
【Photoshop】文字に立体的な影をつける
今日は文字に立体的な影をつける方法を勉強しました!

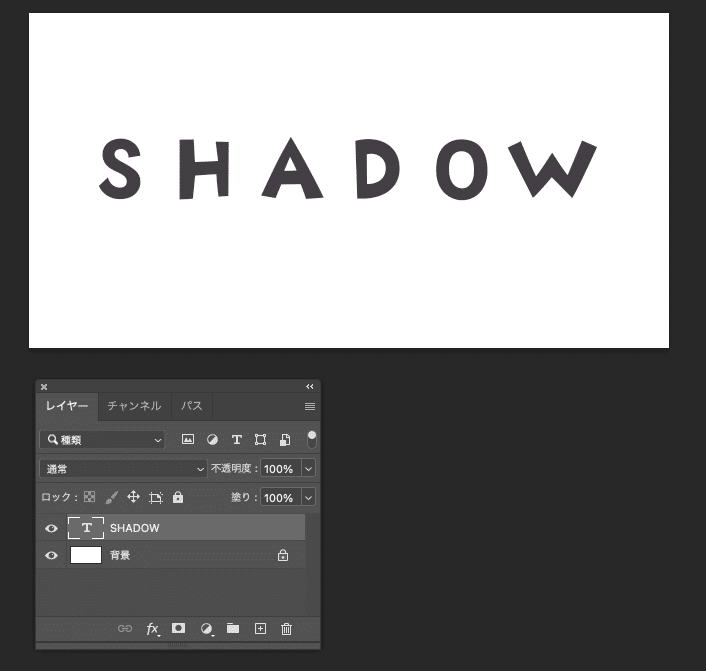
まずは文字を入力し背景とは別のレイヤーを作ります。

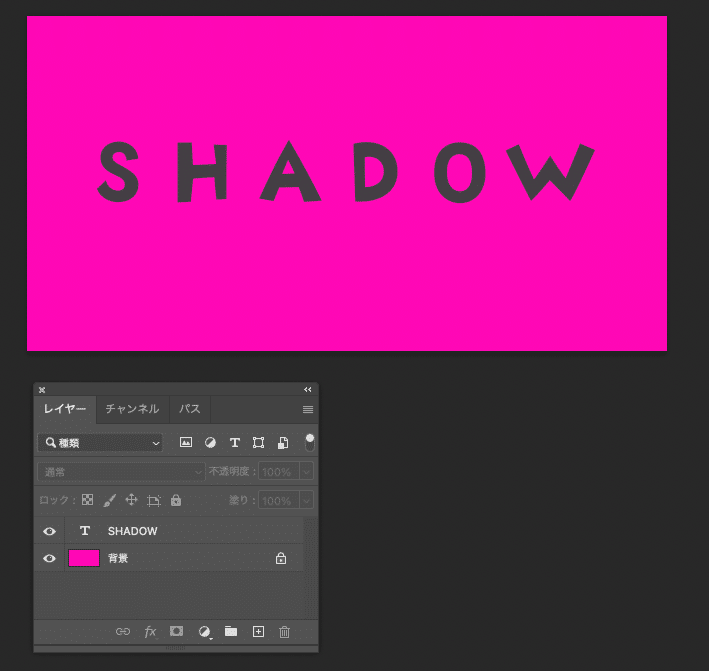
背景に色を付けます。今回の選んだのはピンクですが
鮮やか過ぎるのでもう少し目に優しい色を選べば良かったと
ちょっと後悔しました。苦笑

