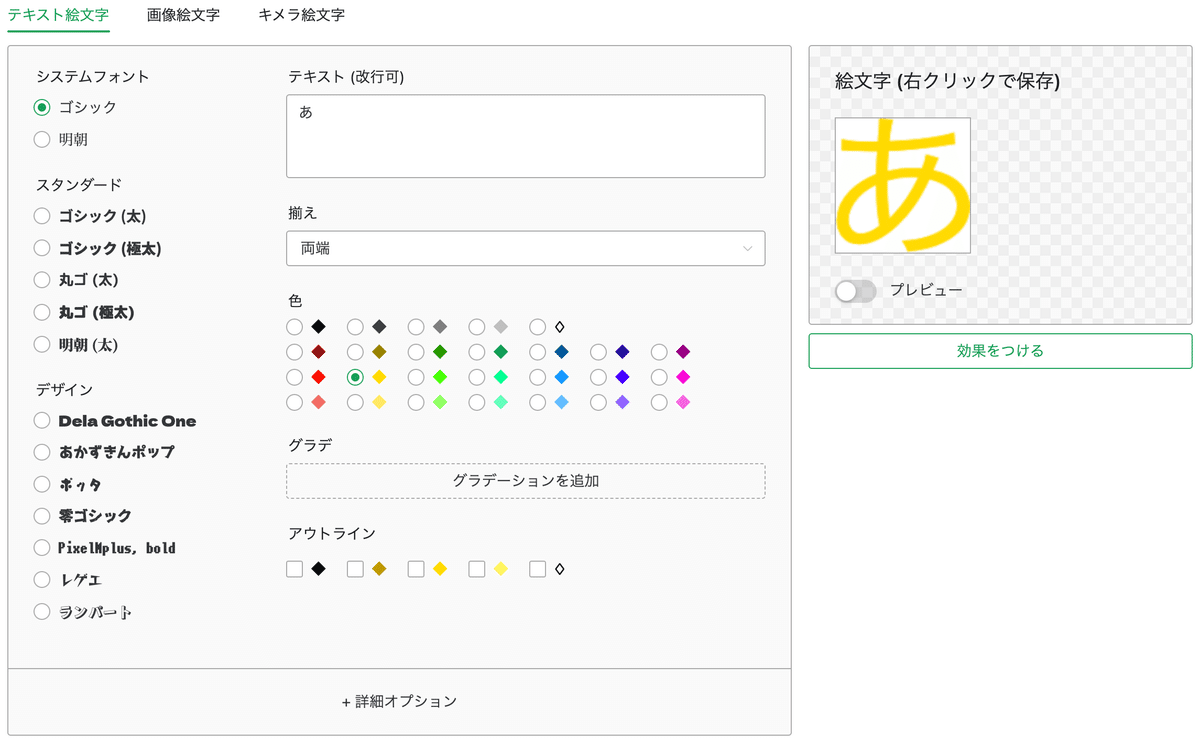
技術面を大幅に整理・テキスト絵文字の機能充実 (21.7.8)
技術面がガバガバ(ビルド済みの Vue.js +1枚 js)のまま進化してきてしまったので、ここで実装をガッツリ整理(ほぼ作り直し)します。
↓ エンジニア的な話なので、興味ない方は読み飛ばしてください。
具体的には Webpack を導入し、モジュールを切り出して Typescript 化、 UI ライブラリも古の Vue.js から最新の Vue3 へアップデートしました。今になってみると、脱 Vue ができる絶好のタイミングだったので、もう少しよく考えて着手しても良かったなという後悔はあります。
エフェクト周りも WebGL に対応し、さらに表現の幅が広がりました(これに関しては、使ってみたかっただけという話もちょっとある)。
Vue3 への移行完了でテンションが上がり、 UI パーツも Vue3 専用の気鋭のライブラリに入れ替えました。かなり今の形に近づいてはきましたが、今になって見るとなんかちょっと微妙…という気がしなくもないです。
