
MoreN件機能を備えたマンスリーカレンダーの紹介
まえがき
マンスリーカレンダーを実装するにあたり、予定の表示には少し注意が必要です。
react-big-calendarにもみられるようなものになります。

そこで、今回はMoreN件表示に着目し、この部分を考慮しない場合と考慮した場合とでまずは見比べてみます。そこから、マンスリーカレンダーで考慮すべきデータシリーズに話を展開させていきます。
まずは考慮しない場合です。
日付の部分が隠れたりと、いろいろ使い勝手が良くありません。

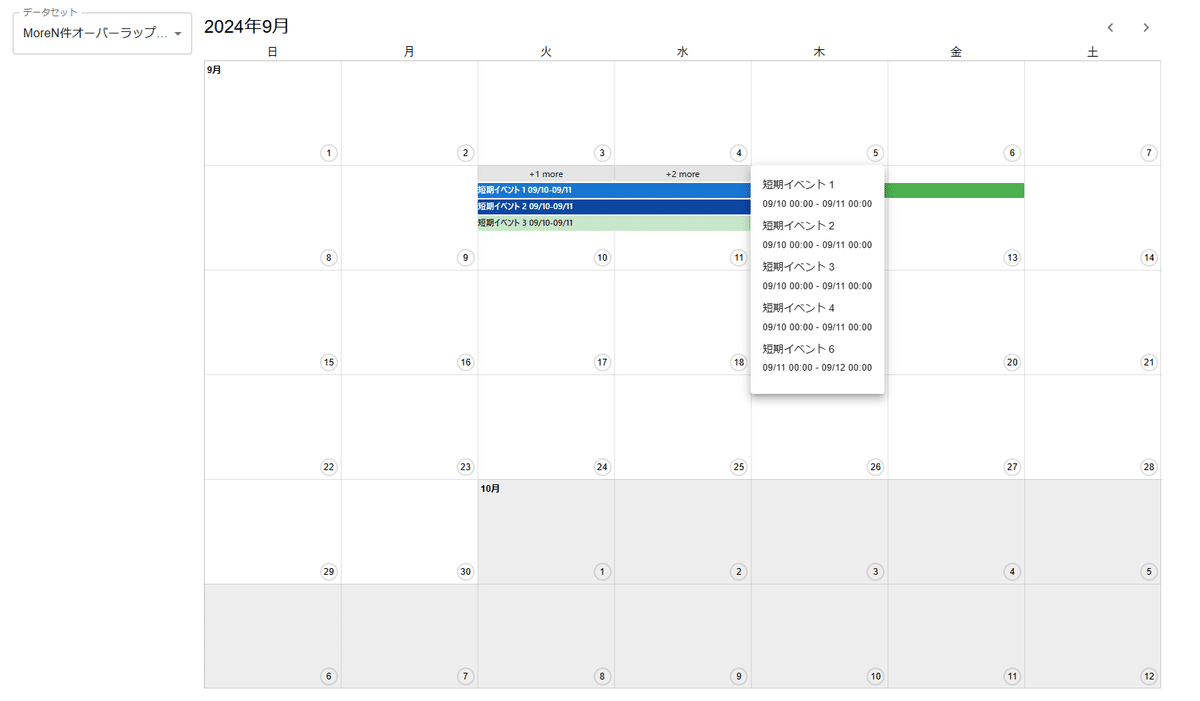
次に考慮した場合です。
表示できる最大予定数などを検討しておくことで、すっきりと情報設計されました。

MoreN件表示の部分はPopoverで表示できます。


マンスリーカレンダーで考慮するデータシリーズ
まえがきでは、MoreN件表示に着目しましたが、MoreN件表示以外にもマンスリーカレンダーには考慮するものがあります。
そこで、今回はざっとデータシリーズをいくつか用意しています。

隙間のあるオーバーラップイベント

オーバーラップイベント

通常イベント

月をまたぐイベント


多数の短期イベント

長期イベントのみ

単日イベントのみ

イベントなし

あとがき
マンスリーカレンダーの実装の骨子ドラフトが欲しい方は以下から購入してくださいませ
購入された方は以下の手順で再現できます
$ mkdir -p wrksp
$ cd ~/wrksp
$ unzip calendar-monthly.zip -d .
$ cd ~/wrksp/calendar-monthly
$ npm ci
$ npm run dev
// ビルドする場合
$ npm run build
$ npm run previewここから先は
0字
/
1ファイル
¥ 50,000
この記事が気に入ったらサポートをしてみませんか?
