
intra-martのローコード開発にあたる「IM‐BIS」を利用した開発を紹介します
■ はじめに
現場で素早く導入できるワークフローから、ローコード開発による本格的なDXまで、同一のプラットフォーム上で継続して利用することができるintra-martはご存知ですか?
intra-martとは
企業内に存在する様々な業務システムを同一のプラットフォーム上に集約し、最新のデジタル技術を活用することで、IT投資の効率化と業務プロセスの最適化・標準化を実現します。
さらに、業務プロセスのフルオートメーション化をサポートする機能とAPIコンポーネント群を多数取り揃えており、スピーディかつ柔軟なローコードアプリケーション開発を可能にします。グループ企業全体での共同利用はもちろん、クラウド利用も可能です。
「intra-mart」は、企業特有のニーズにあわせたカスタマイズのしやすいOpenな開発環境と、全社員がすぐに使えるEasyさを備えた、Digital Process Automation Platformです。
https://www.intra-mart.jp/whats.html
私がジールではじめてintra-martの開発にかかわった時は、ワークフローに特化した製品の印象があり、プログラム言語(Java,Javascriptなど)で開発するのが普通でしたが、現在のintra-martは、ワークフローだけでなくシステム開発の共通基盤に位置付けられており、Webシステム開発に利用されている印象があります。
その中でも、開発期間、開発費用を削減できるように、ローコード開発にも力を入れているようです。
※ローコード開発:プログラムをほとんど書かなくても開発できる手法、ツール
■ intra-martを導入するメリットは?
・紙ベースだった申請書や稟議書がイントラマート(ワークフロー)の導入により、ペーパーレス化(電子化)され、業務改善による効率化、コスト削減、環境保護が期待できます。
昨今ではSDGsを目的としてペーパーレス化推進する企業も増えています。
・非常に柔軟なWorkflowと多彩な機能、生産性の高いローコード開発機能が使える。Workflow機能以外にもシステム連携や基盤として活用できます。
■ intra-martのローコード開発ツール
intra-martでは、ドラッグ&ドロップなどの操作によるローコード開発でスピーディに業務アプリケーションを開発するためのツールがあります。
・IM - BloomMaker(アプリケーション画面作成)
ドラッグ&ドロップで画面作成ができるローコード開発ツール
・IM - FormaDesigner(入力フォーム作成)
Webブラウザ上の簡単な操作のみで入力フォームが作成可能な、intra-mart上で動作する画面作成ツール
・IM - LogicDesigner(業務ロジック開発)
Webブラウザ上でノンコーディングで業務ロジックを作成し、モジュール化、APIサービス連携によって業務アプリケーションを構築可能なツール
・ViewCreator(表・グラフ自動作成)
データベースに格納されている業務データからノンコーディングで表やグラフを簡単に作成できるツール
・IM-Spreadsheet(スプレッドシート)
intra-mart上でExcelのようなUIを実現するためのスプレッドシート機能開発ツール
intra-martには、ローコード開発ツールが多数ありますが、今回はIM-BISでの開発手順を通してintra-martのローコード開発を学びたいと思います。
※IM-BISとは、 IM-FormaDesigner 、 IM-Workflow の拡張パッケージです。
視覚的 / 直感的にわかりやすいユーザインタフェースを備え、ノンプログラミングでの開発を可能とする機能群です。
■ IM-BISでワークフローを作成する手順
1.フローの基本設定
2.経路情報(ルート)の設定
3.入力画面(アプリケーション)の設定
1.フローの基本設定
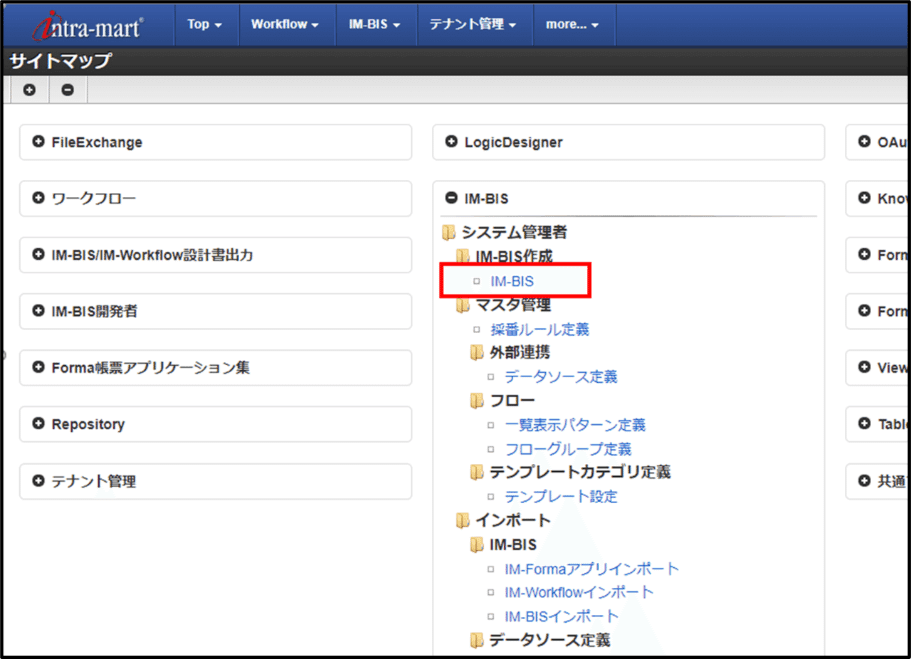
1-1.「IM-BIS」の「IM-BIS作成」配下にある「IM-BIS」をクリックします。

