
【学びログ】サイトのアイキャッチで学ぶ、デザインのプロセス_BONO
こんにちは!グラフィックデザイナーからUIUXデザイナー目指し勉強中のZIN(じん)と申します。
今回は現在参加している、UIUXデザインが独学で学べる動画コミュニティ“BONO-ボノ”のUIビジュアル基礎シリーズ『グラフィック入門』の課題制作工程と学びを共有しようと思います!皆様の創作のヒントになることがあれば幸いです。(少し長めの記事になってます💦)
課題の詳細はこちら↓↓↓
【お題と完成形】UIデザイン勉強の診断サイトのアイキャッチを作ってみた!
今回のお題は「UIデザイン勉強の診断サイトのアイキャッチを作ろう」です。アイキャッチを作成する上での「目的」は決められており、定められた目的に対してどうアイキャッチを作成していくか?という課題内容でした。
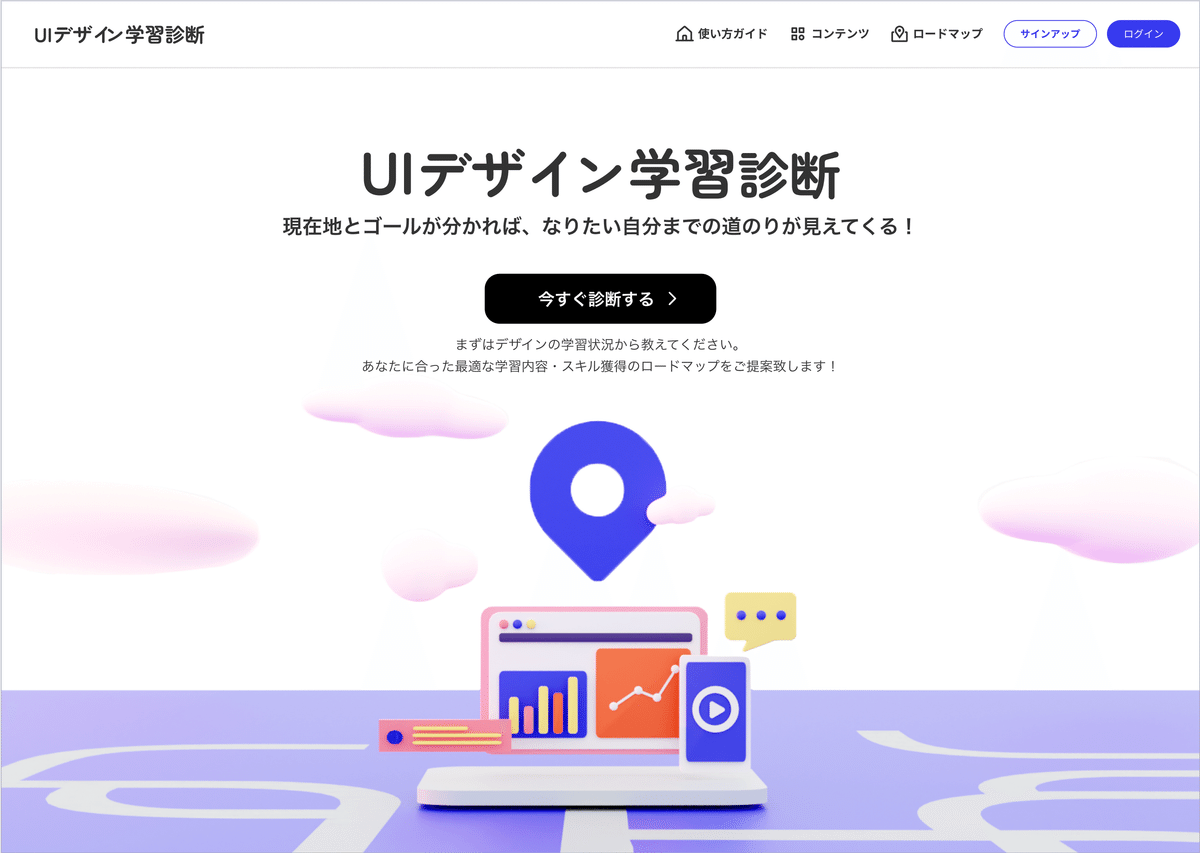
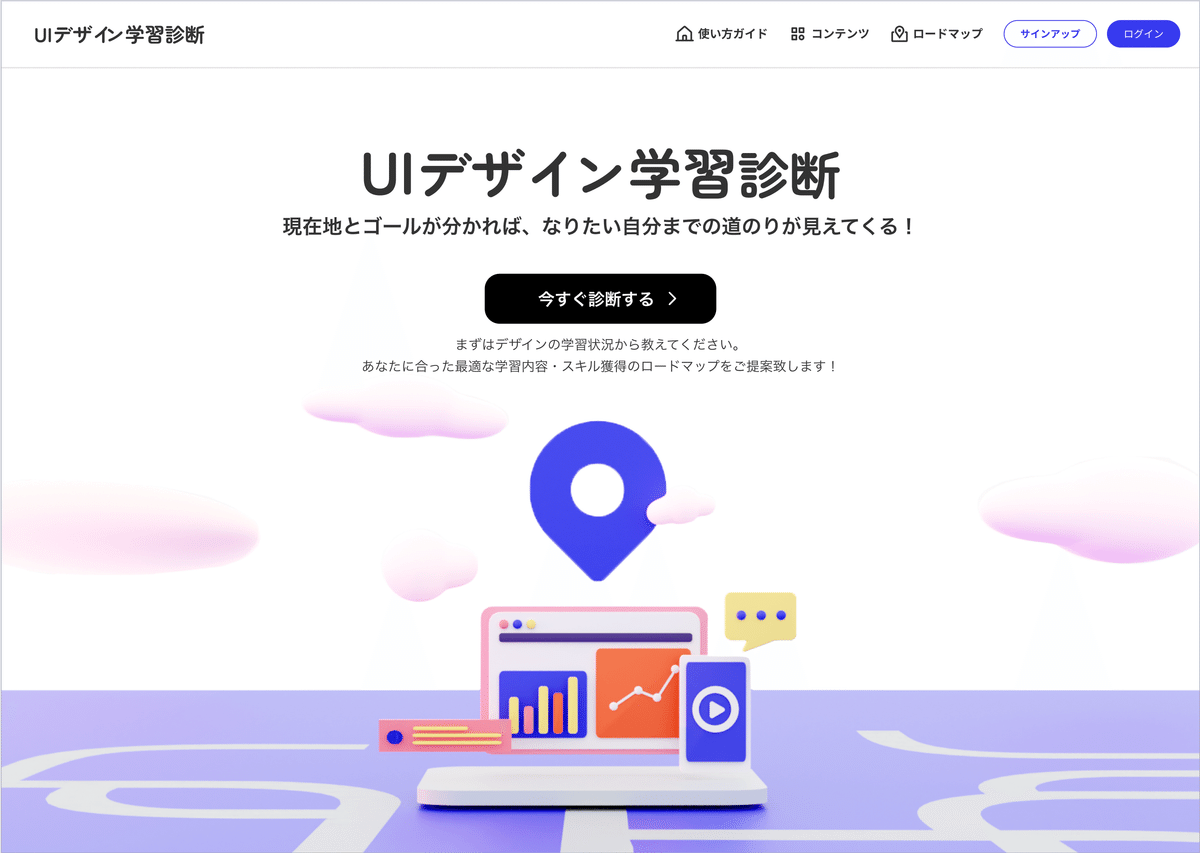
最終的なアウトプットはこちら↓↓↓

制作箇所:サイトのアイキャッチ(PC想定)
期間:1日
診断がしたいのではない、なりたい自分までの“道のり(学習法)”が知りたいだけ
