
WordPress 「ホームページの表示」設定の使い分けについて解説
WordPressを構築しているといくつか疑問点が出てくると思います。
普段は特に気にする必要はないけど、この設定、何に使うんだろう?
っていうものがたくさんありますよね?
そのひとつが、「ホームページの表示」と言う項目ではないでしょうか?
ブログを書いているブロガーさんたちは、最新の投稿のままで使っていることが多いと思いますが、コーポレートサイト(企業サイト)などを構築している方は、厳密には使い分ける必要があります。
そこで今回は、WordPressにおける「ホームページの表示」の使い分けについて解説していきます。
後半には、具体的な設定方法を例に紹介しています。
そもそも、「ホームページの表示」って何?
っていうところから説明する必要があるのですが、ホームページという言葉を聞いて、皆さんはどう解釈していますか?
一般的には、全てのページ(WEBサイト全体)を総称してホームページと呼んでいると思います。
実は、ホームページという言葉の本当の意味は違うんです。
ホームページの本来の意味は、トップページのことを指しています。
一般的に言われているホームページというのは、厳密にはWEBサイト、もしくはWEBとかサイトと言います。
テレビなどでは、「詳しくはWEBで」と耳にしたこともあると思います。
したがって、ここで言うホームページという言葉は、トップページと読み替えても良いです。
ホームには、家庭、故郷、本塁などの意味があります。
意訳すると、基点という感じになるかと思うので、ホームページはサイト全体の基点となるページということになります。
ホームページは、トップページと呼ばれることが多いですが、フロントページ、インデックスページ、と呼ばれることもあります。
トップページ
ホームページ
フロントページ
インデックスページ
これらは全て同じ意味になります。
実際、古いバージョンのWordPressでは、「フロントページの表示」という項目になっていました。
まずは、本題に入る前に、ホームページの本来の意味を説明致しましたが、実は、これには理由がありまして、この設定を説明するためにはホームページという言葉の本来の意味を理解しておく必要がありました。
それでは前置きが長くなりましたが、「ホームページの表示」の設定について説明していきたいと思います。
内容の難易度は、中級レベルになります。
WordPressを使い始めたばかりの方には、少し難しいかもしれませんが、頑張ってついて来てください。
まずはホームページ(トップページ)の役割
以下、混乱を避けるために、文中ではホームページのことをトップページと呼ぶことにします。
トップページの役割は、広義ではサイトの玄関に当たりますが、厳密にはブログサイトとコーポレートサイトで意味合いが少し違ってきます。
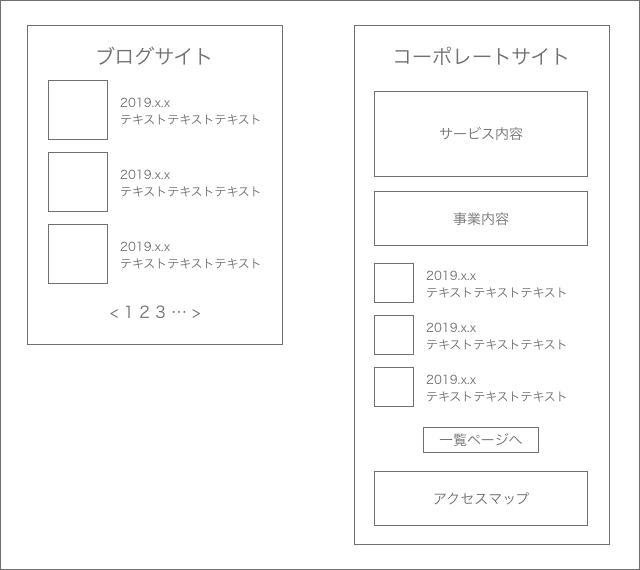
まずはこちらの図をご覧ください。
ブログサイトとコーポレートサイトの一般的なトップページの構成をワイヤーフレームで表してみました。

コーポレートサイトのトップページでは、メインとなるサービスや事業内容、お知らせなどの一覧、アクセスマップなど、いくつかのコンテンツが並んでいます。
お知らせやニュースなどのコンテンツがブログの投稿記事に該当しますが、トップページでは新着の数件のみ表示されています。
また、「もっと見る」「一覧ページへ」など、記事全体を表示するボタンも設置されていたりしますね。
一方、ブログサイトでは、コーポレートサイトの一覧ページに当たるページがトップページに該当します。
トップページ自体に、ページャー(ページネーションとも言いますが、ページを切り替えるリンクボタンのことです)が設置されており、一覧ページとしての役割になっています。
結果として、コーポレートサイトでトップページから一覧ページに飛んだ時、一覧ページに表示される内容が、ブログサイトのトップページとほぼ同じ内容になります。
この章のまとめ
ブログサイトのトップページは、記事一覧の役割
