
【HTML ・CSS】ページ上にアイコンを配置する
今日は学校でMaterial Icons(Google Fonts Icons)を使用してアイコンをページ上に配置する方法を学習しました。
アイコンを配置する方法は主に以下の2つの方法があるようです。
HTMLで記述する
CSSの疑似要素で記述する
まずは「1. HTMLで記述する」の方法についておさらいしていきます。
1. HTMLで記述する
最初にheadタグの中にアイコンの表示に必要なスタイルシートの設定を記述していきます。
ここで注意しないといけない点がアイコンのスタイルについてです、
基本的にはアイコンのスタイル別にコードを書き分けないといけないようです。
<!-- Filled -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
<!-- Outlined -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined"
rel="stylesheet">
<!-- Rounded -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Round"
rel="stylesheet">
<!-- Sharp -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Sharp"
rel="stylesheet">
<!-- Two Tone -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Two+Tone"
rel="stylesheet">たとえば「filled」のスタイルのアイコンであれば
<!-- Filled -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
複数のスタイルを利用したい場合は下記の様にまとめた記述を使うと良いようです。
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Round|Material+Icons+Sharp|Material+Icons+Two+Tone" rel="stylesheet">次にWeb上で「Google Fonts」のページを検索します。
最初に表示されているページは「Fonts」のページなので、
ページ上部のメニューの中にある「Icons」をクリックします。

