
ワードプレスのように誰でもnoteで吹き出しをつけられる方法
記事を読んでいただきありがとうございます🙇
noteで吹き出しつければいいのになぁ💦
そんな悩みありませんか?
今回は誰でも簡単に吹き出しを
noteでつけれる方法を記事にしました!!
ぜひ参考にしていただき
note活動にお役立ていただければ幸いです🙌
そもそも吹き出しとは?

このように吹き出しは
・読者が感情移入しやすい
・文章にアクセントを加えられる
効果があります。
しかし、残念なことにnoteに
吹き出し機能がありません💦
そこで、著者が提唱するやり方は
画像や写真を吹き出しっぽくする方法です!
フリー素材をダウンロードする
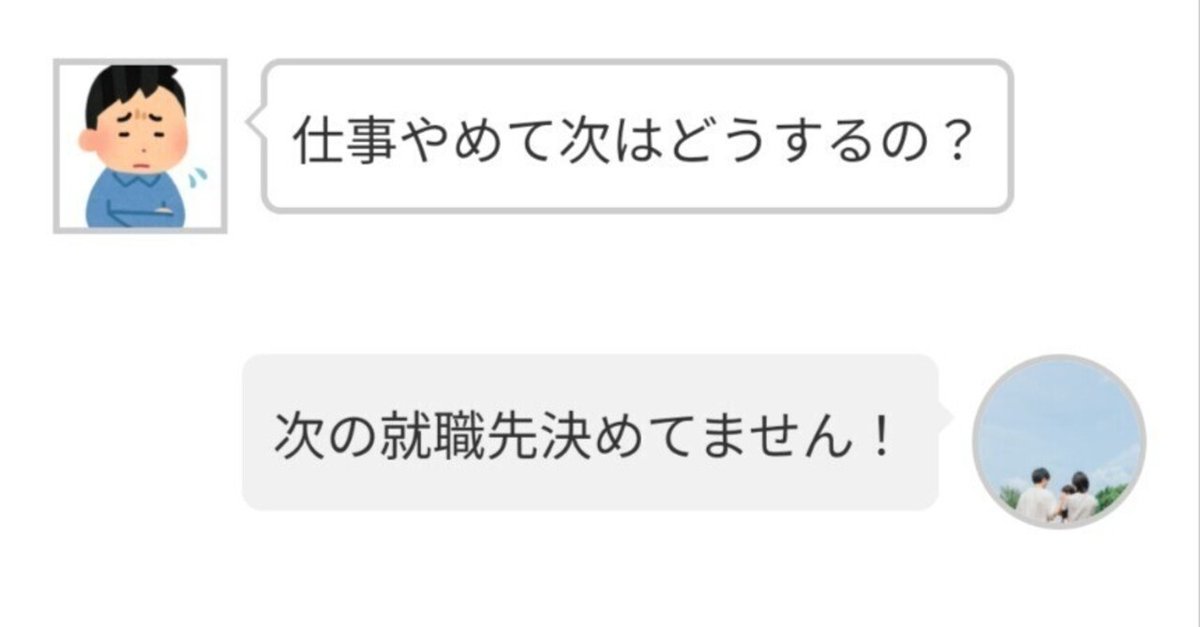
例えば
冒頭の内容に吹き出しを加えると・・・

