
Shopifyテーマ: 会社概要テーブル作成セクション
【期間限定モニター特価販売記事です!】
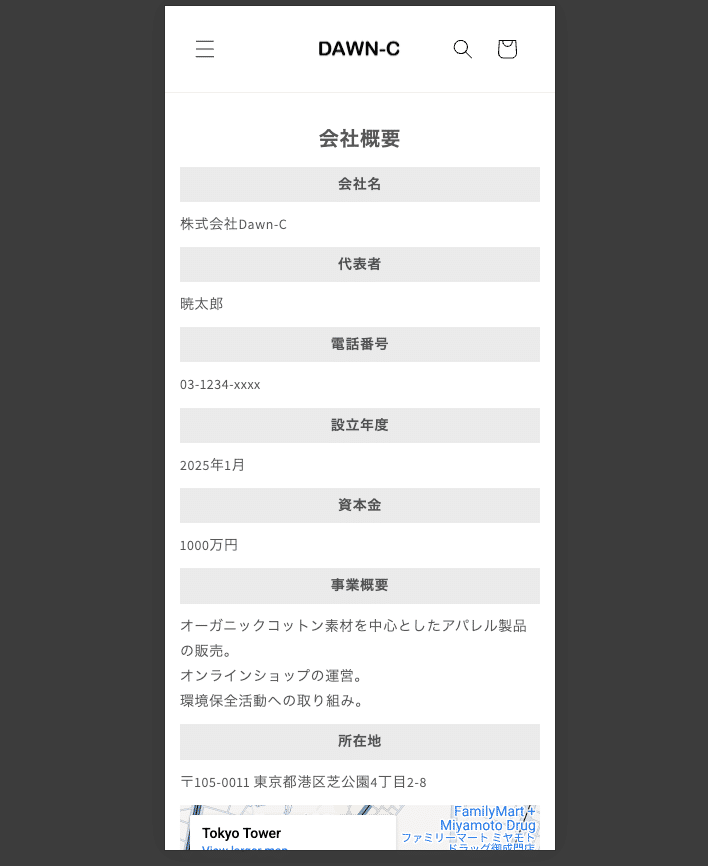
会社概要のテーブル
会社概要のページによく使用される、下記のような会社概要のテーブル簡単に作成できるセクションを実装します。


