
アンケート共有ページ作ってみた〜kViewer編〜
先日開催した、トヨクモkintoneフェス3日目の『トヨクモALIVE』!
トヨクモ製品の活用例をALIVE(活き活きと仕事ができるようになった)をテーマにコンテスト形式でプレゼンをする、という企画を行いました🎉
今回のnoteでは、登壇者の方々へのお礼を込めて作成したもの(kViewer)をチラッと紹介します。

詳細はきっと会社が出してくれると思う(←甘え)ので、詳細はここでは割愛しますが笑、大盛況に盛り上げていただいた登壇者の方々へ何か「思い出になる」「嬉しい」と思ってもらえるものをお渡ししたいと考えていました。
■今回準備したもの
①当日その場でグラフィックレコーディングとしてプレゼン内容1枚絵を作成
②後日、来場者からのアンケート+当日の写真を共有
です。
①グラッフィックレコーディングについて
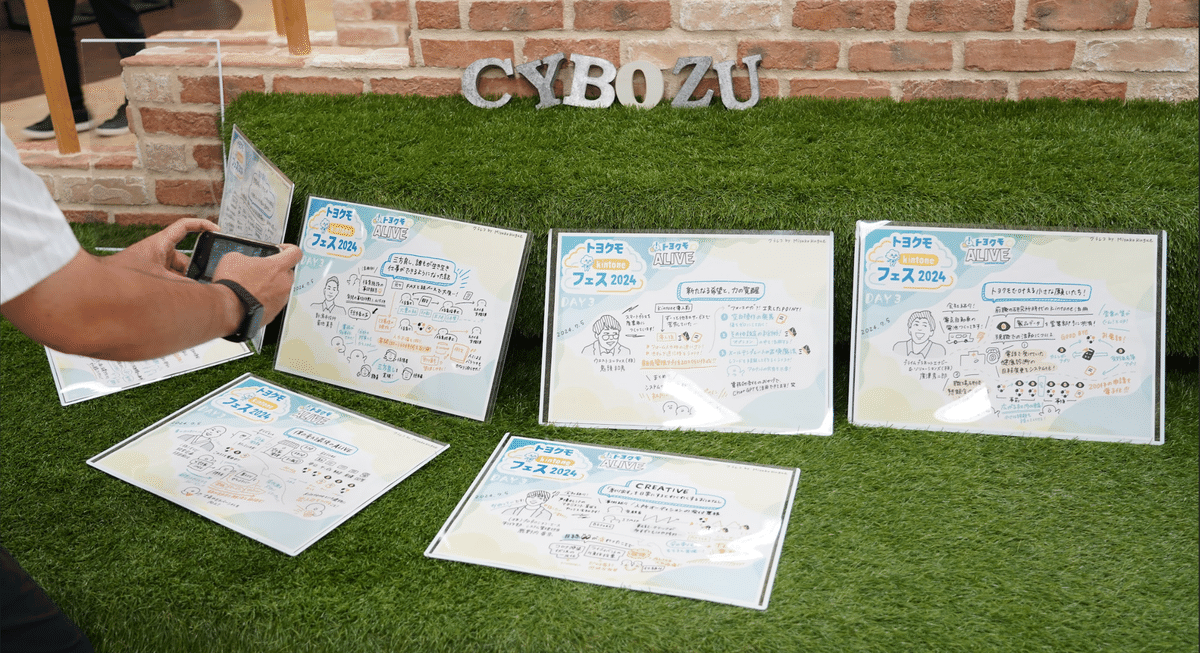
まず①の「グラフィックレコーディング」は、以下のような手書きで絵や図形などを用いて、要点や結論を可視化して会議やプレゼン内容をまとめたものです。
トヨクモALIVEのグラレコ!
— 電脳坊主 / ueda (@cyber_buddhist) July 6, 2024
ありがとうございます!
これほんとに嬉しいです!
そして何が凄いって資料に載せてないような、会場でさらっと発した言葉まで反映されてて、しかも登壇直後に完成してるのよ!!!
すごくない?#夏のお坊さんはシースルー#トヨクモALIVE#トヨクモkintoneフェス pic.twitter.com/JMtpBeReUG
金曜日のトヨクモALIVEで書いていただいたグラレコ
— しゅう 🥖リスキリンガー (@tippresentation) July 7, 2024
10分間、29スライドページのプレゼンをこんな風にリアルタイムでまとめるってすごい技術です。
自分の話した内容をグラレコしてもらうのって、めちゃ嬉しいギフトですねー。 pic.twitter.com/aqDxyimKPD
発表後にこんな形で掲示させていただきました✨

