
Figma variables✖️Bigquery で超リアルなプロトタイプを作る (Figma variables編)
前回記事のリアクションが良かったので、続編を作るモチベーションができました!
今回は、Figma variablesについてお話ししたいと思います。
リリースされてから、キャッチアップが億劫で何となく知る機会を失っていましたが、もっとプロトタイプを作れる可能性を探した結果、variablesに挑むことになりました。
variablesは変数
variablesは、端的に言うと変数です。変数とは、共通口座のようなもので、複数利用者が同じ口座から出し入れするのは自由になり、Aさんが5000円入れれば、Bさんも使えるお金が5000円増やすことができます。
ライブラリは動的に設定を変更できない
従来からもライブラリで変数に近いことはできていました。
例えば、カラーやフォントなどはライブラリで定義しておくことで、「文字に使っている黒はもう少しグレイにしたいな」と思った時に、ライブラリの色を調整するだけで、そのライブラリを使った文字の色をまとめて変えることができます。

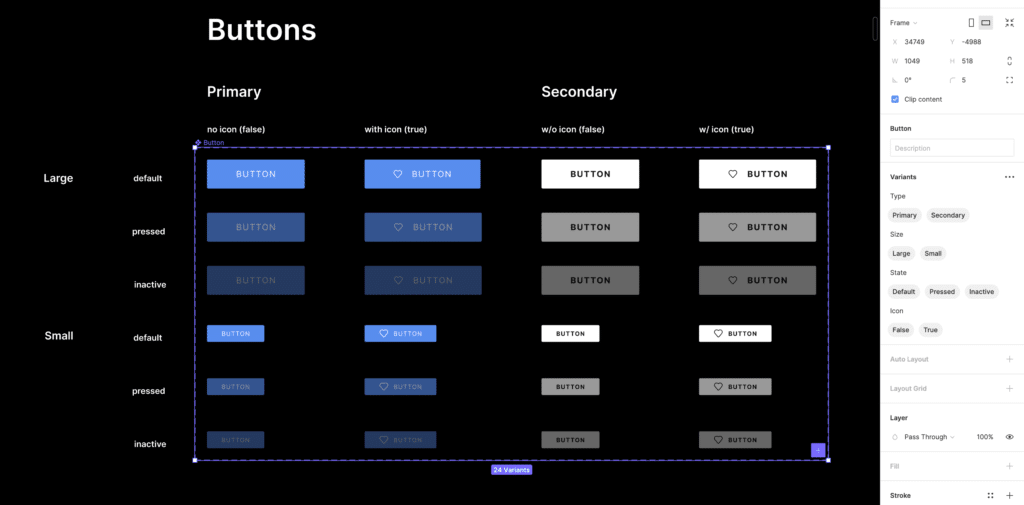
Compornent Variantがカオスになりやすい
ただし、あくまで設定の中で変えることができるだけで、動的に変えるということはできないため、コンポーネントのVariant(名前似ててややこしい)を使うことになります。