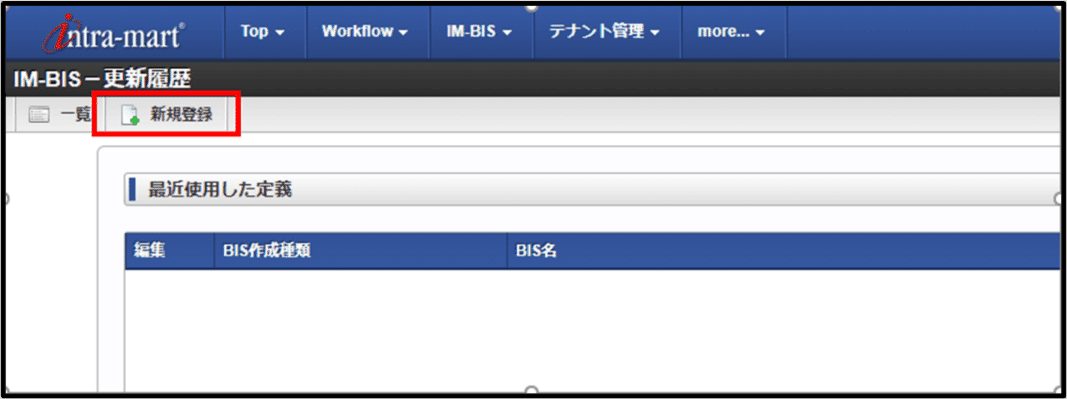
1-2.「新規登録」をクリックして、ワークフローを新規に登録します。
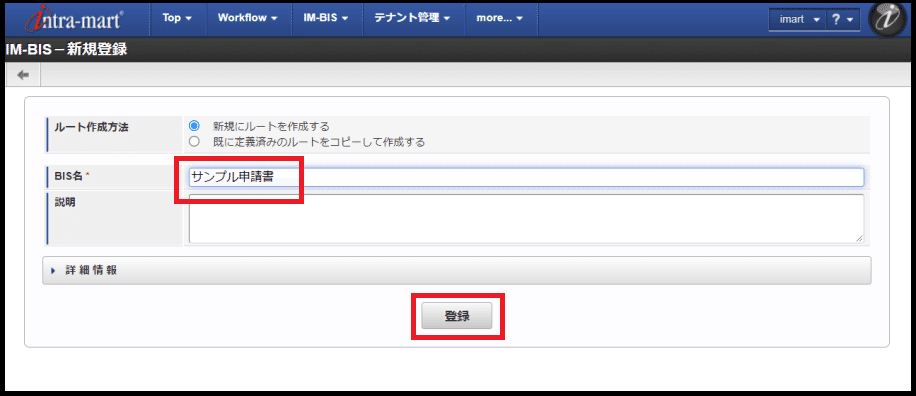
(BIS名を記入して登録します)


※ここで設定したBIS名は、申請時フロー選択時のフロー名称になります。
以上で、フローの基本設定が出来ました。次にルート定義画面で経路の設定を行います。
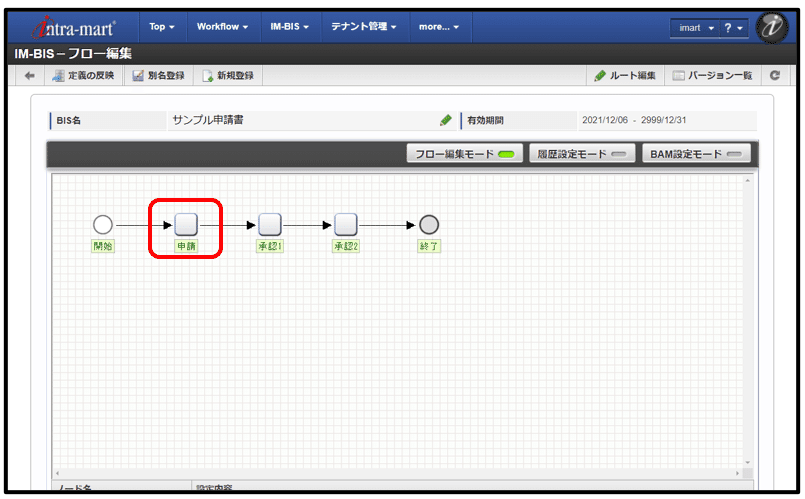
2.経路情報(ルート)の設定
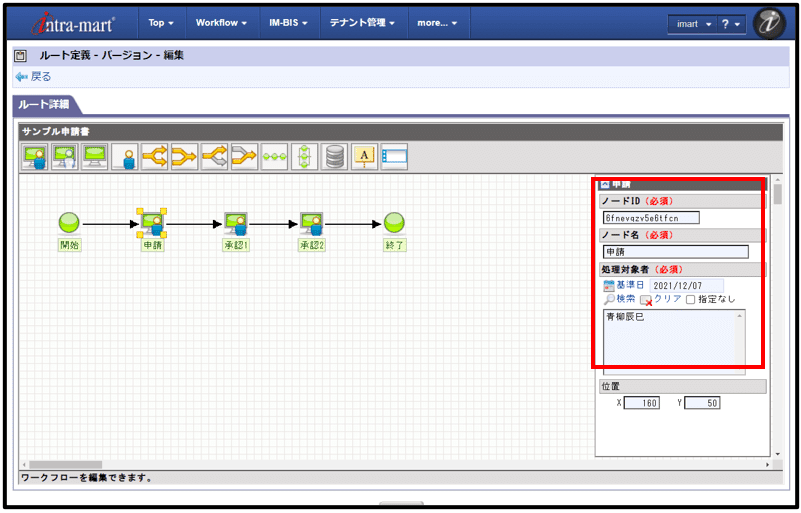
2-1.赤枠の「承認/処理」アイコンをドラッグ&ドロップで配置します。

2-2.アイコン配置後、ノード同士を接続します。

申請経路(ルート)に配置するアイコンのことを「ノード」といいます。
開始、終了、申請/処理開始は必ず初めから配置されていますが、その他のノードは上の赤枠内のパレット部分からドラッグ&ドロップで配置します。
2-3.申請ノード~承認ノードの処理対象者の設定とノード名、ノードIDを適宜変更します。

処理対象者:
申請経路(ルート)で申請や承認を行えるユーザの条件を表します。
例では、ユーザの名前を指定していますが、組織や役職、申請者の所属組織の役職(部長)など複雑な条件を指定できます。
3.入力画面(アプリケーション)を作成する
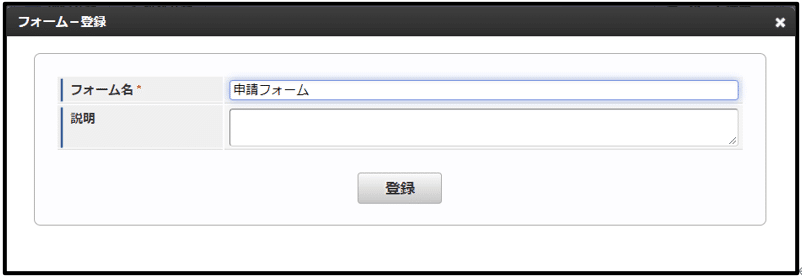
3-1.アイコンをダブルクリックして、入力項目の編集画面を表示しま す。

