
ドラッグ操作で複数選択を実現!縦横無尽に自動スクロール可能なDragSelectionの紹介
pragmatic-drag-and-dropの応用としてAPIをうまく使いつつ実現してみました

以前に書いたこちらの記事と関連する内容になります
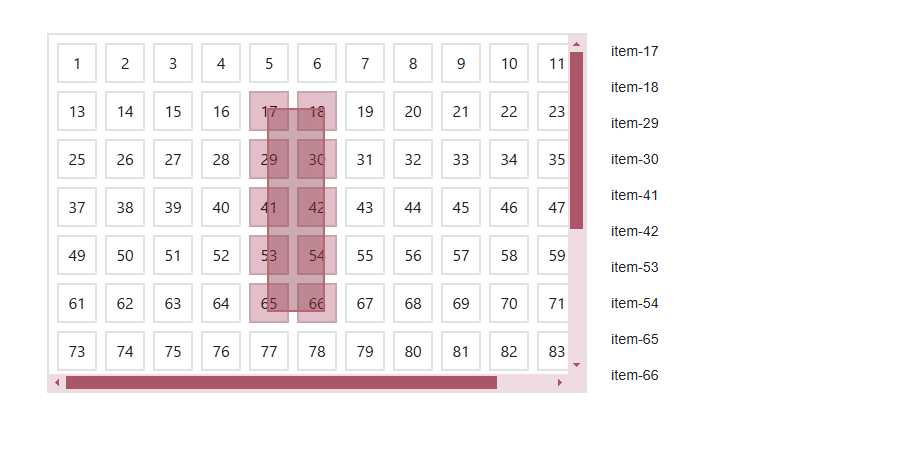
以下のようなライブラリな機能になります
現時点でのViteを使ったMUI,React,TypescriptのSPAデモが欲しい方は以下から購入してくださいませ
購入された方は以下の手順で再現できます
$ mkdir -p wrksp
$ cd ~/wrksp
$ unzip auto-scroll-multi-drag-selection.zip -d .
$ cd ~/wrksp/auto-scroll-multi-drag-selection
$ npm ci
$ npm run dev
// ビルドする場合
$ npm run build
$ npm run previewここから先は
0字
/
1ファイル
¥ 50,000
この記事が気に入ったらサポートをしてみませんか?