ちなみにこのグラフィックレコーディングは@miyaaaaan_24さんにお願いしました🎨ありがとうございました!!
そして、今回noteのメインとなる
②後日、来場者からのアンケート+当日の写真を共有を見ていきましょう
↓↓↓
②kViewerでアンケート共有ページ作成してみた
やりたいこと:「来場者からのお声を6名の登壇者それぞれへ共有したい」です。
当日、来場者から登壇者への応援メッセージ+アンケートをForm Bridgeで回答してもらっていました。
計画性のある人なら最初からゲストスペースで登壇者の方々を招待し、そのアプリにアンケート結果を入れていけばいつでも自由に見れる、ということが出来たかもしれません。
はい、もちろん私はそんなこと出来ません。
まぁそれだけではなく、普段kintoneアプリに見慣れている方が多いと思うので、折角ならちょっとワクワクするような見せ方で共有できればと思っていました。
言い訳だろと思った人、今度一緒にカレーでも食べましょう。
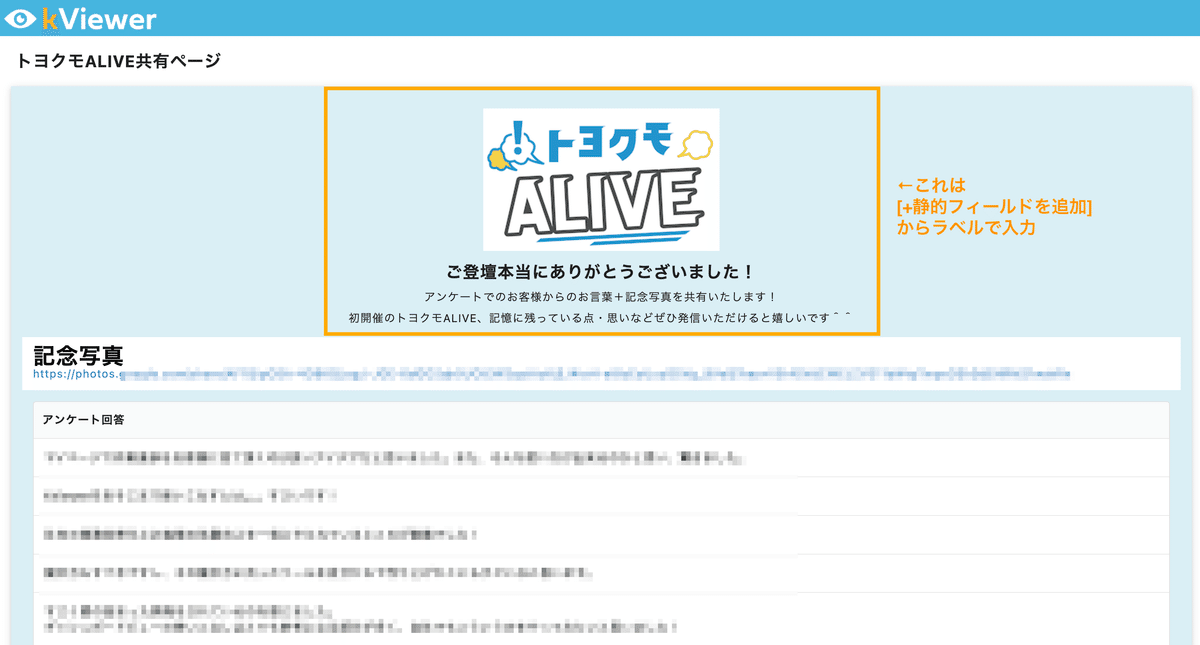
はいでは本題。まず、完成形はこちら。

■設定した内容
表示元のkintoneアプリに共有に必要なフィールドを用意
アンケート結果を表示元のkintoneアプリにCSVで流し込み
kViewerでMyページビューを作成
です。
最初に言っておきますが、この設定方法は少し効率が悪いです。笑
※効率が悪い点:上記2.でCSV流し込まずともアンケート回答結果の保存先を表示元アプリにも流し込んでおけば済む話)
■設定手順
1.表示元のkintoneアプリにテーブルフィールドを用意
・アンケート結果を公開するためのテーブルフィールドを用意
(2.アンケート結果を表示元のkintoneアプリにCSVで流し込み)
ここは通常は割愛して良い手順なのでサックリ。
各レコードの先頭列に「*」を入れてテーブルのフィールドだけ流し込みます。
■kintoneヘルプ
https://jp.cybozu.help/k/ja/id/040725.html#import_records_import_file_table_20
3.kViewerでMyページビューを作成
Toyokumo kintoneapp認証かませば、1URLで全員に共有してもそれぞれのアンケート結果を見れる、という方法もあるので迷いましたが、みなさんがPC/スマホどちらで閲覧しても見やすいように、と考えてMyページビューで作成しました。
設定自体はシンプル。
ラベルを上に置いて、あとはフィールドを表示させているだけです。

■工夫ポイント
1.ラベルを利用
やっぱりね、ラベルフィールド大好きすぎてつい使っちゃうんですよね。
kintoneに入ってない情報を追加で載せたい!という時に超絶オススメです。

2.コンテンツ背景色を設定
ちなみにここから設定できますよ〜🎨

はい、以上です。笑
いたってシンプルではありますが、少しでもワクワクを届けられたら嬉しいなあ〜とぼんやり考えて作ったものです。
どこかのお役に立てば。
zawa!