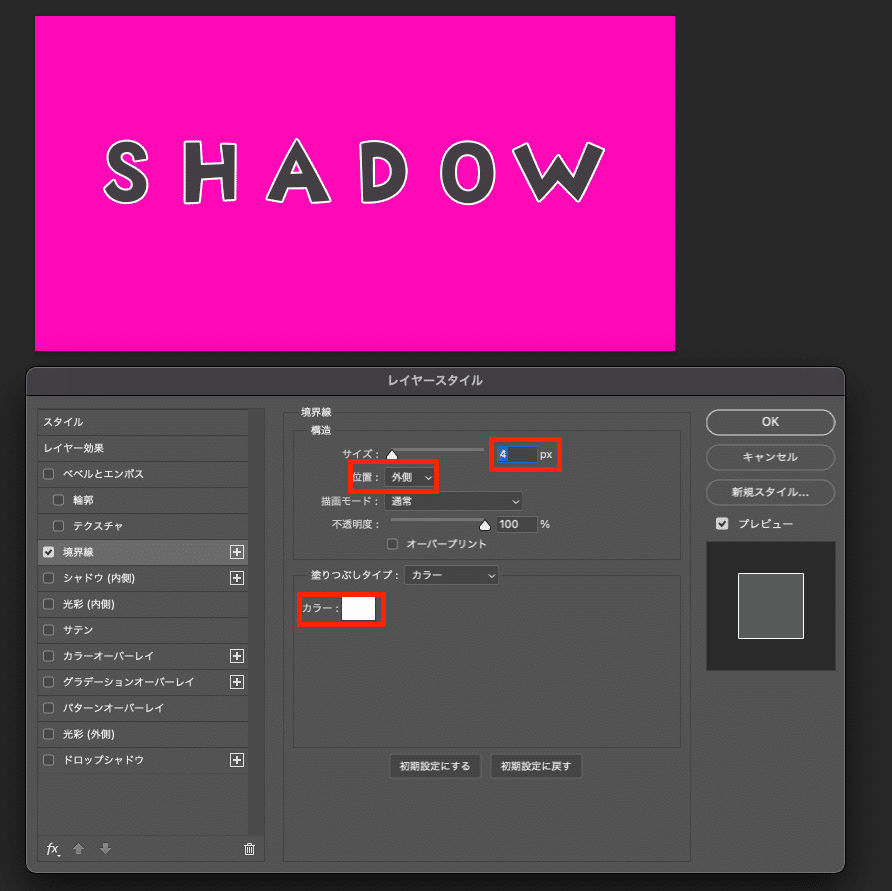
次に「レイヤースタイル」の「境界線」を設定します。
「サイズ」は今回は4
「位置」は外側
「カラー」は白にしました。

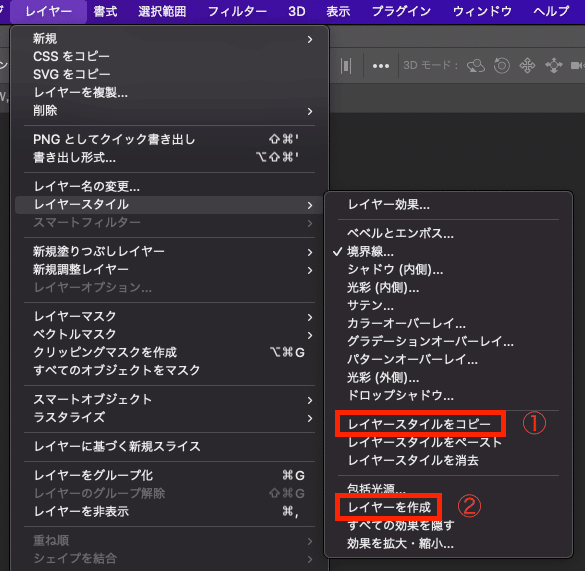
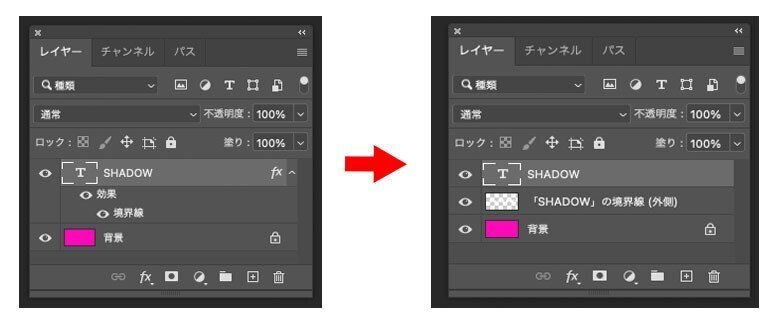
次に
①作成したレイヤースタイルをコピー
↓↓↓
②レイヤーを作成の処理をします

