
【Part2 バックエンド編】ToDoアプリを作りながら学ぶゼロワン講座
今回は前回に引き続き、
B.データベース、ワークフローの作成
C.データの表示、紐付け
を進めていきたいと思います。仕様が変わってしまっているところや、もしわからないところあれば概要欄から飛べるゼロワンのフォーラムで質問してください。
それではやっていきましょう!
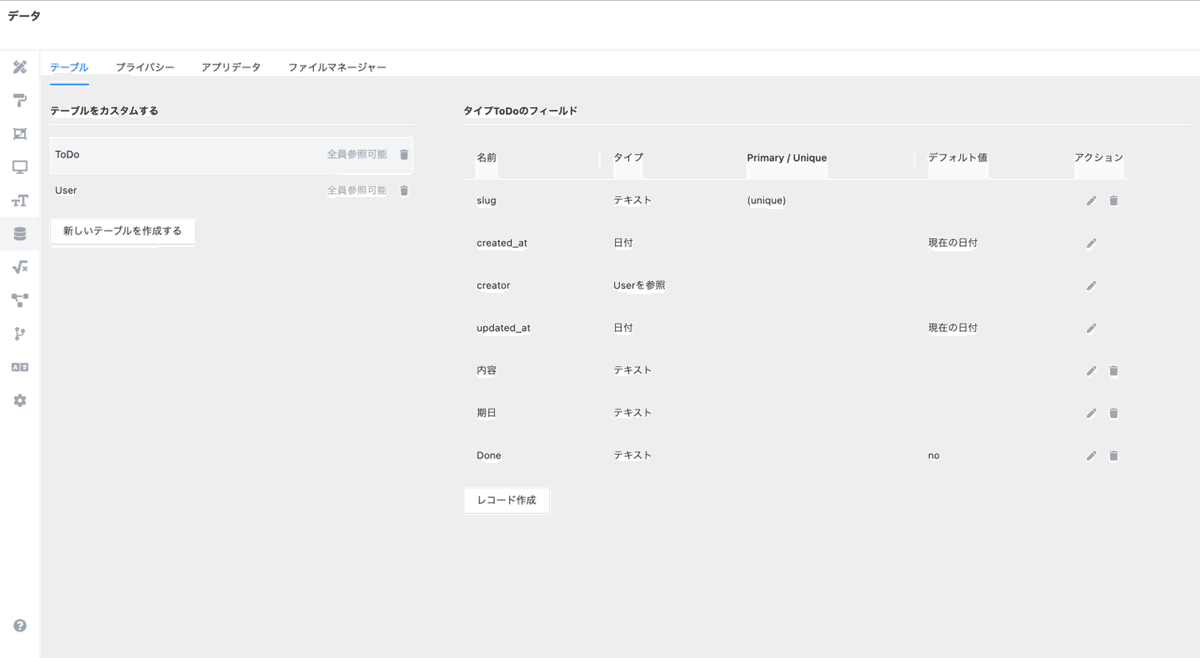
まずデータベースタブをクリックします。

「新しいテーブルを作成する」のところをクリックしテーブルの名前を
「ToDo」とします。
そして「レコードを作成」をクリックし
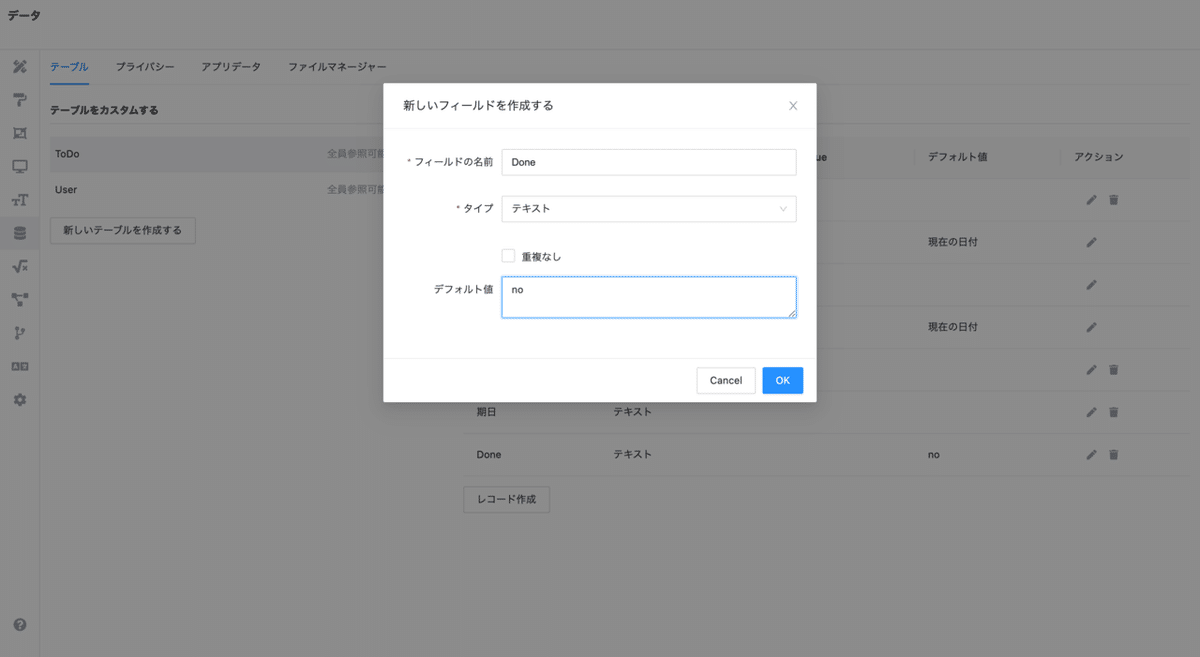
