
請求書アプリでDynamic Type対応をした話〜Dynamic Type対応のデザイン検討〜
9/6に請求書アプリをリリースしました。このアプリはfreeeのアクセシビリティガイドラインの基準を全て満たしており、ダークモード・VoiceoverやTalkbackなどの読み上げ対応など、アプリで必要とされるアクセシビリティの対応しています
その中で、Dynamic Type対応はfreeeで開発しているアプリでも初の取り組みでした。

Dynamic Typeのデザイン時に参考にできる記事やアプリが少なく手探りだったので、これから対応をする方が参考にできるように書きたいと思います
Dynamic Typeとは
Dynamic Type は、iOS のアクセシビリティ機能の一つで、ユーザーが自分の視力や好みに合わせてデバイス上のテキストサイズを変更することができます
Dynamic Type は xSmall から AX5 (アクセシビリティサイズ 5)までの範囲でテキストサイズを調整できます。これにより、ユーザーは自分の視覚的な快適さやニーズに最適なテキストサイズを選択することができます。
視覚的な障害を持つユーザーだけでなく、目の疲れを軽減したいユーザーや、特定の状況(例えば、屋外の明るい日光下での読みやすさを改善するため)でテキストサイズを調整したいユーザーにとっても有用です。
テキスト拡大時にコンテンツが見切れたり、文字が省略されたりすると機能を制限してしまう可能性があるため、サイズ変更時でも正しく提供できるよう検討することが必要になります。
どうやって対応したのか
文字サイズを変更した場合を検討すれば良いだけといえばそうなのですが、実際に取り組んでみるとリリースまでに意外とやること・検討することが多かったので、まとめてみます
デザインから実装までざっくりやったこと
Apple標準のテキストサイズにするのか、カスタムするのか決める
DefaultのテキストサイズのUIデザインのレイアウトパターンごとに、拡大した時のスタックを検討する
実装前に、エンジニアに拡大された時のシュミレーションを伝える
実装後、デザイン通りか確認する
1.Apple標準のテキストサイズにするのか、カスタムでいくのか決める
今回はApple標準のテキストサイズをそのまま利用し、カスタムはしませんでした。標準のテキストサイズの方が考慮事項/実装コストは減りますし、エンジニアとも相談し、ひとまず標準で、カスタムが必要な状況が出てきたら検討することにしました。
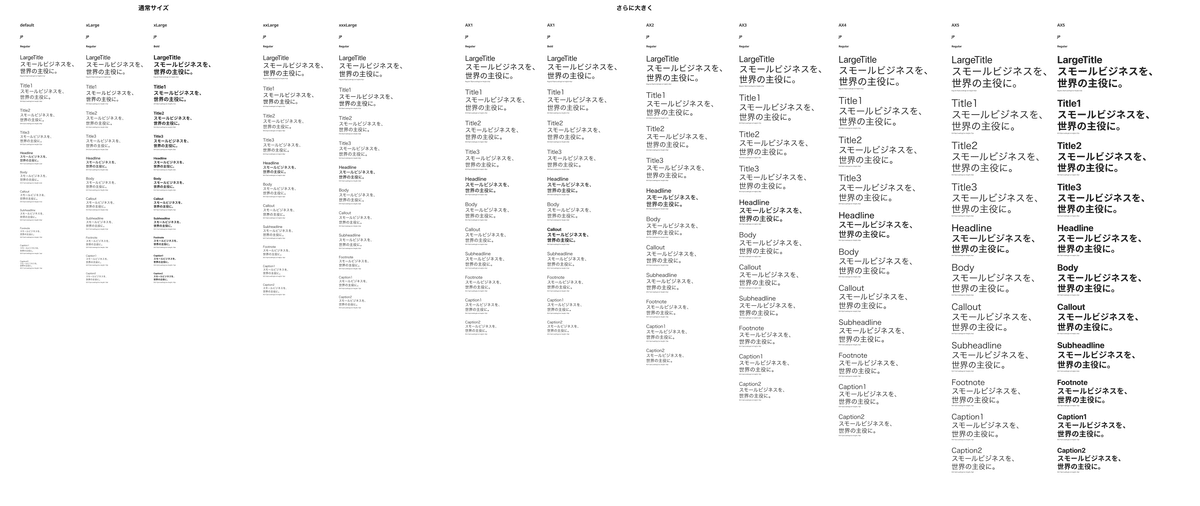
元々アプリのデザインをする際に使っていたタイポグラフィは通常サイズ(Large (Default))だけだったので、デザイン検討前に、テキスト変更時のタイポグラフィのセットを用意しました。
Defaultよりも小さい場合は、同じレイアウトで崩れないイメージがあったので、xLarge以上の場合(=つまり、拡大された場合)を考慮することにしました。タイポグラフィのセットもxLarge以上を作りました。