コーポレートサイトのトップページは、ブログ全体の目次
ブログサイトのトップページは、コーポレートサイトの記事一覧と役割が同じ
「ホームページの表示」の役割
「ホームページの表示」の設定には、最新の投稿と固定ページという項目を選択することが出来ます。
デフォルトの設定は、最新の投稿となっていますが、WordPress自体はそもそもブログサイトを構築するためのCMS(Contents Management System)です。
CMSとは、HTMLやCSSの知識がなくてもWEBサイトを構築でき、動的なサイトを簡単に作成できる便利なシステムです。
したがって、WordPressを利用しているブログサイトの場合、トップページは、ブログ記事の一覧ページとしての役割がメインになります。
そんな理由から、トップページには「最新の投稿」を一覧として表示させるように初期状態では設定されているのです。
WordPressは、ブログサイトだけでなく一般的なコーポレートサイト(企業サイト)の制作にも活用されています。
その場合、トップページは記事一覧という役目ではなく、サイト全体の目次としての役割が中心となります。
サイト全体の目次としての役割というと少し分かりにくいですが、トップページを見れば、WEBサイト全体の雰囲気や概要が掴めるページというのが、大きな役割になります。
必然的に、記事の一覧だけでなく、それ以外の情報も必要になるため、「最新の投稿」だけでなくなることから、「固定ページ」にする必要があります。
この章のまとめ
WordPressは本来ブログサイト構築のためにある
WordPressはコーポレートサイトにも利用されている
トップページを記事一覧の役割にする時は、「最新の投稿」
サイト全体の目次としての役割にする時は、「固定ページ」
最新の投稿
前の章では、「最新の投稿」を選択した場合、トップページは記事一覧の役割になることをお話致しました。
ブログサイトのトップ = 記事一覧の1ページ目
と言えます。
そうすることで、トップから記事一覧の2ページ目、3ページ目と遷移しやすくなるため、記事単体へのアクセスが容易になります。
コーポレートサイトと比べると、トップページの重要性は少し低くなってしまう傾向があります。
ブログサイトは、記事個別ページに直接検索で流入することが多くなるため、むしろ個別ページの重要性が高くなります。
テンプレートファイルの優先順位
最新の投稿を選択すると、トップページのテンプレートファイルは、以下のような優先順位で参照されるようになります。
front-page.php
↓
home.php
↓
index.php
この章のまとめ
最新の投稿を選択すると、トップページは記事一覧の1ページ目となる
ブログサイトは、トップページよりも記事個別ページの方が重要
テンプレートファイルも投稿一覧を意識したものが優先される
固定ページ
ホームページの表示項目で固定ページを指定すると、ホームページと投稿ページの指定をすることが出来ます。
ホームページの選択をすると、指定した固定ページがトップページの役割をするようになります。
投稿ページの選択をすると、指定した固定ページが記事一覧ページとしての役割をするようになります。
こうすることで、トップページと記事一覧ページの役割を明確に分けることができ、トップページの重要性が増してくるので、トップページのコンテンツが重要となり、トップページからの検索流入を重視していくことになります。
テンプレートファイルの優先順位
固定ページを選択すると、トップページのテンプレートファイルは、以下のような優先順位で参照されるようになります。
front-page.php
↓
page-[slug].php
↓
page.php
↓
index.php
この章のまとめ
固定ページを選択すると、特定の固定ページにトップページの役割を与えられる
トップページの役割と記事一覧の役割をそれぞれのページに分ける
トップページへの流入を重視する
テンプレートファイルは、固定ページを意識したものになる
具体的な設定例
ここからは、「ホームページの表示」について具体的な設定例をご紹介していきます。