①と②の処理をすると、右のレイヤーパネルのようになります。
①と②の処理をすることでレイヤースタイルの効果の境界線が
ラスタライズされます。
ラスタライズとは今回の場合はベクター形式の画像だった文字の効果が
ビットマップ形式の画像(ピクセルを用いたもの)のデータに変換されたということです。
これから行う処理がベクター形式のデータではできないため
ここでラスタライズをしておきます。

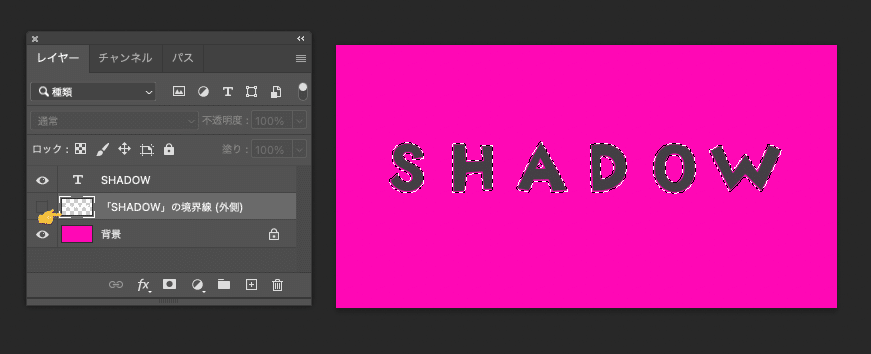
先ほど作成した
「「SHADOW」の境界線(外側)」という名前のレイヤーを非表示にし、
「「SHADOW」の境界線(外側)」のサムネイルを
「command(Alt)キー」を押しながらクリックすると
画像では分かりにくいですが、先ほど追加した白い境界線のフチの部分に
選択範囲ができます。

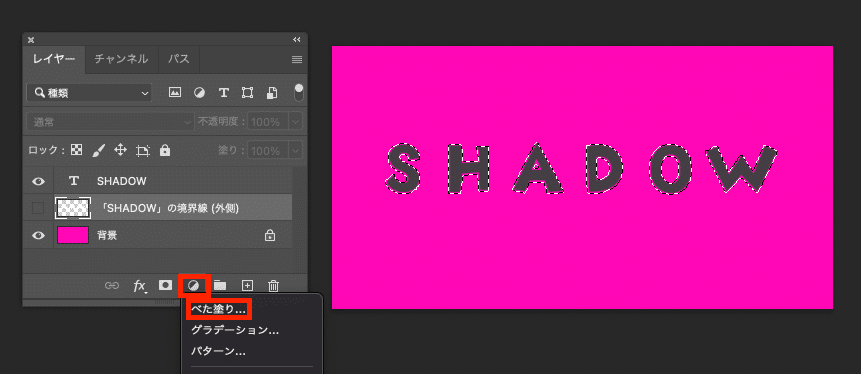
選択範囲が表示されている状態で
「「SHADOW」の境界線(外側)」という名前のレイヤーを選択し
「調整レイヤー」→「べた塗り」を選択します。

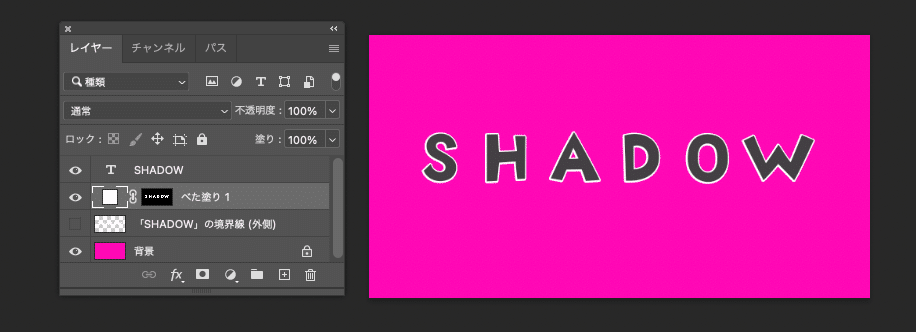
すると上の画像のようなレイヤーができます。
このレイヤーをさらにいじっていきます。