フィールドの名前を「内容」
タイプを「テキスト」としてOKを押してテキスト型の「内容」というレコードを作成します。

次はワークフロータブをクリックし「グローバル ワークフロー」をクリックしホームを選択します。
「+」アイコンをクリックしワーフロー名を「ToDo」、色は好きな色を選択します。
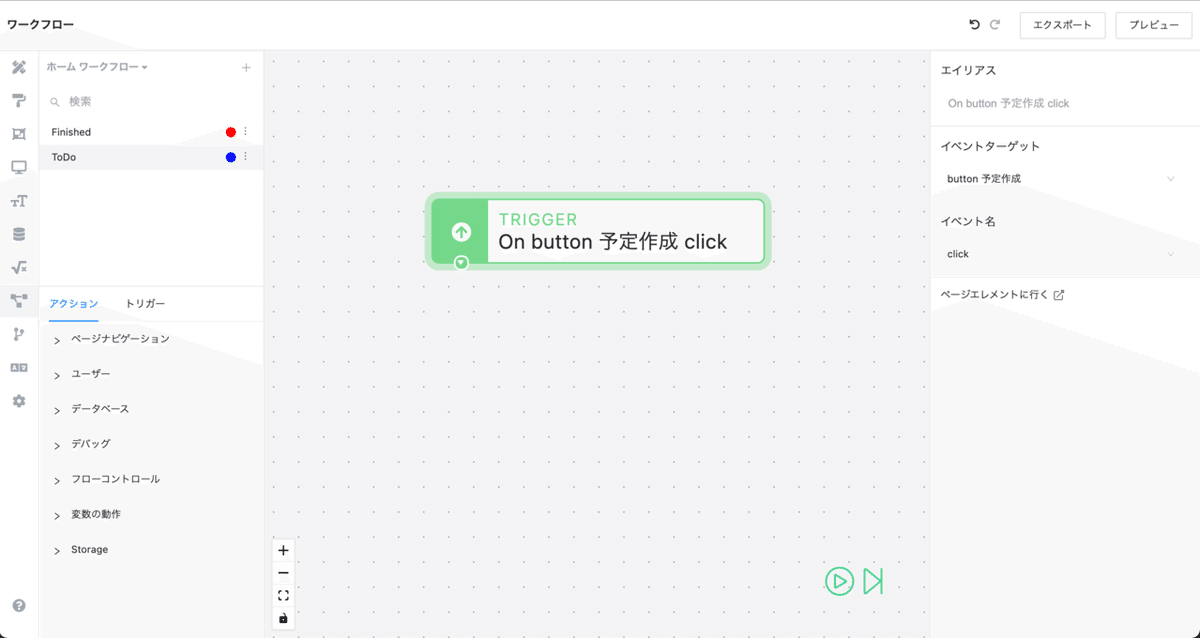
そして「ToDo」を選択しトリガーをクリック、「ページの要素トリガー」を右の画面の中に
ドラッグ&ドロップします。
イベントターゲットに「button 予定作成」を選択し、イベント名を「click」とします。

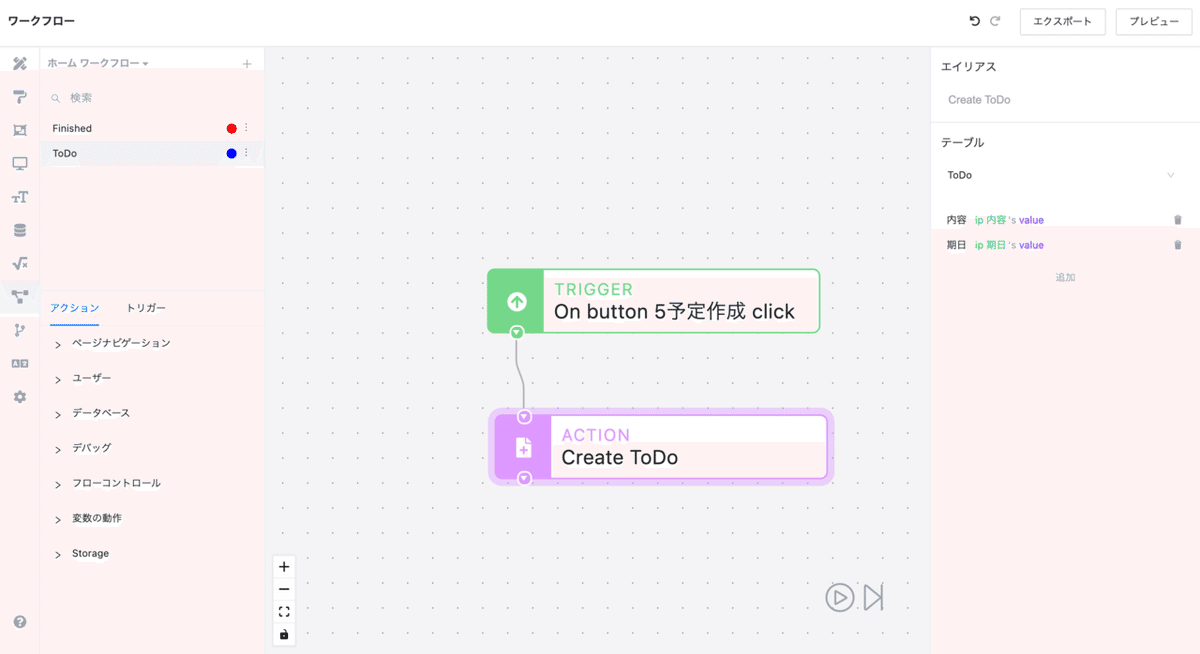
