
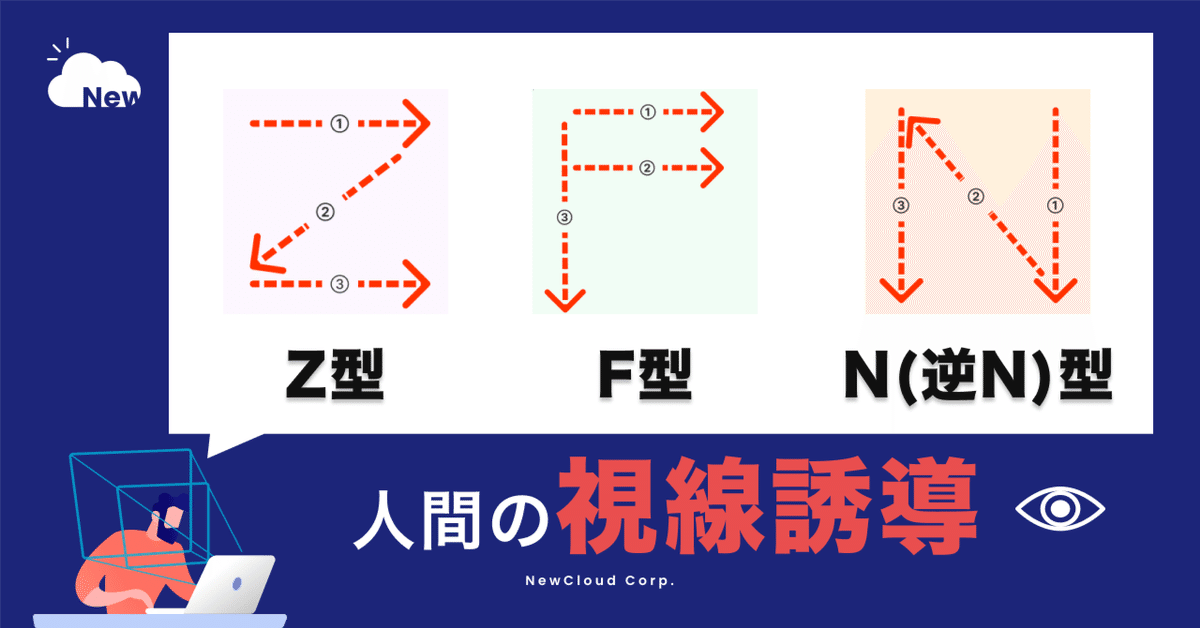
Z型、F型、N(逆N)型、人間の視線誘導
こんにちは、株式会社ニュークラウドのゆうです。
皆さん人間の視線誘導をご存知でしょうか?
各コンテンツにおいてユーザーが「わかりやすく」そして「使いやすく」するために、この視線誘導に基づいてデザインの設計が行われています。
いくつか型はあるのですが、今回は人間の視線に基づいた3つの型「Z型」「F型」そして「N(逆N)型」についてご説明させて頂きます。
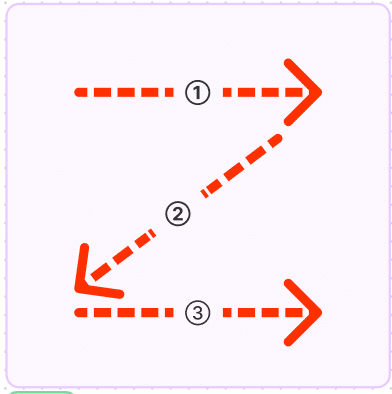
Z型
Z型とはユーザーの視線が左上から始まり、右上→左下→右下の順でアルファベットのZの書き順のように動くことから名付けられました。

情報の強度が均一であるものに使われる事があり、主に広告やサイト上のメインコンテンツの記事にこの形が使われる事が多いです。