私は当時公式で配布されていることに気づかず、HiGの記載を見ながらちまちま自分で作ってたのですが😇(おばか)
iOS17のfigmaで配布されているのでこれを使いましょう...😇
2.DefaultのテキストサイズのUIデザインのレイアウトパターンごとに、拡大した時のスタックを検討する
見栄えより、拡大してきちんと使えることを大事に、できるだけ拡大の制限をかけないことを基本的なスタンスにしていました。
このフェーズで検討したことは実務で気になる部分だと思うのでtipsを置いておきます
コンポーネントごとに検討しつつ、アプリ全体の拡大した場合のルールや閾値もあわせて検討します。コンポーネントによっては、拡大した場合のレイアウトの都合でDefaultサイズのレイアウトも変更する必要がありました。エンジニアと標準コンポーネントの実装の作りやコストを相談しながら検討していきました
主に検討したこと
テキストサイズの上限値のパターンを作るのか、一律にするのか
レイアウト変更のサイズ閾値のパターンを作るのか、一律にするのか
省略するのか折り返すのか、別の見せ方にするのか
シンボルの大きさ
余白の大きさ
請求書アプリでは、1.2は一律にしました。パターンを作ってコンポーネントごとに適用も検討しましたが、パターンを作るほど保守コストが高くなっていくのでやめました。1は基本スタンスでできるだけ制限をかけない理由から、2は全てのコンポーネントを検討した結果を踏まえてxLargeを閾値にしました。
こんな感じでfigmaに定義文を作ってました



