
【Photoshop】文字の塗りを透明にする
今日はPhotoshopで文字の塗りを
透明にする方法を勉強しました。

今回の背景画像は
フリー写真サイトの「Unsplash」から
ダウンロードしました。
豊富な素材を使わせてもらえて
こういったサイトの存在は
とてもありがたいですね。

ざっくりと写真のトリミングをし
写真の色調補正をした後に
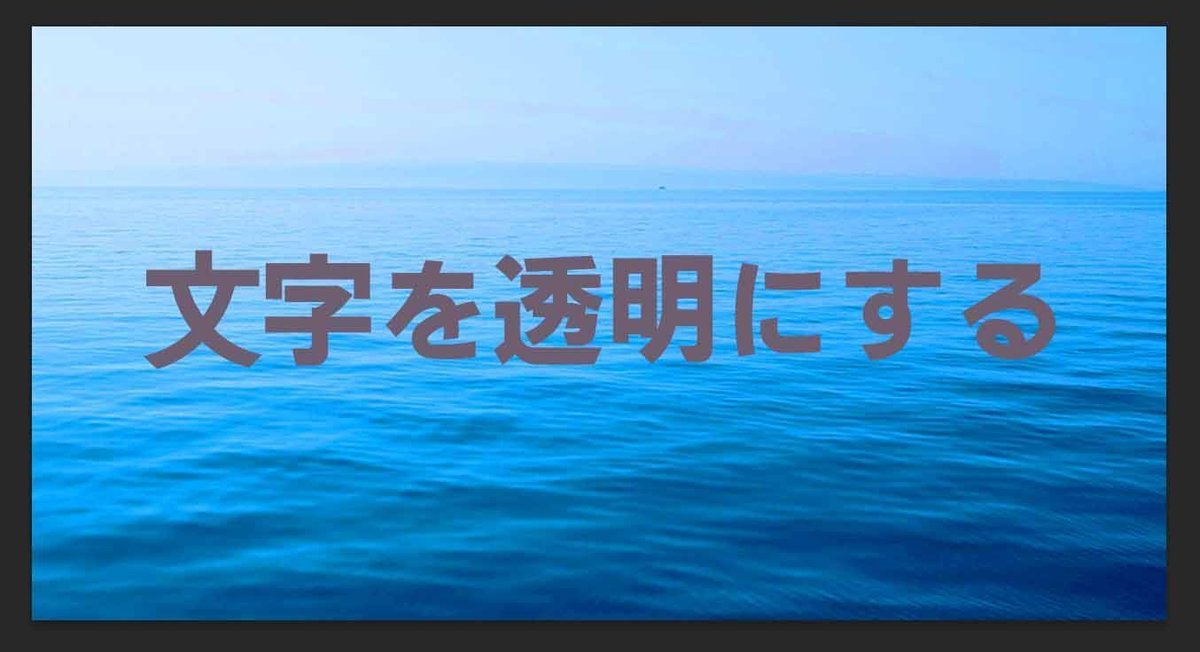
文字を入力します。

今回はひらがなの文字サイズを
少し小さくして
一目で分かりやすくなるよう
調整してみました。

次に文字の外側に白色の枠を付け加える操作をします。
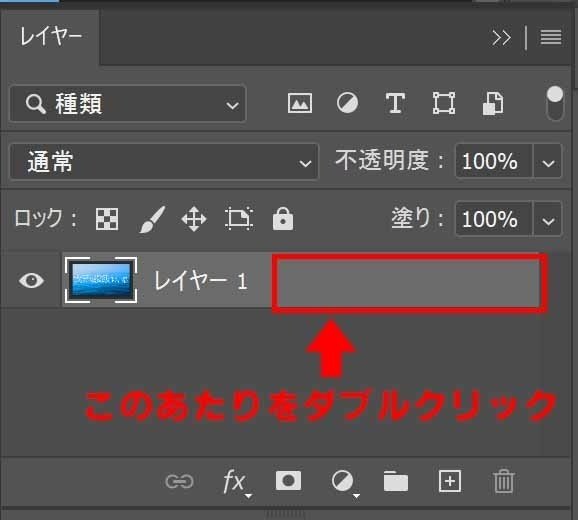
レイヤーパネルのレイヤー名の右側をダブルクリックすると
「レイヤースタイル」パネルを表示させることができます。

