
Photoshop勉強日記
デザイナーとして仕事をするべくPhotoshopの勉強を始めました。
今まではCanvaで制作していたのですが、Photoshop段違いに難しい•••
調べながら制作したので、制作過程をまとめていきたいなと思います。
画像サイズ設定
まずは自分のポートフォリオ作りとしての画像制作。
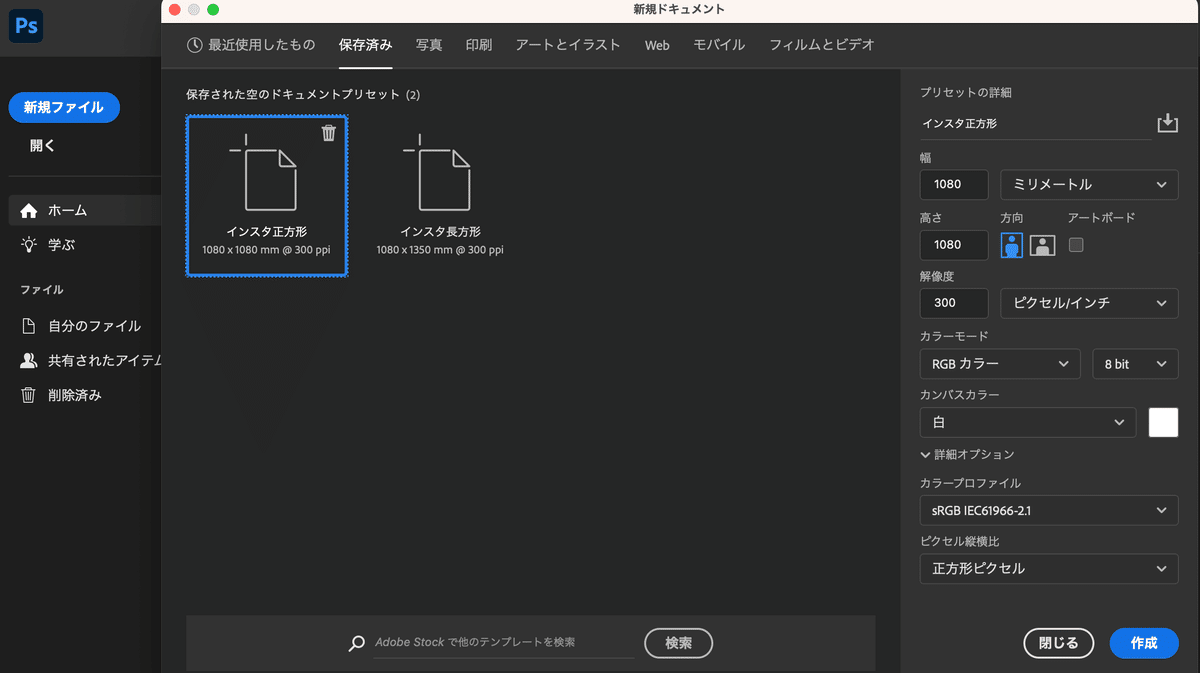
インスタの投稿画像の仕事を受注する予定なので、まずは正方形画像を制作します。
正方形(1:1) 幅1080px × 高さ1080px
横長(1.91:1) 幅1080px × 高さ566px
横長(:) 幅1080px × 高さ1350px
新規ファイルで希望のサイズの幅、高さを設定して作成画面に移ります。

画面の見方
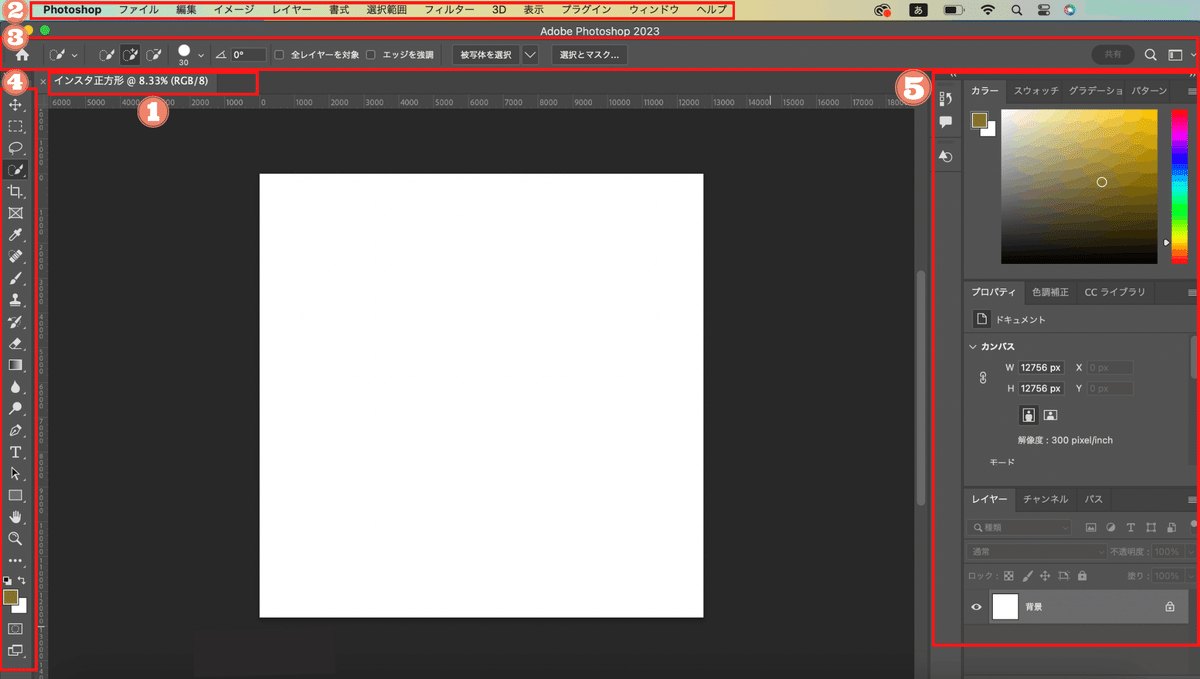
Photoshopでは次のような画面で編集作業を行います。

画像が表示されるメイン部分を「ドキュメントウィンドウ」といい、上部①には開いている画像のタブが表示され、複数の画像を開いている場合にはタブで操作対象の画像を切り替えられます。
画像を表示した際にはウィンドウ下部に画像の情報も表示されます。
②メニューバー
メニューごとに機能がまとめられています。
③オプションバー
「ツールバー」で選択しているツールの詳細な設定項目が表示されます。
表示される項目は選択しているツールごとに異なります。
④ツールバー
画像を操作するためのツールがまとめられています。
アイコンをクリックするとツールが選択状態となります。
アイコンの右下に小さな三角形が表示されているツールには、複数の似た機能のツールがまとめられています。ツールアイコンをクリックではなく長押しすると、似たツールが表示され、選択できるようになります。
⑤パネルエリア(ドック)
情報の表示、レイヤーなどの画像編集を効果的に行うための機能、ツールのより詳細な設定項目など、多様な機能が各パネルにまとめられています。
パネルは30種類あり、表示状態をカスタマイズできます。