UIデザイン学習の先が見えない“モヤモヤ感”が、診断した後には道筋が見え「不安なく学習できる!」「成長できる!」と “晴れやかでスッキリ”した未来が連想出来るようなデザインを目指しました。また、「ナビ・地図」をモチーフに「ゴールに辿り着く自分の姿」をデザインすることで没入感のあるアイキャッチにしました。
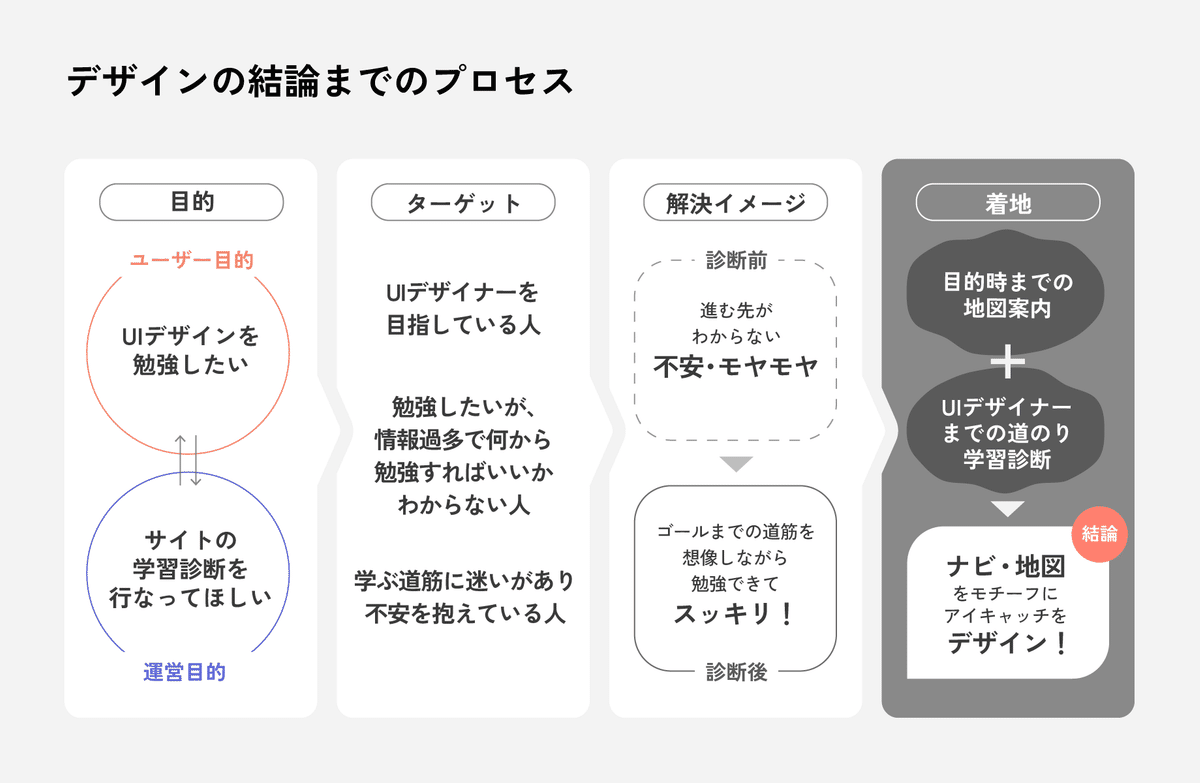
【プロセス】結論に至ったプロセス要約

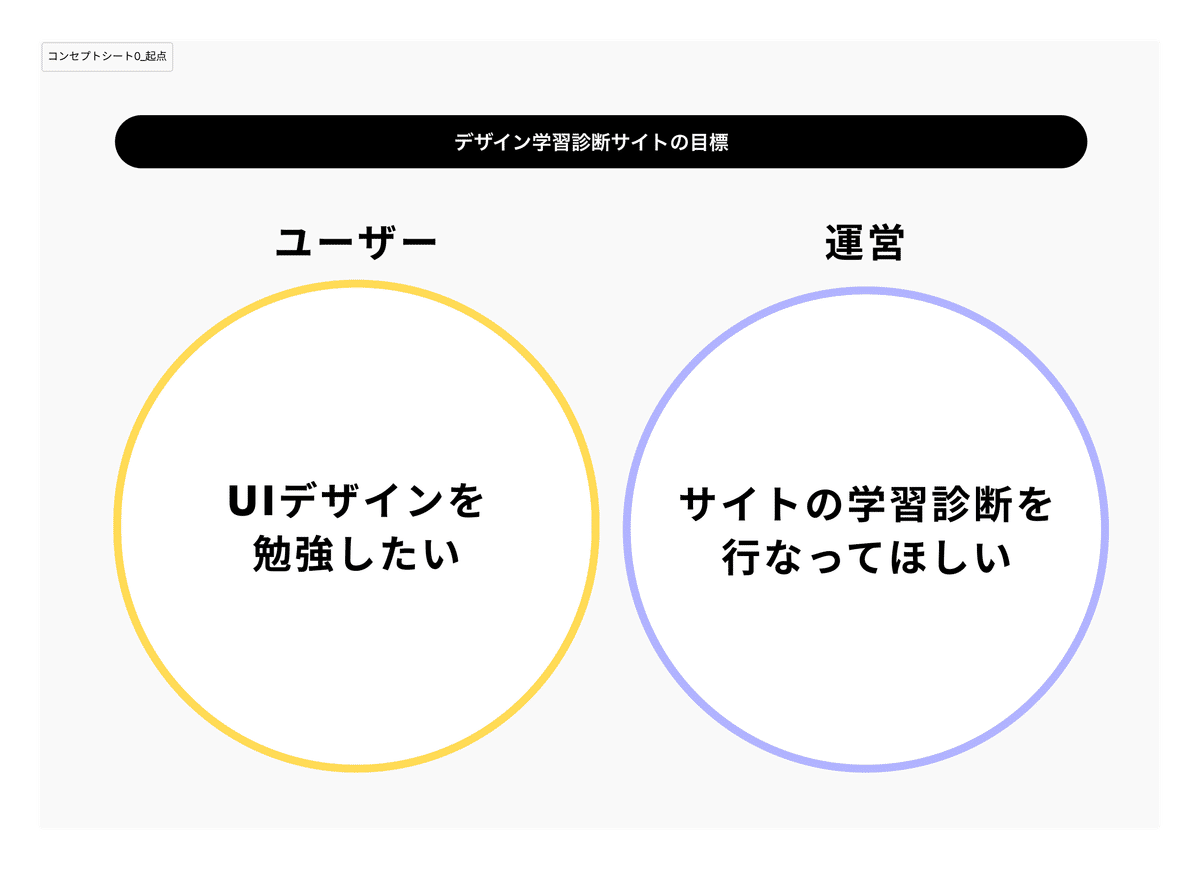
目的、ターゲット、解決イメージを元に、アイキャッチを作成していきます。
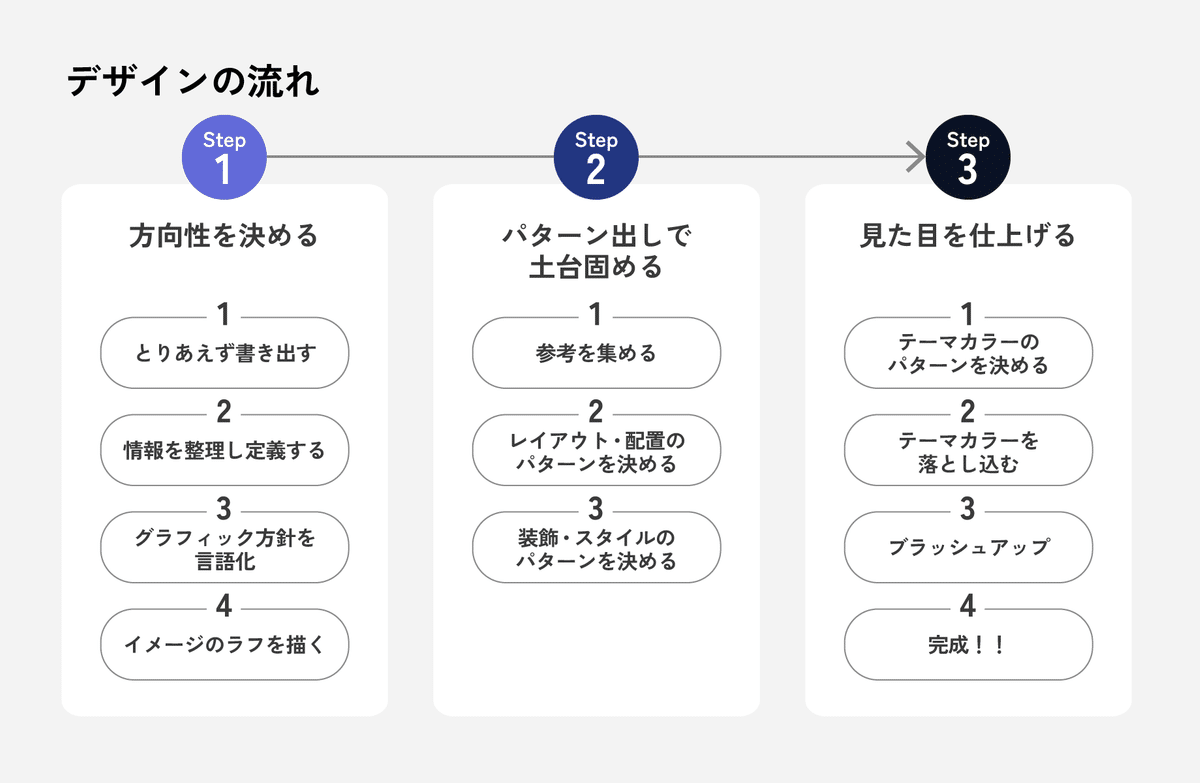
【デザインフロー】3ステップでデザインを進める

ここからどのようにデザインを完了まで進めたか詳しく説明しようと思います!大きくまとめると以下の3ステップで進めていきます。
【Step1】方向性を決める
【Step2】パターン出しで土台固める
【Step3】見た目を仕上げる
※BONOでは、課題に対する詳しい進め方の動画もあり、スムーズに学習できました。
【Step1】方向性を決める