最新の投稿の場合
最新の投稿を設定している場合は、front-page.php というテンプレートファイルが最優先されます。
ここでは、front-page.php をトップページのテンプレートファイルとして説明していきます。
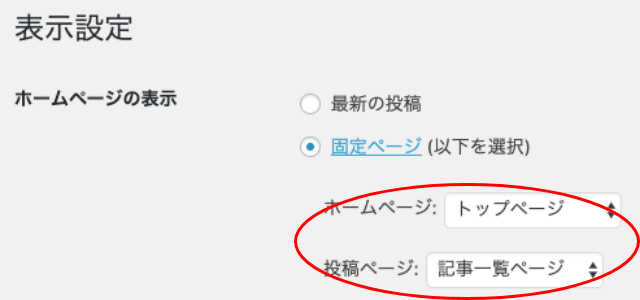
ダッシュボードの設定メニューから「設定/表示設定」を選択します。
通常は、デフォルトで「最新の投稿」が指定された状態になっていると思います。

ここの設定はそのままにしておきます。
次に、front-page.php (場合によっては、home.php や index.php に読み換えて下さい)を編集していきます。
<h2>お知らせ</h2>
<ul>
<?php if (have_posts() ) : ?>
<?php while (have_posts()) : the_post(); ?>
<li>
<?php the_time('Y.m.d'); ?>
<?php the_title(); ?>
</li>
<?php endwhile; ?>
<?php else : ?>
<p>Not Found.</p>
<?php endif; ?>
</ul>この場合は、お知らせという見出しの下に、一覧形式で記事の日付とタイトルを表示するようにしています。
ページャー(ページネーション)は、ここでは省略しています。
厳密な話をすると、メインクエリのループ処理ということになるのですが、ここでは割愛して、別の機会に詳しくご紹介したいと思います。
固定ページの場合
固定ページを設定した場合、ホームページと投稿ページをそれぞれ別の固定ページで指定することができます。

まず、固定ページの新規追加で、ホームページ用の固定ページ、投稿ページ用の固定ページを作成し、公開します。
作成した固定ページが、それぞれの選択項目に出てきますので、ホームページおよび投稿ページの選択項目から選びます。
一般的には、ホームページで選択した固定ページのテンプレートファイルは、front-page.php
投稿ページで選択した固定ページのテンプレートファイルは、home.php
を使用します。
トップページのお知らせ項目については、最新の投稿と同じ要領でコンテンツを作成します。
特徴としては、一覧ページへのリンクボタンの設置ですね。
<h2>お知らせ</h2>
<ul>
<?php if (have_posts() ) : ?>
<?php while (have_posts()) : the_post(); ?>
<li>
<?php the_time('Y.m.d'); ?>
<?php the_title(); ?>
</li>
<?php endwhile; ?>
<?php else : ?>
<p>Not Found.</p>
<?php endif; ?>
</ul>
<p><a href="<?php echo esc_url(home_url('/')); ?>list/">一覧ページへ</a></p>固定ページによるトップページは、お知らせだけでなく、いくつかの投稿記事が掲載されることがあります。
その場合は、カスタム投稿という新たな投稿タイプが必要になる場合もあります。
上記のようなメインクエリのループは、いくつも設置できないため、サブループ(サブクエリのループ)を利用することになります。
サブループについても別の機械でご紹介したいと思います。
この章のまとめ
最新の投稿の場合、テンプレートは front-page.php を主に使う
固定ページの場合、あらかじめ新規追加でホームページ用と投稿ページ用の固定ページを用意しておく
固定ページを選択した場合、ホームページ用と投稿ページ用の固定ページを選択する
固定ページの場合、ホームページ用には、front-page.php
投稿ページ用には、home.php を使用するループ処理には、メインクエリのループを使用する
複数のループ処理を使う場合は、サブクエリのループ処理を使用する
