アプリ自給自足 PCで書いたJavaScriptをiPhone/iPadで実行する方法 LAN(Wi-Fi)Androidもね
PC(Windows,Macなど)で作ったJavaScriptをiPhoneやiPadのブラウザで実行させる方法です。知っておくと便利。
どうやって?
JavaScriptとHTMLを書く
PCでローカルHTTPサーバーを立ち上げ
iPhone/iPadのブラウザからアクセス
JavaScript実行!
必要なもの
PC(Windows,Macなど)
テキストエディタ
ローカルHTTPサーバーのアプリ
LAN(Wi-Fi)環境
iPhone/iPad、Android
特別なものは必要ありません。
テキストエディタとサーバーアプリのおすすめは
Visual Studio Code + Live Server(拡張機能)
これとWi-Fi環境があればOK。
この記事のVisual Studio Codeの項目を参考にしてください。
JavaScriptとHTMLを書く
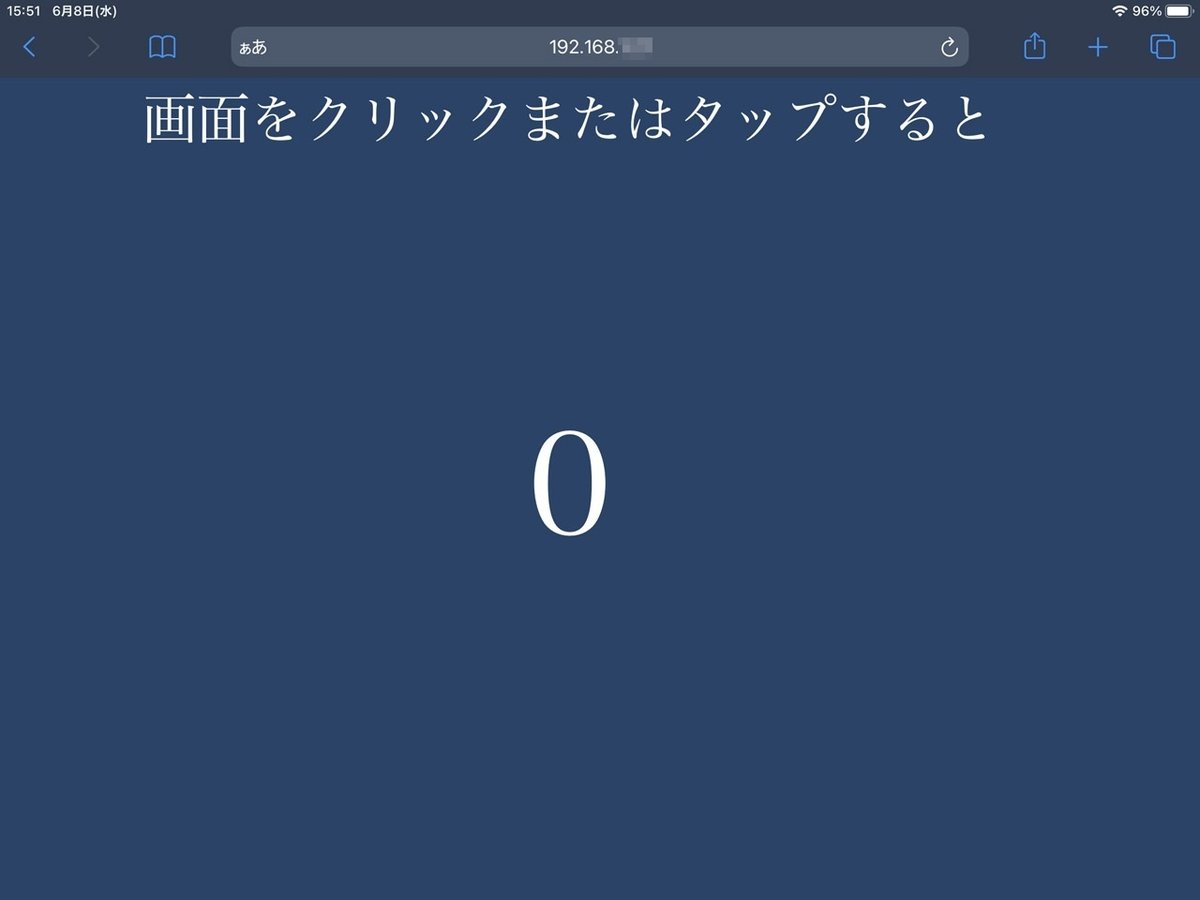
ここでは簡単なアプリ
「カウンター」画面をタップしたら数字が1つ増える
を作ってみます
フォルダを作成、index.html、index.css、index.jsを作成します。以下のソースコードをコピペしてください。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"/>
<title>Counter</title>
<meta id="viewport" name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" type="text/css" href="./index.css">
<script src="index.js"></script>
</head>
<body>
<div class="text">画面をクリックまたはタップすると</div>
<div id="count">0</div>
</body>
</html>
index.css
body{
margin:0;padding:0;
background-color: rgb(43, 67, 103);
color: white;
position: absolute;
width:95vw;
height:95vh;
user-select: none;
}
.text{
font-size: 3em;
text-align: center;
}
#count{
position: absolute;
left:50%;
top:50%;
font-size: 8em;
transform: translateX(-50%) translateY(-50%);
}index.js
async function main(){
console.log("hello world");
let countValue = 0;
let count = document.getElementById("count");
document.body.addEventListener("click",(ev)=>{
++countValue;
count.textContent = "" + countValue;
})
}
async function mainloop(){
if(document.readyState !== "complete"){
await new Promise((rs)=>{
window.addEventListener("load",rs);
});
}
try{
await main();
}catch(e){
console.log(e);
}
}
mainloop();ローカルHTTPサーバー起動
用意したサーバーアプリ起動してください。
Visual Studio CodeとLive Serverなら[Go Live]ボタンを押すだけ。
既定のブラウザが起動して下のような画面になるはずです。
ブラウザが起動しない場合、サーバーアプリ指定のアドレスを入力