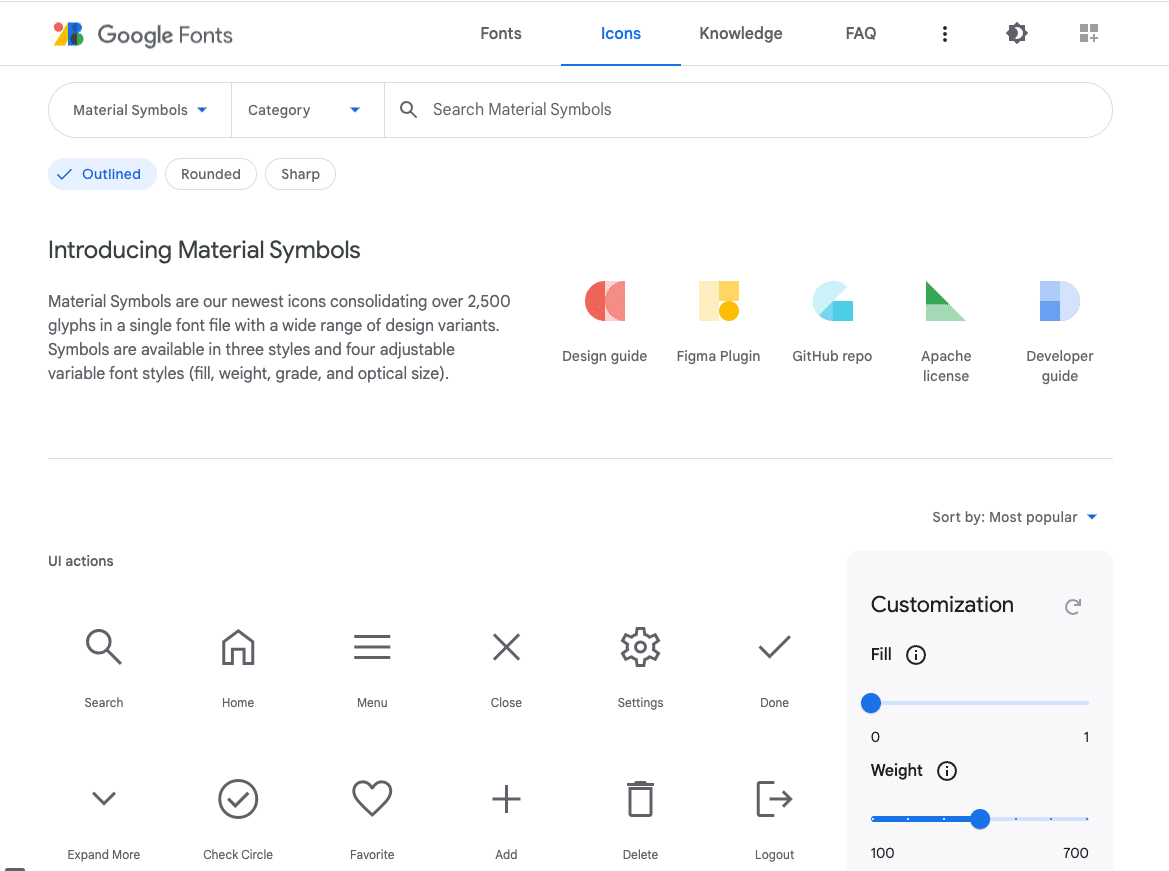
「Icons」をクリックすると以下のようなページに切り替わりました。

次に「Material Symbols」と表示されている部分の▼アイコンをクリックし
「Material Icons」に変えます。

今回は「Search」の虫メガネの形のアイコンを使用します。
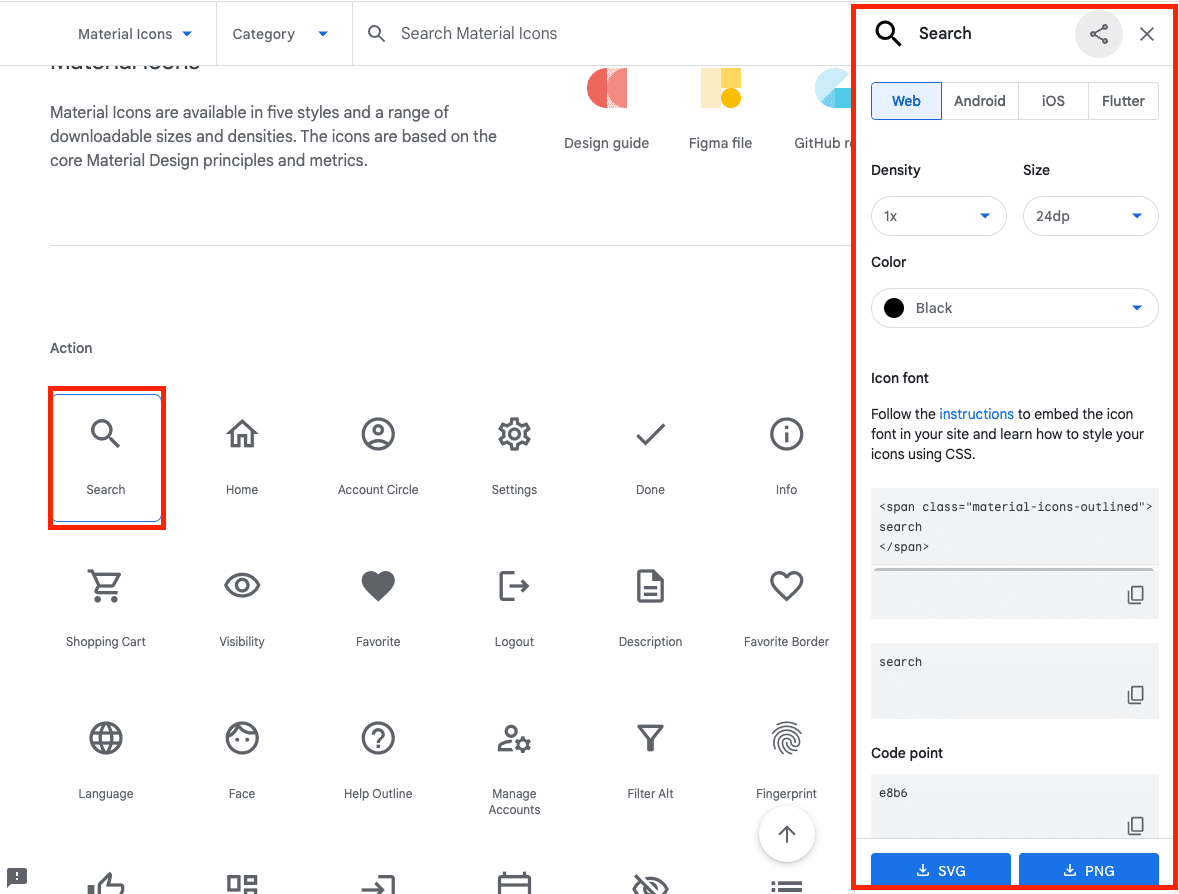
「Search」のアイコンをクリックすると、右側にメニューが出現します。

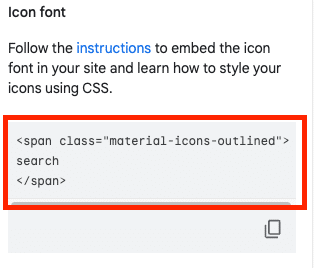
出現したメニューの中の
<span class="material-icons-outlined"> search </span>

上記をHTMLのタグ内にコピーします。
今回は<p>タグの中にコピーしました。

ブラウザでHTMLの記述内容をプレビューしてみると、以下のように「Search」アイコンを表示することができました!