ウィンドウメニューを表示すると、パネル名の一覧を確認できます。
チェックがついているパネルが現在表示されているものです。
他にも表示させたいパネルがある場合は、クリックして表示させましょう。
画像を取り込む
画像の取り込みからわからなかった私。
「メニューバーのファイル → 開く(⌘O)→ ドキュメントより希望のデータを選択」で最初は取り込みを行いました。
しかし、これは取り込む画像サイズそのままで取り込まれます。
私がフリー画像サイトから拾ってきたものは、インスタ画像サイズよりはるかに大きいもの。縮小しなければならない壁にぶち当たります。
次に取った方法は
「メニューバーのファイル → 埋め込みを配置 → ドキュメントより希望のデータを選択」の方法です。
果たして何が違うのかは理解できてないですが、この方法で画像を取り込むと希望のサイズに近い状態で反映されました。
長方形図形の設置
背景の色を上下で分けたかったため、長方形の図形を設置することで背景の色を変えることにしました。
ツールバーにある「長方形ツール」を使って描くようです。
ちなみに長方形以外にも「シェイプ」を描くためのツールは全部で6種類あります。
シェイプとは
ベクター画像で、変形や拡大縮小しても画像が劣化しません。
シンプルな操作で図形を描くことができ、線と塗りに色を指定することもできるため、ロゴやフレーム作成に便利な機能です。
ツールバーの長方形ツールを選択します。
オプションバーで「シェイプ」を選択し、「塗り」と「線」に好みの色を、「太さ」で線の太さを設定します。
※「塗り」「線」「太さ」などの設定は、属性パネルでも行うことができる。
また、各設定は後から変更することも可能。画像の上をドラッグすると長方形が描かれます。
画面上をドラッグではなくクリックすると、ダイアログボックスが表示され、サイズを指定して作成できます。
長方形ツールで図形を設置すると、「長方形1」というレイヤーが自動的に作成されます。
レイヤーは名前を付けグループ化して整理するのが良いみたいですが、初めてなのでそこまでは気が回りませんでした。次回!!
