
ChatGPTとAdobe ExpressでエモエモなUI作ってみた!
自己紹介
zacker(ざっかー)といいます。
アプリ開発が大好きな大学院生です。

宣伝させてください!
2時間くらいの暇つぶしプランを、サクッと10秒くらいで作ってくれるサービスを作っています。 ぜひ、一度触ってみてください!
TL;DR
ChatGPTの画像生成機能を使って、アプリのアイコンやデザインを作成した。
生成された画像の一部を囲って指示をする機能を使うと、思い通りの修正を実現することができる。
Adobe Express(無料)を使うと、アプリの素材として使いやすい形式にできる。
できあがったものがこちら。

なぜ、作り始めたか。
私は作業するときに、25分作業して、5分休憩するポモドーロテクニックというものを使っています。 それに関連したサービスや動画が多く作成されており、私のお気に入りはこちらの動画です。
しかし、Youtubeという媒体であるため、Youtube Premiumに加入していない状態で休憩時間に端末をスリープすると停止します。 動画であるという手軽さがとても素晴らしいのですが、少しむず痒い思いをしていました。
コンセプト
(25 + 5) * 8 という長い時間ですので、浜辺をお散歩するようなゆったりとした空気感のポモドーロタイマーになると面白いなと考えました。
エモエモなデザインを作ろう
なにから始めればいいかわからなかったので、とりあえずキーワードを提示させてみました。