次にアクションをクリックし、「データベース」→「ドキュメントを作成する」を
ドラッグ&ドロップで先程作成したトリガーの下に配置します。
テーブルを「ToDo」、その後「追加」のところをクリックし「内容」を指定、「表現を選択する」をクリック、「ip内容」→「値」を選択。
同じ要領で「期日」の紐付けも行います。
最後にトリガーとアクションとを繋げておきましょう!

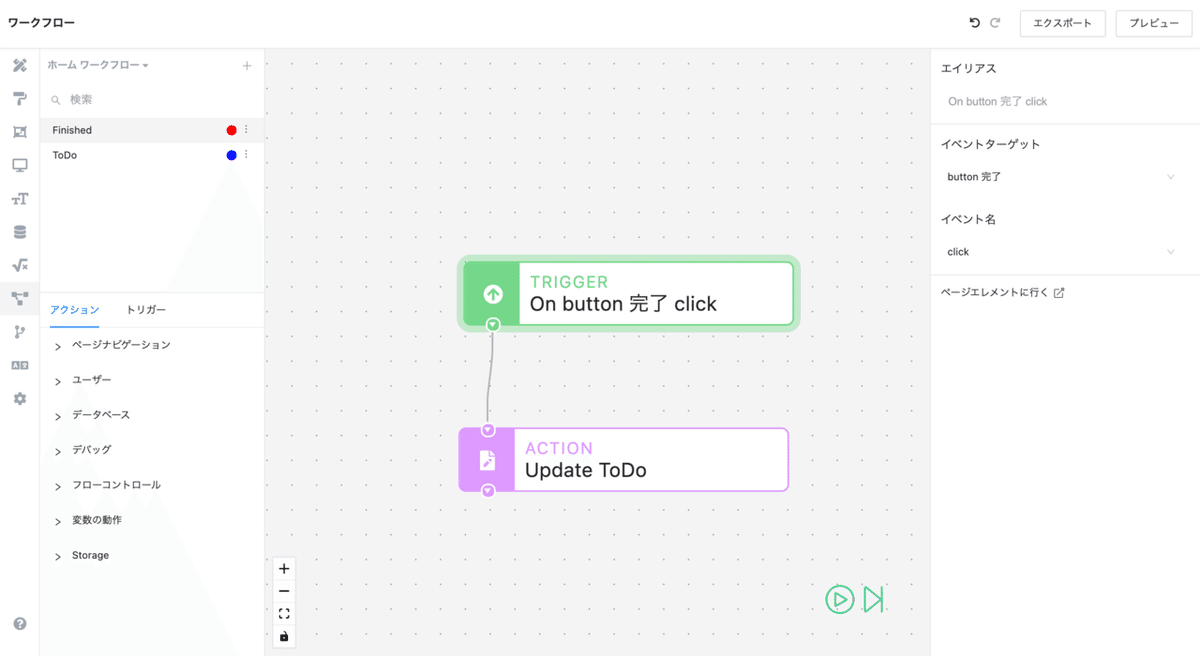
再び「+」アイコンをクリックし今度は「Finished」というワークフロー名を作成します。
「ページの要素トリガー」をドラッグ&ドロップしてイベントターゲットを
「button 完了」、イベント名を「click」とします。

