PremierePro CC 2023に2dActorToolsを導入した
2dActorToolsってなんぞや
2dActorToolsとはわび餅氏が制作したAdobe PremiereProエクステンション(≒プラグイン)で、Voiceroidで作成した音声ファイル(と同時出力された.txtファイル)の字幕と立ち絵を自動でシーケンス上に配置してくれるものです。
有り体に言えば「Premiere版PSDToolkit」と言えるプラグインです。
https://github.com/wabimochi/2dActorTools
通常、Premiereでボイロ字幕動画を作ろうとすると元動画に合わせて台本を作成し、一文ごとにVoiceroidから音声とテキストを出力しシーケンス上に貼り付ける必要があります。
言うまでもなくかったるいしシングルモニタでコレをやるのはあまりに非現実的で、ツインモニタだとしても面倒くさい…
(それゆえ、ニコ動黎明期以来のプラグインが利用できるAviUtilは未だに有用であるし、ボイロ・ゆっくり動画の作成においては必須とされています)
なんやかんやあって手動で入れる必要があるので、その手順の紹介です。
具体的な導入手順
前提としてWindowsであること、使用するファイルの置き場はCドライブ直下とします。
コマンドプロンプトを扱う都合、コピペで済むようにするためと私自身が環境移行の際に面倒が無いようにするためです。
大雑把にはAdobeのExManコマンドラインツールで拡張機能をインストールするで紹介されている手順に沿って2dActorToolsを導入する。そのため2dActorToolsの導入というよりはExManコマンドラインツールの説明と言うべきかもしれない…
①Adobeの「ExMan コマンドラインツール」のZIPをダウンロードする
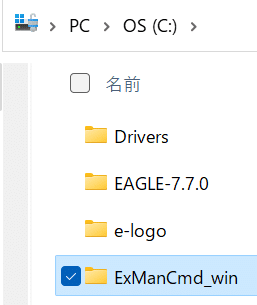
②ZIPをCドライブ直下に解凍する

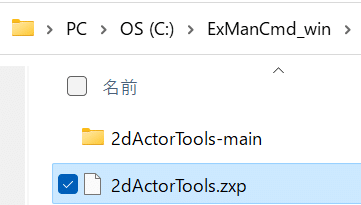
③「2dActorTools」の.zxpファイルをダウンロードする
④解凍した「ExMan コマンドラインツール」のフォルダに「2dActorTools」の.zxpファイルを入れる

⑤コマンドプロンプトを管理者権限で起動する、以下コマンドプロンプト上の操作

⑥「cd C:\ExManCmd_win」を入力しエンター
Microsoft Windows [Version 10.0.22621.1702]
(c) Microsoft Corporation. All rights reserved.C:\Windows\System32>cd C:\ExManCmd_win⑥「ExManCmd.exe /install "C:\ExManCmd_win\.zxp"」を入力しエンター
C:\ExManCmd_win>ExManCmd.exe /install"C:\ExManCmd_win\2dActorTools.zxp"⑦コマンドプロンプト上に下記のメッセージが出たら完了
C:\ExManCmd_win>ExManCmd.exe /install "C:\ExManCmd_win\2dActorTools.zxp"
Installing extension with file path = C:\ExManCmd_win\2dActorTools.zxp
Installation Successful for extension with file path = C:\ExManCmd_win\2dActorTools.zxp完了しても特段ウィンドウが出てきたり、Premiere上にメッセージが出ることは無い。
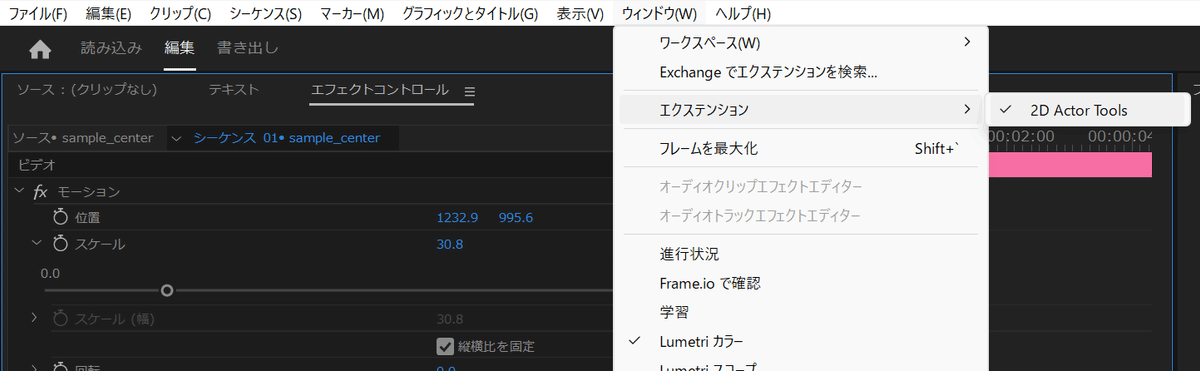
Premiereを起動して、メニューバーの「ウィンドウ」から「エクステンション」にカーソルを合わせて「2dActorTools」が追加されていればOKです。

これをクリックするとプロジェクト上にこんな窓が出てきます。

やったね。導入成功!
・・・
いかかでしたでしょうか…というほどのものではないけど「何か上手くいかん」って人の助けになれば幸いです。
