
VisualStudio2022で始める3Dプログラミング / OpenGL / Windows10
※ブログで公開していた記事の抜粋(OpenGL)です。
Windows&C++で3DプログラミングするならDirectXかOpenGLだと思いますが、最新バージョン(DirextX12など)は、性能重視のため手軽にプログラミングができなくなっています。
なので古いバージョンで使えるものを調べて、プログラミングができる環境を作ってみました。
作成した環境は、OpenGL1.1、OpenGL4.5、DirectX9、DirectX11、DirectX12で、初期化と画面クリア、簡単なポリゴンの描画まで行っています。
VSプロジェクト、ソースコードを公開していますので、3Dプログラミングの参考にしてください。
記事最後にあるダウンロードボタンから取得できます。
Visual Studio 2022インストール
特に説明は不要だと思います。OpenGLなのでC++がビルドできるようにしてください。グラフィックボードがOpenGLに対応していれば、特に何もしなくても使える状態になっています。
OpenGL1.1
簡単な3Dプログラムならこれで十分だと思います。Windows環境以外でも多くの環境で対応していて、本、ネットなどから簡単に情報を入手できます。古いAPIなのでシェーダや複雑な処理はできません。

ヘッダーとライブラリファイル
#include <gl/gl.h>;
#pragma comment(lib,"OpenGL32.lib")初期化と終了処理
簡単に初期化を行える外部ライブラリがありますが使用せずに、Windows用のOpenGL関数(wgl~)のみを使った方法を紹介します。
//デバイスコンテキスト取得
g_hDC = GetDC(hwnd);//hwnd:ウインドウハンドル
//OpenGLが使用可能なピクセルフォーマットを取得
PIXELFORMATDESCRIPTOR pfdesc;
ZeroMemory(&pfdesc, sizeof(pfdesc));
pfdesc.nSize = sizeof(PIXELFORMATDESCRIPTOR);
pfdesc.nVersion = 1;
pfdesc.dwFlags = PFD_DRAW_TO_WINDOW | PFD_SUPPORT_OPENGL | PFD_DOUBLEBUFFER;
pfdesc.iPixelType = PFD_TYPE_RGBA;
pfdesc.cColorBits = 32;
pfdesc.cDepthBits = 24;
pfdesc.cStencilBits = 8;
int format = ChoosePixelFormat(hDC, &pfdesc);
//format==0 失敗 対応したフォーマットがない
// 取得したピクセルフォーマットを設定
// これで指定したウインドウがOpenGLで使用可能に
SetPixelFormat(hDC, format, &pfdesc));
//OpenGLコンテキスト作成
hGL = wglCreateContext(hDC);
wglMakeCurrent(hDC, hGL)) {
//ここからOpenGL関数(gl~)が使用可能になる
//削除
//OpenGLコンテキストの削除
wglDeleteContext(hGL);
//デバイスコンテキスト解放
ReleaseDC(hwnd, hDC);簡単な描画処理例
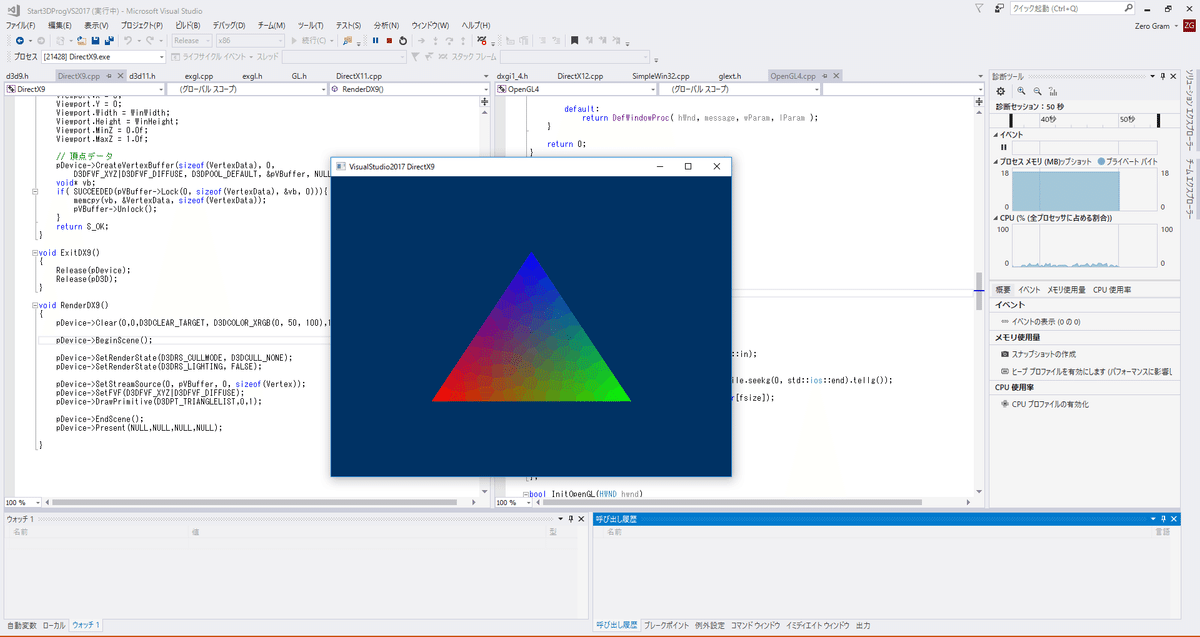
ポリゴンを描画するには、頂点や色などを1つずつ関数を呼び出して行います。簡単ですが効率は悪いです。ライティングは決められた計算方法のみで、シェーダーはありません。
//画面クリア
glClearColor(0.0f, 0.125f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
