
React NativeのFlexboxはいくつかのプロパティの既定値が異なっている
背景
React NativeでFlexboxを使っていてどうも動きがおかしくて思った通りにならないと思ったら、いくつかのプロパティの既定値が異なっていたというお話。
違いの例
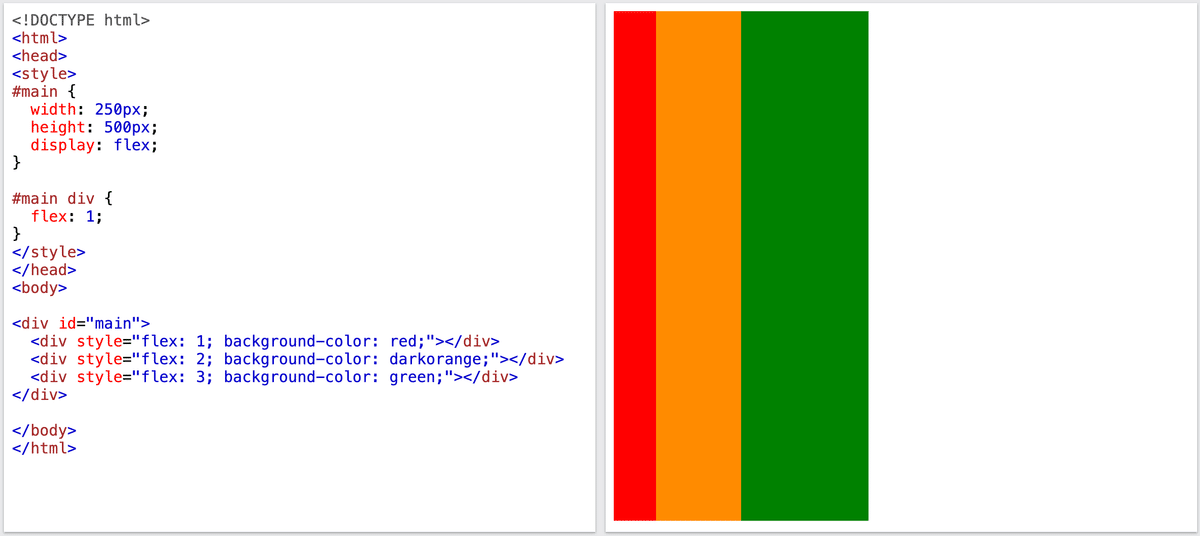
通常(Web)

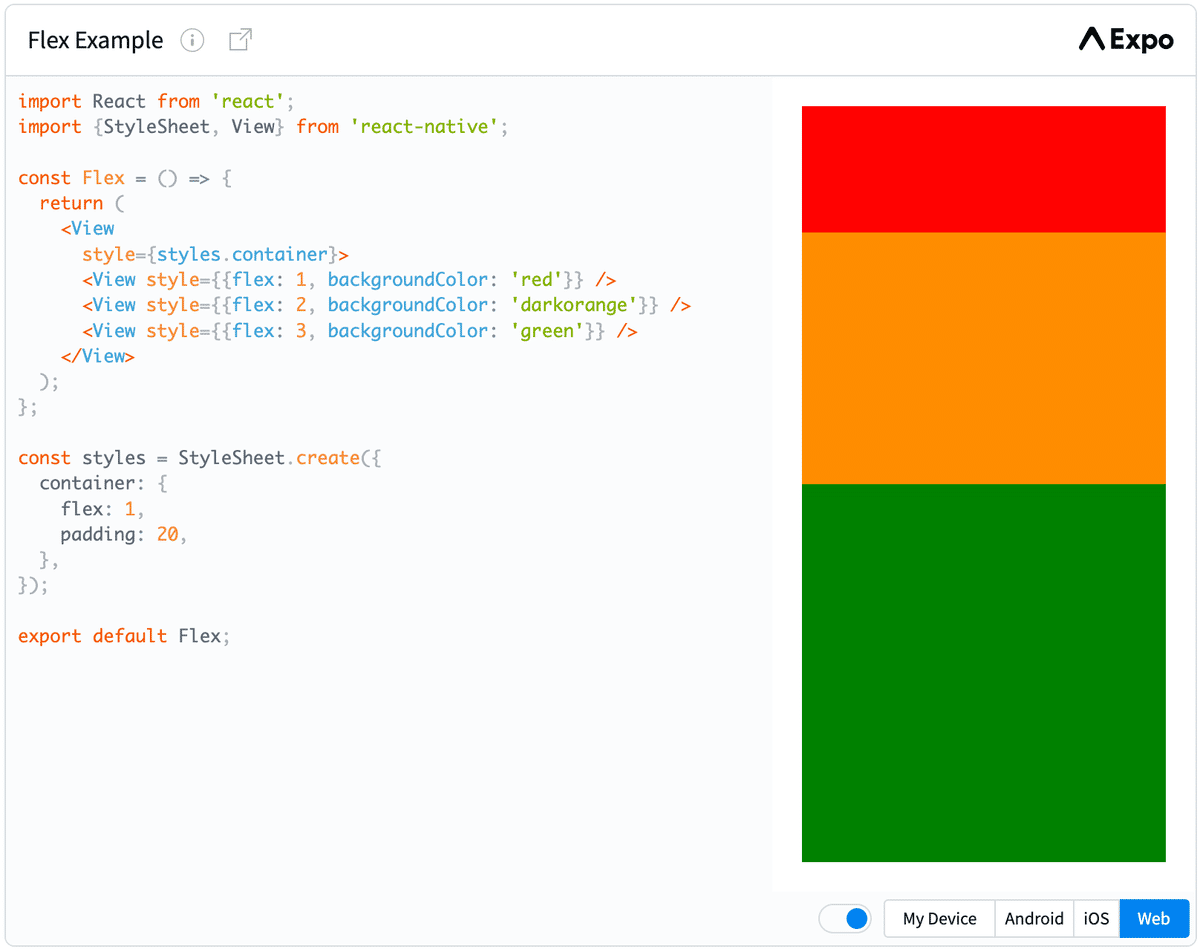
React Native

flex-directionプロパティ
通常(Web)
Default value:row
React Native
column (default value) Align children from top to bottom. If wrapping is enabled, then the next line will start to the right of the first item on the top of the container.
React Nativeの説明
caution
Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. The defaults are different, with flexDirection defaulting to column instead of row, alignContent defaulting to flex-start instead of stretch, flexShrink defaulting to 0 instead of 1, the flex parameter only supporting a single number.
とあり、既定値が異なるプロパティは以下の通り
flexDirection: column
alignContent: flex-start
flexShrink: 0
これはReact NativeがWebではなくアプリをターゲットにしているフレームワークだからというのが理由なんだと思います。が、Webのスキルでアプリ開発ができるという点やコードの流用という点では微妙な気もします。
最後のflexパラメーターは単一の数字のみだよというのは、おそらく
flex: '1 1 100px'みたいな指定はサポートしていないということだと思います。
