
Shopifyテーマ Chapter1 Liquidコードの基本
Shopify のLiquid イントロダクション
Liquid とはShopifyのテーマに使われるプログラミング言語の一つです。正確にはテンプレート言語というカテゴリになります。Shopifyストアのデータとストアのデザイン構成(HTML・CSS)を橋渡しするために使われます。これにより、Shopify管理画面で登録した商品や画像のデータをECストア上に表示することができます。
チャプター1 Liquid についての概要
Liquid はテンプレート言語またテンプレートエンジンとも呼ばれることがあります。Liquidにも他のプログラミング言語同様、独自の書き方のルールや機能があります。
ループや変数などと相互作用して動きHTMLをアウトプットするPHP言語のようなウェブ機能に特化した言語です。むしろShopifyでしか使えませんが。
Liquidの機能
LiquidはHTMLファイルとShopifyストアで登録されたデータの橋渡しを行います。商品やブログといった特定の情報へのアクセスをシンプルにしてくれます。
product.liquidのテンプレートは、その商品ページ上で、現在見ているその商品のデータの必要な情報に簡単にアクセスしてくれます。しかも、その実際の商品データの詳細について予め知っておく必要はありません。
このテンプレート機能により、商品データが入れ替わっても、商品数が増えても、同じように必要な情報を抜き出して表示することができます。つまり何百・何千という商品数が増えても、そのたびに、増えた商品に合わせて、
商品ページを手動で作成する必要がなくなります。
Shopifyプラットフォーム(Shopifyのシステム)は、テンプレートに書かれたLiquidコードをもとに商品のデータを読み込みHTMLファイルとして出力します。
このテンプレート言語のメリットは商品について知ることなく、ページのデザインができることです。同じテンプレートを他の全く別のクライアントのストアでも使うことも可能になります。
Liquid ファイルの拡張子とデリミタ(区切り記号)
Liquidコードによるファイルには.liquidの拡張子が付きます。Liquidファイルの中身は通常のHTMLとLiquidコードが合わさったものです。通常のHTMLとLiquidコードの部分は見分けやすいように設計されています。
通常のHTMLタグは<>で囲いますが、Liquidコードは別の二種類の括弧で囲います。
通常のアプトプットには {{ }}の括弧を使います。 波括弧、英語ではカーリーブラケットと呼びます。
if文やloop文のような論理式には{% %} 波括弧とパーセンテージ記号を使います。
この区切り括弧(タグ)はプレースホルダーとして考えることができます。ブラウザで見ることができる状態で出力される際には、このLiquidタグがHTMLコードに差し替えられるからです。
Output アウトプット
アウトプットのタグはストアにあるデータを思ってきてテンプレートファイルに出力するためのものです。例えば下記のように。

このLiquidタグだと、今見ている商品ページの商品タイトルが「見出し2」 h2タグのhtmlとして表示させることになります。 例えば、商品名が「夏用Tシャツ」とShopify上で登録してあれば、その商品ページには

のHTMLの形で出力されることになります。
フィルターなどを使わない限りは基本的にアウトプットはstringとして出力されます。*フィルターについては後述
stringとはコンピュータが認識するデータの形式の種類の一つで、文字による形式のことです。
他にはnumber、数字。float、小数点付きの数字。boolean、TrueかFalseによる二択。などがあります。プログラミング言語によって多少異なります。
Object Property オブジェクトとプロパティ
次は「 .(ドット)」の使い方。ドットを使うことで、JavaScriptのような言語と同じようにオブジェクトのプロパティにアクセスすることができます。
例えば「shop」のオブジェクトにはShopify管理画面で登録された複数のプロパティがあります。shopのオブジェクトには下記のようにshopのあとにドットをつけて各プロパティにアクセスできます。

例えばshop.nameだと、Shopifyストア作成のときにつけたストアの名前が出力されます。
Liquid Collection リキッドコレクション

shop.nameと違って 上記のプロパティは複数形の -sがついています。
これらのプロパティはLiquid collectionsと呼ばれ、一つのstringデータでなくarrayデータを返します。arrayデータは配列と呼ばれ、複数のデータが入ったものになります。なので複数形です。これらのarrayデータはLiquid Loopを使うことにより中のデータをリストとして出力することができます。
Liquid collectionの中にはさらに内部にプロパティがあるものもあります。例えばproduct.imagesです。
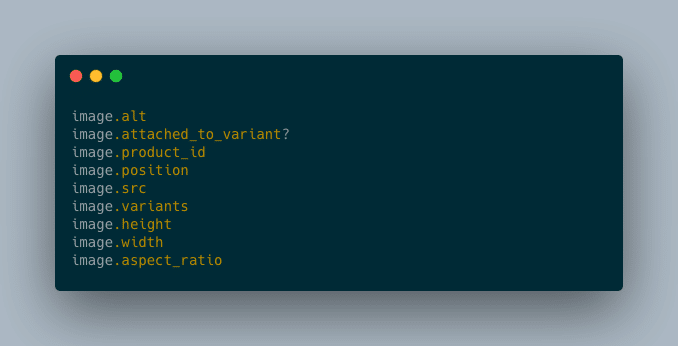
このプロパティの中には商品登録画面で登録した画像がすべて含まれていますさらに、その一つ一つの画像にも下記のようなプロパティがあります。