ちなみにこの記事をご覧になっている皆様も今、Z型に沿ってご覧になられていると思います。
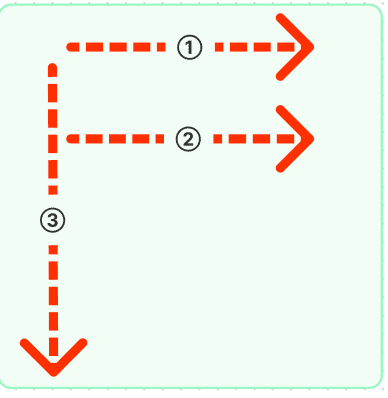
F型
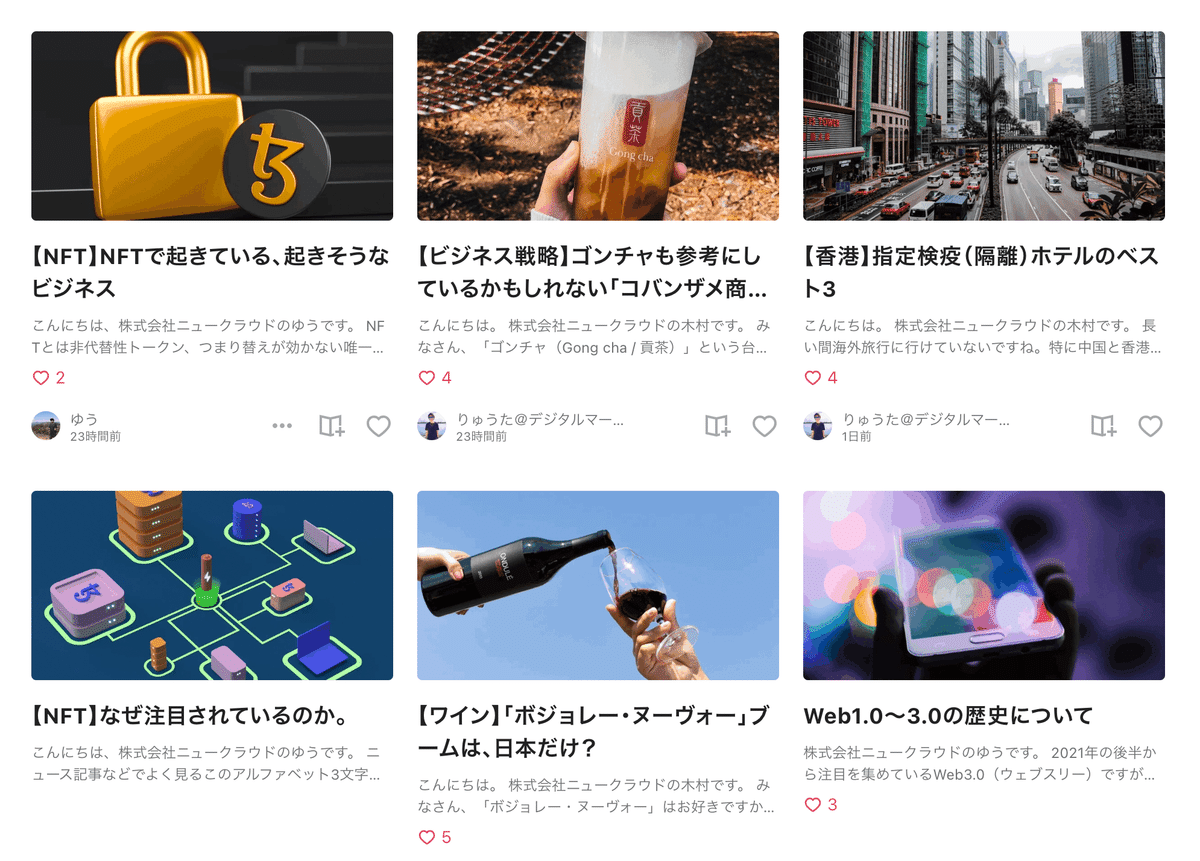
F型とはユーザーの視線がZ型と同じ、左上→右上までは一緒ですがそこから少し下に下がり、左から右、そして下へとアルファベットのFの書き順に動くことから名付けられました。少しZと似てるところもございますが写真ですとこんな感じです。

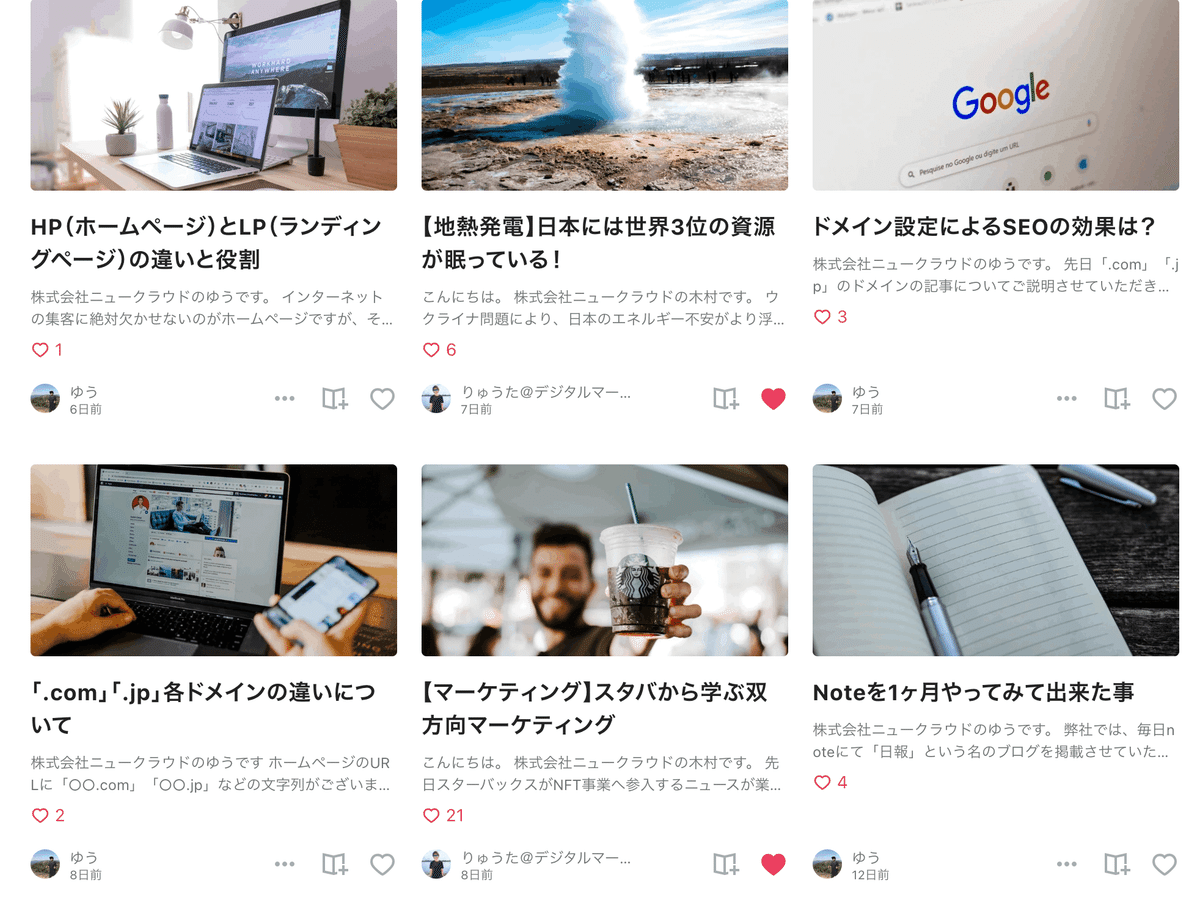
主にコンテンツの一覧表やWebサイト自体の全体的な構造図がこれにあたります。


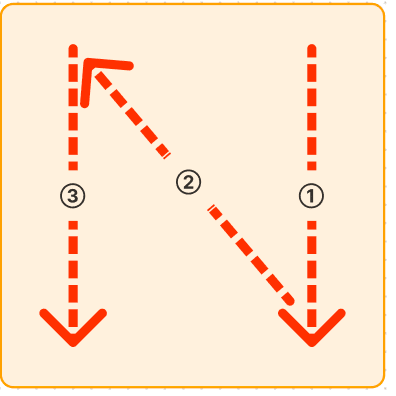
N型(逆N型)
Z型、F型とは目線のスタート地点が異なり、右上から始まり→右下→左上→そして左下とアルファベットのNのような流れで目線を送ることからN型と名付けられました。

冒頭から記載したこの逆Nというのは書き順が逆であることからこのように名付けられたと言われています。
コンテンツが縦書きになるとこのような順番で目線を送ります。Webサイト上ではあまり使われる事はなく、日本語記載の新聞や雑誌などがこの型が多いでしょう。
まとめ
普段の生活であまり意識することはありませんが、このユーザーの視線誘導に基づくデザインを設計するにあたり、情報を正しい順序で提供する上で重要な型です。
必ずしもこの通りにしなければならない事はありませんが、レイアウト次第でページ、コンテンツの読了率、回遊率に左右される重要な役割がありますので、ぜひこの3つの型を覚えていただいて活用していただければ幸いです。
ご購読ありがとうございました。
株式会社ニュークラウド ゆう