スマホ画面に画像を加工する
次に大仕事。
ホームページへの誘導画像として、スマホ画像を設置。
さらにそのスマホ画像の画面の中に、依頼者を想定してホームページ画面を合成加工します。
画像の取り込み
まずはフリー画像よりスマホ画像を引っ張ってきます。
先ほどと同様「埋め込みを配置」でスマホ画像を設置。
レイヤーを分け、スマホの画面にはめたい写真も取り込んでおきます。
被写体を切り抜く
スマホ以外の部分を切り取るため、「自動選択ツール」をクリック。
もしかしたら「クイック選択ツール」でもいいのかもしれない。
シンプルな画像であれば、このままオプションバーにある「被写体を選択」をクリックするだけで良いらしいが、この時の私はそんなことも知らずに画像をクリック。
ブラシに+マークが付いている状態であれば選択範囲を追加できます。
逆に選択範囲を減らしたい場合はOption/Altを押すとブラシが−マークになるため、Option/Altを押しながらドラッグして選択範囲を修正します。
Mac:⌘+ / Windows:Ctrl+ ⏩ 拡大
スペースキー、ドラッグ ⏩ 画像を移動
[ :ブラシを小さく
] :ブラシを大きく
被写体が選択できたら、右下にある「レイヤーマスク」をクリック。
被写体だけ選択してくり抜くことができる。
スマホ画面に画像をはめる
スマホの画面部分をくり抜いていきたいので、スマホ画面部分を選択する。
ここでは「自動選択ツール」を使用するとスマホ全体を選択してしまったので、「クイック選択ツール」を使用しました。
画面部分をクリックしてドラッグすることで、画面部分のみを簡単に選択することができました。
前回と違ってこのままレイヤーマスクをクリックするのではなく、スマホの画面にはめたい写真を切り抜く作業に移ります。
スマホの画面にはめ込む画像を取り込んだレイヤーを選択。
このレイヤーを選択した状態で「レイヤーマスク」をクリック。
そうすると、スマホの画面の中に画像がはめ込まれます。
大きさを調整する
大きさを調整するときには必ずレイヤーとレイヤーマスクのリンクを外すことが大事になります。
リンクマークをクリックすることで簡単に外せます。
Mac:⌘T / Windows:Ctrl+T ⏩ 自由変形
ツールバーの移動ツールでもできましたが、場所を動かしたり、サイズを変更します。
調整できたらEnterで完了。
参考にさせてもらった動画はこちら
https://m.youtube.com/watch?v=73BoO-lokQk&t=8s
私はスマホ画面に画像を加工するだけでしたが、こちらの動画ではスマホ画面から飛び出す画像合成・加工方法まで学ぶことができます。
文字の入力
文字を入力するツールは4種類あるそうですが、今回は「横書き文字ツール」と「縦書き文字ツール」を使用。
文字を入力し、フォントやサイズ、文字色を変更します。
Photoshopでは文字の移動にもツール(移動ツール)を使用します。
Canvaではクリック&ドラッグで済むのに!!!