特徴
ブロックを追加することで、テーブルの行の追加が簡単に行えます。
Googleマップ表示専用のブロックがあるので、簡単にGoogleマップを表示できます。
モバイル表示ではテーブルが見やすいように積み上げタイプの表示になります。
参考デモサイト : 閲覧パスワード「dawn」
メニューのサンプルページなどから確認ください。
テーマ設定
テーマのコードの実装(後述)が終わったらaboutなどページテンプレートに「会社概要テーブル」のセクションを追加します。
追加したい項目に合わせて下記のブロックを追加します。
行ーショート
会社名、代表者、資本金など改行のいらない短い項目などに。行ーロング
事業概要などの長めの項目に。リッチテキスト。Googleマップ
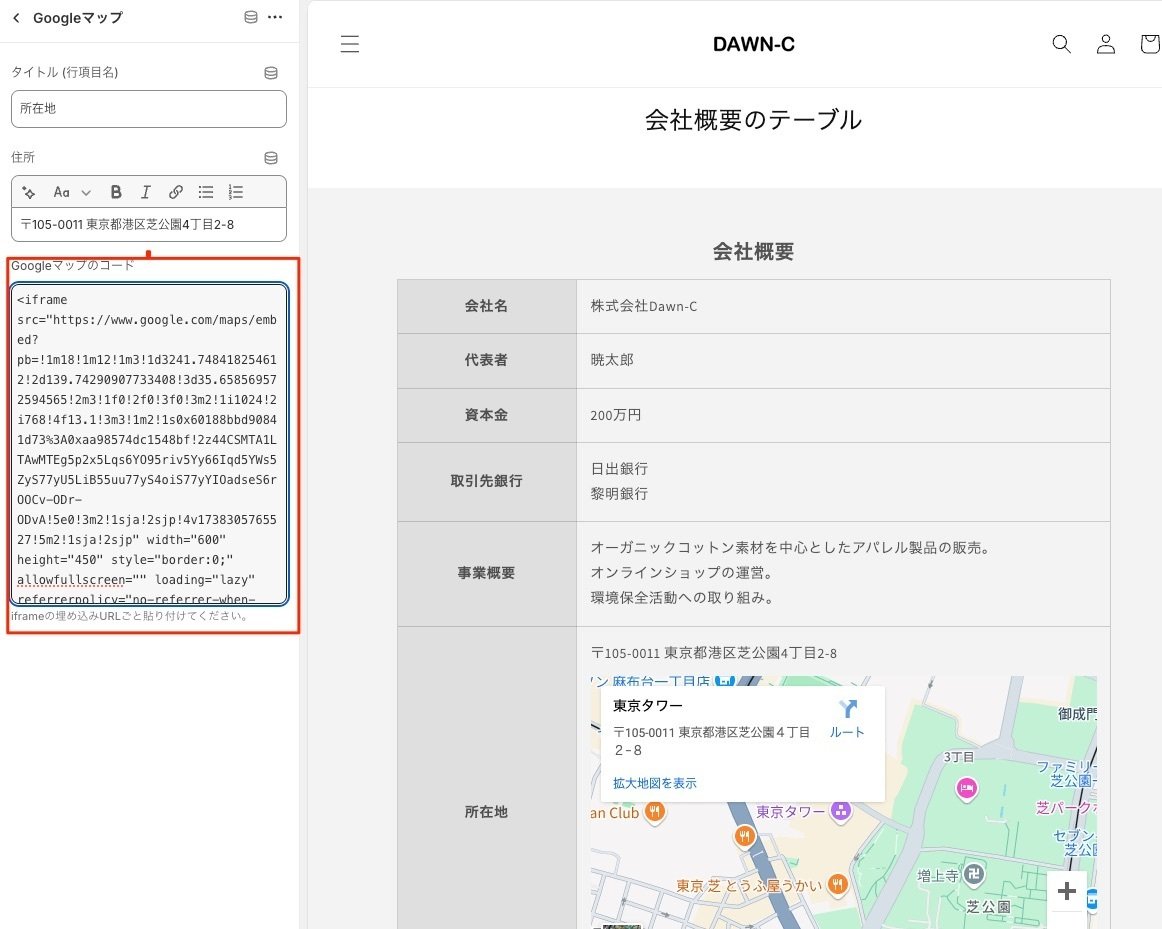
所在地などマップを載せたい項目に。

補足Google マップ HTMLコード取得
Googleマップから「共有 > 地図を埋め込む > HTMLをコピー」 からマップコードを取得できます。


Googleマップコードに貼り付けます。

セクション実装方法
Shopifyテーマへの追加方法【Rise Dawnテーマ】
【ご購入前のご注意】
※返金&個別のサポート返信等はしておりません。
※基本的にコードのみの提供となります。
※環境やバージョンにより「うまく動作しない」・「レイアウトが崩れる」等があるかもしれません。
※不具合に関してはコメントにて記載ください。ただしすぐに対応が難しい場合もありますのでご了承ください。
※追加仕様などのご要望等がありましたらコメントください。検討します。
※他のテーマへの実装やストア独自の対応や個別のサポートが必要な場合はお仕事として受けさせていただきます。
※実装や運用に関してはすべて自己責任でお願いいたします。コードの実装方法。必ずバックアップを取って行ってください。
コードの実装
オンラインコードエディタを開きます。「セクション(sections)」のフォルダの中あたらしいLiquidファイルを作成します。今回は「custom-company-info.liquid」という名前で作成しました。
オンラインコードエディタの使い方。テーマへコード追加方法がわからない方はこちらの記事をご覧ください。
下記のコードを貼り付けます。
コード 【Dawn Rise 共通】
ここから先は
¥ 580
この記事が気に入ったらチップで応援してみませんか?