3-2.フォーム名を入力し、「登録」をクリックします。

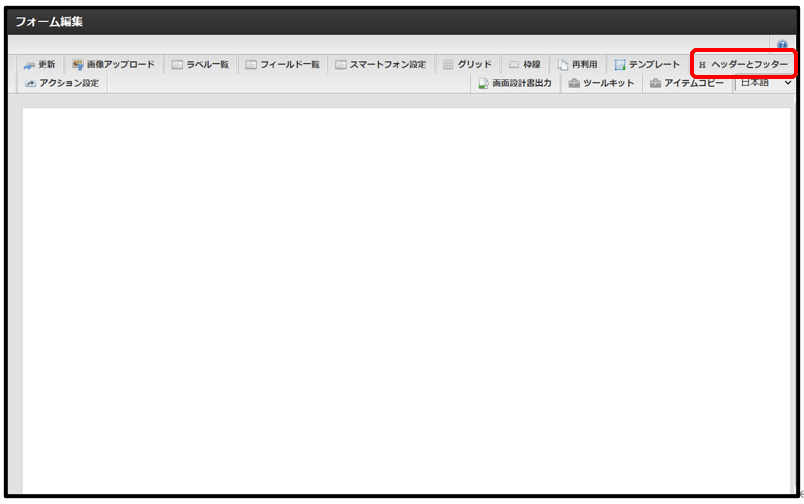
3-3.画面の右上の「ヘッダーとフッター」をクリックして、タイトル名、ヘッダー設定をします。


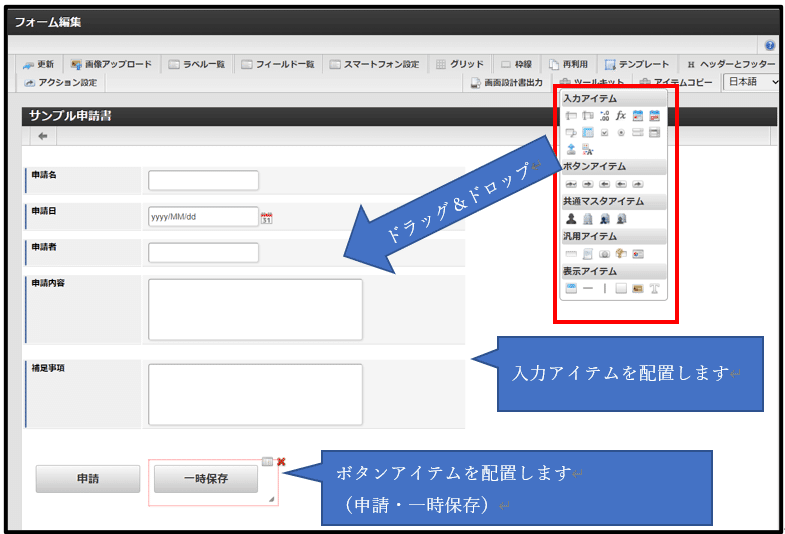
3-4.「ツールキット」をクリックして、入力アイテムなどの部品を選択して画面を作成します。

配置が終わったら、更新ボタンをクリックして画面作成が完了します。
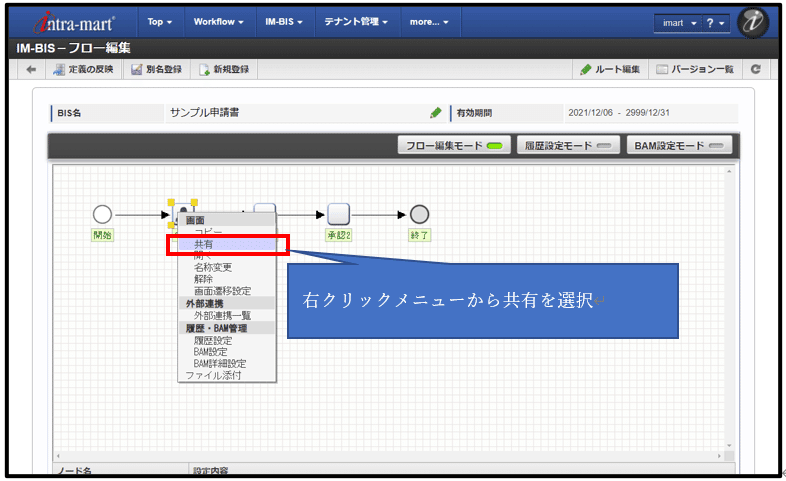
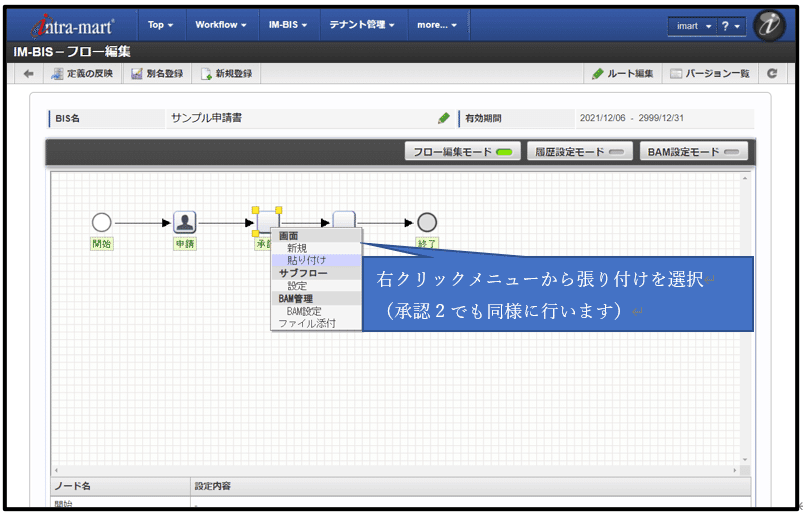
3-5.作成した画面を他のノード(承認1、承認2)で共有設定をします。


貼り付けるとアイコンが人型のアイコンに変わります(共有設定後に変わります)。
共有設定を行うことですべてのノードで同じ画面定義を利用することになります。
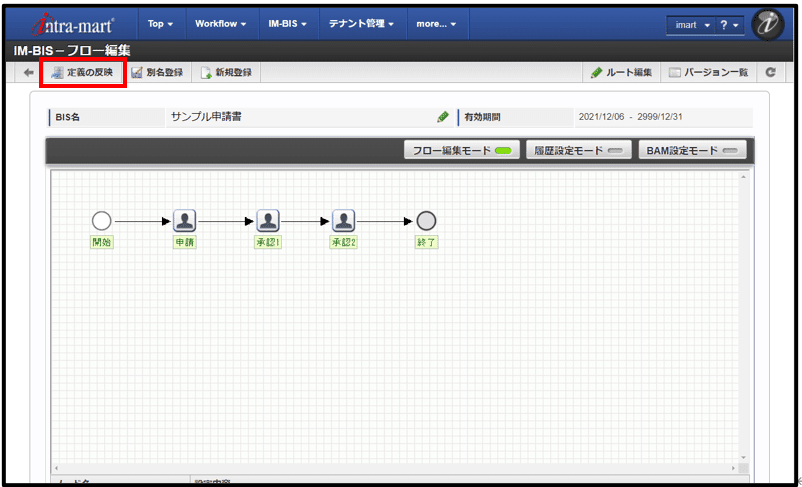
最後に定義の反映をクリックします。