さきほど説明したようにproduct.imagesは複数データがはいったarrayなので、そのまま個別にアクセスすることはできません。アクセスするためにはLiquid Loopを使う必要があります。
Liquid Loop リキッドループ
他のプログラミング言語と同じようにLiquidでもループ文を使うことができます。
for ループを使うことにより同じコードを複数回繰り返しArray内の要素を出力します。Liquid Collection で紹介したproduct.imagesで行います。
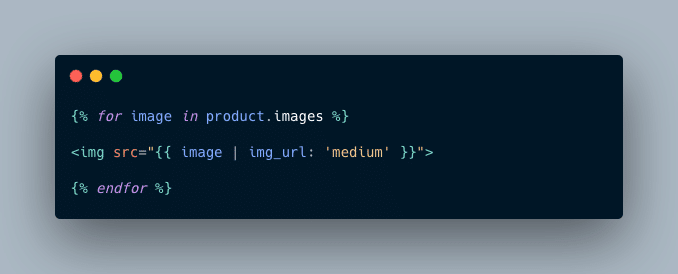
下記はproduct.imagesの中にある複数の画像データを出力する例です。

Step1
まず最初に{%%} の括弧を使いLiquidの構文が始まることを記します。for を使い複数回繰り返し出力させます。
例えば商品登録画面で画像を6つ登録したとします。product.imagesの中には6つの画像データが入っています。そしてfor loop文を使うことにより6つの画像を出力します。
テーマをデザインする側(Liquidテンプレートを作っている時)には、その商品に画像がいくつ登録されているかわかりません、またその後追加されることがあるかもしれません。 For loopであればそこに登録されている数と同じだけ処理が繰り返すことになります。
Liquid での for ループは、他のプログラミング言語でいうところのFor Eachの文になります。配列の要素の数だけ繰り返すループです。
Step2
二行目のライン <img src="{{ image | img_url: 'medium'}}"> は、画像出力のHTMLタグ imgとLiquidコードで構成されています。srcの中にLiquidコードのアウトプット埋め込まれています。
またこの例にはフィルターの使い方も含まれています。 フィルターは|(pipe)の文字で記述されています。フィルターについては後のチャプターで詳しく解説しますが、この記述の例ではimageから mediumの画像サイズのURLを抜き出すための記述です。
mediumというサイズは商品管理画面で追加された画像に対してShopifyのCDNのシステムが生成したものです。
Step3
最後のLiquidタグ{% endfor %}はfor loop の終了を意味します。
この例ではもしproduct.imagesのオブジェクトの中に3つの画像があった場合、下記のようなHTMLが出力されることになります。

Shopifyでは一つの商品に対して複数の画像を登録することができます。
この商品の画像をループさせ表示させるというのはLiquidのループが使われる典型的な例の一つです。
Liquid Filters リキッドフィルター
Liquidのもう一つ便利な機能はアウトプットフィルターです。フィルターは主に3つの機能を果たします。
アウトプットデータになんらかの操作(変化)を施す。
Shopifyのテーマとデータを分けて作ることができるようにする。
デザイナー・プログラマーにとって記述するコードを減らす。
フィルターは必ずLiquidのアウトプット共に使用されます。フィルター単体では使用できません。
ここでいくつかのフィルターを見てみます。まずは日付に関するフィルターです。
ブログの記事を表示させるときに、いつ公開されたのか日付を付けることは一般的です。下記はブログ記事の日付を出力させるコード例です。

いろいろな情報の中でも特に日付の記載方法は様々です。同じ日付のデータでも「2021-1-20」と記載することもあれば、「Jan 20, 2021」と記載する方法もあります。国によって違うことは普通です。
published_atの日付データは同じ内容のものですが、Liquidフィルターを使用し、好きな日付の記載方法で出力することができます。
上記の例では | date:のフィルターを使用し、'%d %B %Y'(日 月 年)の順番で出力されるように記述しています、このフォーマット指定では「20 January 2021年」という形式で出力されます。
日付フォーマットについて他のバリエーションはこちらを参考にしてみてください。
北米では 日 月 年 の順番で記載されることが多いですが、日本だと 年 月 日の順番が一般的なので '%Y-%m-%d'のフォーマットにするほうがわかりやすいかもしれません。この場合、同じ日付データでも「2021-01-21」という形で出力されます。
または '%Y年 %-m月 %-d日' というフォーマットにすれば「2021年 1月 21日」という形で出力されます。
スタイルシートの追加
フィルター機能によってCSSファイルをLiquidコードに読み込ませることができます。下記はファイル名「style.css」を読み込ませるLiquidコードの例です。
*「style.css」は、Shopifyテーマの構成ファイルのアセットのフォルダ内に収納されている前提です。