今回の課題では、定義された目的に対してのデザインですが、そこから更に自分なりに深掘りし、方向性定めていきます。
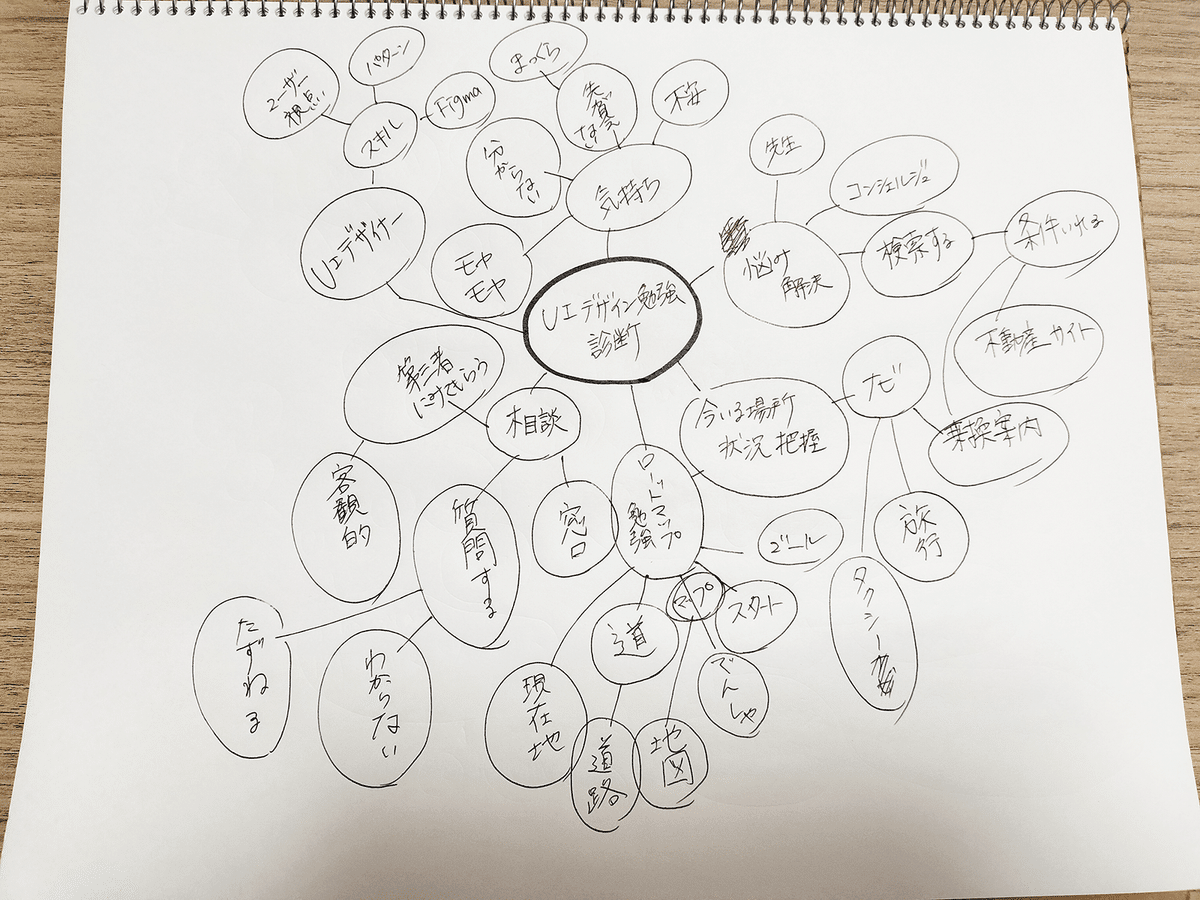
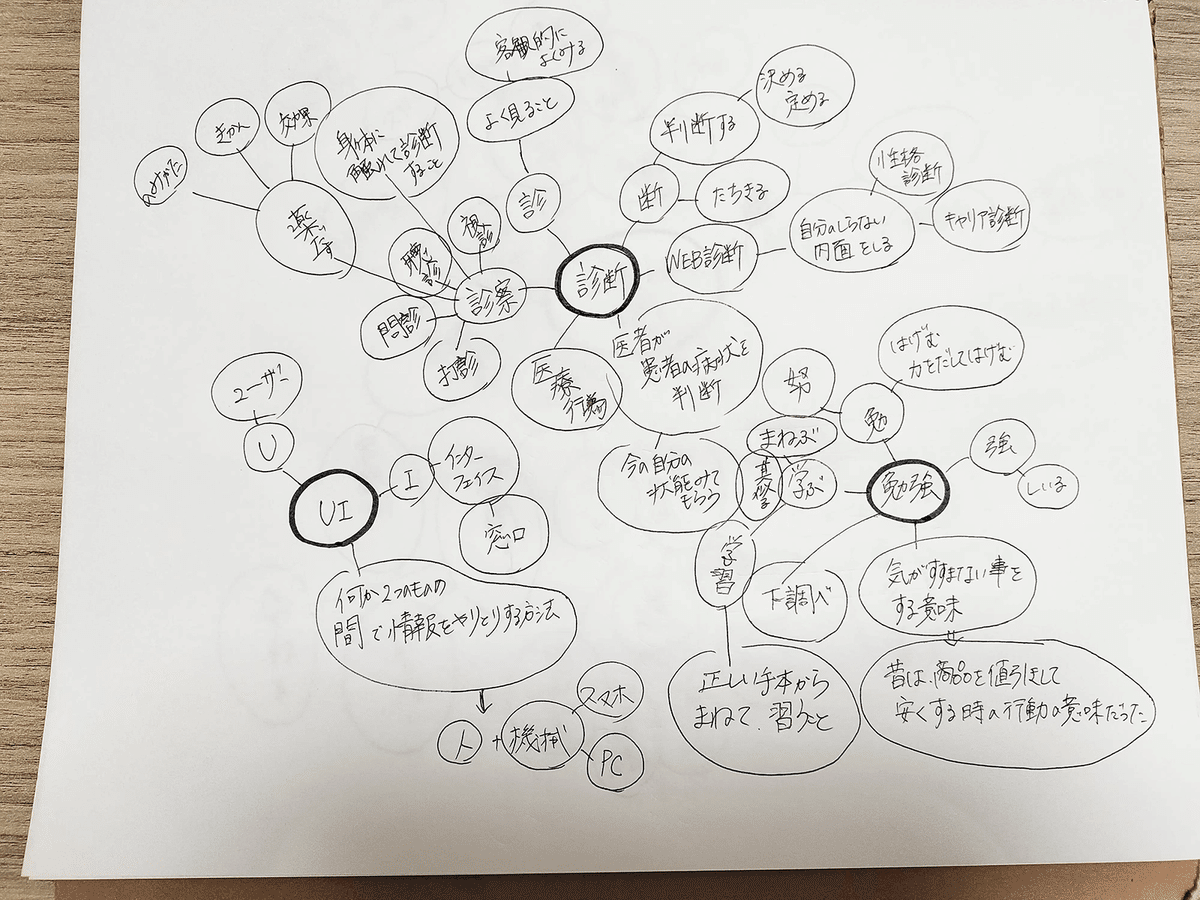
【その1】マインドマップでとりあえず書き出す(5分)
マインドマップ※で頭の中の考えを発散します。発見できなかった新しいアイデアや課題が見つかる事もあり、発想の幅と深さが広がります。 また脳内を視覚化すれば、複雑に絡み合っていた問題も整理整頓され、解決策を見出すヒントにも役立ちます。頭だけで考えると記憶力に限界があり、思うように発想が広がらないので、マインドマップはおすすめです!
※マインドマップ:デザイン思考でよく使う方法。中心となるキーワードから関連する言葉やイメージをつないでいった放射状の図のこと。
<私流マインドマップの方法>
⚫︎ サービスやお題に関するキーワードを複数挙げ、それに対して更に浮かぶイメージ・思った事を書き出す。
⚫︎ 5分間とタイムリミットを決め、書けるだけ書きだす。
⚫︎ 紙とペンで手書きする。字も自分が読めれば汚くてOK!
⚫︎ 分類などを制限する必要はなく、完璧ではなくてもOK!