以上ですべての設定が完了しました。
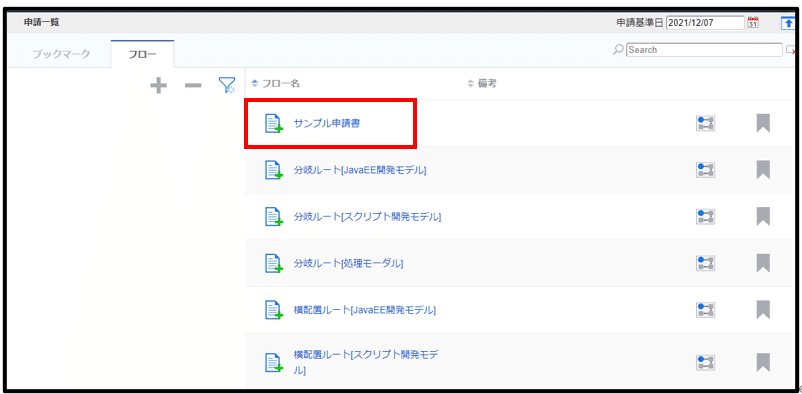
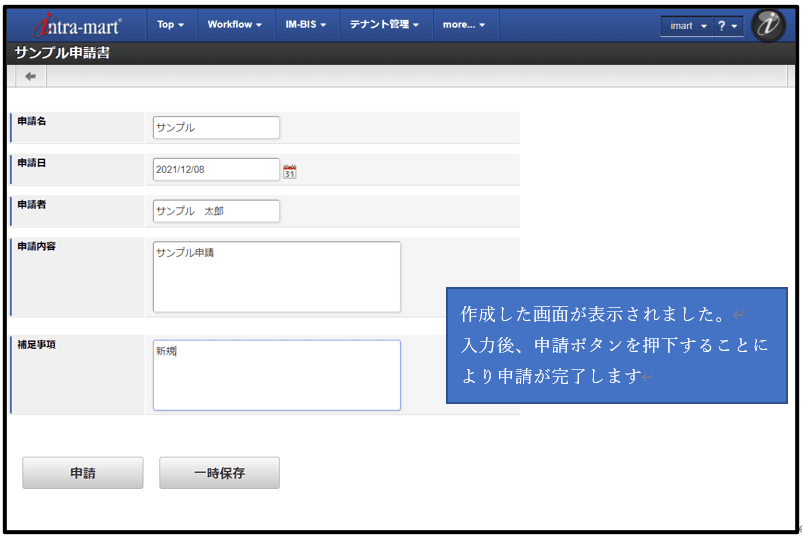
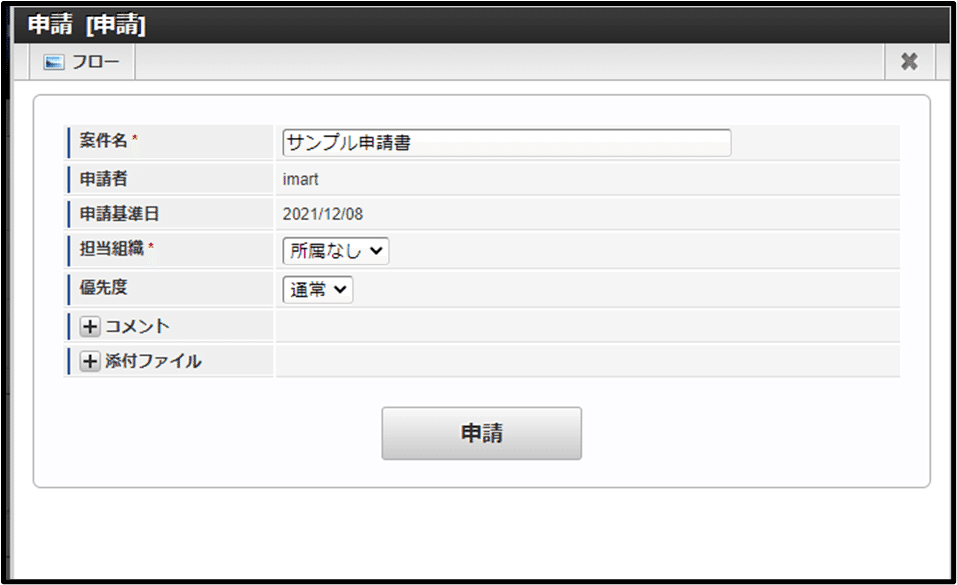
作成したワークフローを申請してできるか確認してみます。




