
Saas開発のReal #2 Supabase
こんにちは、IT講師のトムです。
早速ですが、エンジニアのみなさんはユーザーログイン周りのバックエンドはどうしてますか?
普通はJWTを実装すると思いますが、
・認証情報はlocal storageに保存する、またはcookieに保存する?
・sessionはどうする?
・JWTの有効期限は?
10分ぐらい(refresh tokenを使う前提)
・refresh token
・セキュリティ周り
(XSS、SQLインジェクション、DOS、なりすましなど)
・DDOS対応にCloudFlareを使う?
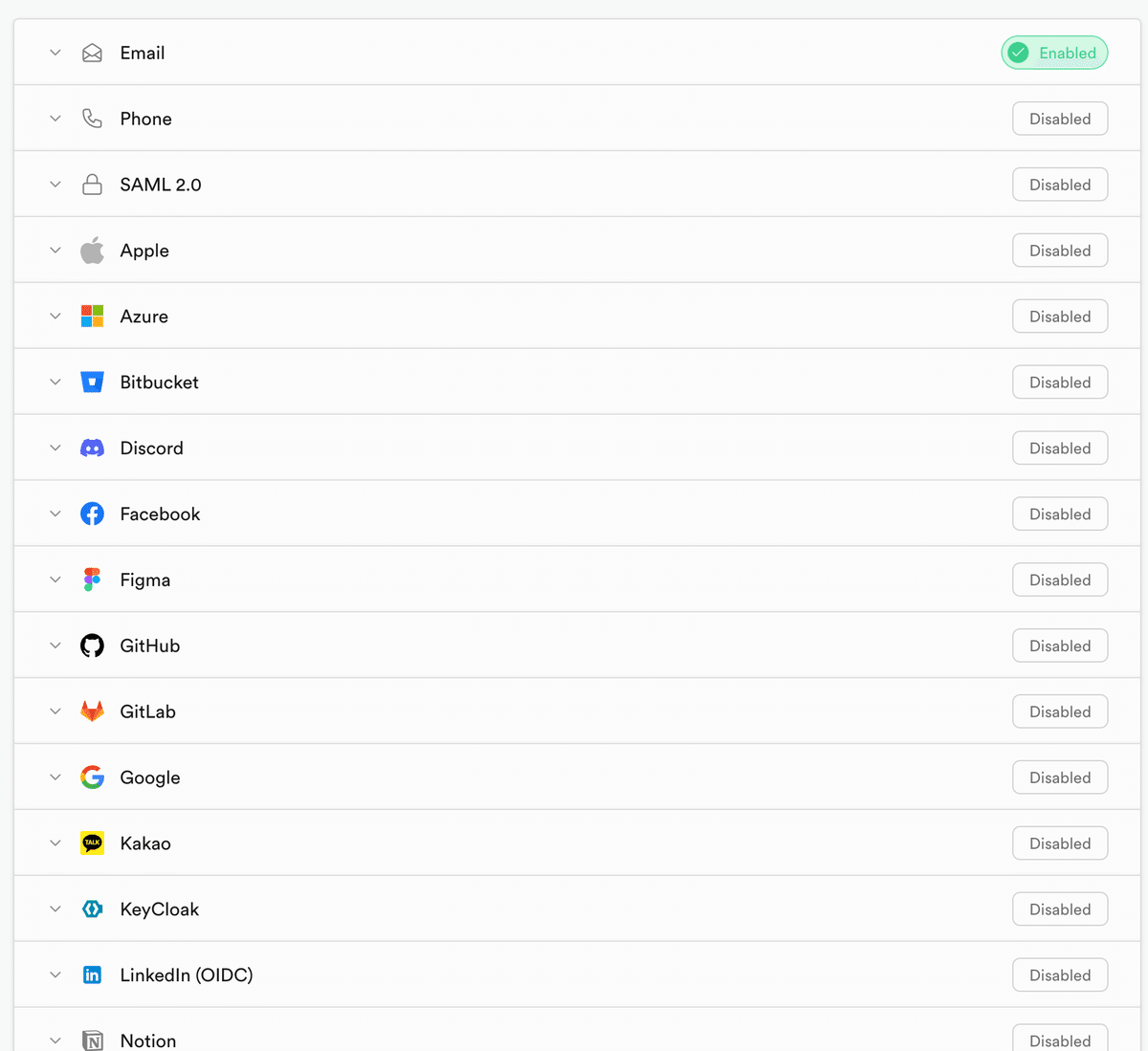
・SNS認証(Google, Facebook,GitHub,Twitter…)
・SMS認証(Twilio)
・google authentication認証
・2FA認証
・メールアドレスの変更
・パスワードを忘れた
・capchaの実装(ロボット対策)
・アカウントの停止/復活
・メール配信サーバーの選択、AWSなどに登録
・ログインの通知
・アカウントが乗っ取られた場合(メアドも変更されている)
問い合わせの動線
・テスト
・apiはRESTなのかgraphqlなのか。
・ログイン履歴を残し、セキュリティ対策
・通知
などなど
最近は顔認証させて欲しいなどの要望も出てきました。
あれば便利なんでしょうけど、実装とテストが大変ですね。。。
僕はこれらをフロントはReact.jsで、
バックエンドはNest.js+Prisma(ORM)+MySQLで作っていました。
1人で作ると2ヶ月以上かかってしまいます。それにSNS認証のテストが大変で、常にFacebookなどの仕様が変わるので、今はBaasであるSupabaseを使っています。
あらかじめSNS認証もパッケージ化されているので、自前で実装した場合と比較して、工数は大幅に削減されるのではないでしょうか。

それとSupabaseはpostgresqlを土台に出来ているといっても過言ではないぐらい、potgresqlの機能を活用して作られています。
特にRLS(Row Level Security)を使い始めると、敷居は高いですがセキュリティ面で安心できます。
他にも、Realtime publication(dbのカラムの監視していて変更があったらクライアントに通知される)や、EMailを送る時のテンプレートが作成できたり、
sqlを使ってリポートが作成できたりと、supabaseの機能を使いこなせばバックエンドに関する問題はほぼなくなると思っています。
email認証機能を使わなければ、無料で使えるので、ぜひお試しください。
https://supabase.com/