早く沢山書き出せてその分思考が広がります。


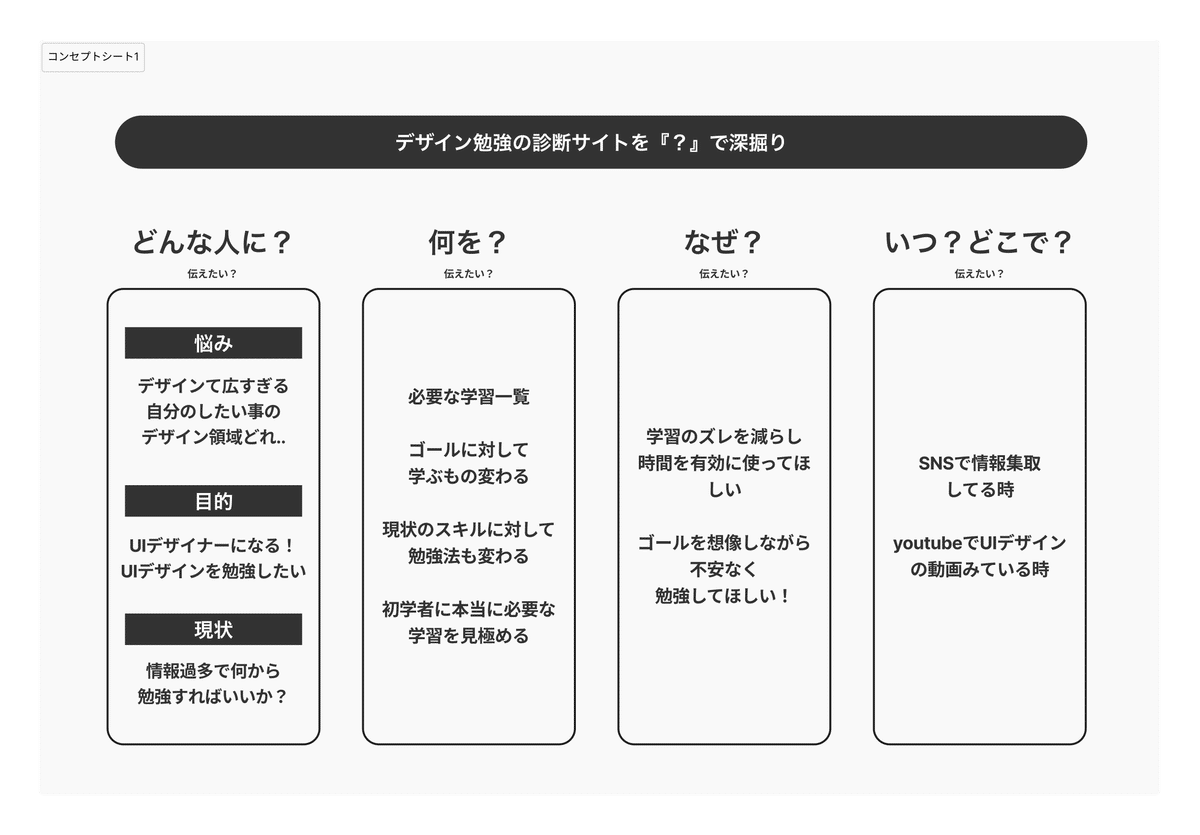
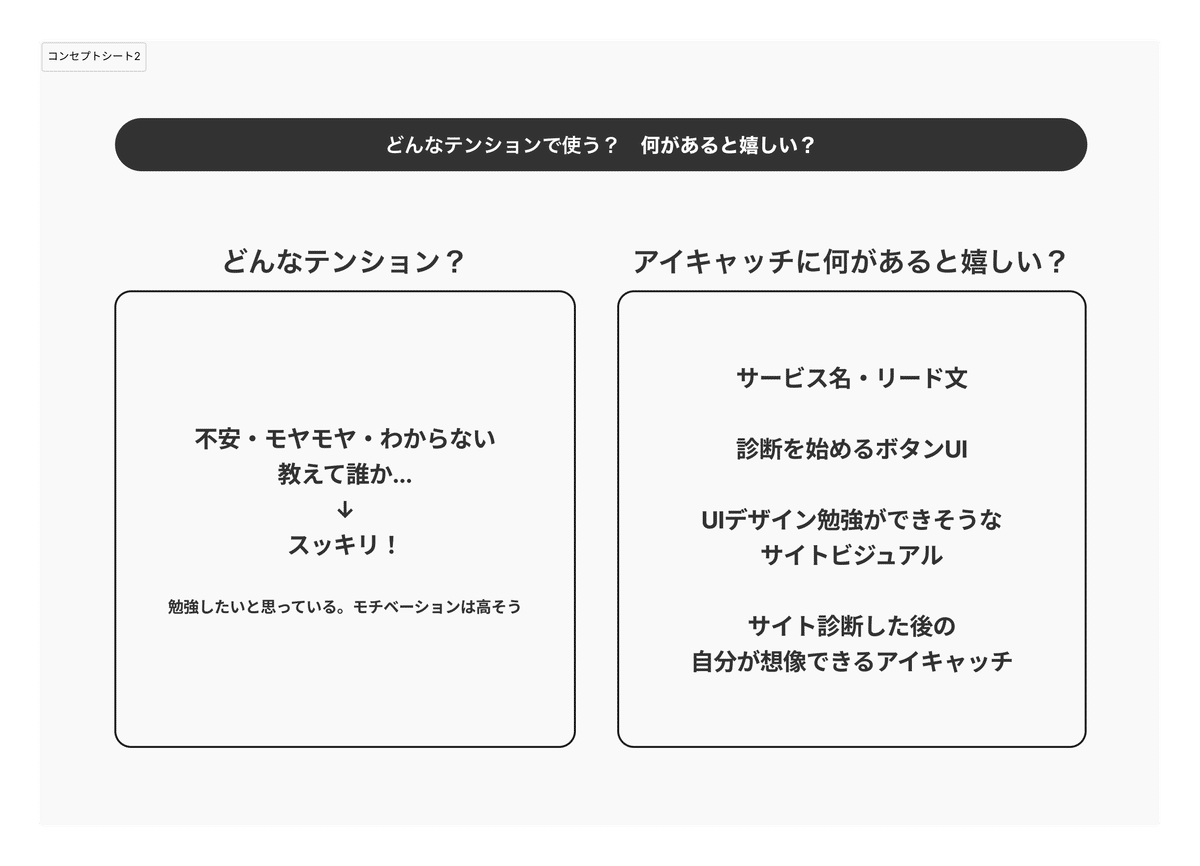
【その2】情報を整理し、目的&着地点を定義
マインドマップからキーワードを抽出し、より具体的なイメージを結合・言語化し整理します。目的に適したアイキャッチの方向性を決める指標にします。




◾️方向性の候補
出た情報から、アイキャッチのイメージ候補をまとめます。
-------------------
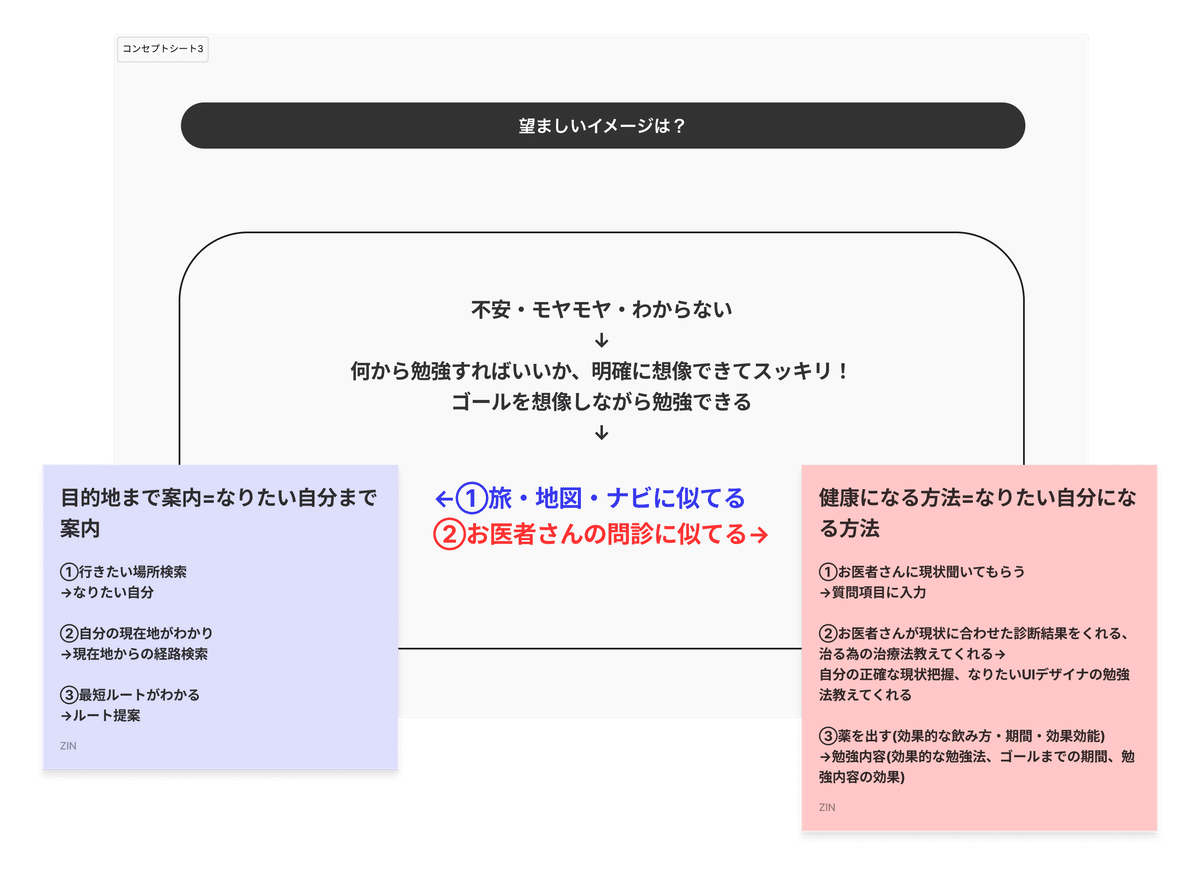
【候補1】ナビ・地図をアイキャッチにする
「目的時までの地図案内」のイメージと「なりたい自分までの道のり案内」をつなぎ合わせアイキャッチを表現。
【候補2】診察の様子をアイキャッチにする
「医師に診断される自分」のイメージと「学習診断される自分」をつなぎ合わせアイキャッチを表現。
-------------------
出た候補を比較し、デザインするアイキャッチの方向性を決めました。
〜方向性の決定〜