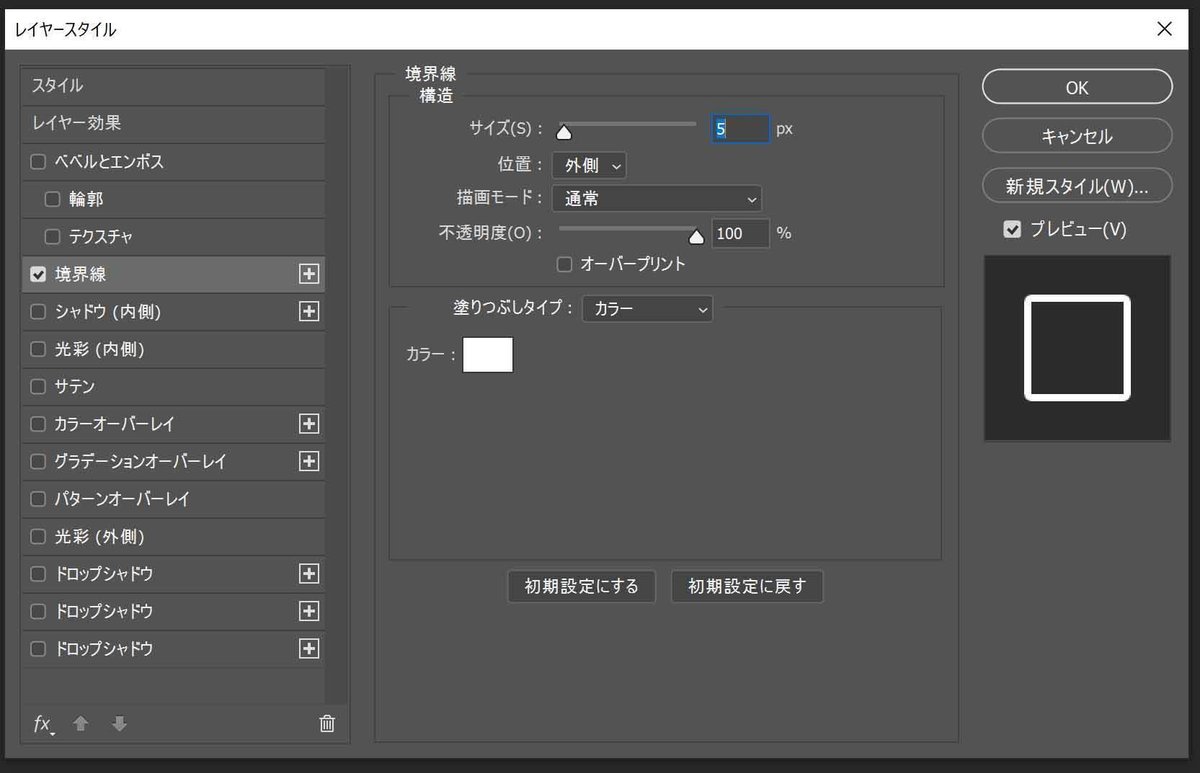
「レイヤースタイル」パネルが表示されたら
「サイズ」と「カラー」の設定をしてOKボタンを押します。