コンセプトがなんとなく決まったので、次にそれに合う画像を作ります。 自分の中のイメージとして、エモエモUIのイメージを書き出してみました。
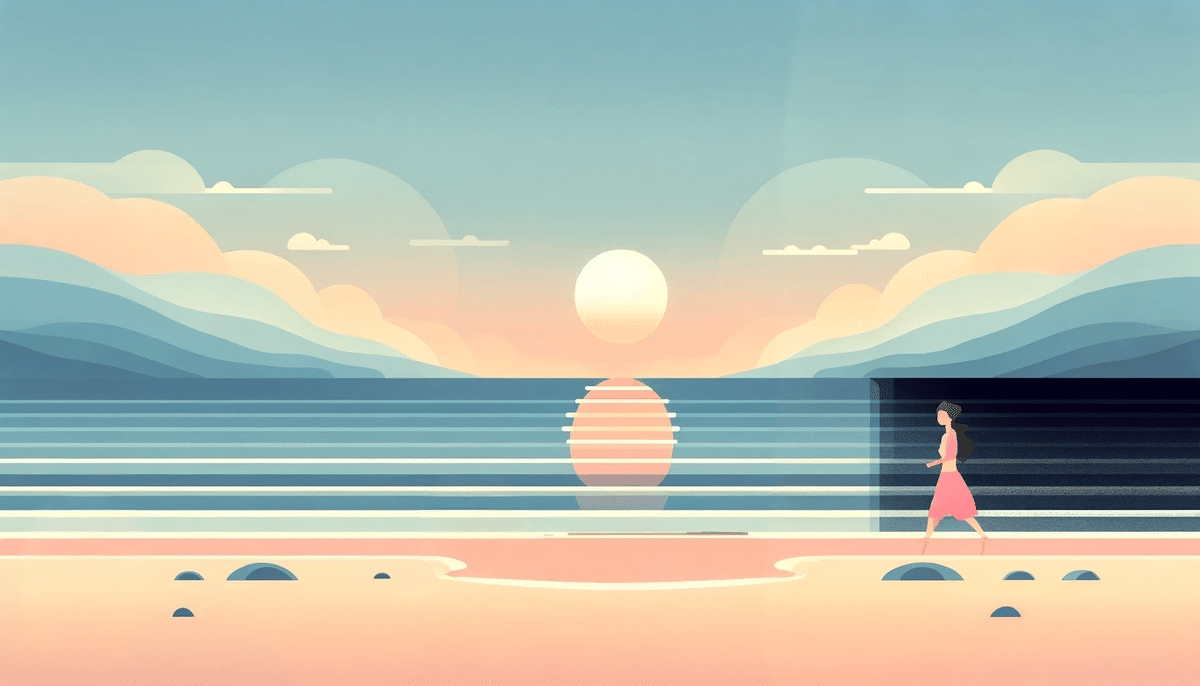
背景に夕日と海
写実的なものではなく、
フラットなイメージ 色はパステルカラーで彩度の強い色は使わない
また、イラスト内で直線的な表現はあまり含めないでください
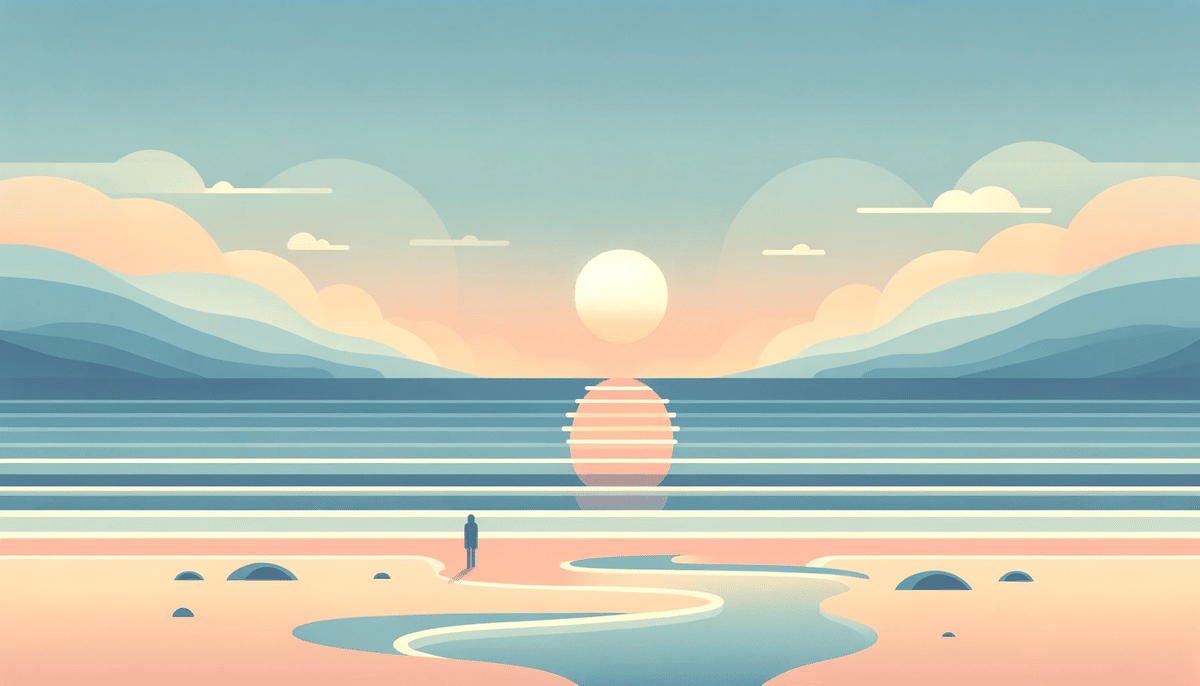
実際に生成された画像を見ながら、自分のイメージに近づけるために徐々に書き加えて、最終的にこのプロンプトになりました。