まず最初にCSSファイルのファイル名をシングルクォーテーションで囲みます。その後フィルターの使用を示す「|」(piple)の記号を書き asset_urlのフィルターを使います。このフィルターはとても便利で、多く使うことになります。
こういったLiquidコードはどのマーチャントのストアの登録データによらず使用することができますが。アセットフォルダ内に必要なファイルが収納されてない場合はエラーを引き起こすことがあるため注意が必要です。この例の場合アセットフォルダ内に「style.css」という名前のファイルが存在していないといけません。
asset_url
asset_urlのフィルターのおかげで、CSSファイルを読み込みためのコード、Liquidコードファイル内に埋め込むことができました。しかし、フィルターにはそのファイルが本当に存在しているかどうかをチェックするわけではありません。ですので、 「style.css」のファイルがアセットのフォルダ内にあることを確実してからコードを記述してください。
このフィルターによって下記のようなコードが出力されることになります。

stylesheet_tag
そしてさらに、stylesheet_tagというフィルターによって、asset_urlで出力されたURLは、HTMLでCSSを読み込ませるために必要なタグで囲まれ下記のように出力されます。

フィルター機能は、最終的なHTMLフォーマットに適する形になるように調整し出力するための機能です。
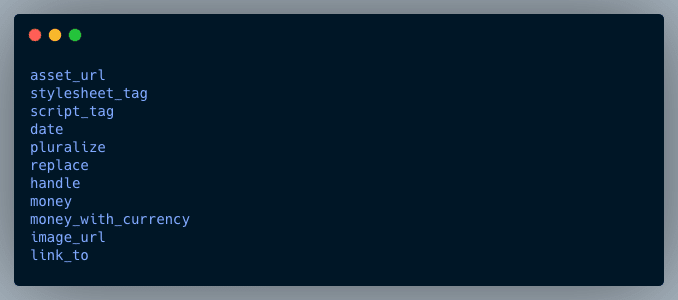
他にもたくさんの便利なフィルター機能があります。下記のフィルターはその中でもよく使われるものです。

フィルター機能についてはこちらに詳しく載っています。
Liquid Logic リキッドのロジック
Liquidでは他のプログラミング言語同様に if文が使え、条件によって出力する内容を変更することが可能です。Liquidコードのif文は下記のように記述します。

上記の例では、もしproduct.availableがtrueであれば、「価格: ¥1,980」と表示させ、falseの場合「売り切れ」と表示させる条件分岐です。
(商品が購入可能であれば価格を表示、購入不可の場合は売り切れと表示)
条件分岐文・論理式によってテンプレート上で、どのようにデータを表示させるか、または表示させないかを決めることができます。
こういったif文は直接なにかをアウトプット(レンダリング)させるものではありませんが、どのように出力するかをコントロールできるため便利に機能します。
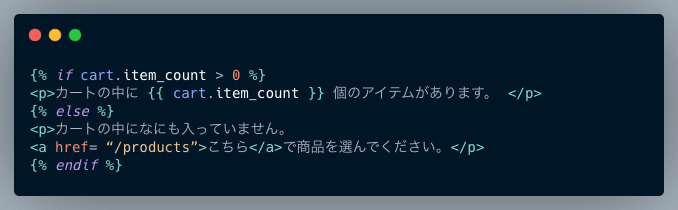
もう一つ例を紹介してみます。

この例では
ショッピングカート商品が入っている場合、
「カートの中に◯◯個のアイテムがあります」
ショッピングカートに商品がまだなにもない場合、
「カートの中になにも入っていません。こちらで商品を選んでください」
と条件によって、分岐させています。
このようにカートに入ってる商品の個数を表示させ、カート内に商品が入っていない場合は別の文を表示させるといったことが可能です。
Operator オペレーター
他のプログラミング言語同様にLiquidにもオペレーターがあります。
先程の条件分岐の例でも「>」( ◯◯より多いの意味)を使ってあります。
cart.item_count > 0 でカート内の商品が0個より多い場合と使用しています。
こういった記号はプログラミングではオペレーターと呼び、頻繁に使われます。数学で使う記号と似ていますが、プログラミング言語により記述の方法が異なる場合があります。(だいたいは似ています)
下記はLiquidで使うオペレーターとその機能です。