しかし、コンポーネントの状態やインタラクションの組み合わせが多すぎてVariantがカオスになるなんてことも。

他レイヤーを変えたくてもできない
例えば、「レコードをひとつ以上選択したらボタンを表示させたい」というときに、レコードとボタンが違うレイヤーなので、連動させることができません。
(同じレイヤー内ならCompornent variant同士で切り替えることはできます)
variablesはインタラクションで使える
そこで使えるのがvariablesです。
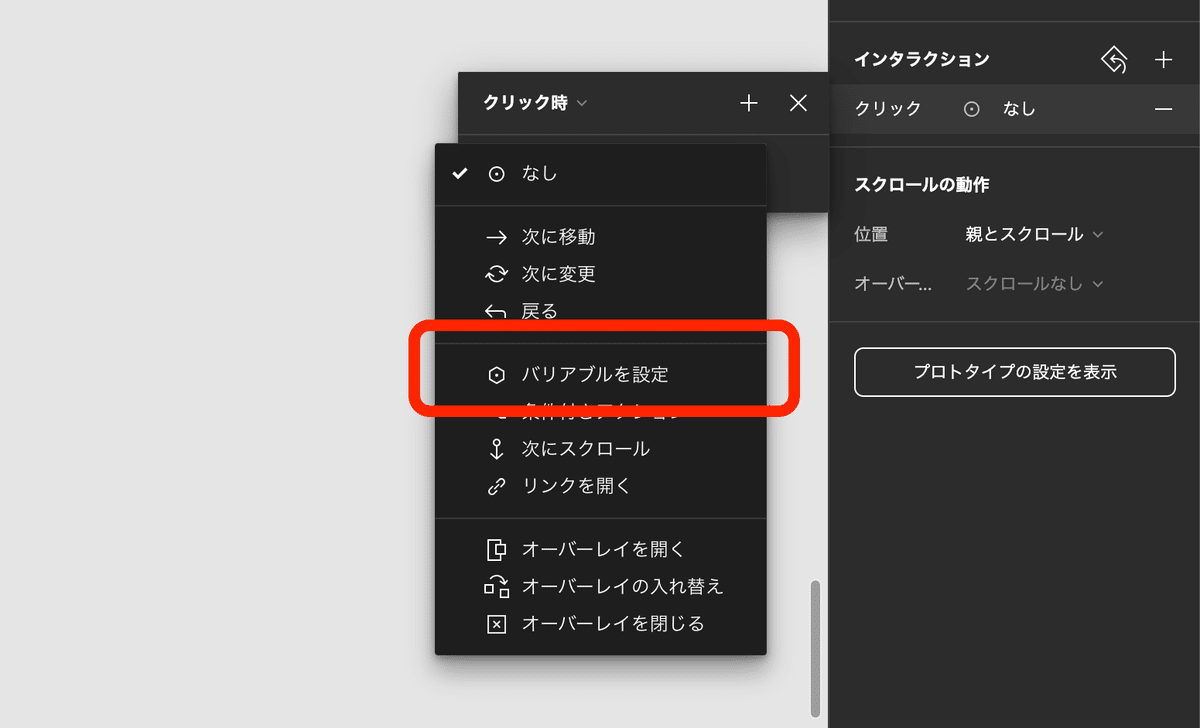
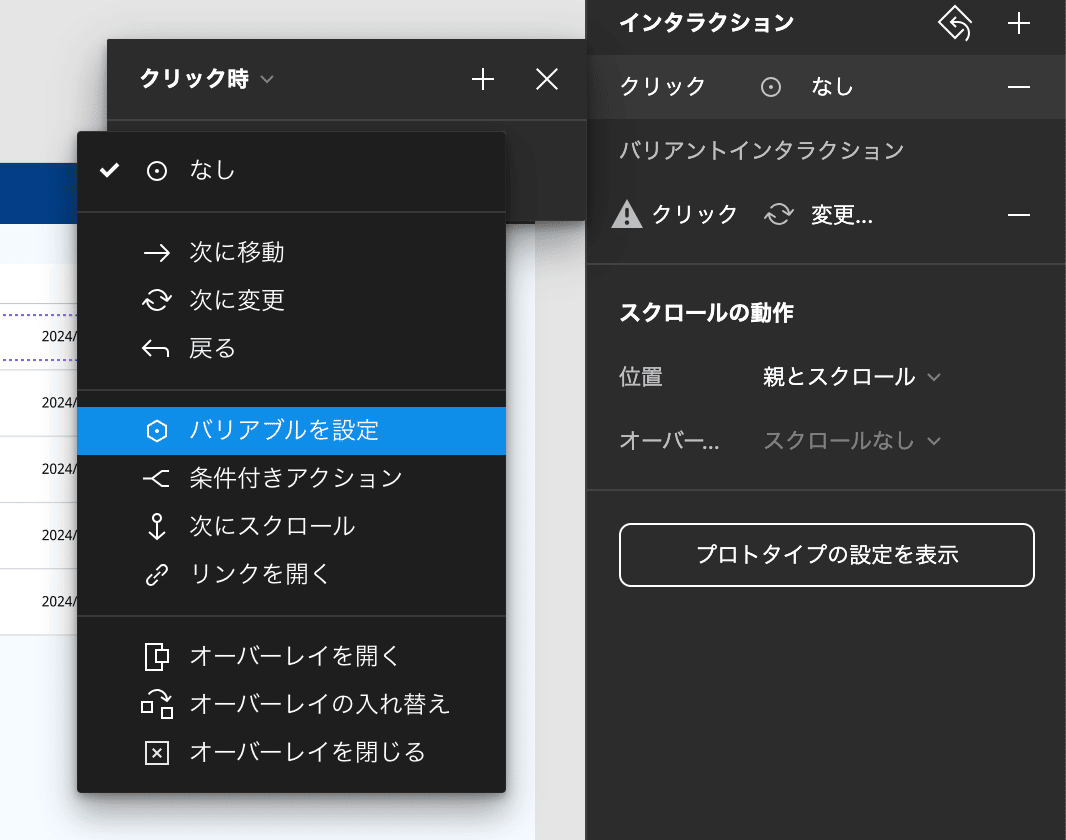