おしゃれな画像が生成されました。 しかし、アプリの素材としては背景と人物は分離したほうが使いやすいため、真ん中あたりにいる人物が……
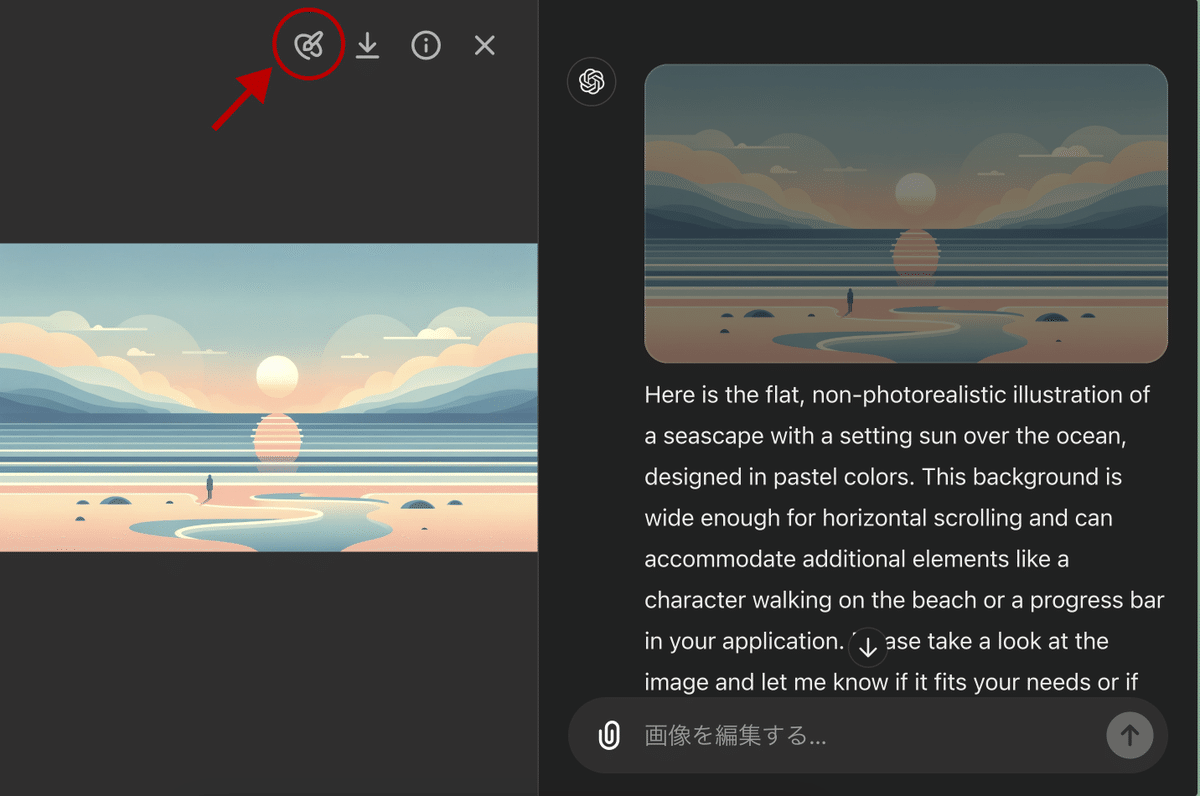
「画像のここだけ直してほしー」そんな願いを叶える機能が、ChatGPTにはあります!(いつの間にかアップデートで入っていた)