3.実装前に、エンジニアに拡大された時のシュミレーションを伝える
ほぼ検討時からコミュニケーションは常にしている状態だったのですが、改めて上の画像のように、全体のルールと拡大した時のシュミレーションをfigma上でわかるようにした状態で、コンポーネントごとの注意事項や気にしてほしいポイントなどを話していきました。
エンジニアとのコミュニケーション時に考慮したこと
ルールやコンポーネント検討時の思想から話し、エンジニアが自分で実装時に判断できるようにする(都度私に聞かなくても進む状態を作る)
同じコンポーネントは同じルールを適用し、同じコンポーネントなのに違うレイアウトになっている状態は避けたいことを伝える
4.実装後、デザイン通りか確認する
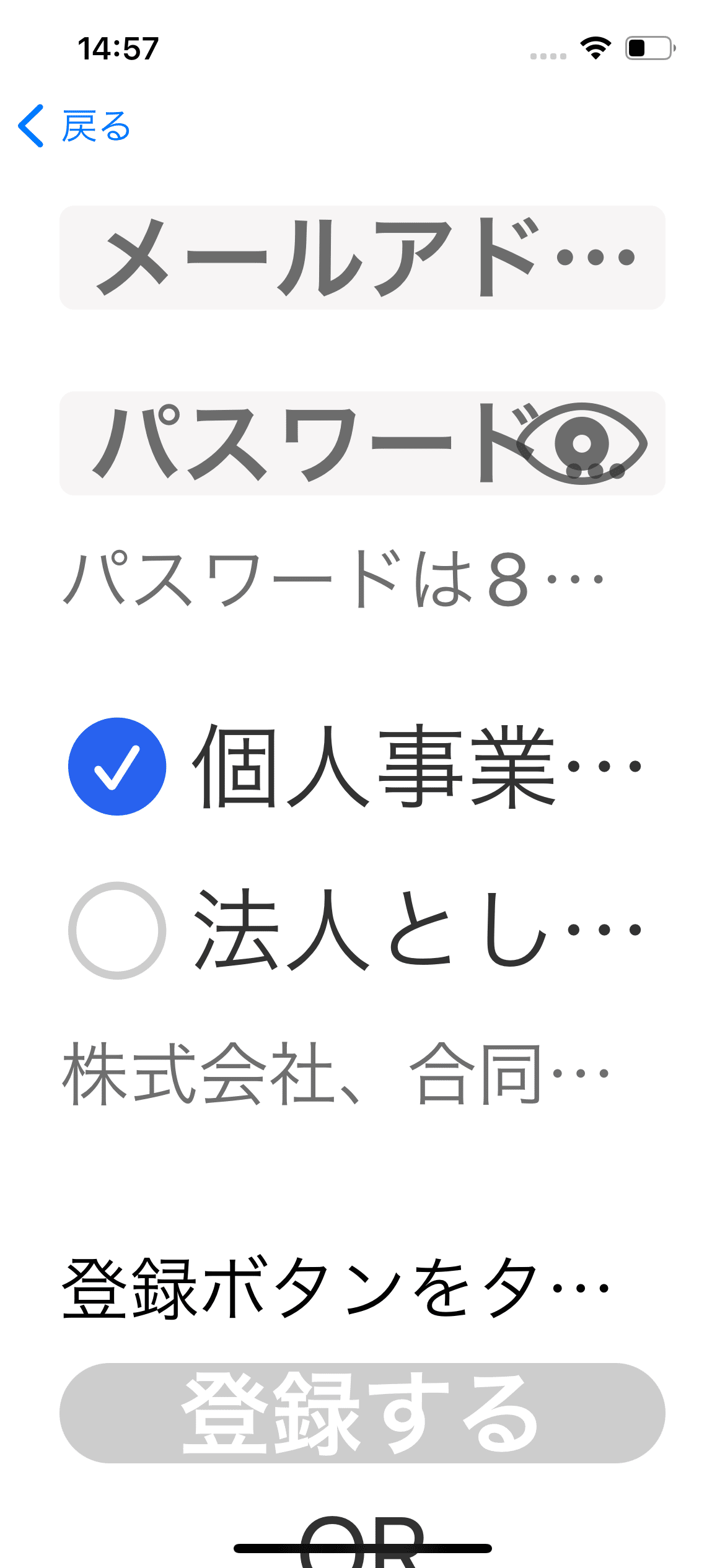
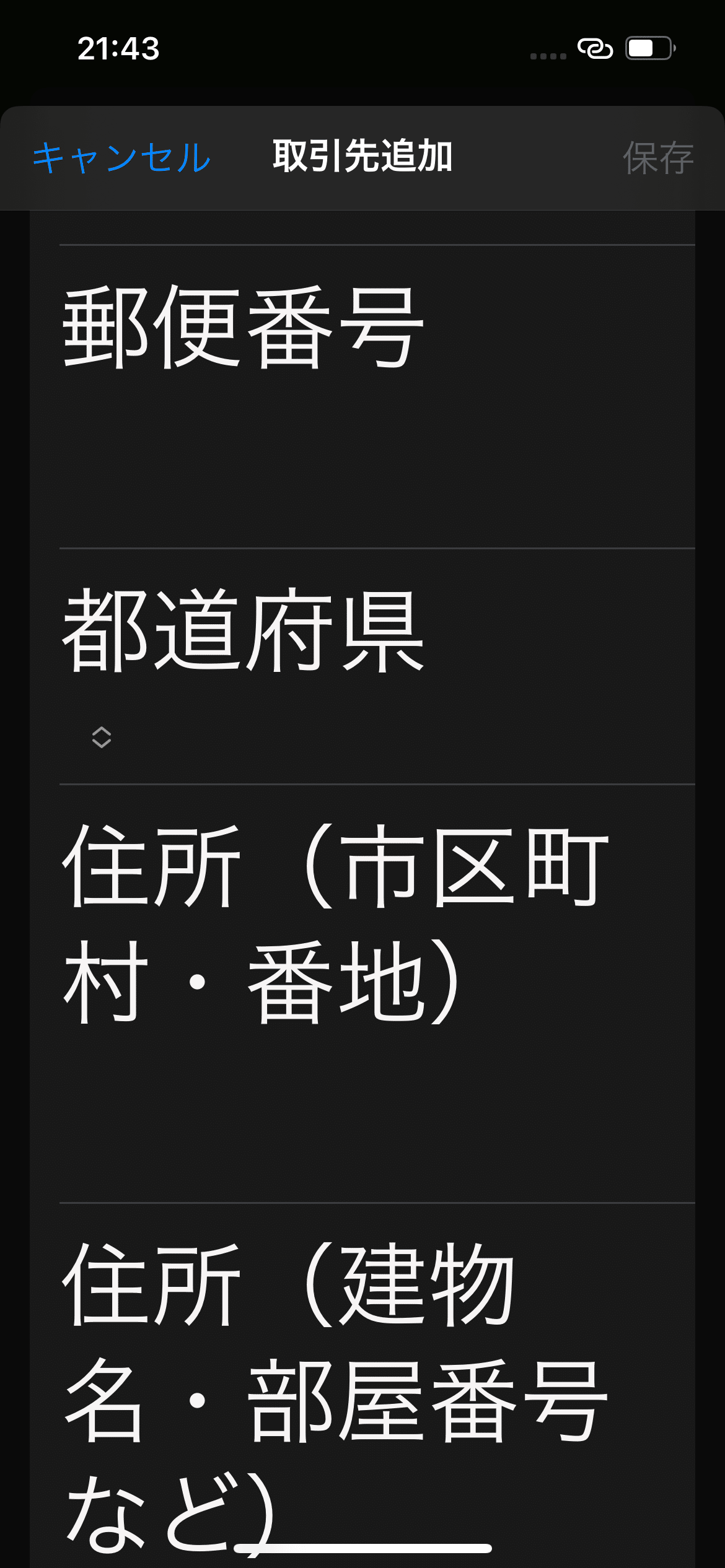
実装されたものをデザイン通りか確認するため、拡大された時の見え方をチェックしていきました。ここでは、実際に実装された時に起こった状態をあげてみます。エンジニアとのコミュニケーションやバッドパターンの把握に使ってみてください
画面から見切れる
拡大された分がスクロールできない

一部大きくなってない
シンボルだけ小さいとか

折り返すところが省略される

要素の中で見切れてる


要素が被ってる

※ちなみにエンジニアも初の取り組みなので、実装開始当初考慮漏れがあり、上記のような改善するチケットが大量発生しましたが、一度リストアップをしてからは実装時に考慮してもらい改善されました
まとめ
iOSでデバイス上のテキストサイズを変更できるDynamic Type対応で行ったことをまとめました。
経験を踏まえて、Dynamic Typeで大事なことは以下だと思います
デザイン・実装含めてわりと考えること・対応することが多いので、みんなで対応するぞという気持ちをもつ
実装されたものを直すと手戻り発生するので、細かくシュミレーションする
Dynamic Typeは全て一気に対応しようとするとハードルが高くなるので、ファーストステップとして、1つのコンポーネントだけ検討してみるなど小さくできるところから始めてみてください
この記事を参考にDynamic Type対応をされる方が増え、ひいてはアプリ業界全体のアクセシビリティの底上げに繋がるといいなと思っています。
参考記事
