連載ユーザビリティ講座第2回 予想と異なる挙動がユーザーを混乱させる
今回はnoteの記事公開ボタンをレビューします。
問題
--------------------------------------------
ユーザー・インターフェイスの意味論(セマンティクス)が理解できませんでした。択一式の選択肢で、チェックボックス動作をするかと思ったら、そうではなかったので混乱しました。
画面遷移
--------------------------------------------
1. 初期状態
「無料ノート」がデフォルトで選択されているように見えます:

2. 「無料ノート」ボタンをクリックした状態
デフォルトで「無料ノート」が選択されているように見えましたが、それを確実にするため、念のため「無料ノート」ボタンをクリックしました。すると、期待を裏切って「有料ノート」が選択されてしまったように見える画面になりました:

※なぜか「無料ノート」の色が黒くなっているのも気になります。
3. もう一度「無料ノート」ボタンをクリックした状態
よくわからないので、もういちど「無料ノート」をクリックしてみました。トグル動作するUI部品なら、これで初期状態に戻るはずです。実際、そうなったように見えます。この時点で、かなり混乱しています:

4. 「有料ノート」ボタンをクリックした状態
試しに「有料ノート」をクリックしてみました。期待通り、選択中のアイテムがそちらに移行したように見えます:

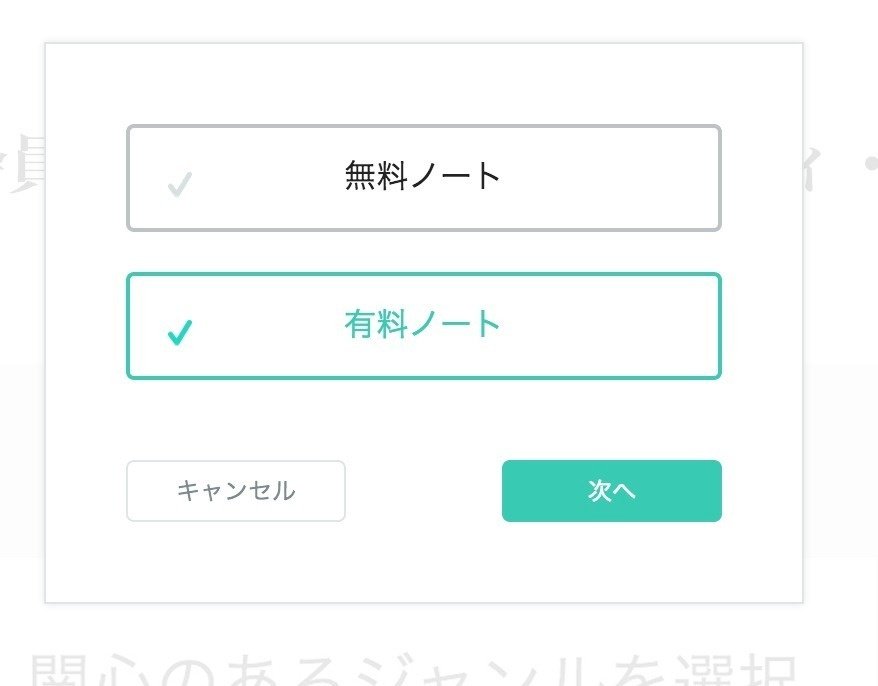
5. もう一度「有料ノート」ボタンをクリックした状態
選択解除しようと思い、「有料ノート」ボタンをクリックしました。やはり初期状態と同じ画面になりました。この時点で「どうやらトグル動作しているらしい」と推論することができました:

改善の方針
--------------------------------------------
ダイアログの初期状態を提示されたユーザーは、「クリックしたものが選択される」というメンタルモデルにもとづいて操作するだろうと考えられます。
ダイアログの初期状態:

「クリックしたものが選択される」という期待に応えるためには、トグルではなく、ブラウザ標準のラジオボタンと同様の挙動になるよう再設計したほうが良いでしょう。要するに、
* クリックされたボタンが「選択されている」状態になる。その際、直前まで「選択されている」状態だったボタンは、「選択されていない」状態になる。
* 「選択されている」状態のボタンをクリックしても、状態は変わらない。
という設計が妥当でしょう。画面遷移図を描くと、こうなります:

現状の設計では、「選択されている」状態のボタンをクリックしたら、その選択が解除されてしまいます(トグル動作)。これは多くのユーザーを混乱させるでしょう。
備考
--------------------------------------------
ボタンのラベルのテキスト色は、マウスオーバー時に黒くなります(Mac OS X 10.9.2, Chrome 最新版 34.0.1847.116)。実装上のバグなのか、意図的な設計なのか分かりませんが、これも混乱を助長します。ボタンのテキスト色は、例えば枠線色と同一色ないし同系色にしたほうがよいでしょう。
あとがき
--------------------------------------------
情報アーキテクチャに関する専門的なコンテンツを試しに投稿してみました。反響次第で継続しますので、もし気に入ったら、何らかのリアクションをください。