画像ををタップすると、このようにレイアウトが変化します。 赤い丸で示したアイコンをタップすると、修正したい部分を指定することができます。

このように人物を選択すると……

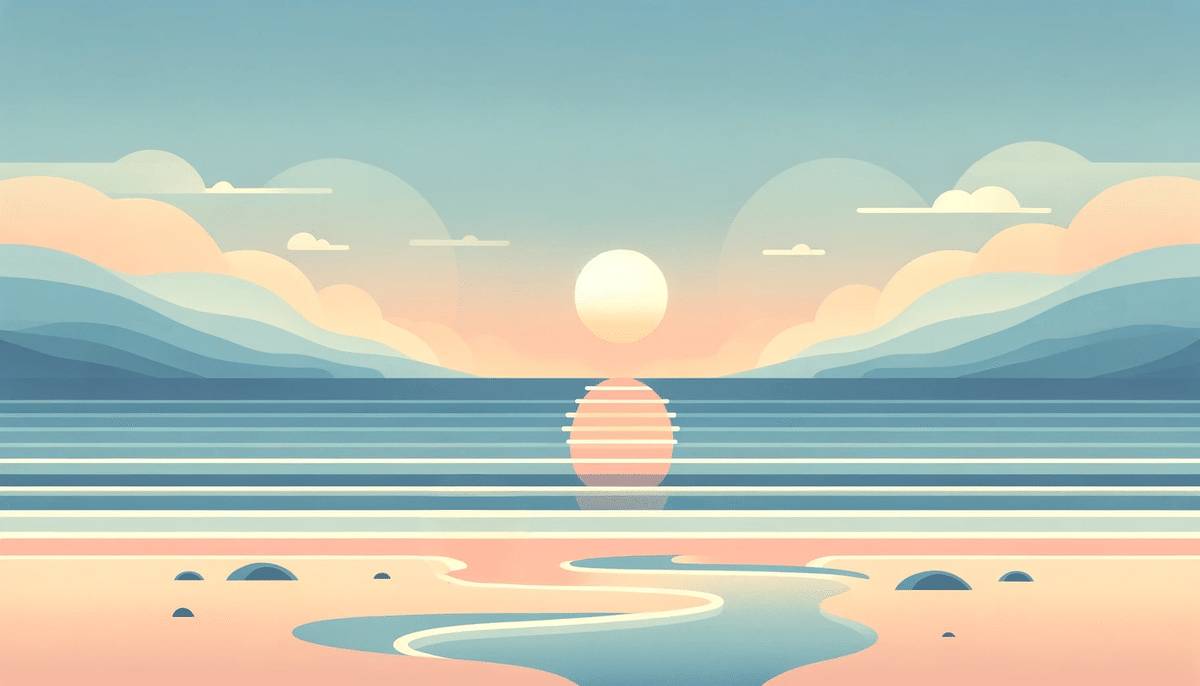
人物だけを消してあげることができます!
他にも、浜辺の岩などをこの機能を使って消すことができました。
浜辺を歩く女性
背景ができたので、次はこの浜辺を散歩する女性のデザインを作成します。 背景のときと同じようにイメージに合う画像ができるまで、プロンプトを書き換えていきます。
ビーチを散歩する女性を描画してください また、
背景は透過してください
顔や服の細かい部分は描写しないような画像が望ましいです

背景は透過できませんでしたが、イメージに合うデザインができました。 これは実際に触ってみた所感ですが、画像選択機能を利用すると画像生成モデルに指定した画像を入力することができますが、単純にプロンプトだけだともとの画像は参照されていないようです。 また、複数のことを同時に行うとうまくいかないことがあります。 実際、浜辺に女性を配置するようにお願いすると、微妙な感じの絵が生成されてしまいました。

素材として使いやすいように加工する
Adobe ExpressというサービスはJPG → PNG変換など画像や動画のサクッとした編集ができるサービスです。 しかし、このサービスで私が魅力的に感じているのは、以下の2つの機能です。
画像をSVGに変換(どんなにズームしても画質が落ちないようにできる)
背景を透過
アプリを制作するときには、表示速度を改善したり、アプリの容量を小さくするために素材のサイズをなるべく小さくします。 SVGというフォーマットを使うと、シンプルな素材であれば画像素材よりも軽く、ズームによる画質の劣化もありません。 また、「女性の画像を浜辺の背景に載せる」ということを実現するためには、女性の画像を透過する必要があります。 そうしたことが、たびたび発生するので、私は最近、Adobe Expressを重宝しています。

背景を適切に認識して、取り除く性能がかなり高く、これを無料で使えるってすごい!(ステマみたい)

最後にこの素材をFigmaでポンポンと配置していけば、完成です!
おわりに
現在、この記事で紹介した素材を利用して、Flutterでアプリを実装中です。今後も、関連記事を書いていこうと思います! 次回は、女性のイラストが実際に歩くようにしたいと思っています。
↓ この記事を書いているときは、まだ試行錯誤中なので有識者の方にアドバイスを頂けると嬉しいです!
Using #ComfyUI to add a walking animation to a illustration. It's looking pretty good, but any tips on making it smoother?
— zacker (@mskzacker) June 10, 2024
Here's my process:
1. IPAdapter
2. Animate Diff
3. OpenPose + ControlNet for walking
4. Image generation with SDXL
Is parameter tweaking the only way? 🤔 pic.twitter.com/xn8dDnsUwe
この記事が気に入ったらサポートをしてみませんか?