hoverやクリックなど、プロトタイプでレイヤーに対して動作が加えられるインタラクションの選択肢に「バリアブルを設定」が設定できます。

活用例:レコードをひとつ以上選択したらボタンを表示させる
先ほど例にしたレコードを選択したときに、ボタンを表示させる動作をvariablesを使ってプロトタイプを作ってみたのがこちら。

今までこのようなプロトタイプを作るには、画面フレームを複製して紙芝居のようにするしかありませんでした。
どんな仕組み?
variablesには、ライブラリにはなかった「boolean」という変数が利用できます。booleanというのは「True/False」が入るもので、スイッチのON/OFFのように利用することができます。
このboolean変数の面白い使い方として、各レイヤーの表示/非表示の設定値に連動させることができる点です。
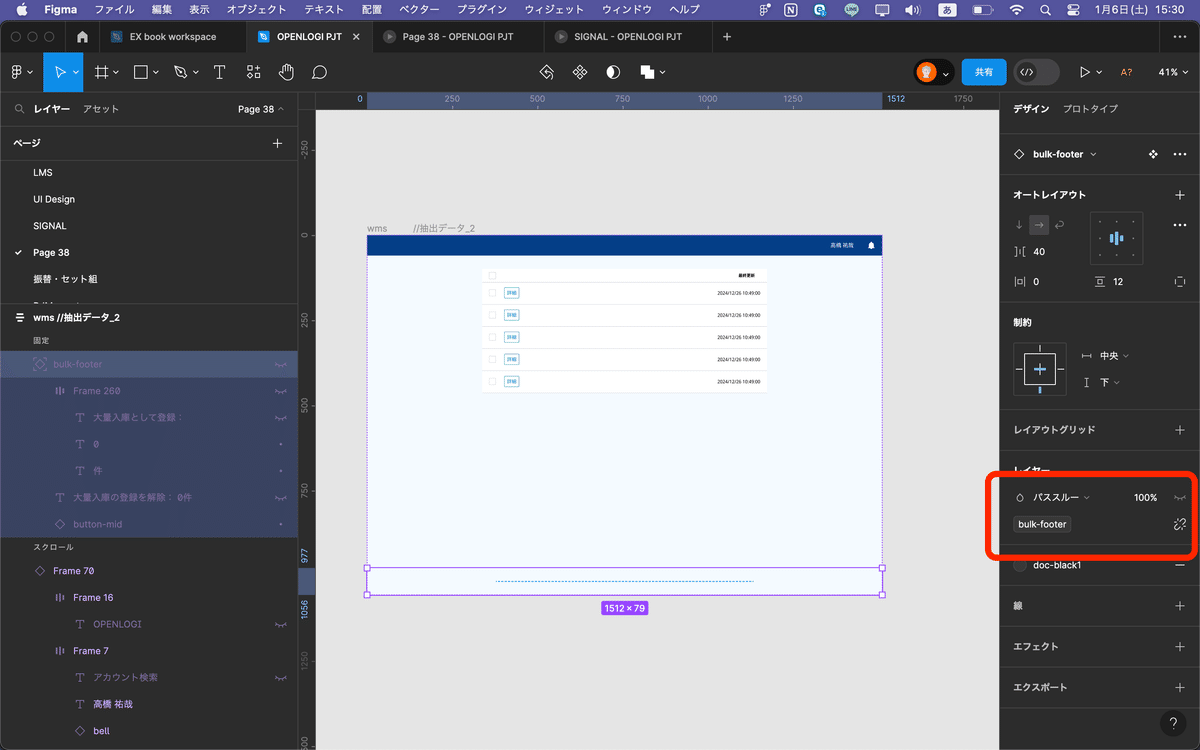
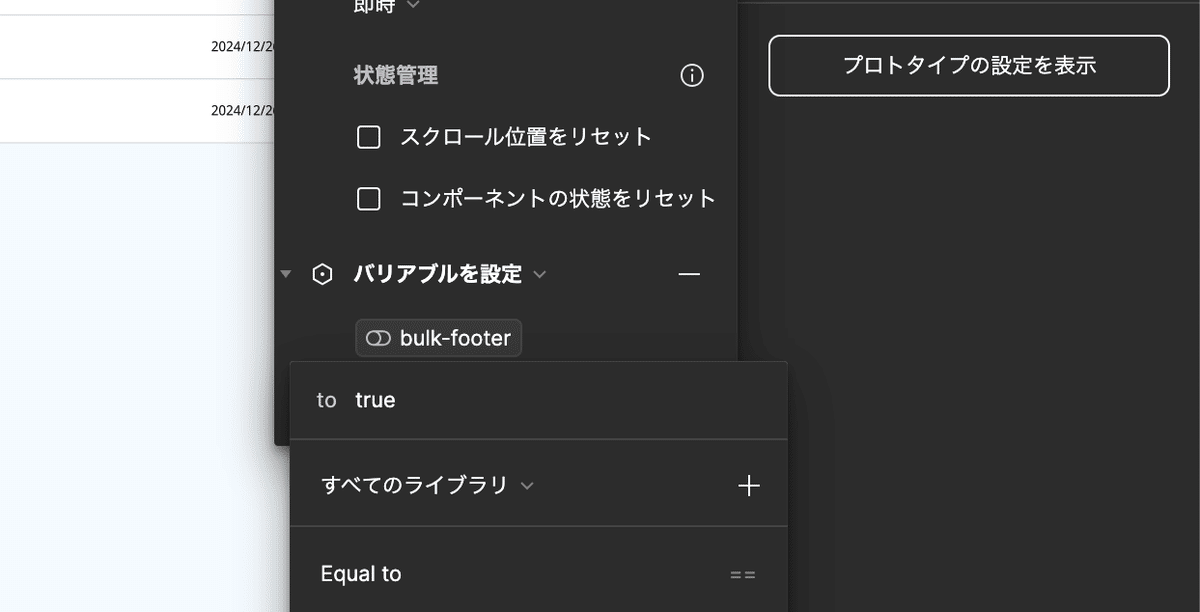
先ほどのプロトタイプでは、ボタンレイヤーの表示/非表示設定のところに、bulk-footerという値が設定されています。(デフォルトが非表示なので、見た目上は隠れていますが)
このbulk-footerというのは、私がオリジナルで設定した変数(variables)となります。

variablesの設定方法
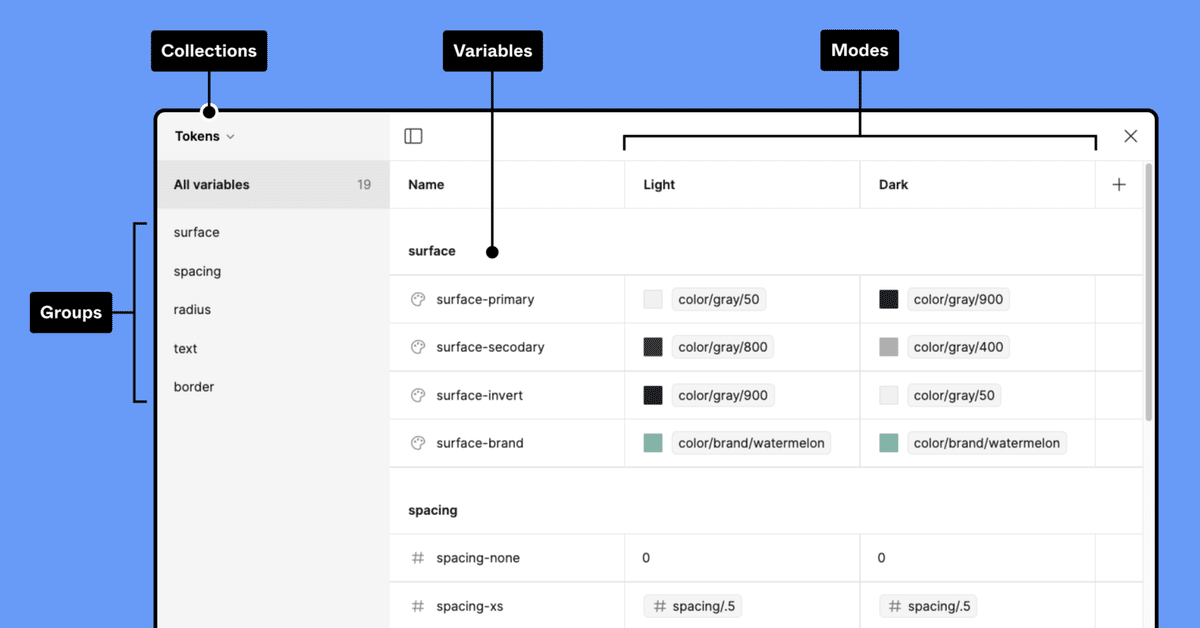