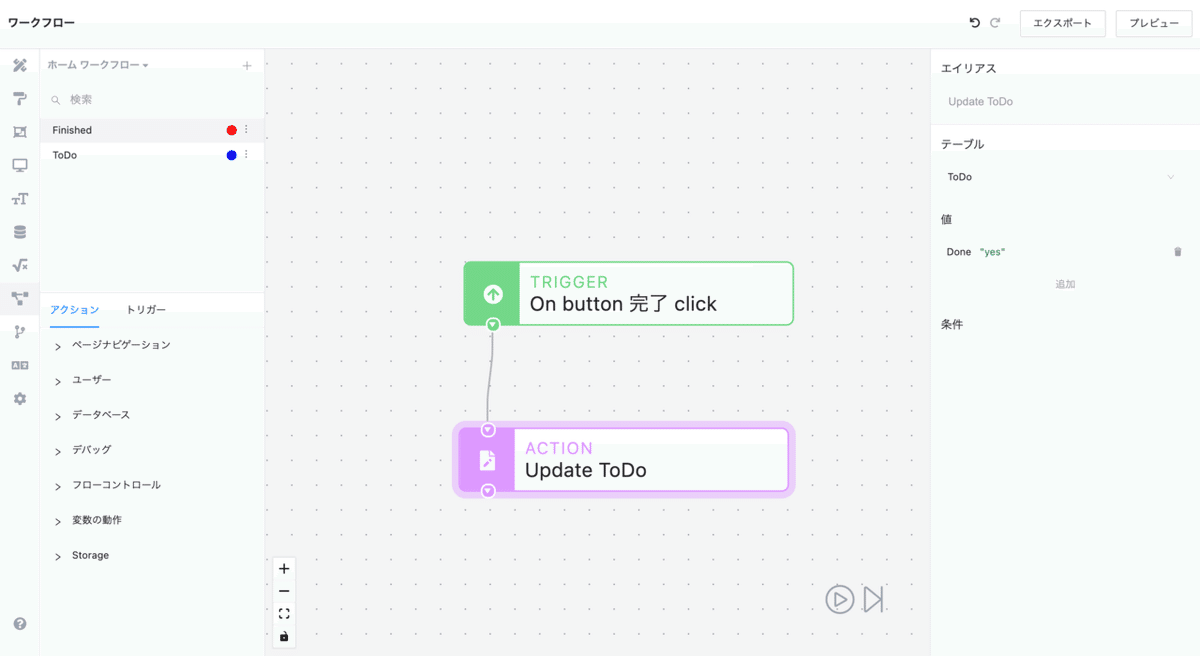
次にアクションをクリックし、「データベース」→「ドキュメントを更新する」を
ドラッグ&ドロップします。
テーブルを「ToDo」、追加を選択し「Done」を指定、「表現を選択する」から「テキスト」を選び「yes」と記入します。

そして一度、エディター画面に戻ります。
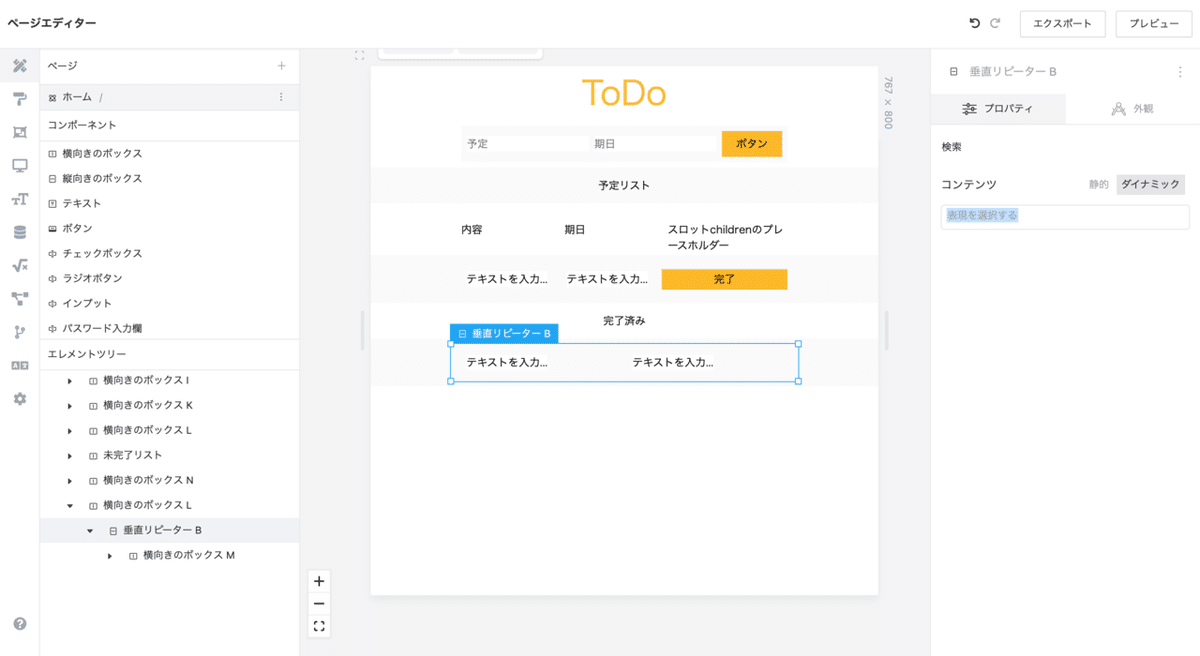
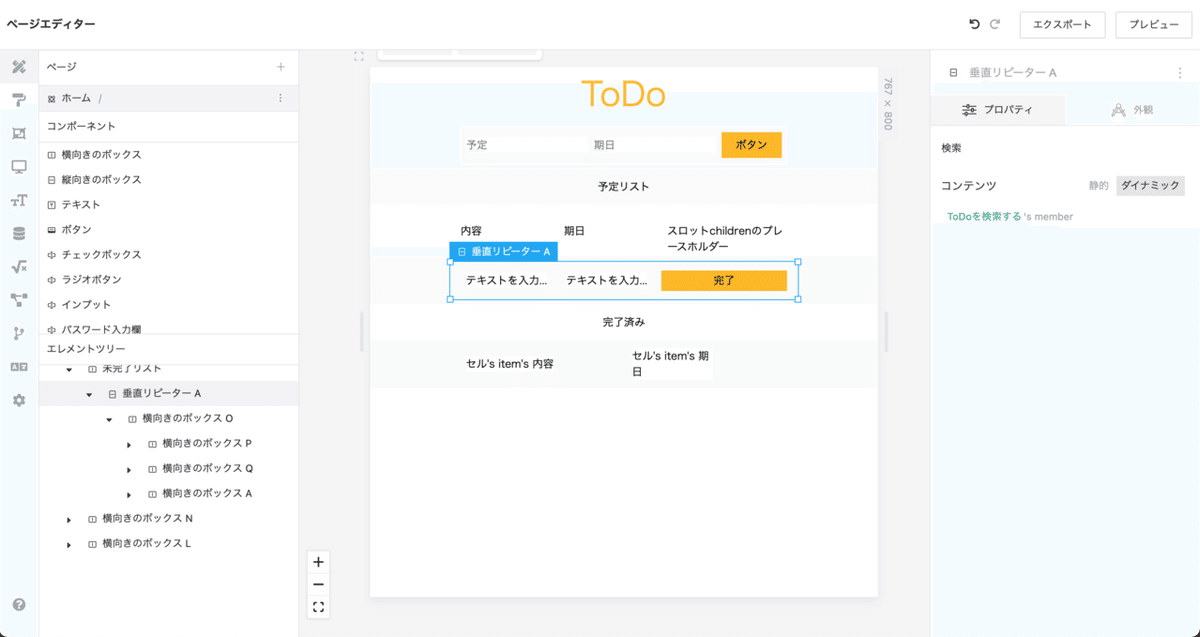
下の画像のように「垂直リピーター」を選択しコンテンツを「ダイナミック」にした状態で
「表現を選択する」→「を検索する」、もう一度クリックし
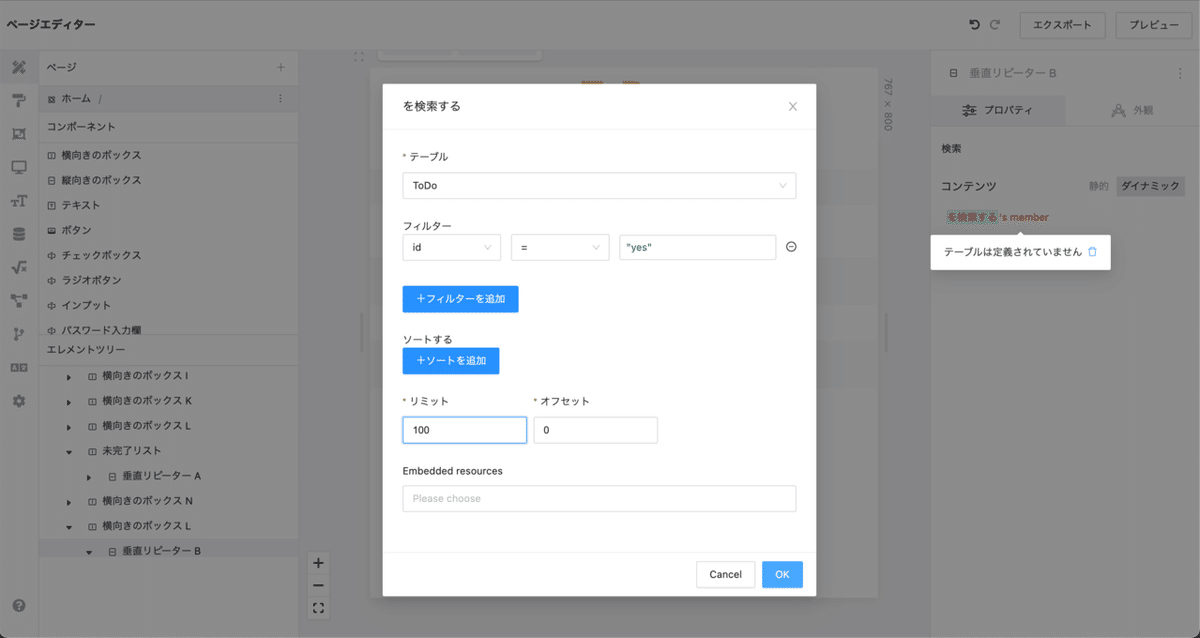