【候補1】ナビ・地図をアイキャッチにする
「診断している状況」に焦点を当てた【候補2】より、「診断した後のユーザーの状況」に焦点を当てた【候補1】の方が、よりサービスの使用イメージが湧くと思い、後者を第一候補として進めていきました。
※複数候補を選定せず、そのままデザイン案を何パターンか制作する場合もあります。
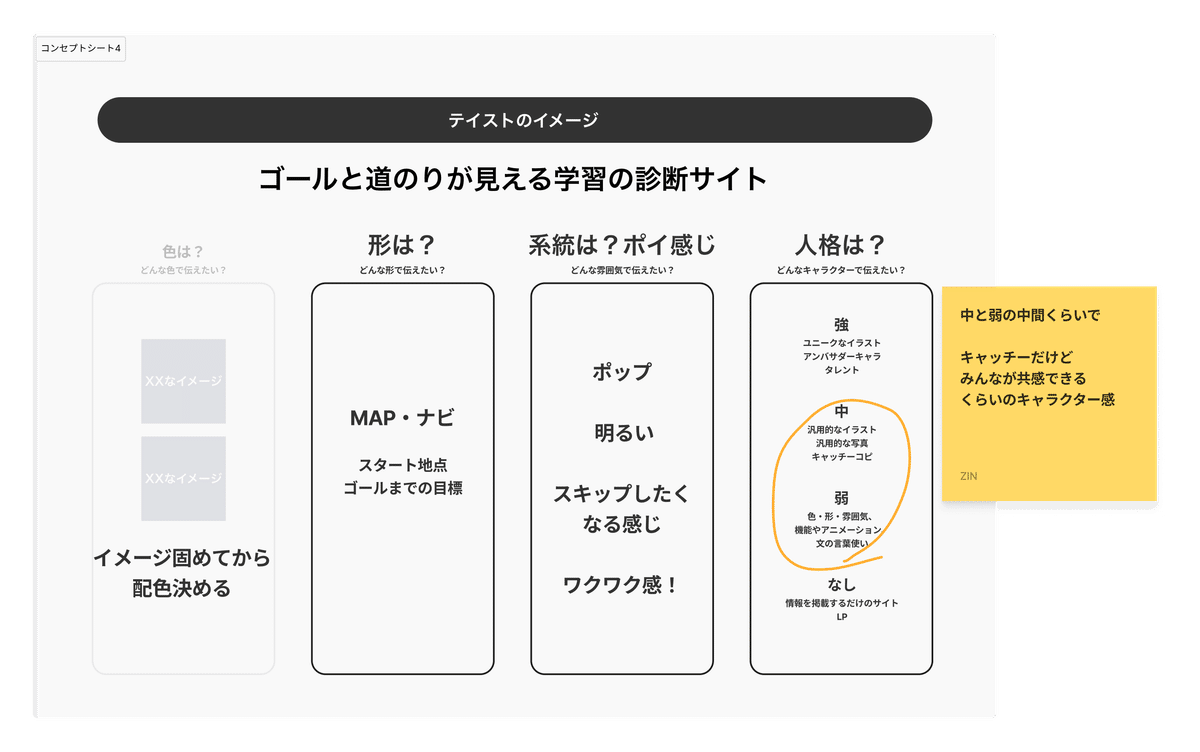
【その3】グラフィック方針を言葉にする
方向性を決めたら、アイキャッチのテイストを「形」「系統」「人格」の項目で自分なりに定義しました。

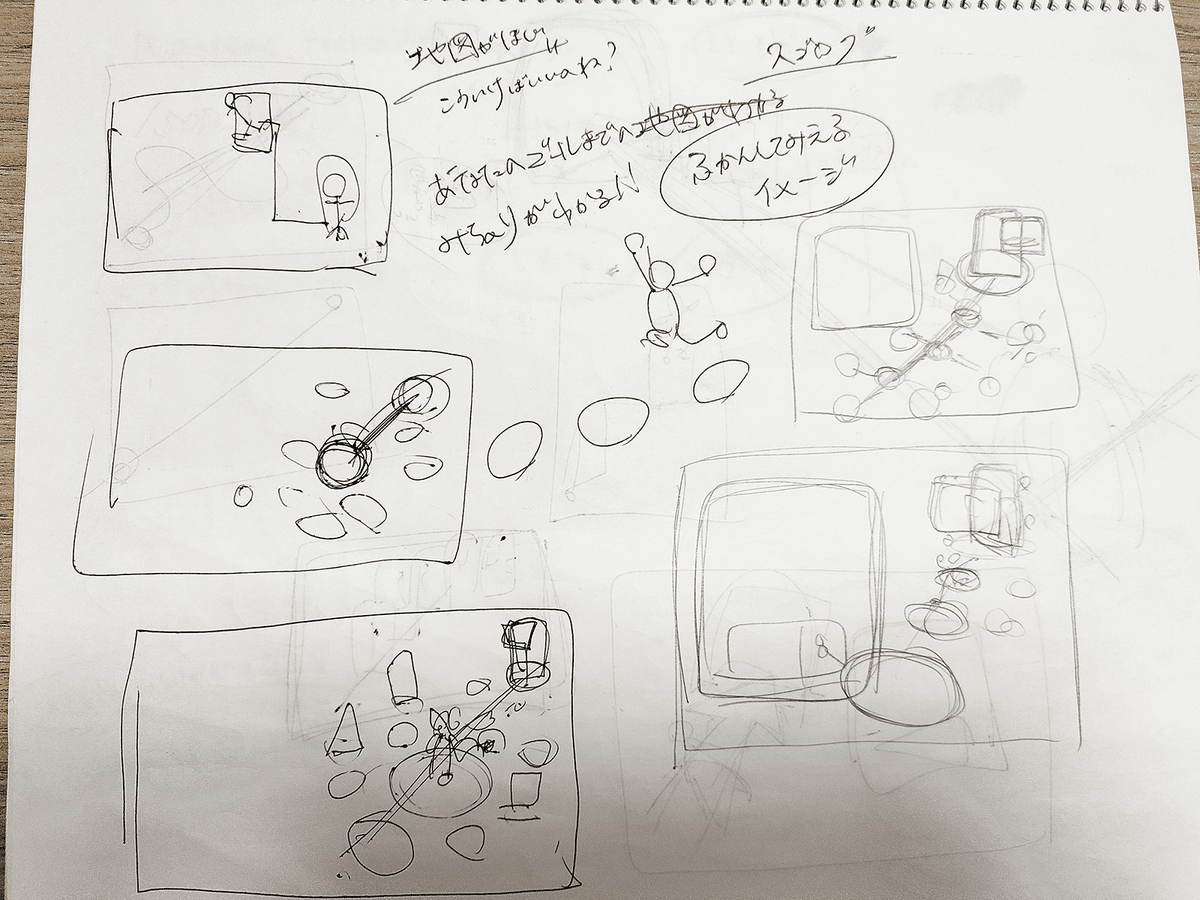
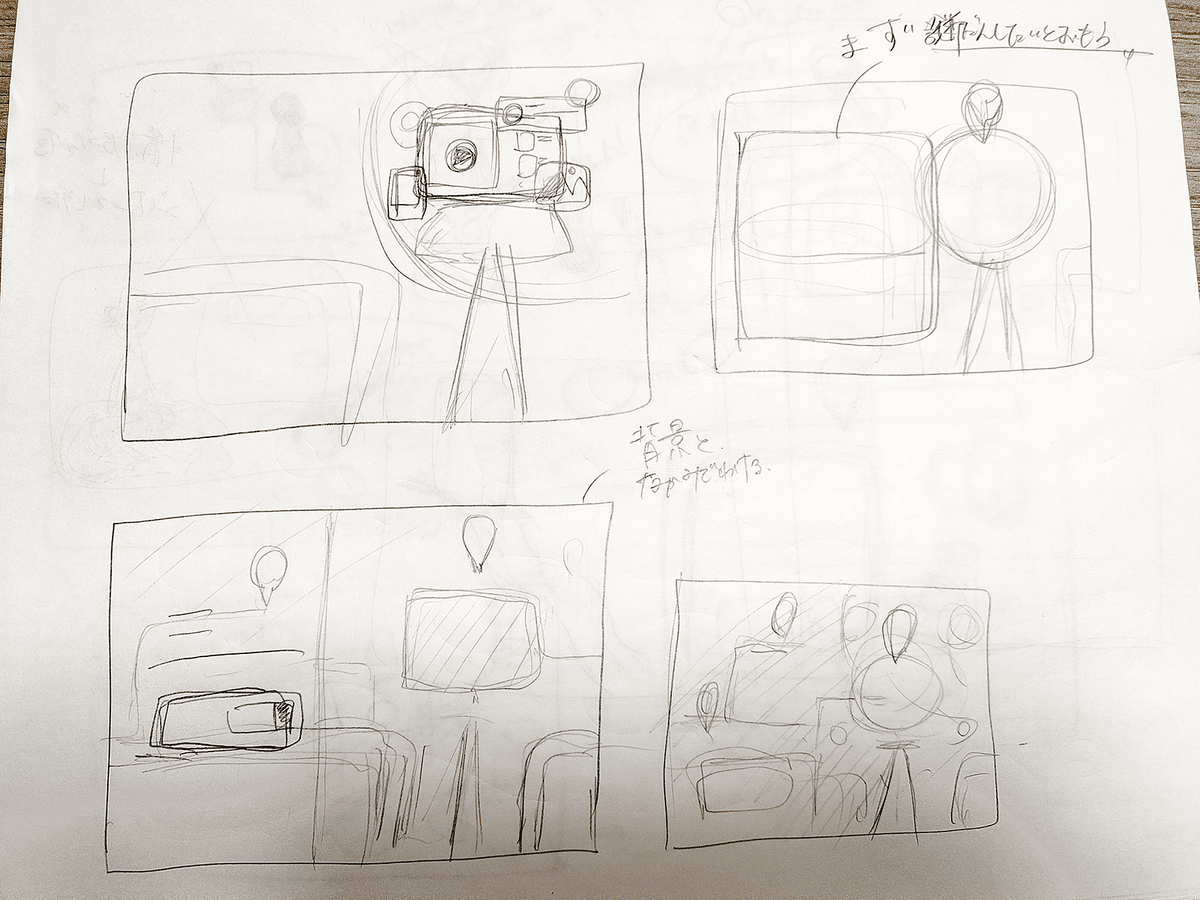
【その4】イメージのラフを描いてみる
上記で出た方向性の候補を元に、頭のイメージを描き起こします。参考サイトを最初に見るとイメージが引っ張られてしまうので、まずラフを描くことが多いです。
※めちゃくちゃラフ汚いですがご了承ください;;自分がわかるギリギリを攻めてます(笑)



【Step2】パターン出しで土台固める
