
ITパスポート試験対策 基礎理論とアルゴリズム
ITパスポートの【テクノロジ系】の【基礎理論とアルゴリズム】についてまとめていきます。
コンピュータの基礎的な理論をきちんと習得するため、2進数の特徴や演算、基数に関する基本的な考え方から習得していきましょう!
コンピュータの世界での独特な考え方をしっかりと理解する必要があります。
ベン図などの集合、確率に関する基本的な考え方、アルゴリズムとデータ構造に関する知識も当然ながら必要になってきます。
基本な知識に加え、流れ図での表現方法などについてもしっかりマスターしていきましょう。
HTMLなどのマークアップ言語についても基本的な使い方と種類などのついて、理解しておく必要がありますので、概要を把握するようにしましょう。
ITパスポート試験でも基本的な知識についてよく出題されている分野となっていますので、語句の意味なども、しっかりと把握するようにしましょう。
第1章 数値の数え方
表記法について
10進数
値が10になるときに桁が一つ上がる表記法
一般的に日常的に使用されている表記法
2進数
値が2になるときに桁が上がる表記法
コンピュータの世界では基本的に、電圧の低い状態、高い状態を2進数で処理される
16進数
値が16になるときに桁が上がる表記法
アラビア数字0~9に加え、アルファベットのAからFまでを使って表現する

基数
桁上がりの基準となる数
10進数の基数は『10』となり、2進数の基数は『2』、16進数の基数は『16』となる。
基数変換の方法
2進数 → 10進数
各桁の数字 × 2ⁿ (nは[ 桁数-1 ])
計算したあとにかけ算した数字をたし算する。

16進数 → 10進数
16進数のアルファベットを10進数に変換する。
各桁の数字 × 16ⁿ (nは[ 桁数-1 ])
計算したあとにかけ算した数字をたし算する。

10進数 → 2進数/16進数

第2章 集合と論理演算
集合
はっきりと区別できる条件で、グループわけされたものの集まり
この集合を構成するものを『要素』とゆう。
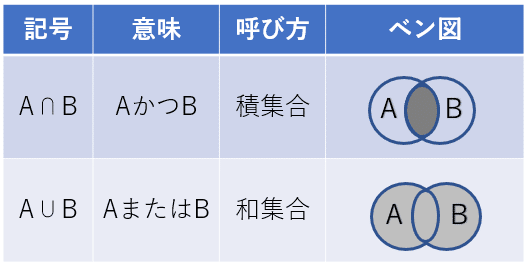
ベン図
集合の関係を視覚的に表した図
⋂(キャップ)と⋃(カップ)
⋂は『かつ』を表す、⋃は『または』を表現している。

部分集合
集合Aの要素が、集合Bの一部、もしくは全部になっているとき、『AはBの部分集合である』と表現する。
論理演算
コンピュータの世界は2進数で表現されるため、コンピュータに計算させるために応用された演算方法
論理演算子
AND(論理積)
AとBの両方が『1』の場合に、答えが『1』よなる論理演算
OR(論理和)
AとBの少なくとも一方が『1』の場合に、答えが『1』となる論理演算

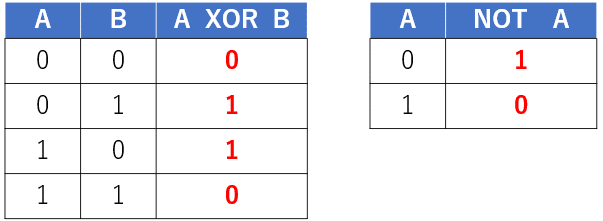
XOR(排他的論理和)
AとBが異なる場合に『1』、AとBが同じ場合に『0』になる論理演算
NOT(否定)
入力の反対となる論理演算

NAND(否定論理積)
論理積と否定を組み合わせた論理演算
NOR(否定論理和)
論理和と否定を組み合わせた論理演算

第3章 データの単位
データの単位について
ビット
コンピュータが扱うデータの最小単位
1ビットは『0』と『1』の二つの状態を表現する。
バイト
8個のビットの集まりで、1バイトで256通りの状態を表現することが可能となる。

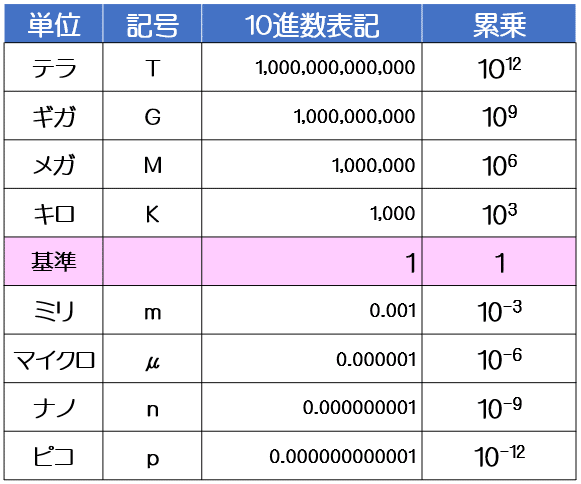
データの単位
データの単位には、非常に大きな値や、小さな値を表現することを可能とするため、いくつかの単位が準備されている。

第4章 データ構造
データ構造/スタックとキューについて
スタック
データを一列に並べて、最後に格納したデータを最初に取り出すデータ構造
『積み上げられた本』のイメージで、途中に積んである本を取りだすことはできません。
キュー
データを一列に並べて、最初に可能したデータを最初に取り出すデータ構造
『レジに一列で並んでいる』イメージで、データを並べた順に取り出す処理のこと

第5章 アルゴリズムとフローチャート
アルゴリズムとフローチャートについて
アルゴリズム
問題を解決するときの手順(手続き)
フローチャート(流れ図)
アルゴリズムの内容を視覚的に表した図
フローチャートに使用される記号は『JIS』によって規格化されている。
トレース表
フローチャートの順序に従って、実際に計算を行い、それぞれの処理を実行する際の『変数の値』を書き出した表

第6章 コンピュータ言語
コンピュータ言語について
HTML
Webページを作成する際に利用されているマークアップ言語
『タグ』と呼ばれる要素を使ってWebページの理論構造や文字要素を指定する。
XML
自身が定義したタグを使ってデータを記述するマークアップ言語
HTMLが『Webページの作成』の用途であることに対し、『Web上でデータを交換すること』を用途としている。

CSS
Webページのデザインやレイアウトを指定する言語
掲載情報の色やサイズ、配置場所などを指定することが可能となる。
この記事が気に入ったらサポートをしてみませんか?