テーブルを「ToDo」にしフィルターを 「Done」→「=」→「表現を選択する」からテキストを選び「yes」と記述。
リミットを100としてOKを押します。


ちなみにリミットとはデータの表示される上限数のことですね。
さらに中にある2つのテキストエレメントに対してコンテンツをダイナミックに変更し、一つは「セル」→「アイテム」→「内容」、
もう一つは「セル」→「アイテム」→「期日」と設定します。


そして「未完了リスト」の中にある「垂直リピーター」のプロパティを開き「静的」ではなく「ダイナミック」を選択します。
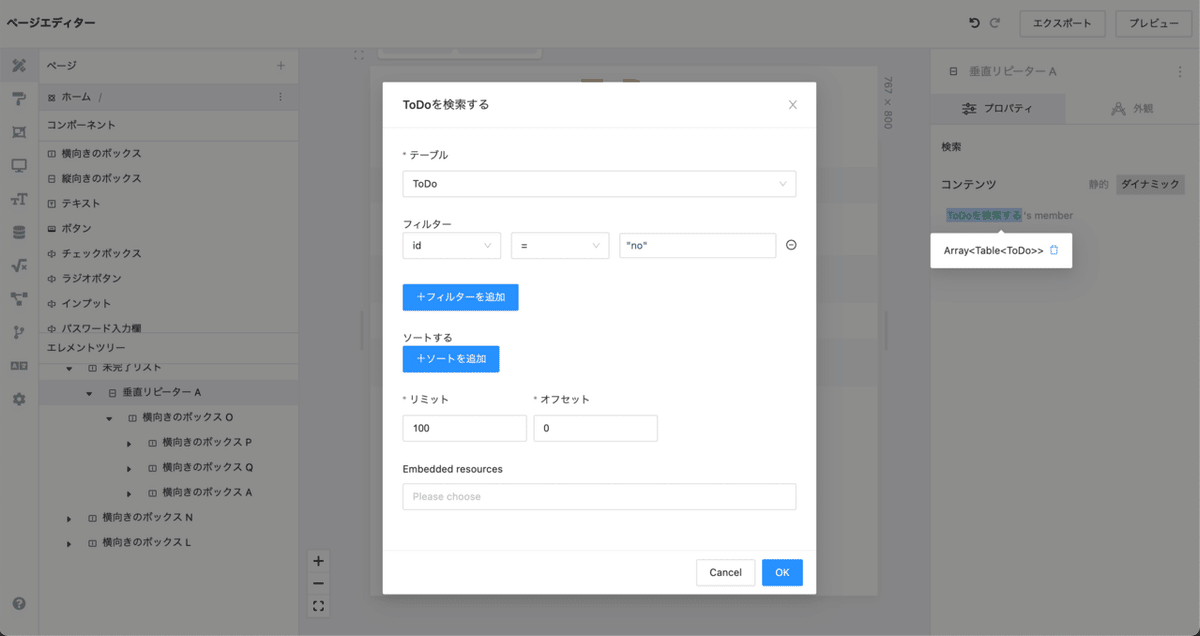
「表現を選択する」→「を検索する」、ここでもう一度「を検索する」をクリックすると