「文字」パネルや「段落」パネルでは、「オプションバー」に表示されている瀬亭に加えて、さらに様々な文字に関する設定ができます。
例えば、文字パネルでは「カーニング」(文字と文字の間の広さ)や「行送り」を。
段落パネルでは「文字揃え」や「禁則処理」などが設定できます。
吹き出しの作成
文字部分の背景として吹き出しを作ります。
シェイプツールで図形や線を設置できるため、四角を変形させて作ることにします。
シェイプはベクター画像で、変形や拡大縮小しても画像が劣化しません。
シンプルな操作で図形を描くことができ、線と塗りに色を設定することもできるため、ロゴやフレーム作成に便利な機能です。
そして全てのシェイプは「編集」メニューの「自由変形」や「変形」を使ってレイヤー画像と同じように変形できます。
まずは角丸長方形ツールで大まかな四角を設置。
「パス選択ツール」を使用し、アンカーポイントやセグメントを動かして
形状を修正します。
文字下に点線を設置
ラインツールを使用して線を引き、太さや色、線の種類を変更します。
完成
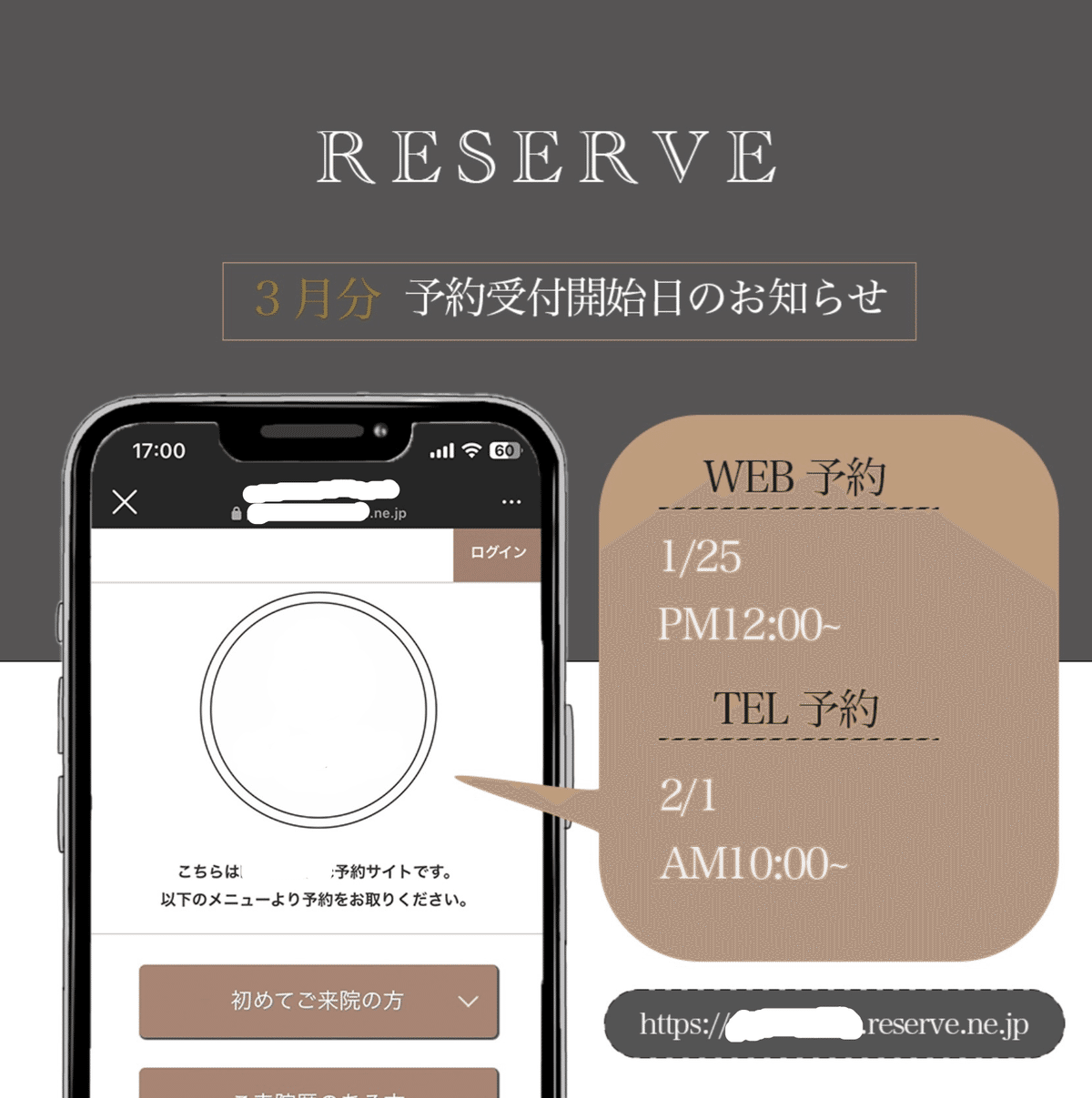
完成した画像はこちら。(一部隠してありますが)

まだ作りは荒いけど、参考画像として制作したので一旦これで良いとします。
数を踏んでレベルアップ目指します!
おわりに
最初にも言ったけど。
今まではCanvaで画像制作してきていたけど、Photoshopは段違いに難しい。
だからこそ制作に自由性があって、なんでも作り出せるようになるんだろうな。
数をこなして慣れていくことが大事だと思うので、頑張ろう!
ちなみにCanvaでなくPhotoshopでの制作になったのは、画像の解像度の違いからです。
今まではデザイナーとして駆け出しでもあって単価安く制作してきたけど、やっぱり今後商品として販売していくことになるためには画像の解像度も大事になってくるみたいなので。
そのためにスペックを調べてPCを買い直すこととなりました。
ちゃんと元を取れるように頑張らないとね!