実際にデザインするための段取りを整え、制作していきます。
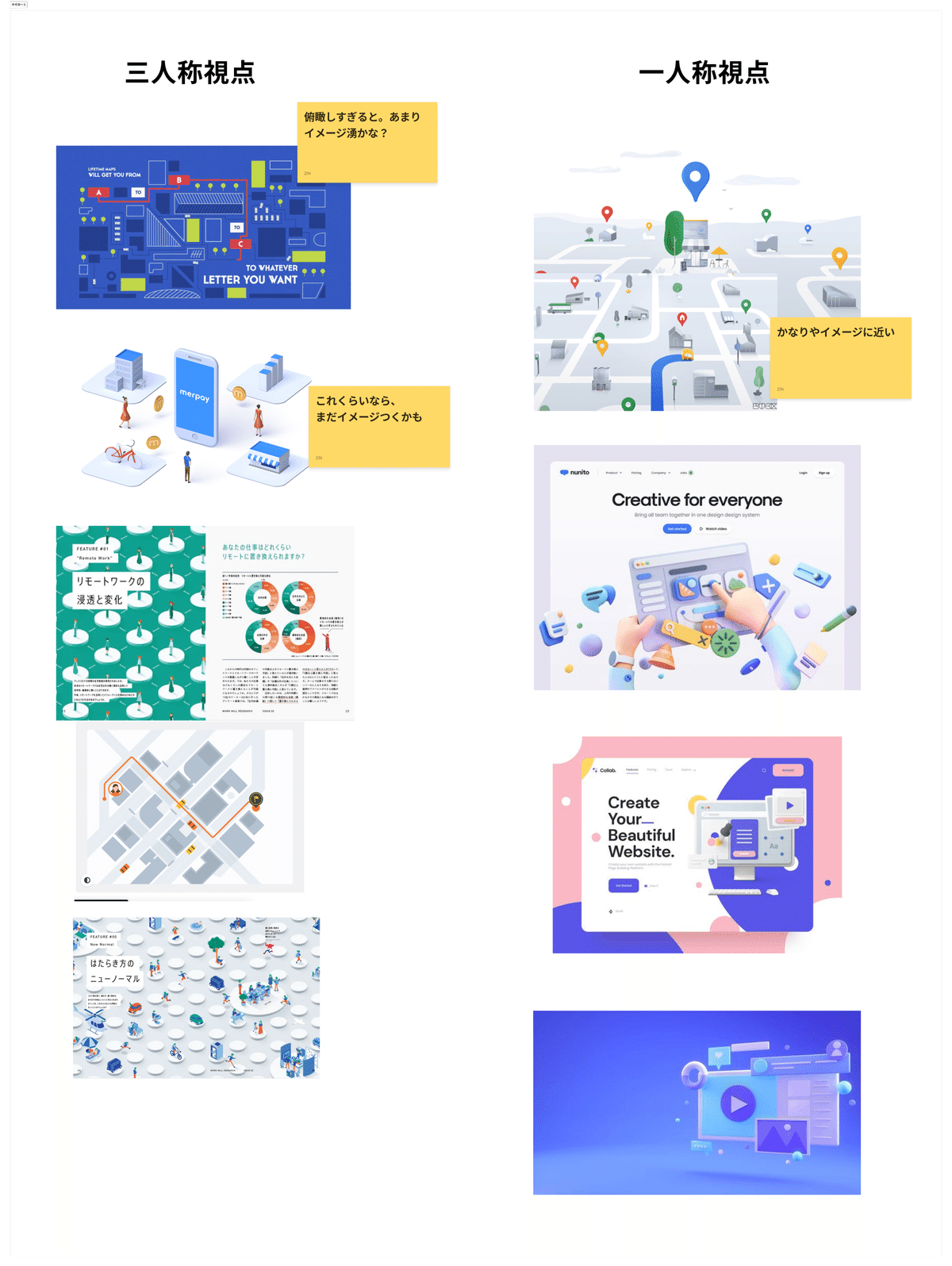
【その1】参考を集めてムードボードを作る
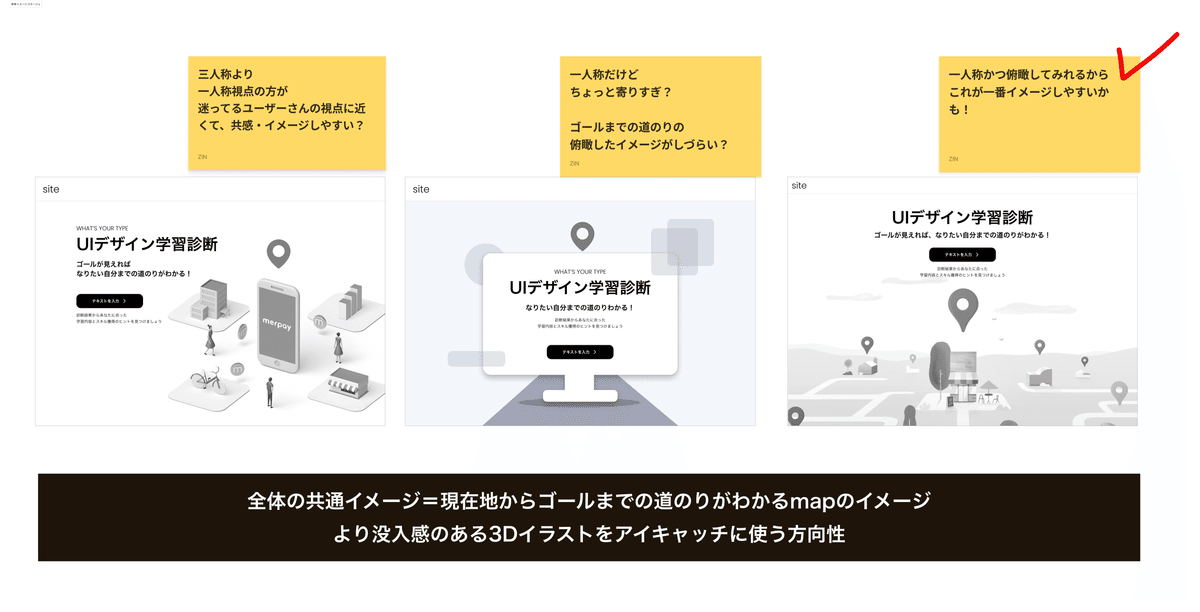
ラフを元に参考を集め、グラフィックのテイストを掴んでいきます。今回は「一人称視点:自分が見ている情景」と「三人称視点:第三者が俯瞰し見ている情景」の“視点”の違いでデザイン分類をしています。
※デザインの方向性は【Step1】でかなり具体化していた為、今回は視点で分類したムードボードを作成してみました(一般的なムードボードでは無いかも笑)。

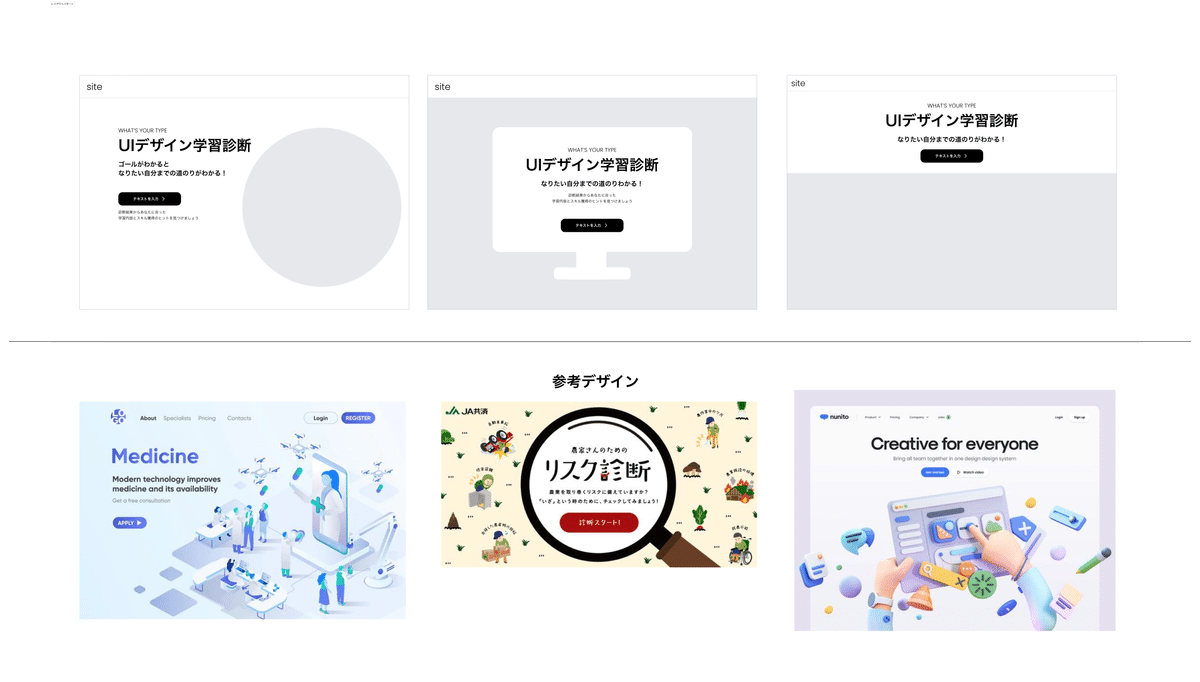
【その2】レイアウト・配置のパターンを決める
色や装飾の前に、まず肝心な “骨組み”を検討していきます。

グレー部分にアイキャッチが入るイメージ
【その3】装飾・スタイルのパターンを決める