次に先ほど作った
「調整レイヤー(べた塗り)」という名前のレイヤーに
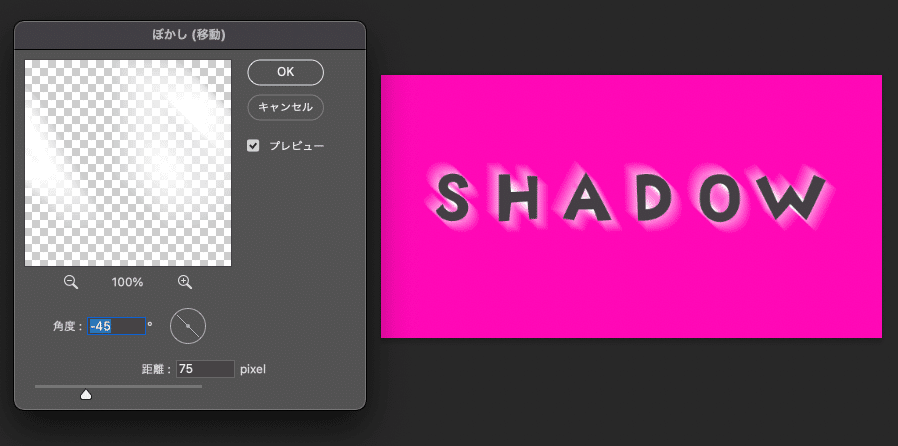
「フィルター」の「ぼかし」をかけます。
「角度」を−45°に
「距離」は75に設定します。