テーブルを選択できるようになるので「ToDo」を選びます。


フィルターから「+フィルターを追加」をクリックし
「Done」→「=」→「表現を選択する」→「テキスト」を選択し「no」と記述します。
リミットの値を100にして「OK」で完了です。
「予定リスト」の中にある「垂直リピーター」に入っている2つのテキストにそれぞれデータを紐付けしていきます。
プロパティのコンテンツをダイナミックにして
左のテキストに「セル」→「アイテム」→「内容」を選択。 右のテキストも同様に「セル」→「アイテム」→「期日」と紐付けを行います。

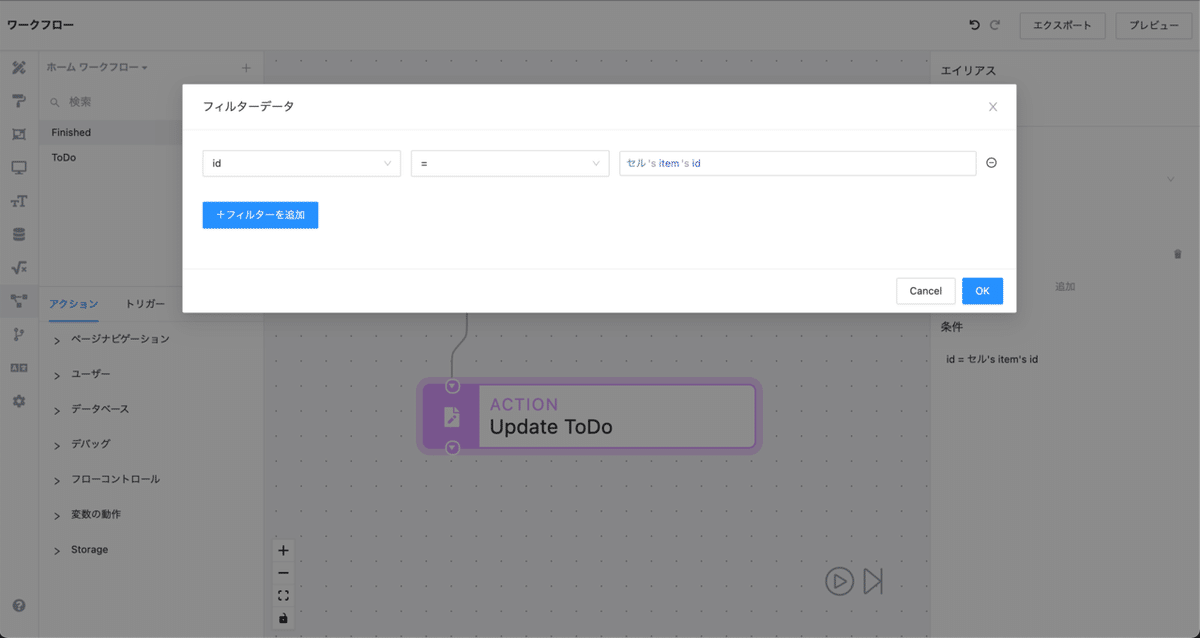
そして再び「Finished」のワークフローの「ドキュメントを更新する」をクリックします。