参考イメージをコラージュして、デザインのあしらい・スタイリングのパターン出しをしていきます。ここでかなり完成形のイメージが見えてきます!今回のモチーフは、診断した後の状態をリアルにイメージしてもらいたかったので、より没入感のある3Dイラストを使用し制作する予定です。
また、ゴールまでの道のりがイメージしやすい一人称視点かつ俯瞰したイメージの“一番右”のスタイルで進めていこうと思います。

【Step3】見た目を仕上げる
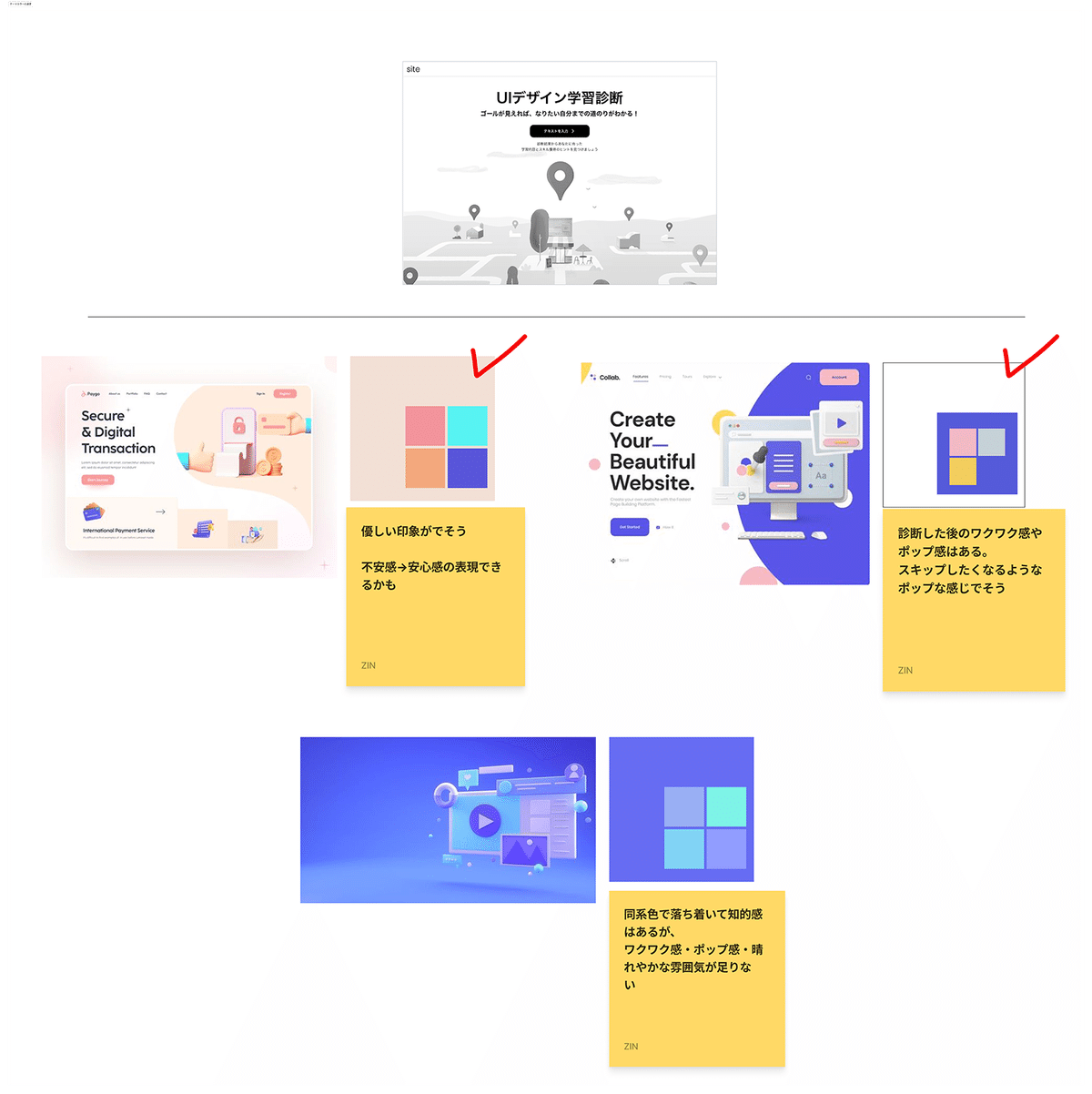
【その1】テーマカラーのパターンを決める
表現したい雰囲気にあるテーマカラーを参考デザインを元に決めていきます。今回は「ポップ」「軽やか・晴れやか」「ワクワク」をテーマにカラー選定しました。この時、配色の面積比もなんとなく決めておくと、参考デザインの雰囲気を捉えやすくなります。
今回は3案中、2方向性でテーマカラーを当てていこうと思います。

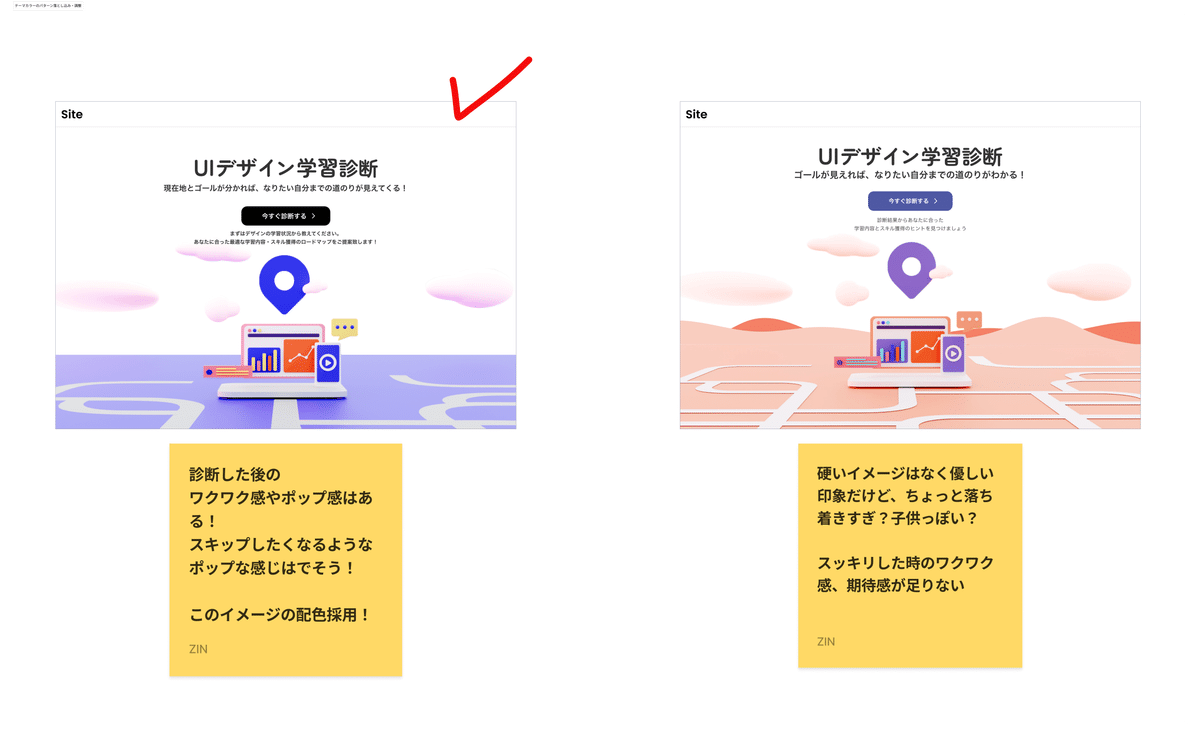
【その2】デザイン制作!テーマカラーを落とし込む
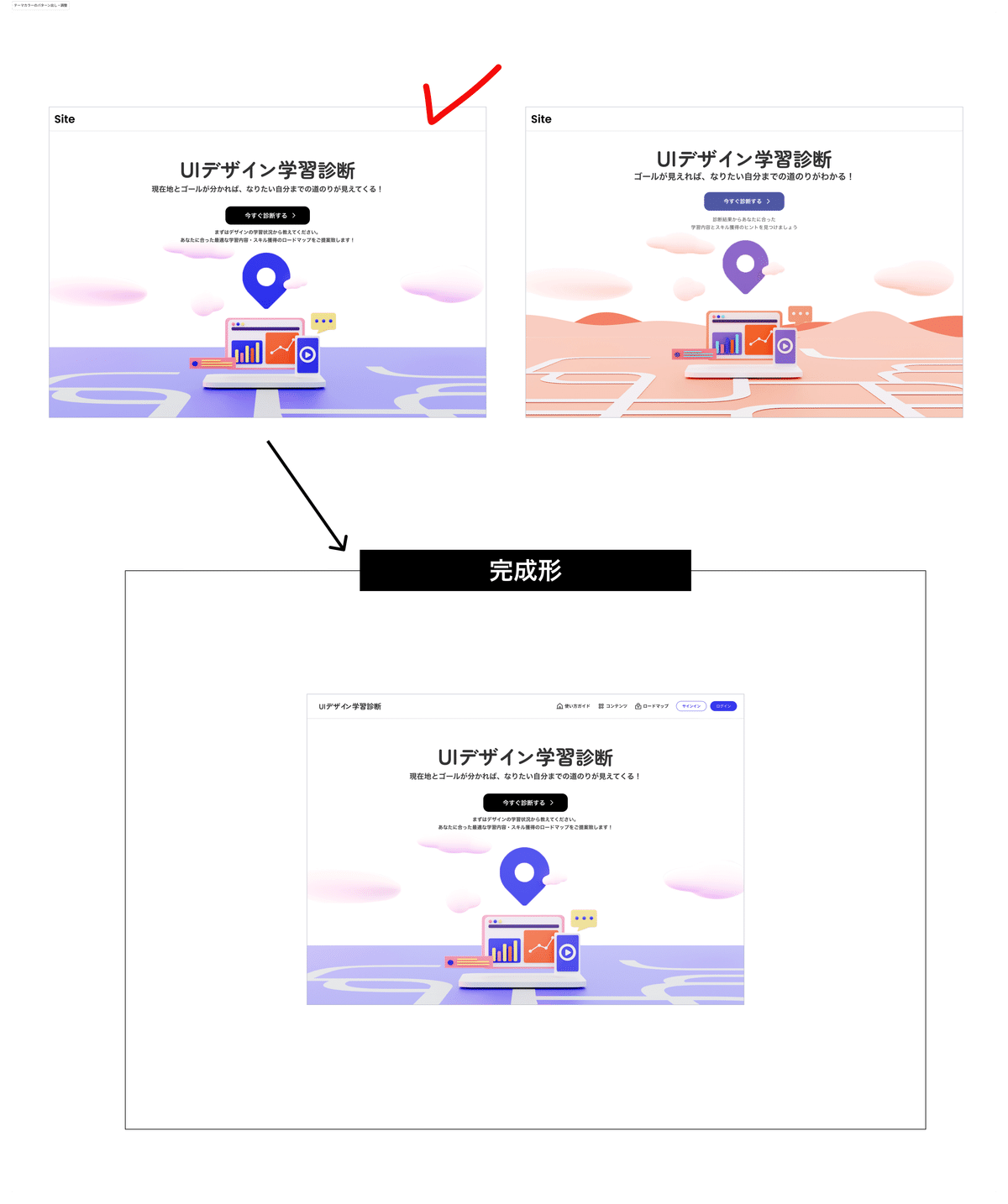
早速デザインを制作し、決めたテーマカラーを制作物に落とし込んでいきます。2案作成した結果、より診断後の“ワクワク感”や“ポップ感”が出ている左の案で進めていきました。実際のアウトプットはこちら↓↓↓

【その3】全体のクオリティをブラッシュアップ!
最後に細かい見た目の要素を詰めてたり、ナビゲーション、タイトル・リード文を編集したり、全体のブラッシュアップをして完成です!


まとめと学び
今回は『グラフィック入門』課題だったので、経験値があり比較的進めやすかったですが、かなり学びと発見がありました。
特に【Step1_目的&着地点を定義】工程は、ここまで細かくイメージを言語化せず進める事が多かったので、後々のデザイン制作のスムーズさに「こんなにも違うのかッ」と驚きました。
また、【Step2_レイアウト/装飾のパターン決め】工程は、白黒で一旦配色を除外して進めることで迷う工数が削減され、かなり作業効率アップを実感しました。自分は手が遅めな方だったので、めちゃくちゃ参考になりました。
別のUIUX課題も取り組み中なので、完了したら【学習ログ】として、またまとめようと思います。
以上、大変なが〜い記事になってしまいましたが、最後まで読んでいただきありがとうございました!