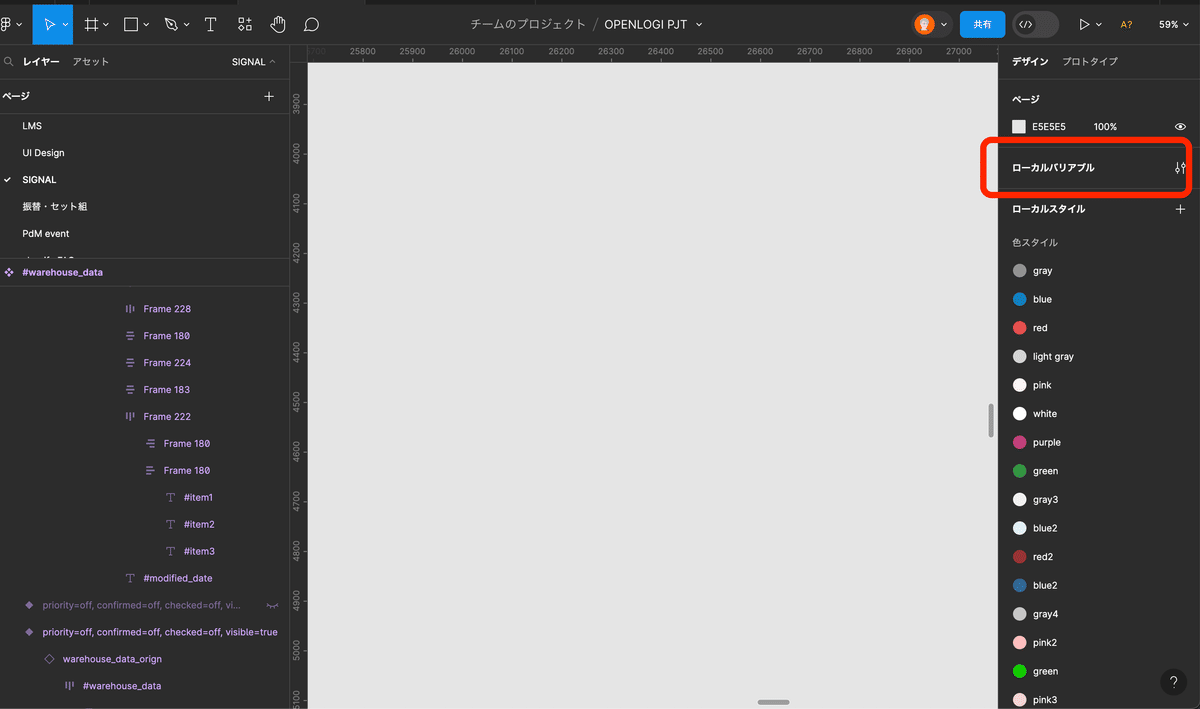
まず設定場所は、ライブラリの近いところにローカルバリアブルというメニューがあります。

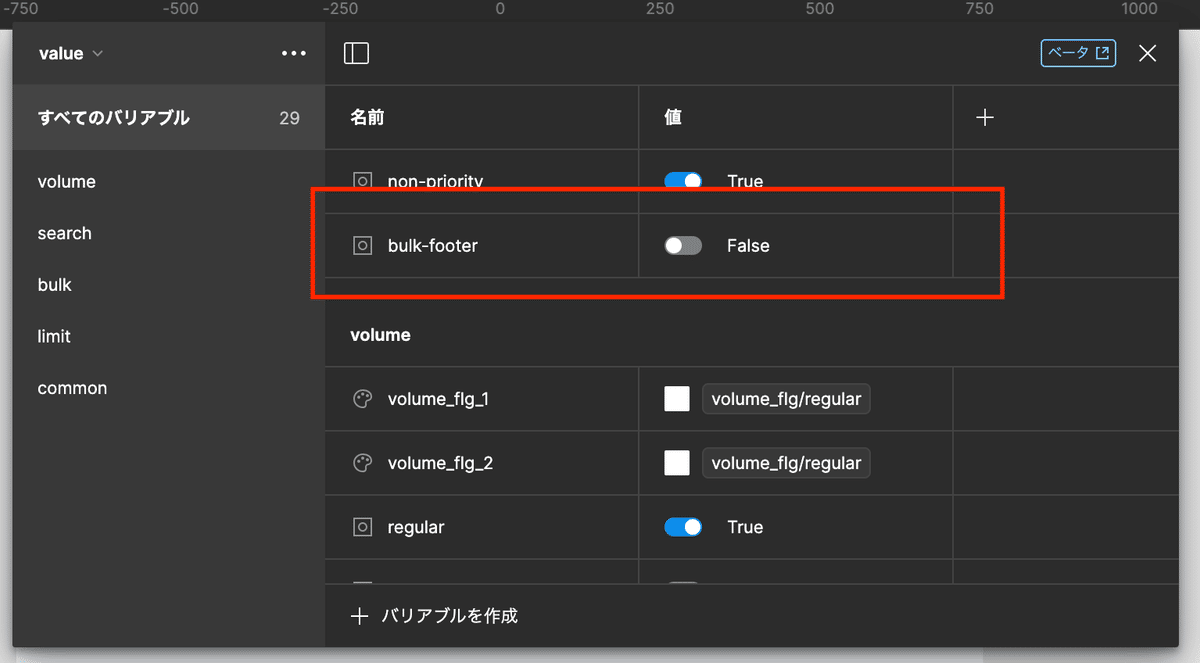
ダイアログが表示されます。すでに私の画面ではbulk-footerというものが設定されている状態です。新規に追加する場合は、下にあるバリアブルを作成で変数名と値(初期値)を設定します。

variablesの設定はこれで終わりです。
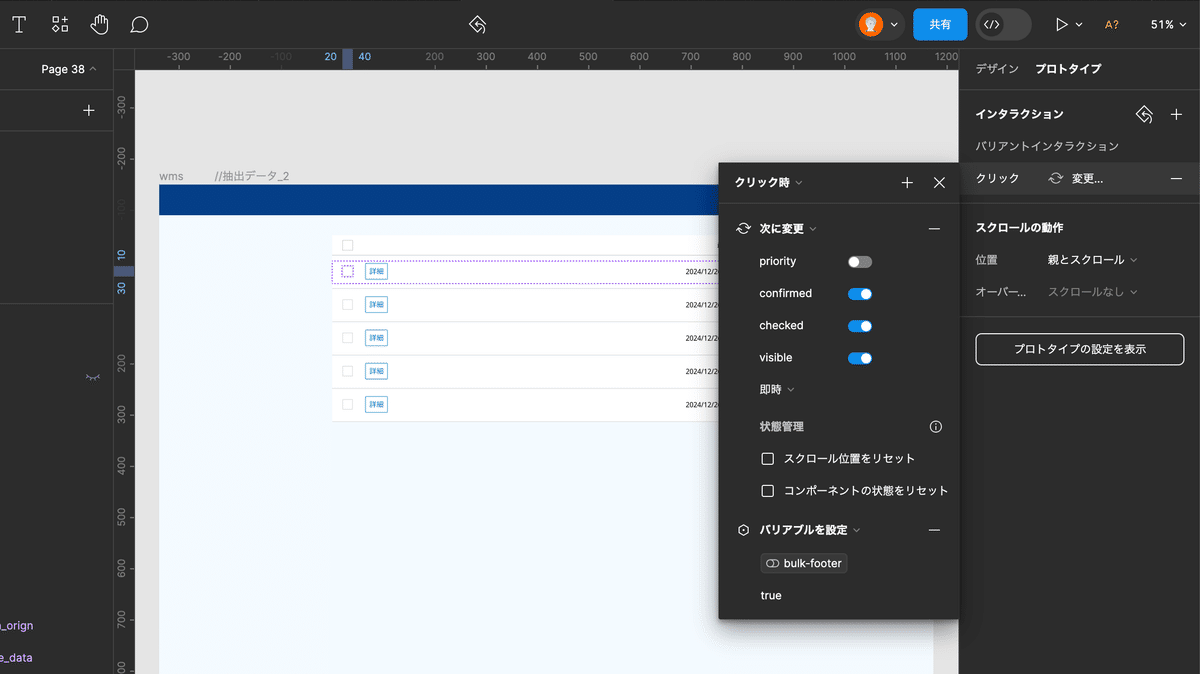
今度はレコードを選択した時に、variablesの値をFalse→Trueに変更させるインタラクションを設定します。
チェックコンポーネントを選択し、プロトタイプからインタラクションの設定に進みます。
以下の画面は設定済みですが、インタラクションの選択肢に「バリアブルを設定」という選択肢があります。


ここで、先ほど設定したbulk-footerを選択し、toにtrueを設定してあげます。

あともう少し!まだ足りないところも
結構簡単ですね!これでかなり色々なことができますし、紙芝居ではないフロントエンドに近いデザインプロトが実現するので、開発前ユーザビリティテストなどにより活用していけるツールになるはずです。
ただし、今回使ってみて、「あーもう少し!」と思う点もありましたので次回その辺りをお伝えできればと思います。