Whitespace 余白のコントロール
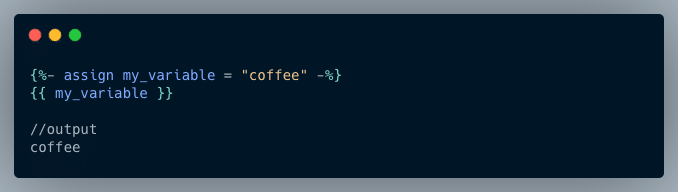
デフォルトではなにもアウトプットしないLiquidコードでも下記のように空のHTMLで出力されてしまいます。

ハイフンを使って空白のラインが生成されないようにすることができます。
{% %}にハイフンをつけて{%- -%}のタグで囲みます。

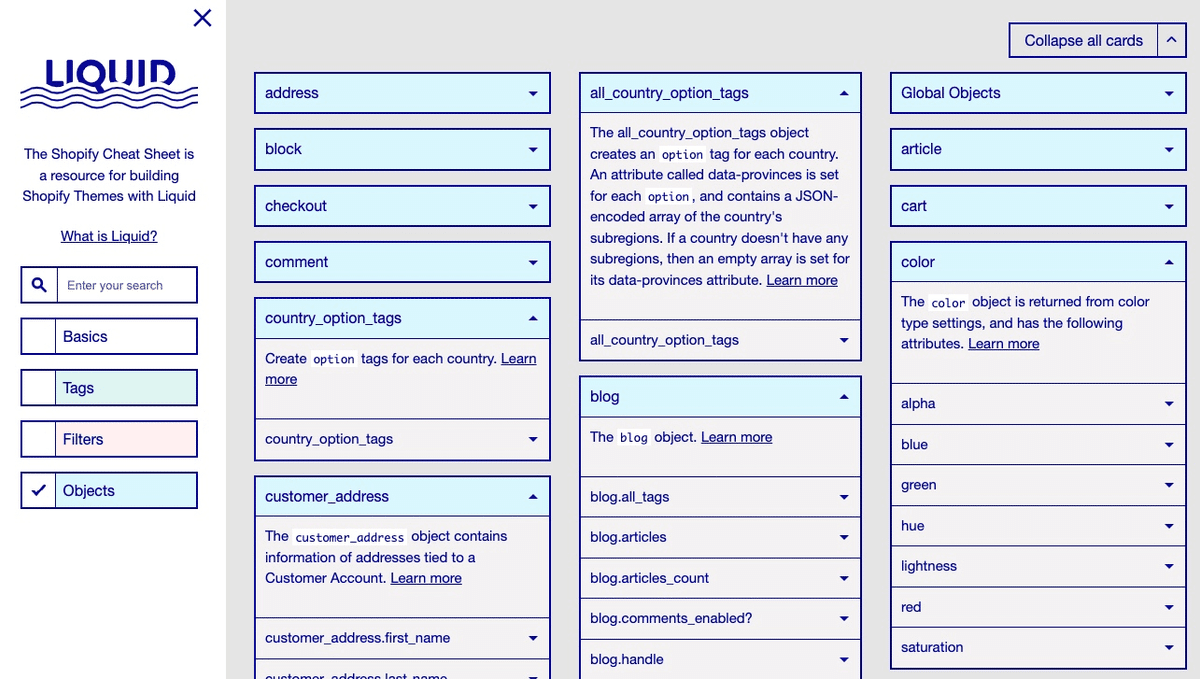
Liquid Cheat Sheet リキッドチートシート
このようにLiquidには便利な機能はたくさんありますが、すべて覚えるのは大変です。ShopifyではLiquidのチートシート(コードなど一覧)を用意してくれているので参考にすると良いです。
Liquid Cheat Sheet

SASSとShopify
Shopify は Sass へ対応し、自動的にコンパイルしてくれていましたが、OS2.0 の現行バージョン(2021 年現在)から非対応になりました。 なので Sass で記述する場合は、ローカル環境で一旦 CSS へコンパイルしてから CSS ファイルとしてアップロードする必要がでてきました。 Sass のローカル環境でのコンパイルの記事は作成予定。。。
まとめ
Liquid はテンプレートファイル上にデータを表示するためのテンプレート言語
Liquid にはアウトプット・論理条件・ループなどの機能がある。
Liquid ファイルは HTML と Liquid コードがあわさったもので.liquidの拡張子がつく。
Shopify テーマの Liquid ファイルはストアに登録された情報にかかわらず構成するのことができる。
Liquid では二つのタイプのタグを使って囲む。
データアウトプットは{{ }}を使う。
フィルターは|pipe を使う。
論理式やループには{% %}を使う。
他のプログラミング言語同様、さまざまなオペレーター論理記号がある。