https://zk-phi.github.io/MEGAMOJI-hist/naive-ui_3a990e5/index.html

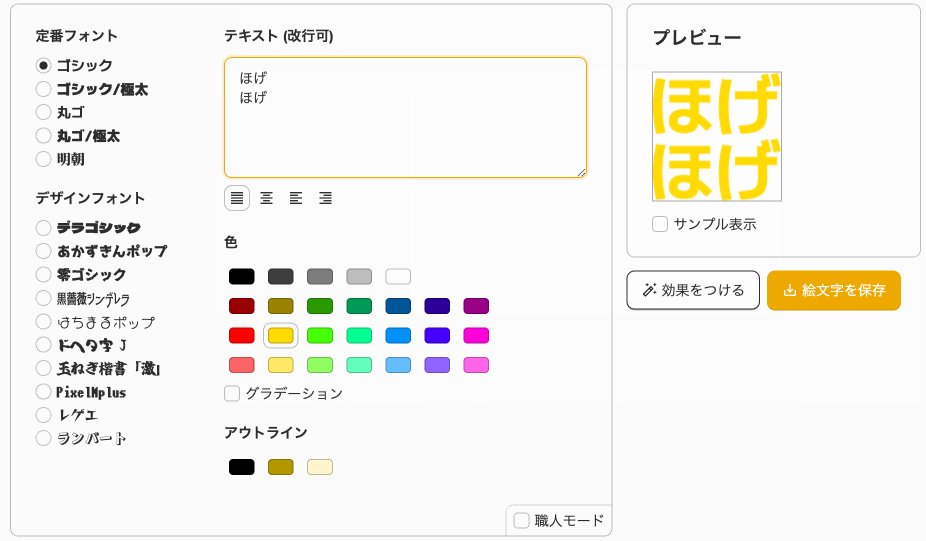
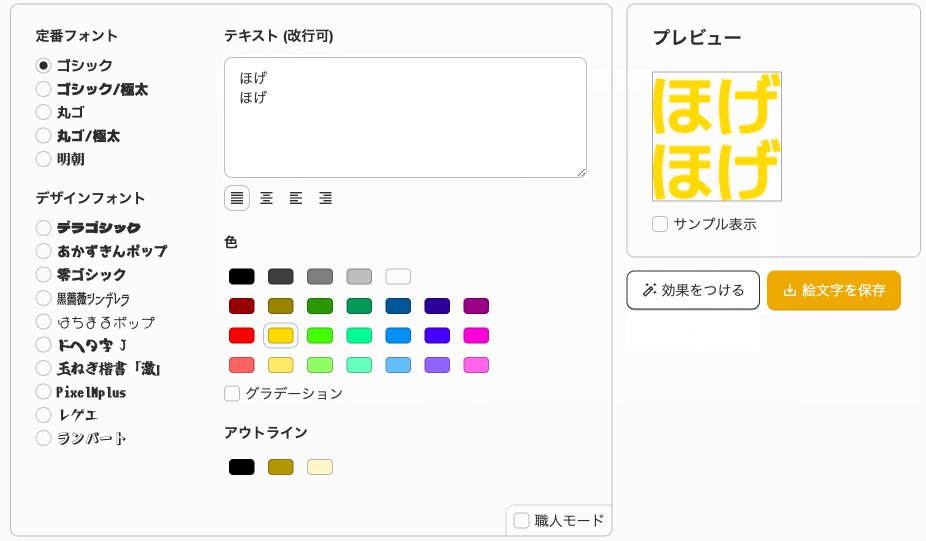
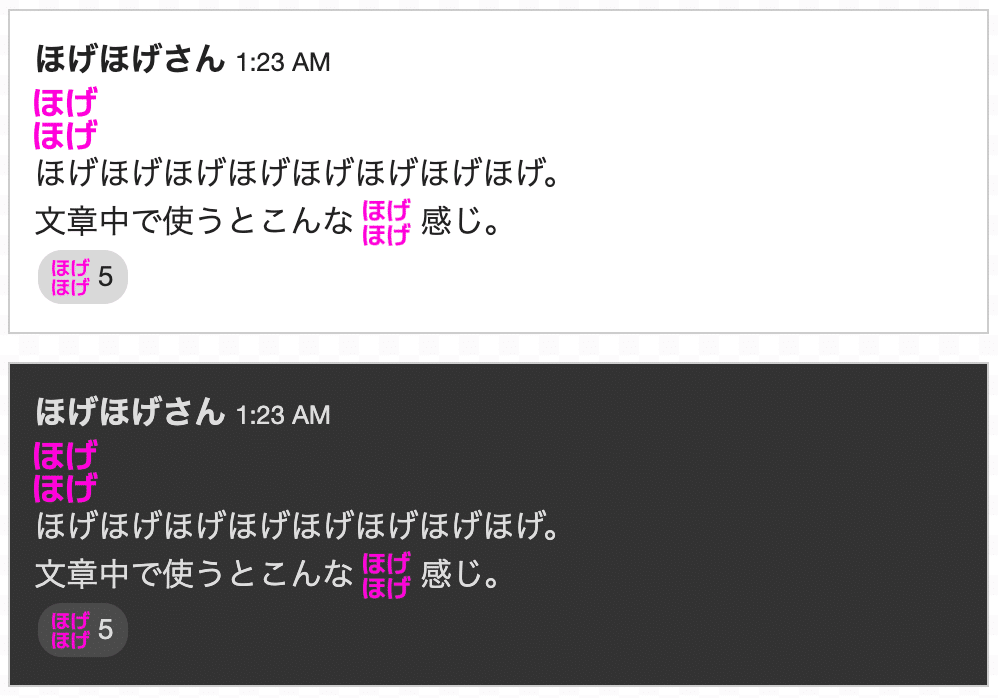
機能面ではテキスト絵文字周りが充実して、グラデを敷いたりアウトラインを引いたりできるようになりました。
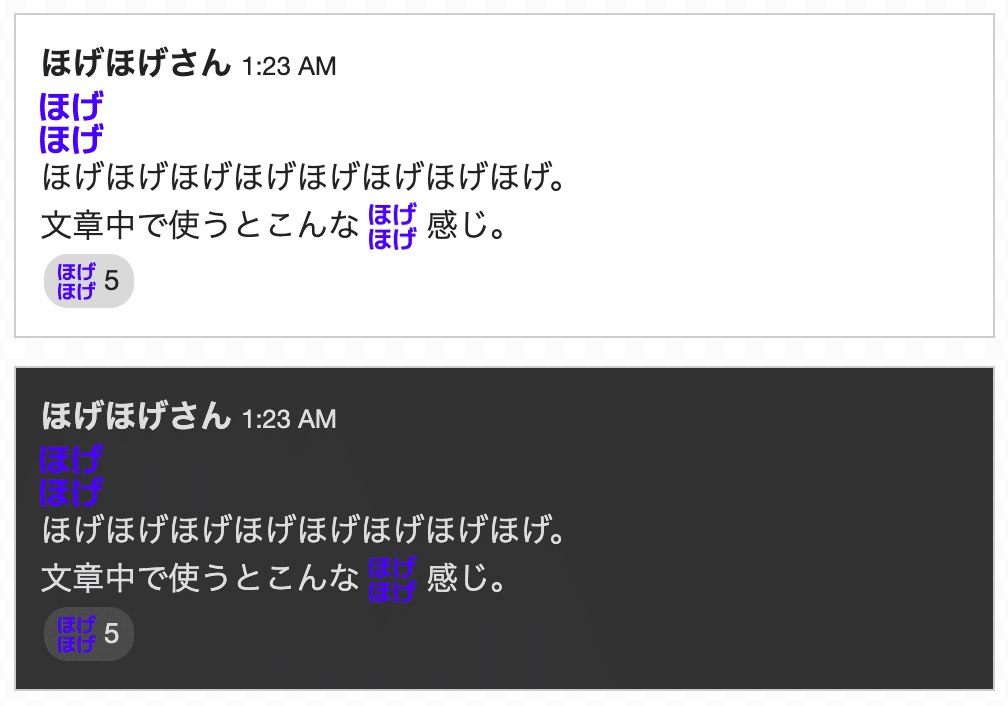
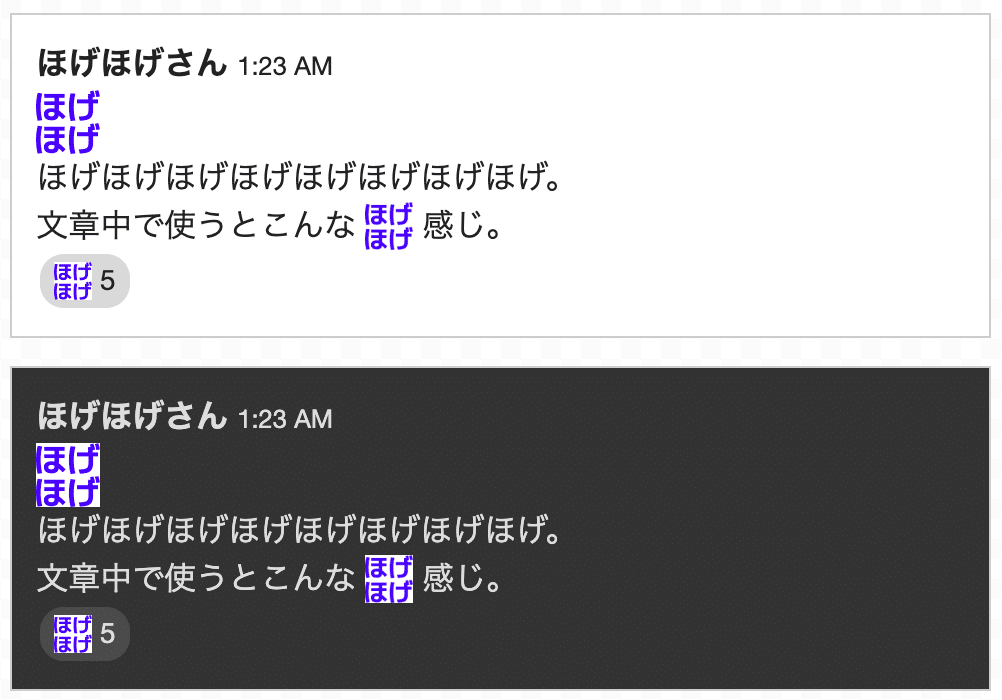
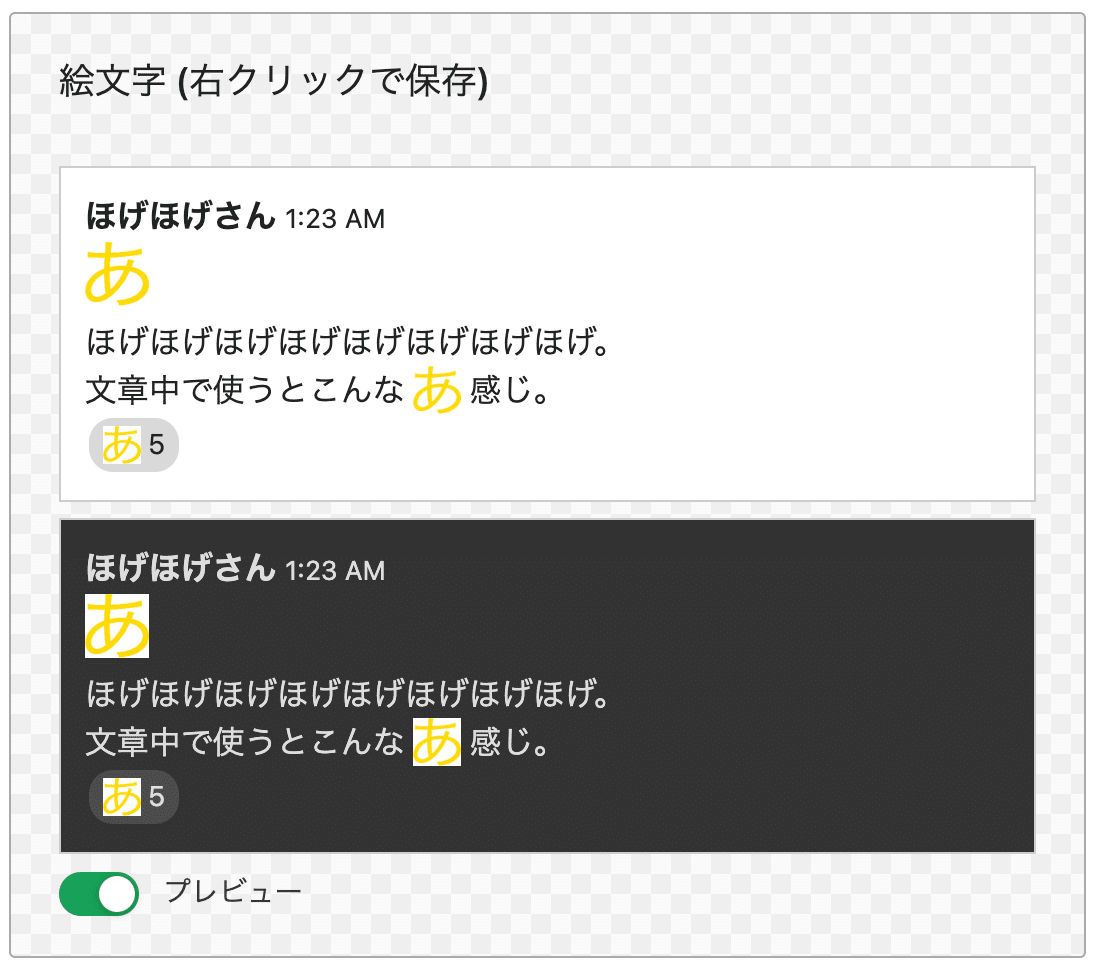
