
【CSS不要!】HTML5のdetails/summaryタグを使ったアコーディオンメニュー
HTML4.01以前のコーディングでは、アコーディオン(開閉式)のメニューを実装するためには、JavascriptやjQueryなどを使って組み込む必要がありました。
CSS3.0が登場すると、アニメーション的な動きのある表現が、CSSだけでも実装できるようになり、プログラミングの知識が無くても手軽にインタラクティブな表現ができるようなりました。
そして、現在ではHTMLのみでアコーディオン(開閉式)のメニューを実装することが可能となっています。
今回は、HTMLのみでアコーディオンメニューを実装する方法を解説していきます。
アコーディオンメニューのサンプルHTML
兎にも角にもまずはサンプルソースコードを見てもらいましょう。
他のサイトで紹介しているサンプルコードでは、details要素の中にあるテキストコンテンツにはタグ付けされていないものが多いですが、デザインを当てる場合を想定してここではp要素でタグ付けしています。
<details>
<summary>メニュー1</summary>
<p>ここに説明文1が入ります。</p>
</details>
<details>
<summary>メニュー2</summary>
<p>ここに説明文2が入ります。</p>
</details>
<details>
<summary>メニュー3</summary>
<p>ここに説明文3が入ります。</p>
<details>
<summary>メニュー3.1</summary>
<p>ここに説明文3.1が入ります。</p>
</details>
</details>CSSを適用して見た目を整える
上記のサンプルソースコードにCSSを適用する場合について解説していきます。
マウスポインタを変更する
summary {
cursor: pointer;
}最初から開いた状態にする
最初から開いた状態にする場合は、CSSは不要でHTMLだけで対応できます。
detailsタグにopen属性を追加するだけで実装できます。
<details open>
<summary>メニュー1</summary>
<p>ここに説明文1が入ります。</p>
</details>開いた時にスタイルを変更する
例えば、メニューを開いた時にだけ背景色を変える場合は、以下のように記述します。
details[open] {
background: #ccc;
}なめらかに開閉するアニメーション
いわゆる皆さんが実装したいアコーディオン式の開閉メニューです。
なめらかに開閉するアニメーションを追加する場合のポイントは、heightプロパティとtransitionプロパティを設定しておくことです。
今回の例では、3個目のメニューが階層になっているので、ちょっとだけ個別に対応が必要になっています。
details {
height: 32px;
transition: .5s;
}
details[open] {
height: 64px;
background: #ccc;
margin-bottom: 32px;
}
details[open]:nth-of-type(3) {
height: 128px;
}マーカー(三角印)を消す
summary要素に対して、list-styleプロパティを設定することで、マーカー(三角印)を消すことができます。
しかし、このままでは一部のブラウザには対応していないため、別途ベンダプレフィックスを指定する必要があります。
ベンダプレフィックスを用いた指定の仕方については、後述していきます。
summary {
list-style: none;
}マーカー(三角印)を変更する
デフォルトでは、三角印(▶︎と▼)で表示されていますが、これを例えばプラス(+)マイナス(−)などに変更したい場合も多いと思います。
画像に置き換えることも可能ですが、ここでは説明を簡潔にするために記号を用いています。
summary {
list-style-type: none;
}
summary::-webkit-details-marker {
display: none;
}
summary:before {
content: "+";
}
details[open] summary:before,
summary details[open] summary:before {
content: "−";
}現在の対応ブラウザ
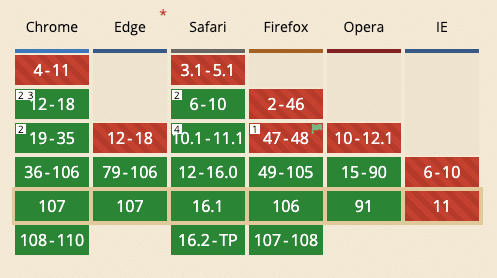
details要素、summary要素について、現在の対応ブラウザ状況を「Can I Use」のサイトで確認してみました。
HTMLの対応状況
IEは、Microsoftのサポートが終了しているので、それ以外の一般的なモダンブラウザでは問題なく動作します。

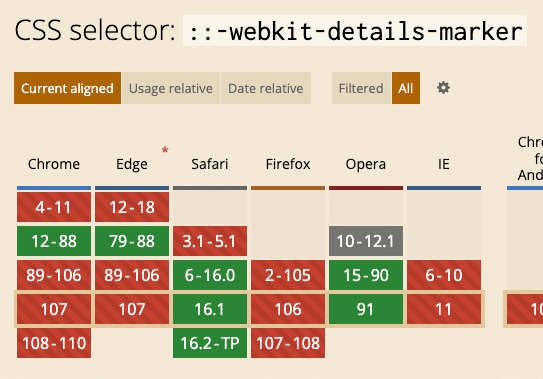
CSS(::-webkit-details-marker)の対応状況
こちらについては、疑似要素(::-webkit-details-marker)の対応状況となっています。
分かりづらいのですが、対応不可となっているChromeやEdge、Firefoxは、疑似要素が不要となっています。
逆にSafariやOperaについては、疑似要素を記述して対応する必要があります。

疑似要素を使ったCSSの対応方法
ここでは、疑似要素の対応が必要な場合と不要な場合、両方に対応したCSSのサンプルコードを紹介しておきます。
summary要素に定義されている擬似要素::markerによって、マーカーが記述されていますが、SafariやOperaについては擬似要素で定義されていません。
したがって、ベンダプレフィックスを用いて設定する必要があります。
/* Chrome/Firefox/Edge */
summary {
list-style: none;
}
/* Safari/Opera */
summary::-webkit-details-marker {
display: none;
}まとめ
details要素とsummary要素を用いることで、複雑なスクリプト無しでHTMLのみでアコーディオンメニュー(折りたたみメニュー)を簡単に実装することができます。
見た目や動きをアレンジするにはCSSが必要ですが、それでも以前より格段に扱いやすくなっています。
2018年頃から他のサイトで紹介されていますが、当時はChromeもベンダプレフィックスが必要でした。
2022年現在では、Chromeについてはベンダプレフィックスが不要となっていますが、SafariやOperaについては別途対応が必要になっているので注意が必要になります。
マーカー(三角印)については、list-itemとして扱われていますが、未対応のブラウザの場合はblockとして扱われているので特に注意する必要があります。