127.0.0.1:5500 ⇒ アドレス : ポート番号
ポート番号はサーバーアプリが決定または任意の番号を設定
このアドレスをスマホのブラウザに入力しても表示されません
PCのIPアドレスを調べる
192.168. から始まるIPアドレス
PCの設定情報
Windowsなら
ホーム > ネットワークとインターネット > イーサネット > ???? 接続済み
Macなら
システム環境設定 > ネットワーク > ???? 接続済み
Visual Studio Codeのターミナルやコマンドプロンプトなら
Windows
>ipconfig
Mac
>ifconfigiPhone/iPadで実行
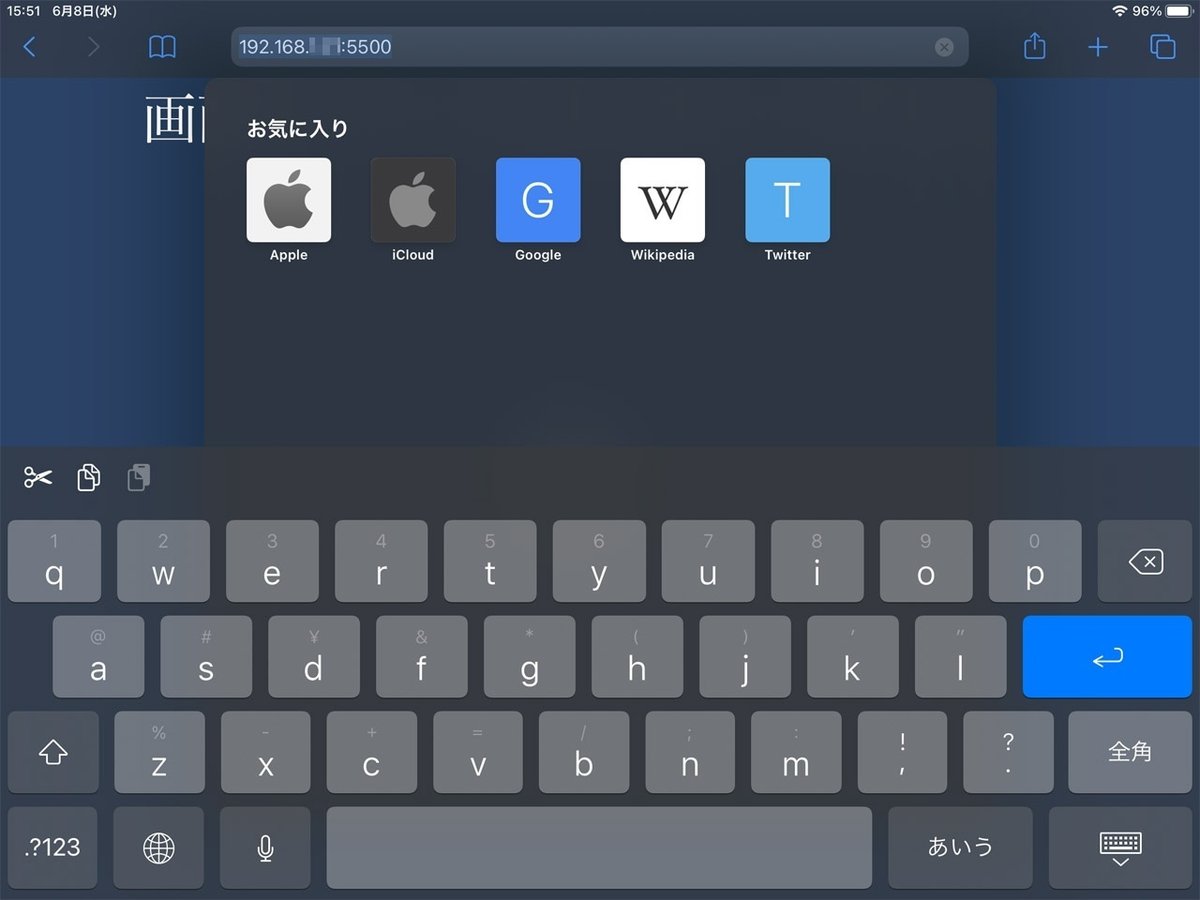
Webブラウザのアドレスに調べたPCのIPアドレスとポート番号を入力します。

こうなれば成功

お疲れ様でした
これであなたもアプリ開発者です。
ブラウザで実行されるJavaScriptは、なんかやらかしてもiPhone/iPadが壊れることはまずありません。Webページにアクセスしただけで実行されるためブラウザの鉄壁のディフェンスで保護されています。
最後にちょっとした注意
LAN(Wi-Fi)に接続された機器すべてからアクセス可能なので、家族とかに作っているものを見られるかもしれない・・・
アプリを公開する方法
GitHub
レンタルサーバー
簡単に公開するならこの2通りだと思います。
GitHubのアカウント作成するとHTMLとJavaScriptファイルを公開できます。
または、レンタルサーバーを借りてHTMLとJavaScriptファイルをアップロード(PHPとかなくてもOK)、月数百円から借りられます。ブログ機能付きもあります。やり方は調べてください、すぐに見つかると思います。
公開するなら、法律やルールの遵守、動作確認を忘れずに。
いいなと思ったら応援しよう!