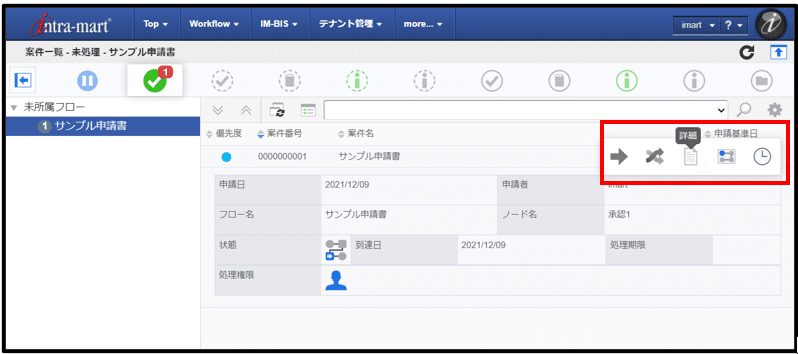
申請後、案件一覧より申請内容が確認できます。

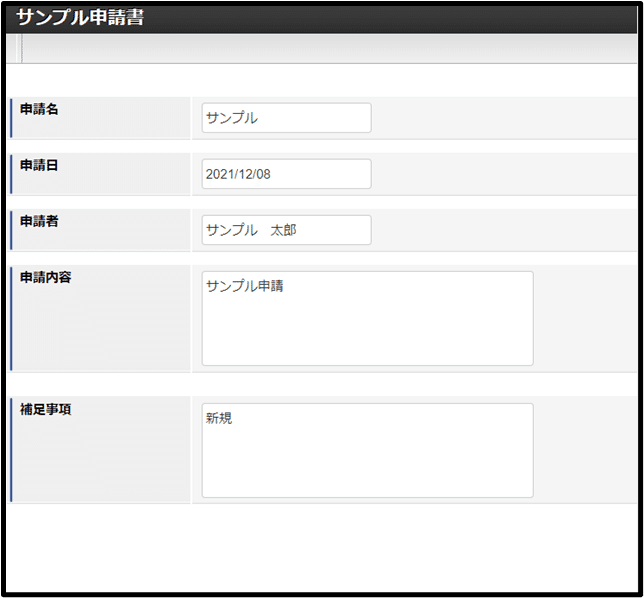
申請した内容が確認できました。
承認1、承認2ノードについても承認処理を進めてワークフローを完了させます。
以上でIM-BISでワークフローの作成ができました。
最低限の実装でしたが、その他機能・部品を利用してより複雑な処理を行う事も可能です。
その他機能例
●データソース定義:
データベースなどからデータを取得処理を呼び出すことができます。
●IM-LogicDesigner:
プログラミングの知識がない人でもGUI上で処理を簡単に作成できます。
●動的承認(ノード):
次ノードの処理者を前処理者が申請・承認処理時に設定できます。
■intra-mart認可設定
ローコード開発からは離れてしまいますが、認可設定について説明いたします。IM-BISで作成したワークフローについては、認可設定によってアクセス制限がかかっています。
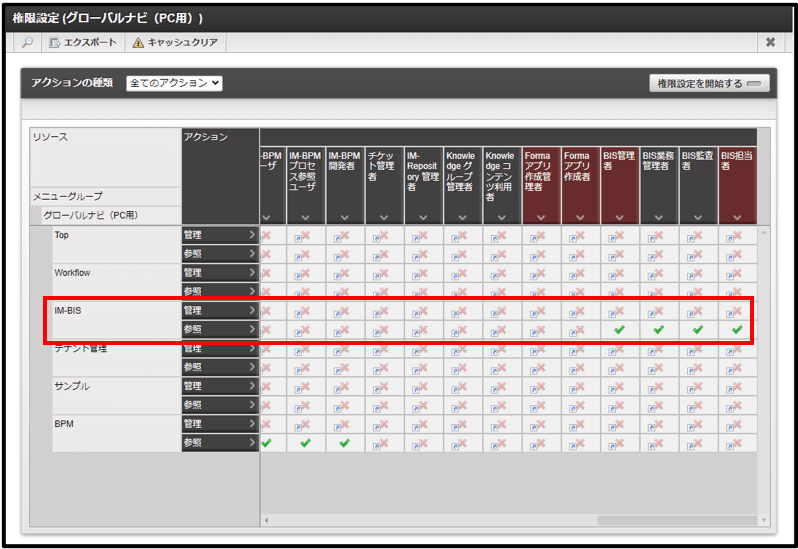
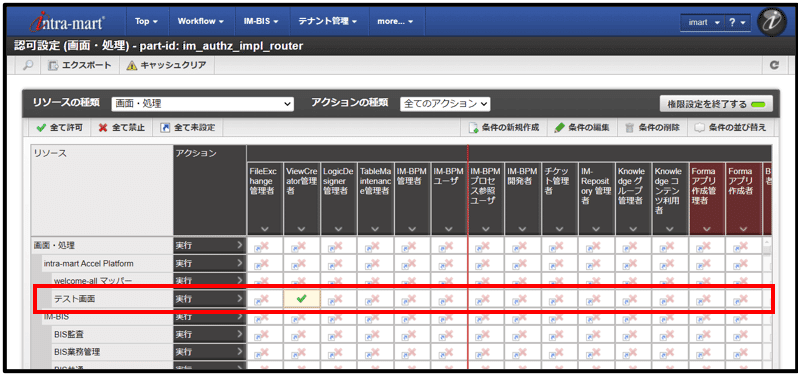
認可(メニュー)の画面を確認すると以下のようになっています。

IM-BISメニューを利用するには、「BISの管理者、業務管理者、監査者、担当者」ロールを持っているユーザーに対して許可されているので、これらのロールをもっていないと利用することができません。
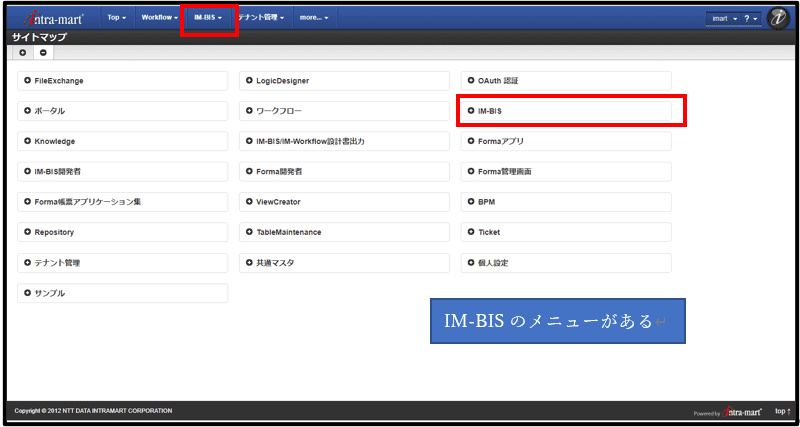
権限を持っているユーザーの画面にはIM-BISのメニューが表示されます。