2. CSSの疑似要素で記述する
まず、HTMLでアイコンを配置した際と同じようにGoogle FontsのIconsのページを開きます。
ここでも「Search」の虫メガネの形のアイコンを使用します。
「Search」アイコンをクリックすると画面右側にメニューが出現します。

次に、出現したメニューの中の「Code point」という項目の英数字をコピーしておきます。
今回の場合は「e8b6」をコピーしまておきます。

先ほどコピーした英数字「e8b6」をCSSに記述していきます。
ここで「擬似クラス」を使用します。擬似クラスとはセレクターの後に付け加えて、指定するスタイルを適応する状態を決めるものです。特定の状態を表す擬似クラスを用いることで、ユーザーの動きにあわせてデザインを変化させることができます。
また、擬似クラスはある要素の特定の状態や特定の要素だけにスタイルを指定することができるので、HTMLには一切変更を加える必要がないというメリットがあります。クラスを使用するとコードが煩雑になって読みにくくなるのを防ぎたい時などにも使うと良いようです。記述方法は、デザインを適用させたい要素の後に「:」をつけて擬似クラスを指定します。
主要な6つの擬似クラス
:link
:visit
:hover
:active
;nth-child(n)
nth-of-type(n)
今回使用するのは「nth-child(n)」という擬似クラスです。
「nth-child(n)」という擬似クラスは、ある要素の隣接している子要素を最初から数えてn番目にあたる要素に限定してスタイルを指定するための擬似クラスです。nth-child(n)擬似クラスは、li要素の中で特定の順番にあるli要素のみスタイルを指定する際に使用されることが多いです。
下の画像の上部はHTML、下部はCSSの記述画面です。
まず nth-childの右側の括弧に”2”の数字を入力します。
「font-family」には’Material Icons’を、
「content」には先ほどGoogle Fontsのiconsページでコピーした英数字「e8b6」を記入します。
ここで注意すべき点が1点あります。
「content」に「e8b6」を記入する際に「 \ 」(バックスラッシュ記号)を文頭に付け加える必要があります。
「 \ 」(バックスラッシュ記号)の入力方法ですが、
macOSではoption + ¥マークのキーで入力できます。
windowsOSでは半角入力の状態で ¥マークのキーを押すと入力できます。
¥マークのキーはReturn/Enterキーの左上にあります。

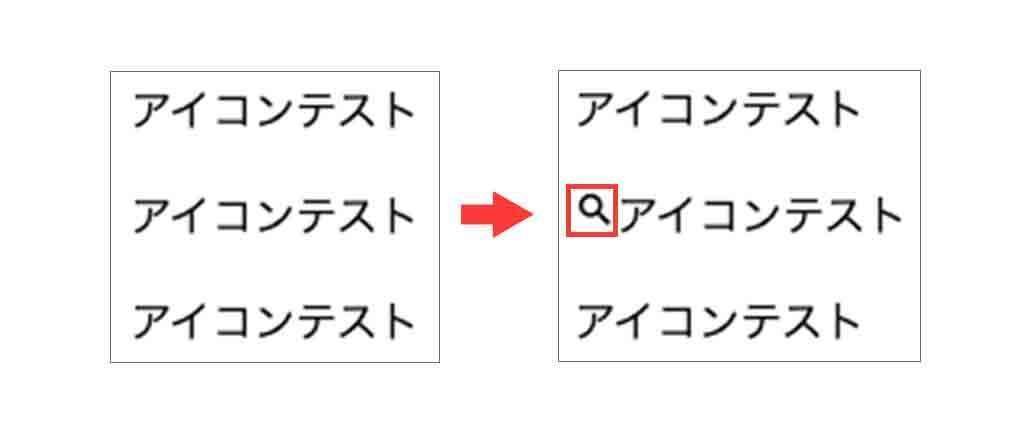
コードを記述後に保存し、ブラウザでプレビューすると下記の画像のようになります。

nth-childの右隣の括弧に2と記述した通り、
上から2番目の<p>タグに虫メガネマークのアイコンが追加されました。
HTML・CSSは細かい設定が多く、アップデートも頻繁に行われるためキャッチアップしていくのが大変ですが、一歩一歩着実に習得していきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