このようになります!
ちなみに画像はいらすと屋やオーダンなど
フリー素材を提供してるサイトからダウンロード出来ます👍
ワードプレスと違う点は
・画像が中心になる為、
会話のかけあいは表現しづらい
です。
文章にアクセントを付け加えるという
活用法として使うことを推奨します!
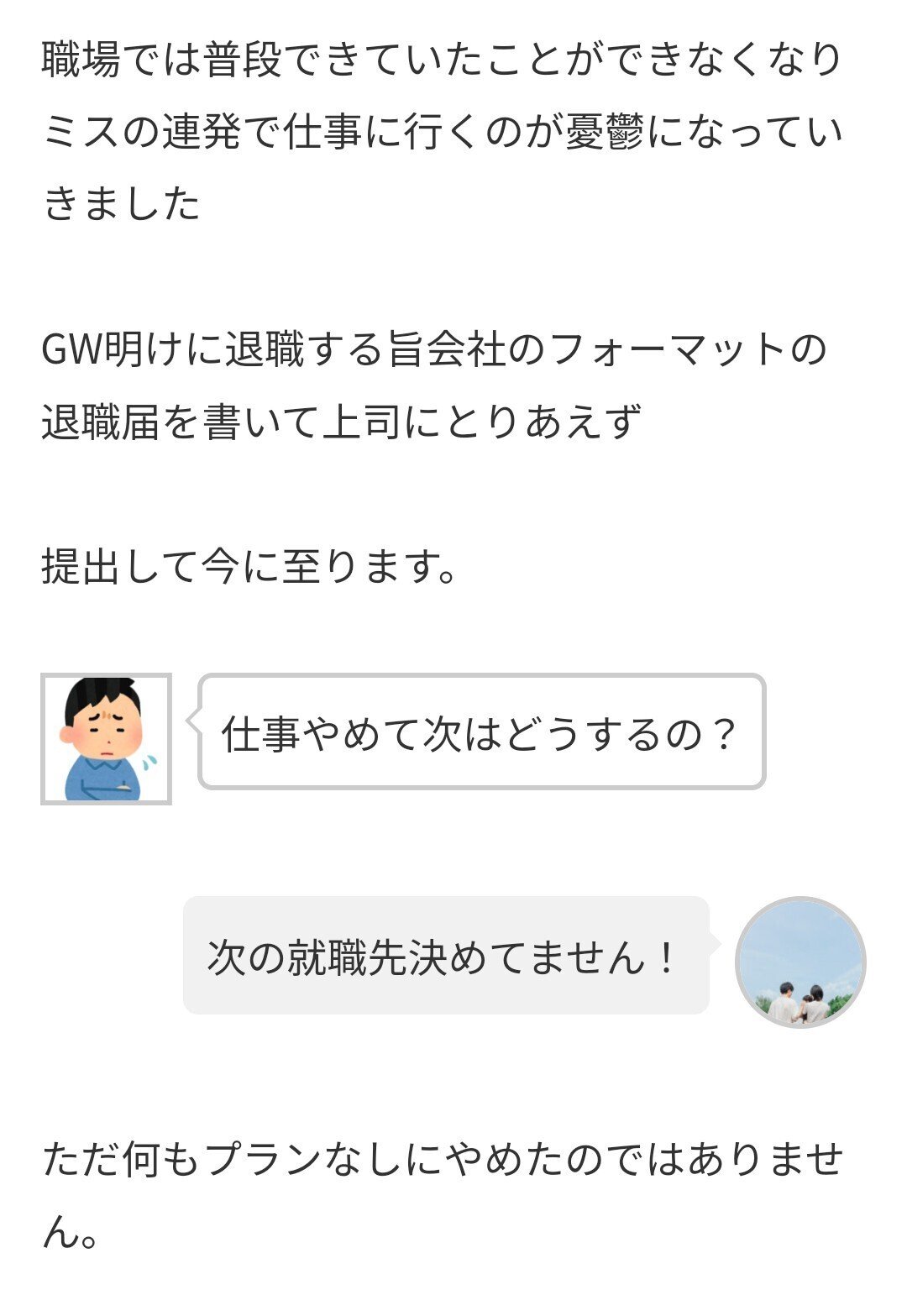
noteをブログ風にするやり方
吹き出しではないですが
ブログテイストにするやり方をご紹介いたします!

ブログ記事風になります!!
画像はオーダンから引用しています🙌
良ければ活用してみてください!!
(上記の写真はこちらの記事を引用しています)
まとめ
noteはシンプルで物足りない
なんてよく聞きますが
シンプルのほうが使いやすいですし
工夫の違いがし易いので
著者は
現在ブログそっちのけでnoteに没頭しています👍
少しでも今回の記事がnote活動にお役立て
できれば幸いです!

いいなと思ったら応援しよう!