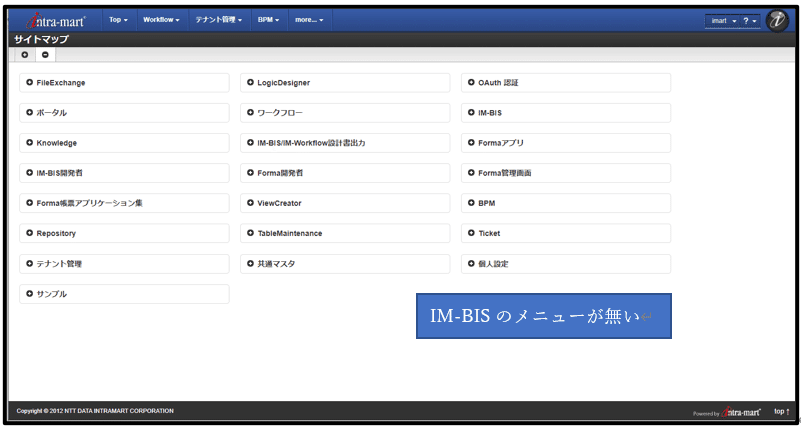
権限を持っていないユーザーの画面にはIM-BISのメニューが表示されません。

このように、ユーザー、ロール、組織などを条件として画面や処理(機能)に対してアクセスを許可したり禁止したりすることで認可設定を行うことができます。
■ 認可設定・メニューに画面を追加
最後に認可設定に新しい画面を追加して、メニューに登録してみたいと思います。新しい画面は、ViewCreatorのソースコード出力機能を利用して、出力されたコードを新しい画面として登録してみます。
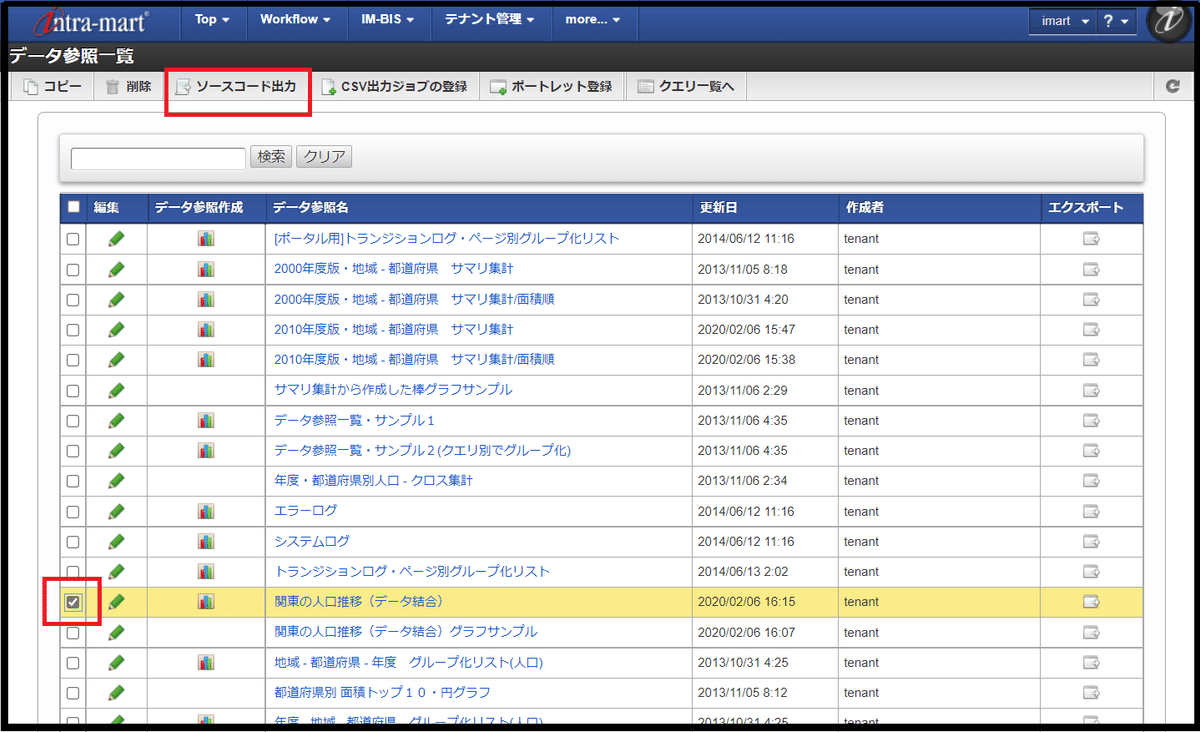
1.ViewCreatorのソースコード出力
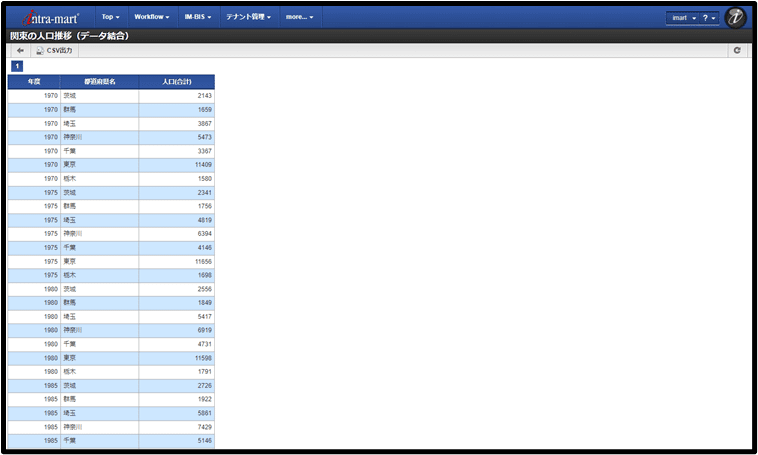
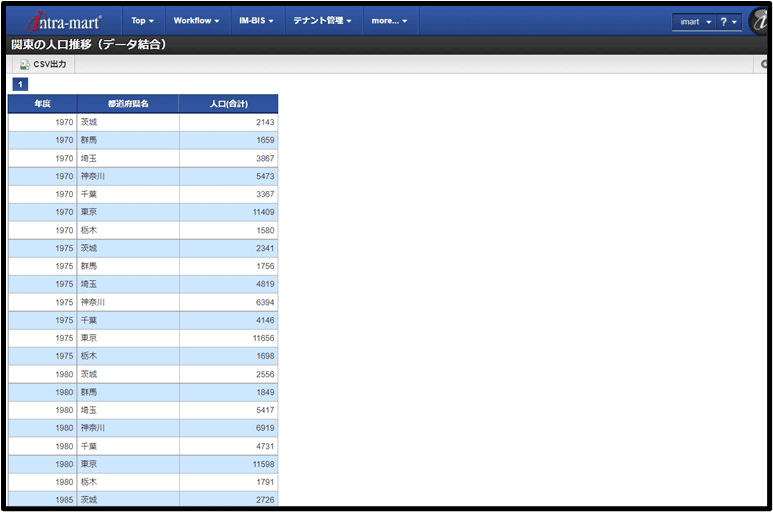
以下の画面を新しい画面として追加します(サンプルとして登録されているViewCreatorの画面)