すると、文字の周りに白色の枠ができました。

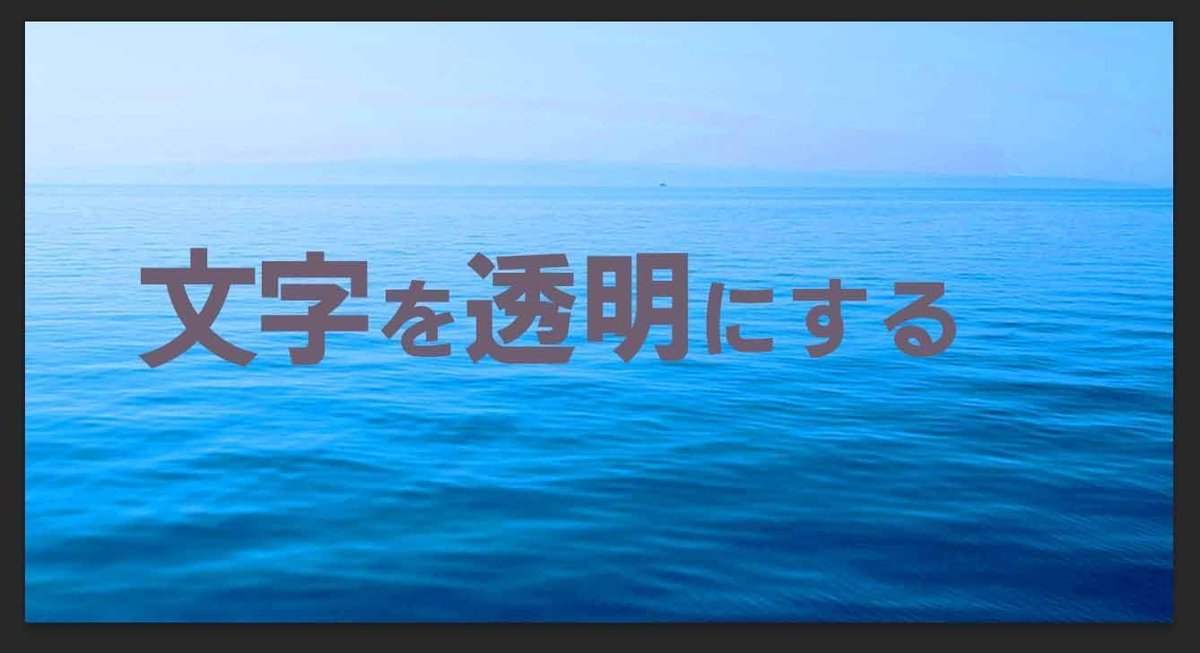
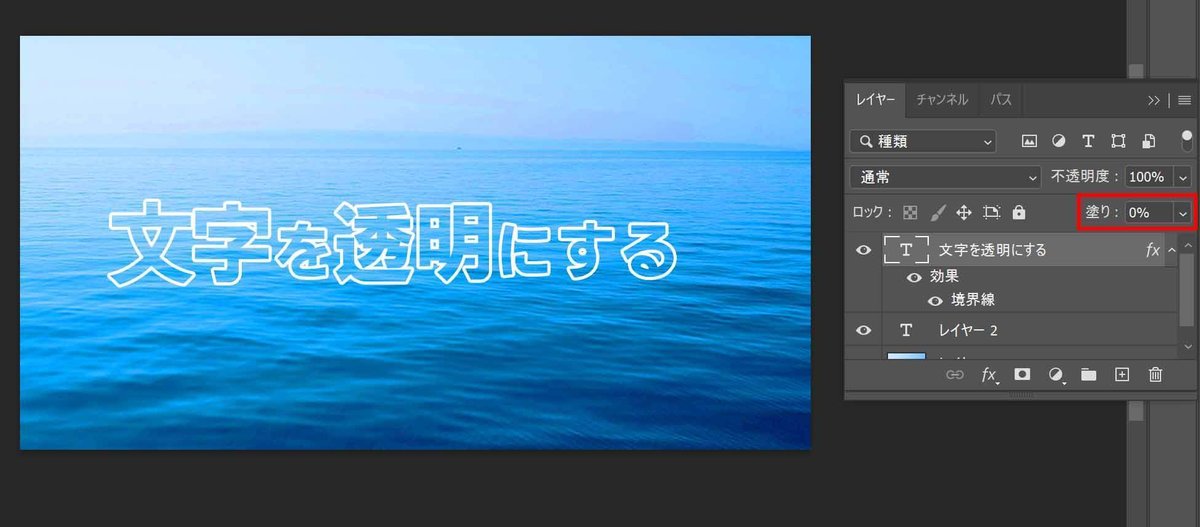
次にレイヤーパネルの「塗り」を0%にします。
※「塗り」設定はデフォルトでは100%になっています。
「塗り」を0%にすると文字の塗りの部分が消えて
背景の水面が見えるようになりました。

この一連の操作は様々な場面で応用できそうなので
効果的に使っていきたいなと思いました!
