
実装経験ほぼゼロのデザイナーがユーザーテストのプロトタイプを3日間で実装した話
この記事は freee Designers Advent Calendar の 10 日目です。
みなさん、こんにちは!freee株式会社でプロダクトデザイナーをしているyuriです。普段はfreee会計のワークフロー(社内の申請・承認の流れ)機能のUI/UXデザインを担当しています。最近はサウナの沼に足を突っ込みかけており、ホームサウナは綱島温泉です。
先日、ユーザーテストのプロトタイプを実装する機会がありました。実務で実装するのは新卒研修ぶりです。
InVisionやFigmaを使えばどんなインタラクティブな動きもできる!と思いがちなのですが、実はできないこともあります。そのことにギリギリになるまで気づかずかなり焦りました。自身の反省も込めつつ、皆さんが同じ失敗を踏まないよう願いながら、私がどう間に合わせたのか書きたいと思います。
何を作ったのか

左の画像部分のみ追従させるスプリットレイアウト
オンマウスの画像拡大方法
今回の画面では、画像を横に見ながら入力していくという体験を作りたかったため、スクロールすると左の画像部分が追従し、カーソルを当てると拡大する仕様を考えていました。これらを実際に触れるように紙芝居形式のプロトタイプを実装しました。
実はこれができない!InVisionやFigmaのプロトタイプ機能
InVisionやFigmaで本当にできなかったの?と思う方もいると思うので、できること・できないことをお話しします。
できること
Figmaは画面遷移などの他に、アニメーションを設定できる機能もあるのでかなり多くのことが実現できるはずです。またInVisionもFigmaに比べるとできることは限られますが、簡易な画面遷移を作る場合は問題ないはずです。今回作りたい画面に絞ると、どちらも以下のことはできます。
単純な画面遷移や、ホバーした時の要素を表示させる
表示要素が画面に入りきらない場合の縦スクロールや横スクロール
ヘッダーやフッターなど、画面の上部や下部を固定して追従させる
複数のインタラクションを同時にする(これはFigmaのみ可能)
他にも「Figma / InVision プロトタイプ」で検索するとたくさん事例が出てくるので参考にしてみてください。
できないこと
多くのことが実現できるFigmaでも、中には例外もあります。
①複雑なインタラクション
カーソルを当てた部分をスムーズに拡大させる場合が今回当てはまります。現状の InVisionやFigmaでは、拡大させたい部分を分割し、拡大画像をホバーさせる設定を利用して拡大させることはできます。ただカーソルを移動させても拡大画像の位置は固定されたままなので、忠実に再現はできません。

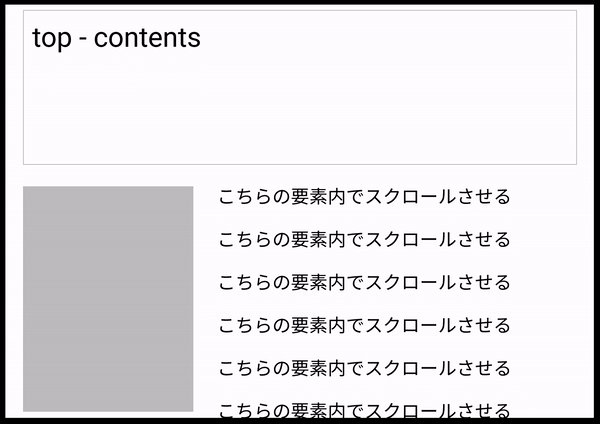
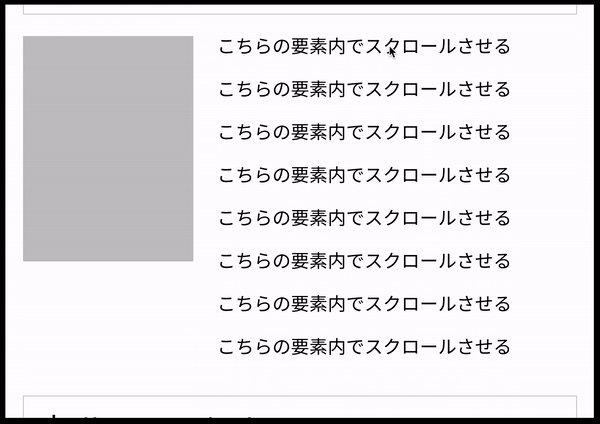
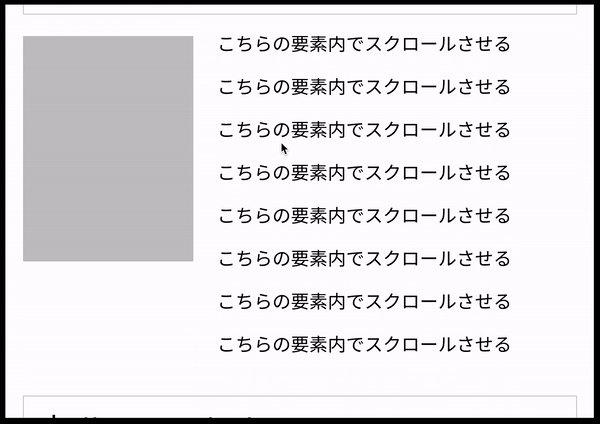
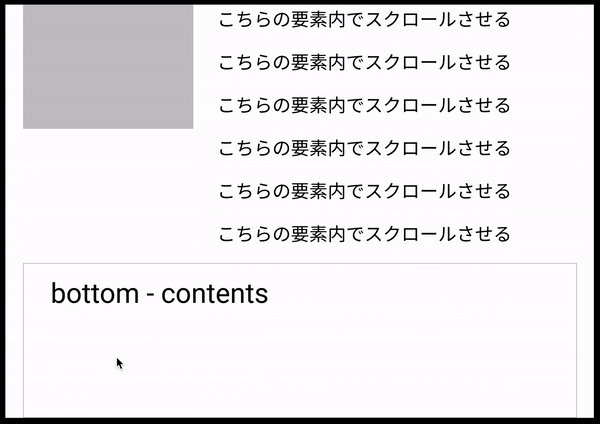
②一部の要素を、画面内の特定の範囲で固定する
画面内を一部分割して、左部分のみ要素を固定したい場合が当てはまります。Figmaでは指定した要素内をスクロールさせる類似方法がありますが、こちらはユーザーが自分で画像横の要素をスクロールすることで画像と内容の見比べを可能にしています。今回は、画面全体をスクロールした時に画像が追従してくる状態を作りたいので、再現はできませんでした。