ViewCreatorのデータ参照から「関東の人口遷移」をチェックしてソースコード出力をクリックして、画面表示に必要なソースコードを取得します。
パブリックストレージに以下のファイルが出力されました。
・gen_8fhjthd47x5ybhu.html
・gen_8fhjthd47x5ybhu.js
・query_8fhjthd47x5ybhu.xml
・view_8fhjthd47x5ybhu.xml
上記、jsファイルとhtmlファイルを利用して新しい画面として登録します。
■ プログラム配置場所
・%CONTEXT_PATH%/WEB-INF/jssp/src/zeal/
・gen_8fhjthd47x5ybhu.html
・gen_8fhjthd47x5ybhu.js
■ ルーティング設定
・%CONTEXT_PATH%/WEB-INF/conf/routing-jssp-config
上記フォルダ配下にルーティング設定ファイルを配置します。
今回は以下の内容で設定しました(zeal.xml)
<?xml version="1.0" encoding="UTF-8"?>
<routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd ">
<authz-default uri="service://intra-mart.jp/public-resources/welcome-to-intramart" action="execute"/>
<!-- 参照画面の表示用のマッピング -->
<file-mapping path="/zeal/8fhjthd47x5ybhu" page="zeal/gen_8fhjthd47x5ybhu">
<authz uri="service://application/zealvc" action="execute" />
</file-mapping>
<!-- 帳票出力用のマッピング -->
<file-mapping path="/zeal/8fhjthd47x5ybhu/pdf" page="zeal/gen_8fhjthd47x5ybhu" action="outputReport">
</file-mapping>
<!-- CSV出力用のマッピング -->
<file-mapping path="/zeal/8fhjthd47x5ybhu/csv" page="zeal/gen_8fhjthd47x5ybhu" action="outputCSV">
</file-mapping>
</routing-jssp-config>■ 認可設定でリソースを追加
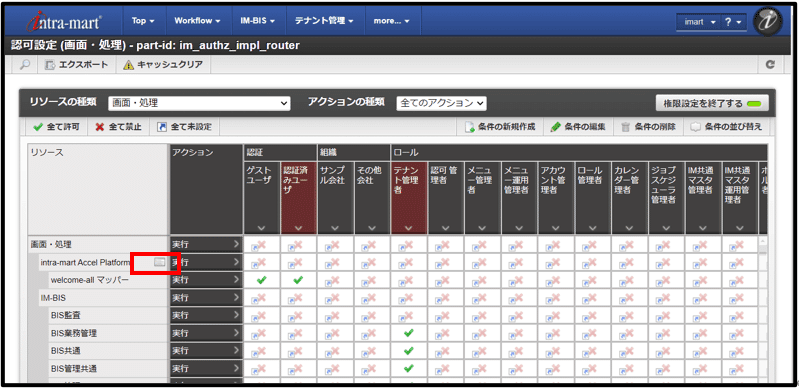
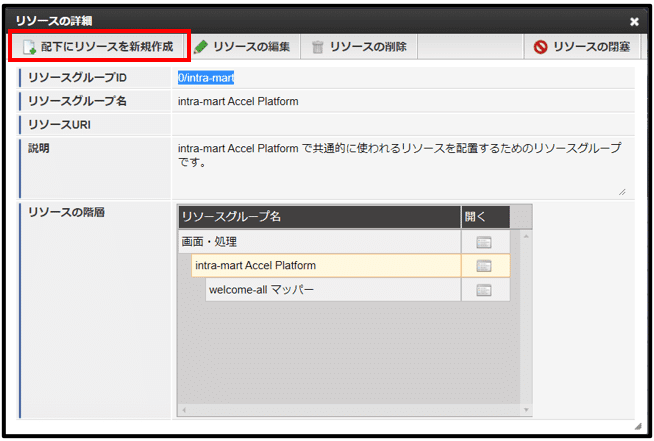
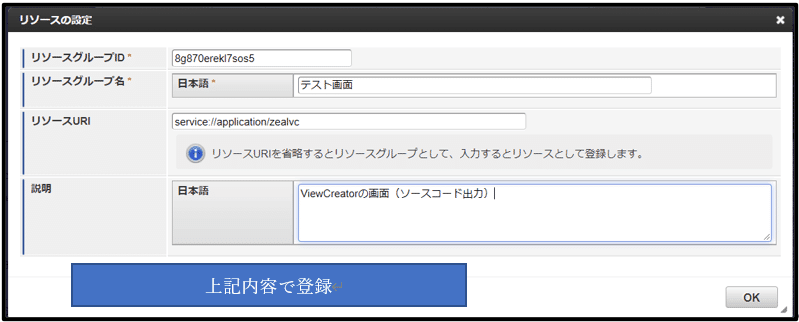
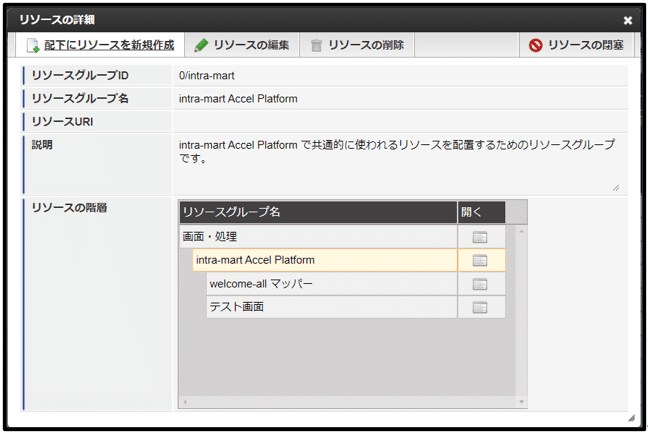
下記認可設定画面の赤枠をクリックしてリソースを追加します。




認可のリソースが登録できました。(ViewCreator管理者ロールに許可)

■ メニューの設定
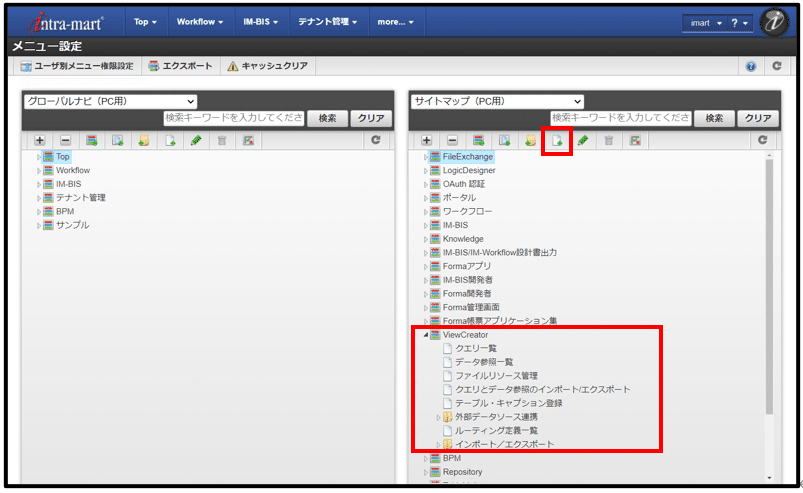
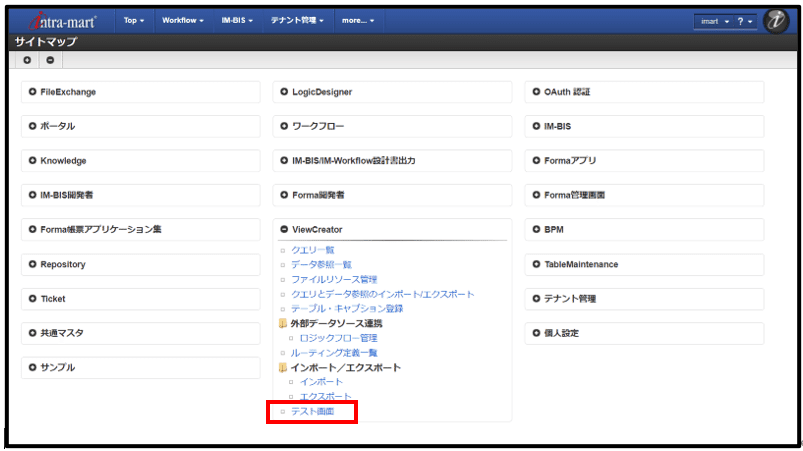
赤枠内のViewCreatorメニュー配下にテスト画面のメニューを追加します。