//ポリゴン描画
glBegin(GL_TRIANGLES);
glColor3f(0.0f, 0.0f, 1.0f);
glVertex3f(0.0f, 0.5f, 0.0f);
glColor3f(0.0f, 1.0f, 0.0f);
glVertex3f(0.5f, -0.5f, 0.0f);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f(-0.5f, -0.5f, 0.0f);
glEnd();
//描画処理を実行
glFlush();
//ダブルバッファ(描画バッファと表示バッファ)入れ替え
//Windows用関数 g_hDC:デバイスコンテキスト
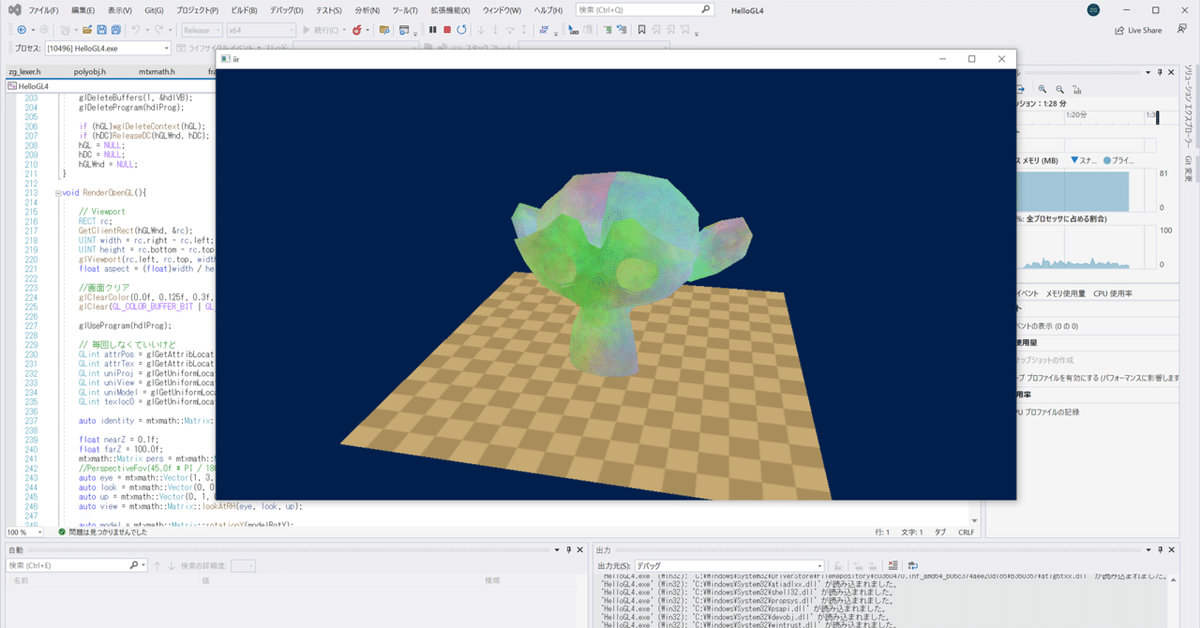
SwapBuffers(g_hDC);OpenGL4
シェーダーなど新しい機能に対応したバージョンです。描画処理もDirectXのような頂点バッファとシェーダーを使った方法に変更され、古い描画処理と固定のライティング機能は廃止されています。また使用するにはグラフィックボードのドライバーが対応している必要があり、利用できる環境が制限されます。
古いバージョンの情報が多く、新しいバージョンの情報を探すのに少し苦労します。
追記2022/7/13
現在逆になっています。古い情報(ver1.1)を探すのに苦労します。
ヘッダーとライブラリファイル
glext.hというヘッダファイルが必要になります。
新しいバージョンのlibファイルはなく、実行時に動的なリンク処理(関数ポインタの取得)が必要になります。
#include <gl/gl.h>
#include "glext.h"
#pragma comment(lib,"OpenGL32.lib")初期化と終了処理
ウインドウの初期化などはOpenGL1.1と同じです。新しい機能を使うために実行時に動的なリンク処理(wglGetProcAddress)を行います。ここでは使用していませんが、この処理を行う外部ライブラリ(glewなど)があります。
// 関数ポインタ取得
// 未対応の場合NULLポインタ
PFNGLBINDVERTEXBUFFERPROC glBindVertexBuffer;
glBindVertexBuffer = (glBindVertexBuffer)wglGetProcAddress("glBindVertexBuffer");
//関数呼び出し
glBindVertexBuffer(GL_ARRAY_BUFFER, id)簡単な描画処理例
頂点バッファやシェーダーの作成は長いため、描画処理の部分のみです。
//画面クリア
glClearColor(0.0f, 0.125f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
//シェーダー
glUseProgram(ProgID);
//属性0に頂点の位置データを割り当て
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, VBuffID);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 0, (void*)0);
// 三角形描画
glDrawArrays(GL_TRIANGLES, 0, 3);
glDisableVertexAttribArray(0);
//描画処理を実行
glFlush();
//ダブルバッファ(描画バッファと表示バッファ)入れ替え
SwapBuffers(hDC);</code></pre>ソースコード
以前公開していたものは、3Dプログラムとタイトルに書いておきながらポリゴン(2D)の表示のみだったので、テクスチャを貼った3Dポリゴンを描画するようにしました。
ブログで公開していたソースコード
そのままです。VS2022でビルド&実行できることを確認済み
いいなと思ったら応援しよう!