
ライブラリの選択で参考になるもの - React Native
React Nativeに限らないですが、Web関連の技術、特にフロントエンドは流行の移り変わりが早く、ちょっと前まで主流だったものも今はそうでもないということが少なくないと思います。なので、ググって一番上に出てきたものでOKということもなかなか難しい感じです。
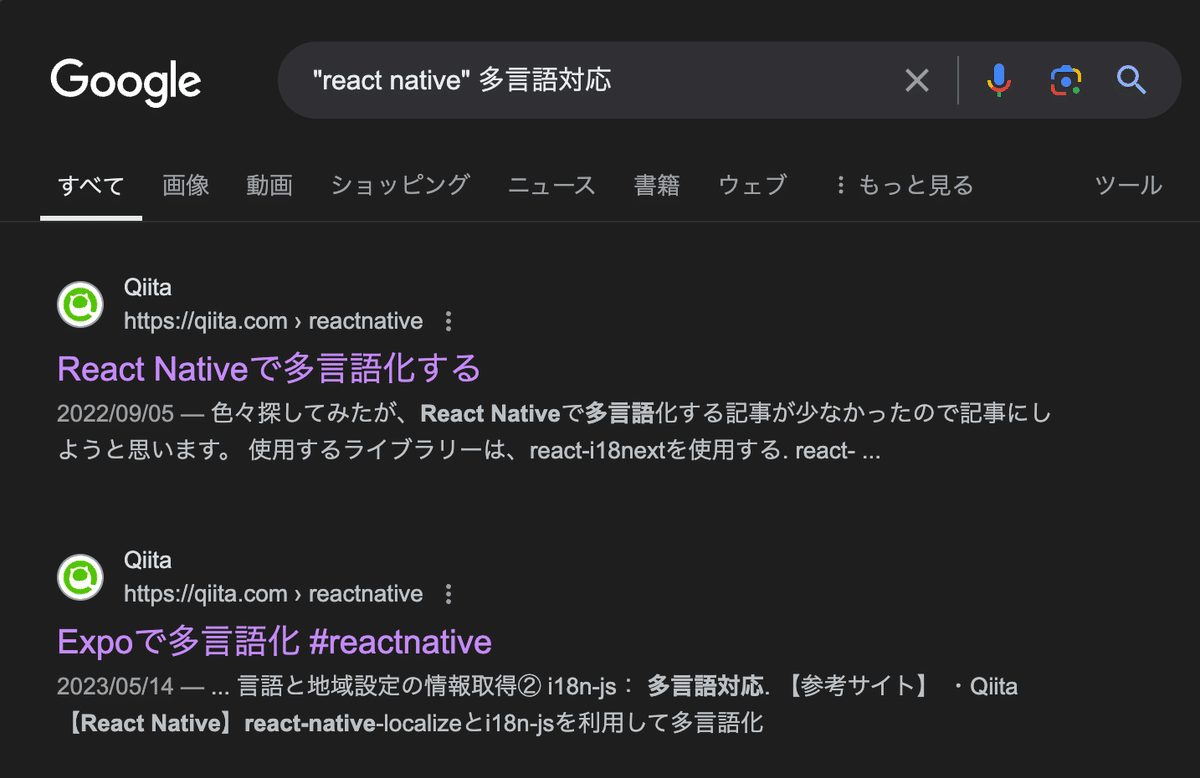
例えば、「"react native" 多言語対応」でググった結果は

こんな感じで、一番目は「react-i18next」、二番目は「i18n-js」と、それぞれ異なるライブラリを使った方法が紹介されています。
こんな場合にどうやってライブラリを選べばいいのか?もちろん、それぞれを時間をかけて調べることができるのであればそれがベストだとは思いますが、時間的にも理解の難易度的にもなかなか難しいですよね。
そこで、選択の際に自分が参考にしている要素を3つ紹介します。
日付
検索結果には日付が表示されていることが多いですし、ブログの記事など、ほとんどの場合はいつ書かれたものであるかの情報があると思います。検索で期間を「1年以内」と指定してみるのもいいと思います。
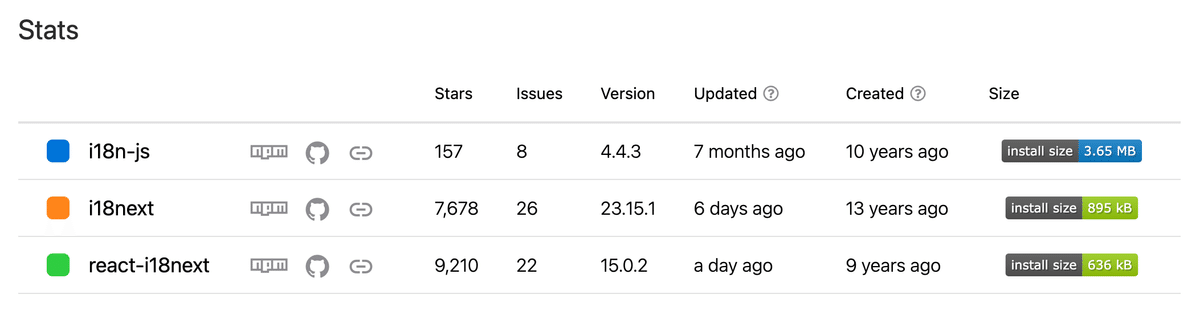
npm trends
npm trendsはnpmパッケージのダウンロード数や最終のpublishがいつだったのか、またGitHubのStarの数なども表示してくれます。


GitHubのCommit Activity
GitHubのInsightsからCommitsの欄を見れば、今現在もどのくらいアクティブなライブラリなのかが分かります。

おまけ: Expoを使っている場合
"React Native"だけで検索していると、実はExpoを使っている場合にはExpoのライブラリや機能でできる、もしくはそれと組み合わせることができるというものがあったりします。Expoを使っている場合には、可能なものはExpoを使いたいと思っているので、Expoもキーワードに入れて検索してみています。
この記事が気に入ったらサポートをしてみませんか?