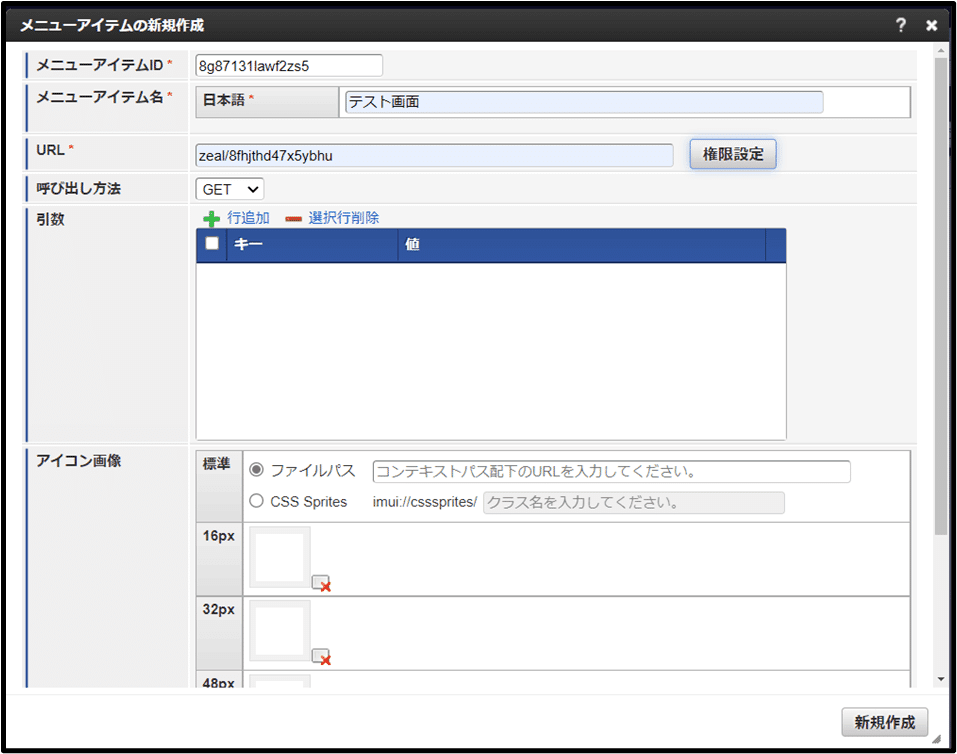
メニュー設定の登録は、以下の内容で登録します。URLには、ルーティング設定で登録したpathを設定します。
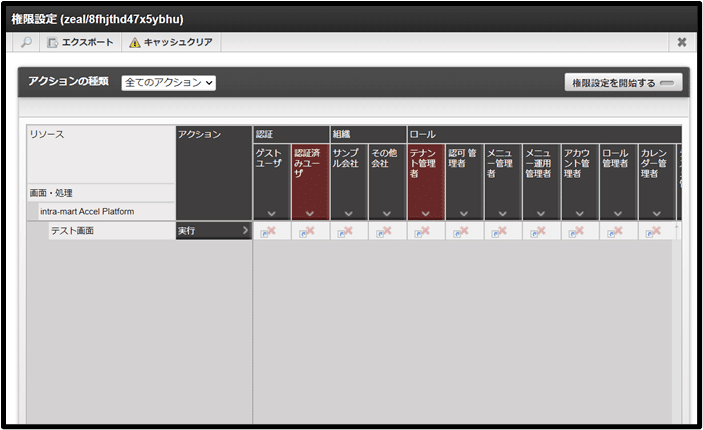
正しく設定できていると、権限設定ボタンをクリックすると認可で追加したリソースが表示されて認可設定できるようになります。

権限ボタンをクリックすると以下の認可設定画面が表示されて、追加したリソースの認可設定が表示されます。

新規登録ボタンをクリックしてメニューの登録まで完了しました。
メニューを確認すると、テスト画面のメニューがViewCreatorメニュー配下に追加されました。

テスト画面メニューをクリックするとViewCreatorで表示していた画面と同じ画面が表示されます。

以上で認可、メニュー設定をすることができました。
■ まとめ
intra-martのローコード開発(IM-BIS)、認可・メニュー設定を紹介しましたがいかがでしたか?
ほぼコードを書かずにワークフロー(画面も含めて)を開発できることが確認できたかと思います。今回は画面作成とワークフローの基本的な開発でしたが、冒頭に紹介したローコード開発ツールを複数組み合わせてより複雑な開発を行うことが可能です。
一般的にローコード開発のメリットとして以下があげられるかと思います。
・開発者のスキルにかかわらず、システム開発を行うことが容易。
・開発期間の短縮、開発費用が削減に期待できる。
・システム完成後、機能のメンテナンス(拡張、改修)がしやすい。
ローコード開発は、開発者のスキルにかかわらず、用意された開発部品の中でシステム開発を行うことができる反面、開発部品で対応していない開発(操作)できない制限を受けますが、intra-martはローコード開発で利用できる機能(IM-LogicDesingnerデータソース定義など)、部品が多く実装されているところは魅力に感じます。
また、プログラムを実装して新たな開発部品としても登録することができます。
ジールではBIツールでの開発はもちろんのこと、intra-martのようにBIツール以外の開発も行っています。
今回はintra-martの基本的な説明しかできませんでしたが、また機会があれば、ほかの機能についてもご紹介できればと思います。
#IM-BIS #Intra-Mart