「条件」の下の空白部分をクリックし「+フィルターを追加」を押して
順に「id」→「=」→「表現を選択する」から「セル」→「アイテム」→「id」
と設定し「OK」を押します。
画像のようになっていれば正解です!

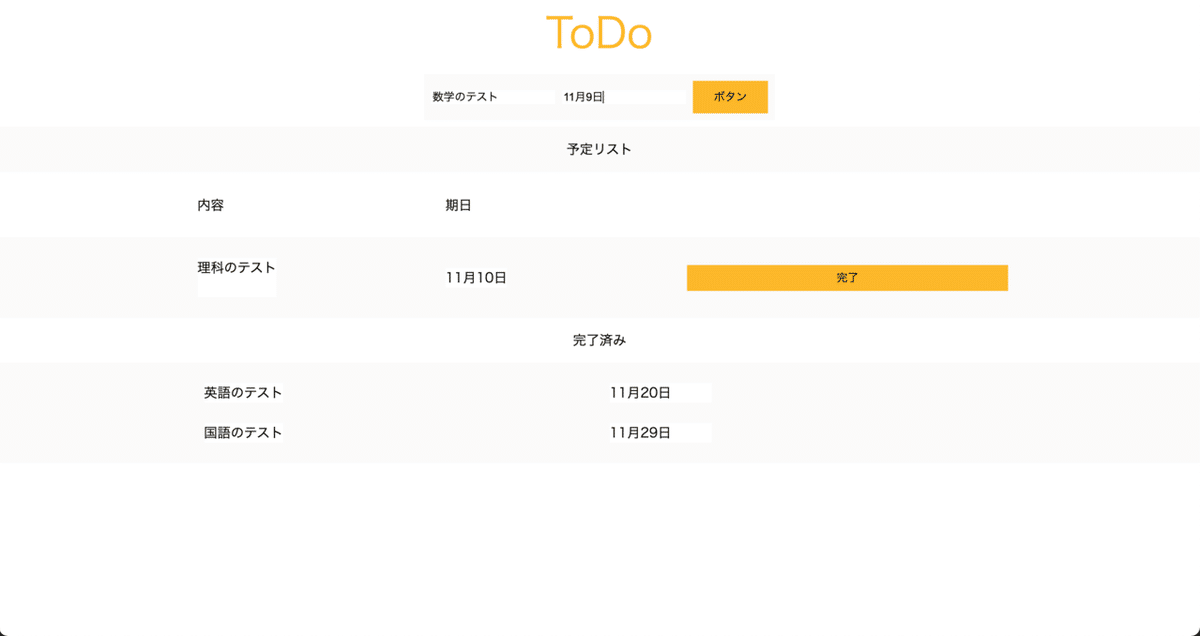
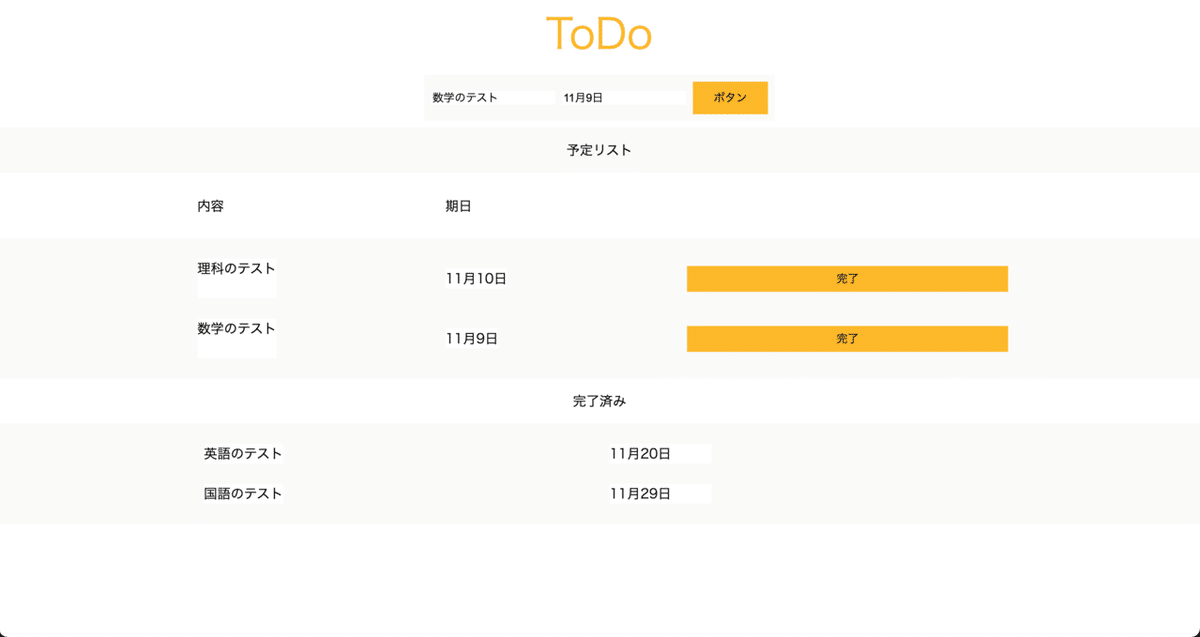
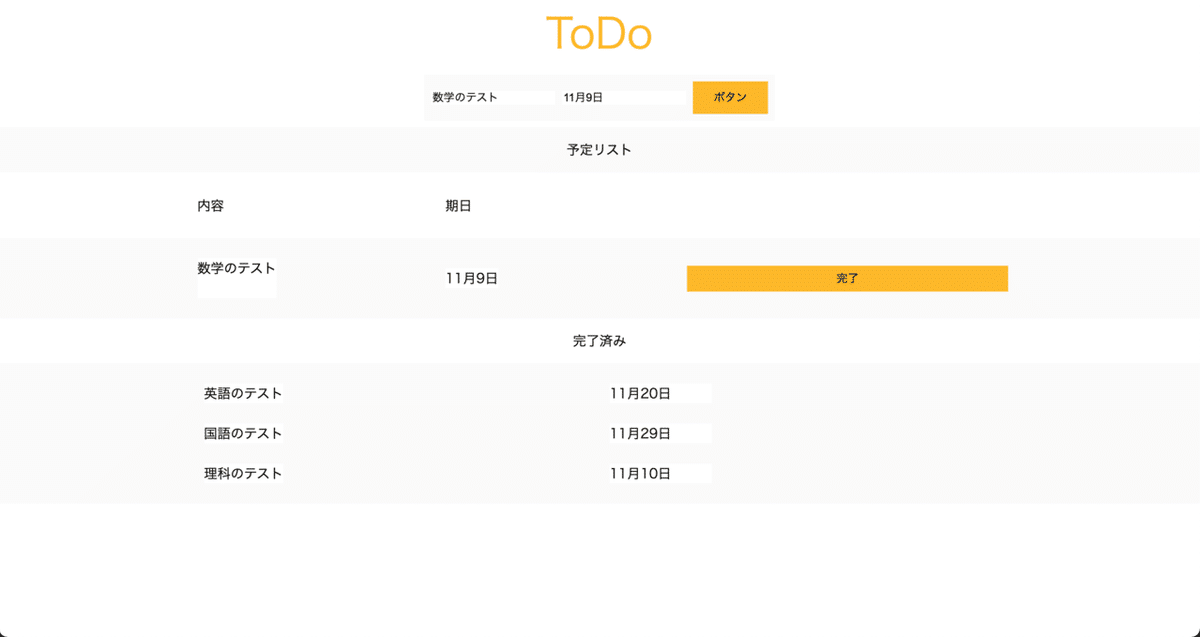
動作を確認してみましょう!

インプットの中に値を入れ、ボタンを押すことで、

予定リストの中に並び、完了を押すことで、

完了済みリストの中に移動しました!
ここからレイアウトやデザインを好きに編集してみることもいいですね!
以上でゼロワンを使ったToDoアプリの作り方を終わります。
最後まで読んでいただきまして、ありがとうございました!
ゼロワンフォーラム:https://www.forum.thezeroone.io/
今回解説した動画:https://youtu.be/1msEp_0JO3A
ゼロワンのHP:https://www.zeroone.today/
こんにちは!ゼロワンエバンジェリストの橘です!
今回は、ToDoアプリを作りながら学ぶゼロワン講座のPart2ということで、説明してみました!初学者でもわかりやすい内容になっていると思うので、是非私と一緒に手を動かして見てください!
わからないことがあれば、フォーラム等でご質問ください。
