
Shopiyテーマ Chapter 5 オルタネイトテンプレート
Shopify テーマのファイル構成を見た時、最初は collection や product ページはそれぞれ一つだけのファイルに対応させているように見えるからもしれません。
ですが、Shopify では、複数のバリエーションファイル(オルタネイトテンプレート)を作り、別のファイル指定してレンダリングさせることが可能です。
例えば T シャツの商品群には A の liquid ファイルを、ズボンの商品群には別のレイアウトの B の liquid ファイルを、、という具合に。
このチャプターではより細かくテーマをカスタマイズができるように、オルタネイトテンプレートの作り方を見ていきます。
オルタネイトテンプレートの作り方
オルタネイトテンプレートを作るのは簡単です。それぞれのページに対応するデフォルトの名前の後に.(ドット)をつけて liquid の拡張子をつけるだけです。
default_template_name.◯◯◯.liquid◯◯◯に好きな名前をつけることができます。英数字。
たとえば、靴の商品に対応するproduct.liquidのオルタネイトテンプレートを作るには下記のような名前をつけることができます。
product.shoes.liquidOS2.0のJSONテンプレート形式
Shopifyの OS2.0ではJSON形式でテンプレートを作成することが可能になりました。コードを直接編集せずにオンラインストアエディタ上でもオルタネイトテンプレートが作成できるようになりましたが、コード編集でより細かく指定することも可能です。
product.shoes.jsonというファイル名をつけます。 JSONファイルを使いテンプレートの名前・どのsectionを加えるか、そしてどの順序(order)でセクションを追加するかを指定します。
下記の例では、テンプレートの名前は product。main-product.liquidという名前の section ファイルをmainという名前にしています。そのファイルをorderで指定します。
{
"name": "product",
"sections": {
"main": {
"type": "main-product"
}
},
"order": ["main"]
}オンラインストアエディタ上でオルタネイトテンプレートを作る
Shopify ストアの管理画面で上でもオルタネイトテンプレートを作ることが可能です。
Shopify の管理画面にログインする。
テーマのアクションからコード編集を選択
テンプレートフォルダにて新しいテンプレートを作成
新しいテンプレートに名前をつけ編集と保存を行えばオルタネイトテンプレートが生成できます。
オンラインストアエディタ上でもオルタネイトテンプレートが作成可能ですが、加えたいセクション内の{% schema %}内の JSON に、あらかじめ preset の項目を追加しておく必要があります。{% schema %}については後述。
また同じタイプのテンプレートを.liquid形式とJSON形式のファイルを同時に作ることはできません。例えば商品をレンダリングするためのproduct.liquidとproduct.jsonを同時にテンプレートディレクトリに入れておくことはできません。
オルタネイトテンプレートの選択
オルタネイトテンプレートを使ってページをレンダリングするには Shopify ストアの管理画面上でオルタネイトテンプレートを選択します。
オルタネイトテンプレートが存在している場合、各対応するページで選択できるようになります。
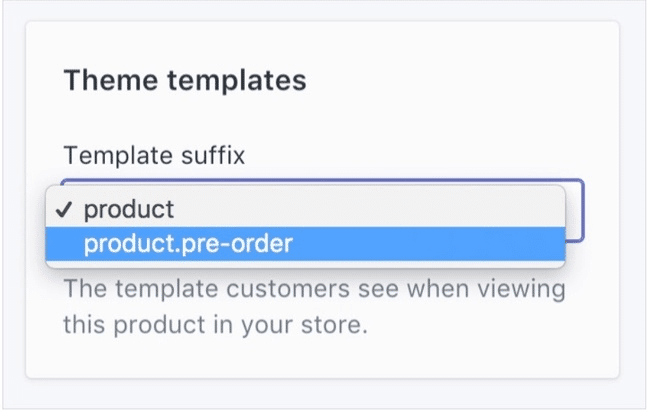
例えば、特定の商品に対してオルタネイトテンプレートを使用したい場合、その商品の登録画面の右下部分にあるテーマのテンプレート選択で、使用したいテンプレートを選択できます。何も選択しない場合はデフォルトのproductテンプレートとなっています。

URL によるテンプレートのスイッチ
テンプレートを選択する方法は他にも URL のパラメーター view=を使って選択する方法があります。 例えばhttp://store.myshopify.com/products/blue-t-shirt?view=specialの URL では、product.special.liquidのオルタネイトテンプレートがレンダリングされます。
この方法は他のページでも使えます。例えばhttp://store.myshopify.com/collections/ computers?view=listのコレクションへの URL ではcollection.list.liquidのオルタネイトテンプレートが表示されます。
もしリクエストされたオルタネイトテンプレートが存在していない場合、Shopify はデフォルトのテンプレートもしくは、管理画面で選択されているテンプレートを使ってレンダリングを行います。
この URL をつかったテンプレートの選択は商品コレクションをグリッドで表示したりリストで表示したりなど切り替える場合によくつかわれます。
オルタネイトテンプレートの使用
このオルタネイトテンプレートが使えるのは Shopify のテーマを使うメリットの一つです。 商品によって違うレイアウトを使用したり、同じ商品でも URL 操作を使い、別のテンプレートを使用し、別のレイアウトを見せることができるからです。 この見せ方の多彩さを利用し、より良いショッピング体験を顧客に提供できます。