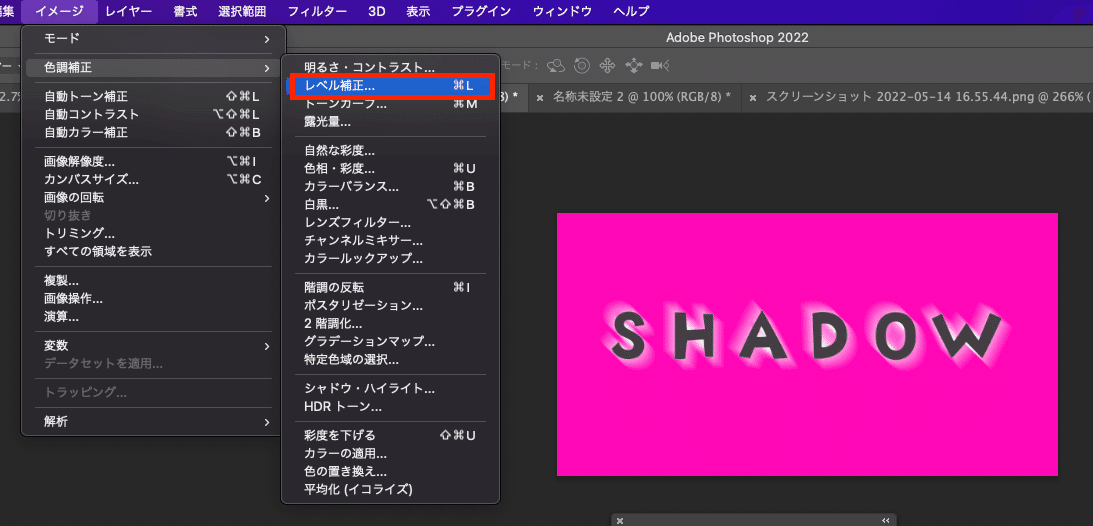
次に「イメージ」から「レベル補正」をかけます。

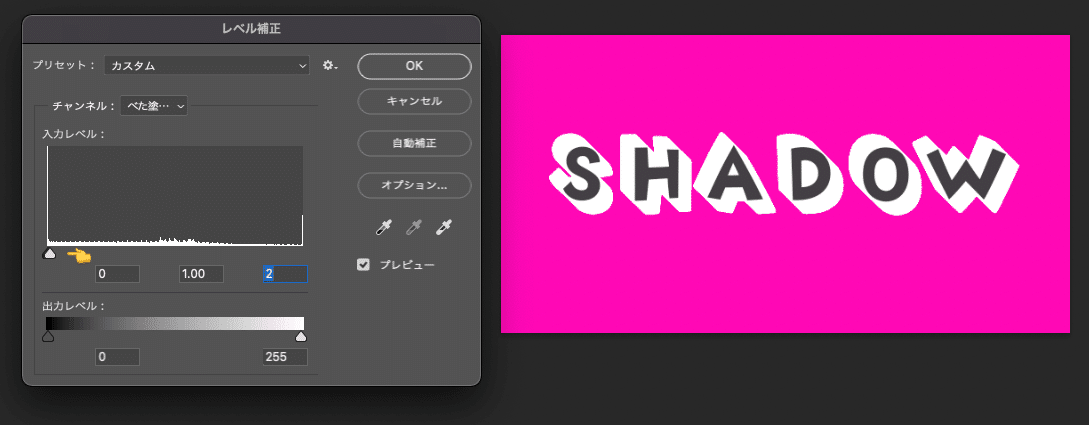
「レベル補正」のパネルはデフォルトでは上の画像のようになっています。

「入力レベル」の3つのスライダー(右から白、グレー、黒の三角形)
があります。
その一番右側の白のスライダーをめいっばい左にドラッグします。
(上の画像で👈で示した部分までドラッグします)
すると「フィルター」→「ぼかし」で作ったボヤけた白い影が
クッキリとした白色の影に変化します。

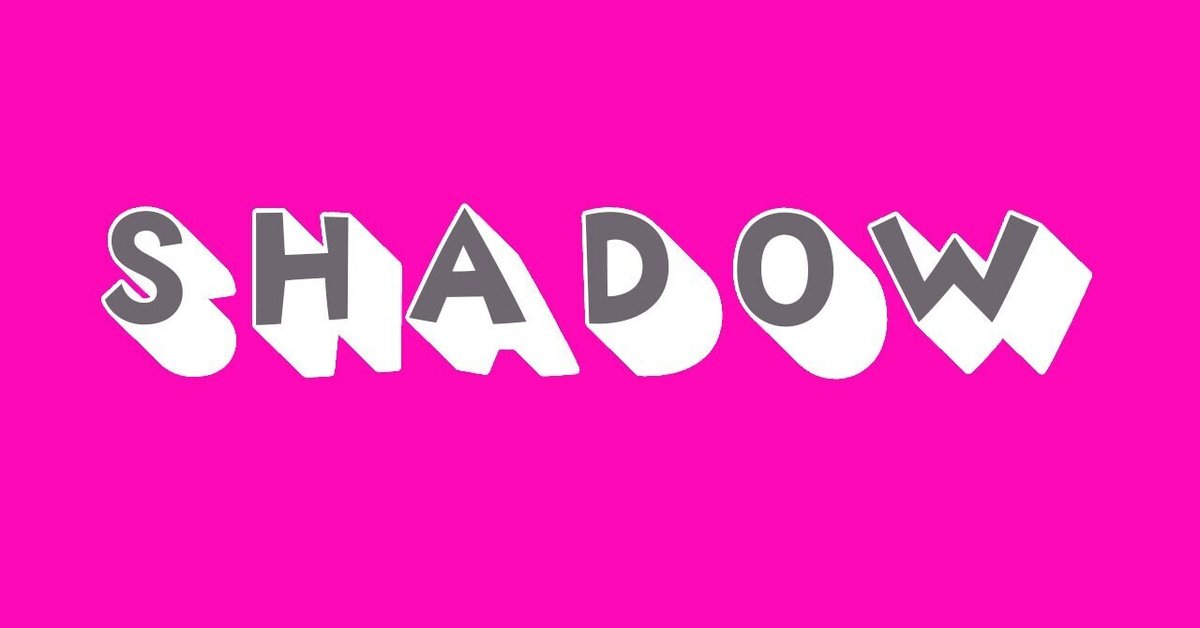
最後に「SHADOW」の灰色の文字を少し上にズラして配置して完成です。白色の立体的な影がついた文字が完成しました!
今回はこちらの動画を参考に練習してみました。
この動画のブログ版でも同様の内容が解説されていますので参考までに。
https://psgips.net/photoshop-tutorial...
こういった情報を公開して頂いているのは本当に
ありがたく感じます。勉強になります!
