JavaScript カメラ画像をCanvasで加工してからMediaRecorderで録画
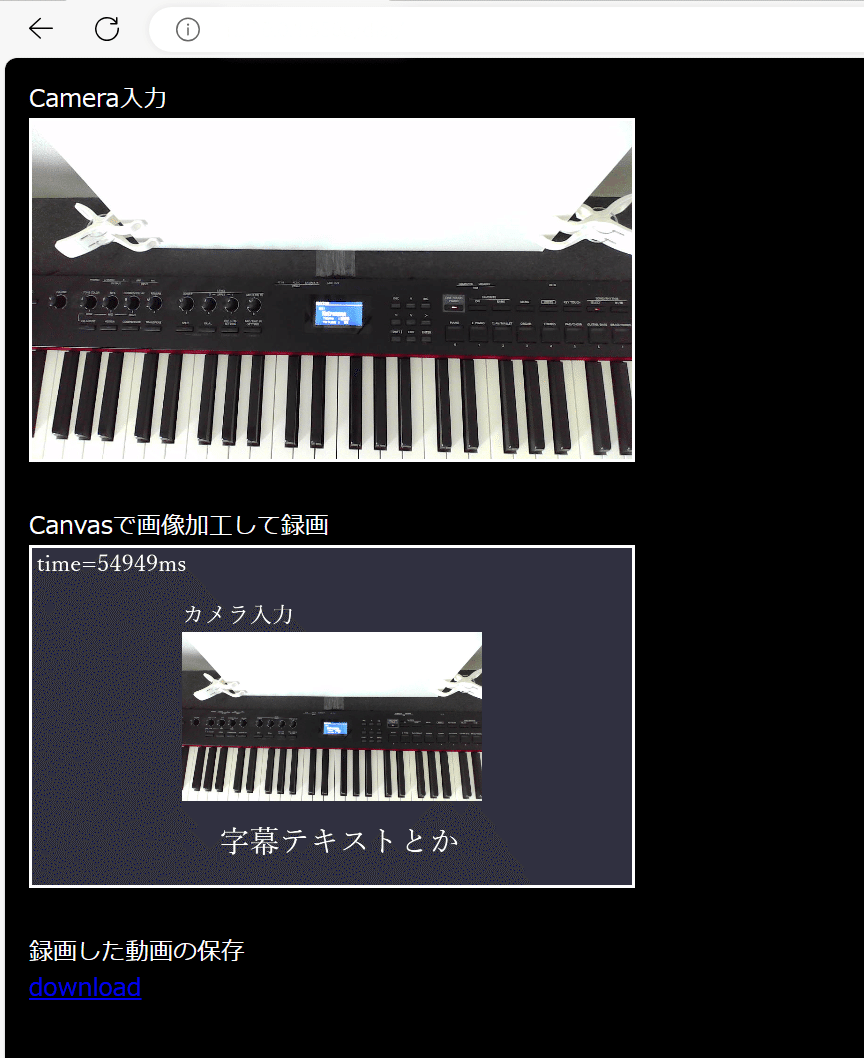
コントラスト調整やキャプション追加など、カメラ画像を加工してから録画する方法です。(※画像加工プログラムは含まれません)

ソースコード
export async function main(){
let canvas = document.getElementById("canvas");
if(!(canvas instanceof HTMLCanvasElement))throw canvas;
let ctx = canvas.getContext("2d");
if(!(ctx instanceof CanvasRenderingContext2D))throw ctx;
let video = <HTMLVideoElement>document.getElementById("video");
if(!(video instanceof HTMLVideoElement))throw video;
let download = <HTMLAnchorElement>document.getElementById("download");
if(!(download instanceof HTMLAnchorElement))throw download;
canvas.width = 1280;
canvas.height = 720;
// メディア入力
let mediaStream = await navigator.mediaDevices.getUserMedia({
video: { width: 1280, height: 720, frameRate:30 },
audio: false,
});
// カメラ画像をHTMLVideoElementに表示 これをcanvasの画像ソースに
video.srcObject = mediaStream;
video.play();
// canvas描画 カメラ画像の加工とか 字幕とか
let draw = (time : number)=>{
if(ctx && video){
ctx.fillStyle = "rgb(48,48,64)";
ctx.fillRect(0,0,1280,720);
ctx.drawImage(<HTMLVideoElement>video,0,0,1280,720, 320,180,640,360);
ctx.fillStyle = "white";
ctx.font = "48px serif";
ctx.fillText("time="+Math.floor(time)+"ms",10,50);
ctx.font = "48px serif";
ctx.fillText("カメラ入力",320,160);
ctx.font = "64px serif";
ctx.fillText("字幕テキストとか",400,650);
}
requestAnimationFrame(draw);
}
requestAnimationFrame(draw);
//canvasの録画
let strmCanvas = canvas.captureStream(30);//fps
// wemb vp9
let mediaRecorder = new MediaRecorder(strmCanvas, { mimeType: 'video/webm; codecs="vp9"' });
// 録画開始
mediaRecorder.start();
let chunks : Blob[]= [];
mediaRecorder.ondataavailable = (e) => {
chunks.push(e.data);
};
mediaRecorder.onstop = (e) => {
// 録画完了 webmファイル作成
const blob = new Blob(chunks, { type: "video/webm" });
chunks = [];
const videoURL = URL.createObjectURL(blob);
download.href = videoURL;
download.download = "video.webm";
};
// 3秒録画
setTimeout(()=>{
mediaRecorder.stop();
}, 3000)
}いいなと思ったら応援しよう!