自分が使っていて必要だなと感じた、プレビュー機能(ダークモード時の見え方を確認できる)もこの頃に実装しました。好意的な反応を観測して嬉しかったです。「自分が必要としているものは、たぶん他の誰かも必要としているから、とりあえず作ってみよう」というのは今回に限らずよく感じることです。

UI パーツをすべて自前実装 (21.8.17)
「他の個人開発プロジェクトと UI パーツを統一したい」という野望もあり、 UI パーツをすべて自前実装しました。これでほぼ現在の形になります。

ブランドカラーは自分の SNS アイコンに合わせて黄色を選びました。とはいえ黄色は UI 部品に使うにはかなり不利(「白地に黄色」はまぶしくて読みづらい)なので、少し赤みを足す方向に調整していい感じの色を探しました。結果、覚えやすさも加味して「#ea0(#eeaa00)」を採用しました。結構気に入っています。

「想像のちょっと先を行くスピード感」要素として、 UI パーツのインタラクション(カーソルを乗せたり、クリックした時の反応)はブラウザ標準のものよりやや大げさにしつつ、あえてアニメーションさせずにスパッと切り替えることでサクサク感・ぐいぐいくる感じを出そうとしてみました(デザイン素人なので、ちゃんとそう見えてるかはわからん)。

ダークモード対応など UI 面の細かな改善もこのタイミングで行いました。
(ちなみにここでパーツの一覧が見れたりします。ちなみに「他の個人開発プロジェクトと UI パーツを統一」は結局ぜんぜんできていません)
MEGAMOJI のこれから
まだ大きなやりたいこともいくつか残っています。いつになるかはわかんないけど。
脱素人デザインしたい
デザイン素人のエンジニアが一人でここまでやってきたので、経験者の方からアドバイスやアイデアをもらえたらとても嬉しいなー(チラッチラッ)と、これはずっと思っています。
とりいそぎ、「背景色」「トリミング」あたりのオプションが「効果をつける」の下にある現状はなんとかしたいなと思ってます(実際、「背景色を変えられないのが惜しい」的な言及はしばしば目にする)。
脱 Vue したい
Vue が辛くなってきたので、他の UI ライブラリに乗り換えたさがあります。なまじ UI パーツを全て自前実装してしまったのが仇になっています 😇
ひとまず UI パーツたちをゴッソリ Web Components に移してしまえば身動きがとりやすくなるかなーっと思っているのですが、なかなかしっくりくるライブラリが見つからず…というのが現状です。どうしようかな。
ノウハウの横展開
近い技術で作れそうなツールとして、「TRPG のオンラインセッションなどで使える、 APNG 素材の作成ツール」が需要ありそうだなとボンヤリ思っています。クリエイターの創作を裏で支える仕事、みたいなものへの憧れもちょっとあります。
自分自身がそこまで TRPG 界隈の事情に詳しいわけではないので、まだ手をつけていません。誰か興味ないですか。
(想定しているキラー機能としては、背景イラストや写真に簡単にエフェクトを追加できる機能、可変 FPS の APNG を作る機能、減色処理によるファイルサイズの微調整、など)
というわけで
ここまで読んでくださってありがとうございました。
これからも MEGAMOJI はちまちま改善したりしなかったりしながら、細く長く続けていくつもりなので、楽しんでいただけると嬉しいです。