③独自のアニメーション作成
当たり前ですがFigmaで用意されていないアニメーションを作る場合です。
なぜしたのか
通常はSketchでUIを作成後、InVisionかFigmaでプロトタイプを作成しユーザーテストを行っています。普段通りInVisionで作るつもりで余裕をかましていた私は、ユーザーテスト4日前にInVisionでもFigmaでも実現できないことに気付いたのでした。なんて愚か。
チームのエンジニアに協力をお願いする時間もなく、自分で実装することを決断しました。
私「とにかく3日間で動くものを作らなければやばい...!」
どう作ったのか
とにかく時間がないので、実装のお作法などはあまり気にせずwebページを作っていきました。私のスキルで可能な範囲で効率化していく方法をお話しします。
私のスキル
・ HTML・CSS・JSの基礎は大学で学ぶ
・ ポートフォリオとして出せるような実装物はなし
・ 業務をし始めてからは実装されたコードを確認する程度、がっつり自分でコードを書くのは新卒研修ぶり。
ゴール
InVisionやFigmaでできるような紙芝居形式のプロトタイプ
とにかく動くものを作る。(動けばいいと言う気持ちを宣言)
マウスを使う人を対象とする
やらないと決めたこと
フォーム入力をさせる(普段の紙芝居形式のテストでも入力させません)
webのお作法にのっとったコードを書く
a11yを意識した実装をする
最小限でできるように工夫したこと
※ここで紹介するキャプチャは検討中のものなので、現在リリースされているUIと多少変わっています。
効率化工夫ポイント①HTMLの要素内は全て画像にする
自分でボタンやフォームを作ることはせず、Sketchから書き出した画像を利用して要素を作りました。InVisionやFigmaでリンク設定をするように、画像上にリンクを設定し、ページ遷移やホバー要素を出現させる形式で作りました。
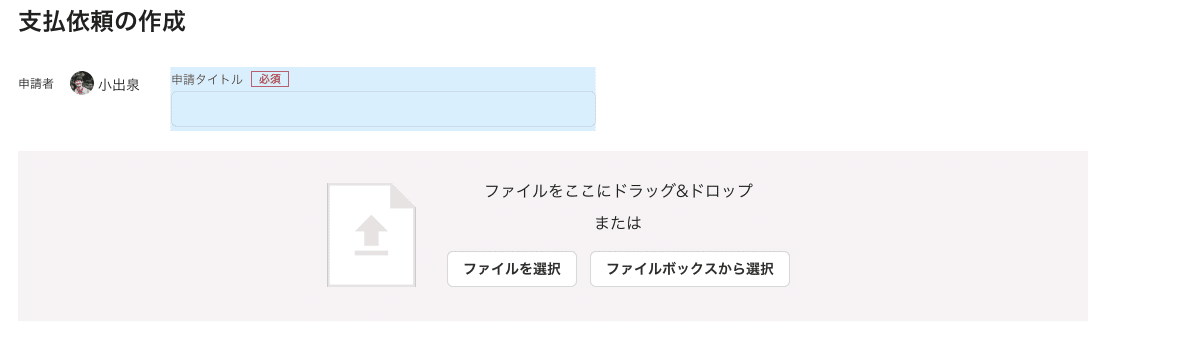
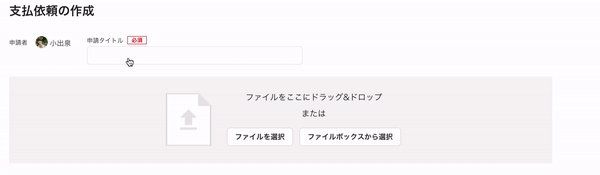
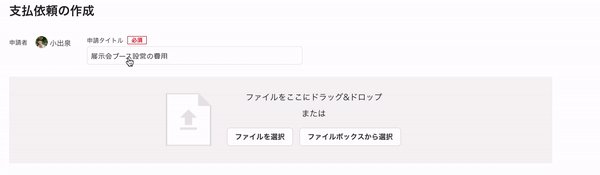
例えば、タイトルのフォームをクリックすると、文字が入った状態にしたい場合

タイトルのフォームの部分(キャプチャでは水色の部分)をリンク要素にして、サイズと位置を調整しました。InVisionや Figmaで行う「ここをリンクにさせる」設定を自分で実装するイメージです。

効率化工夫ポイント②画面を要素ごとに分けて画像を書き出す

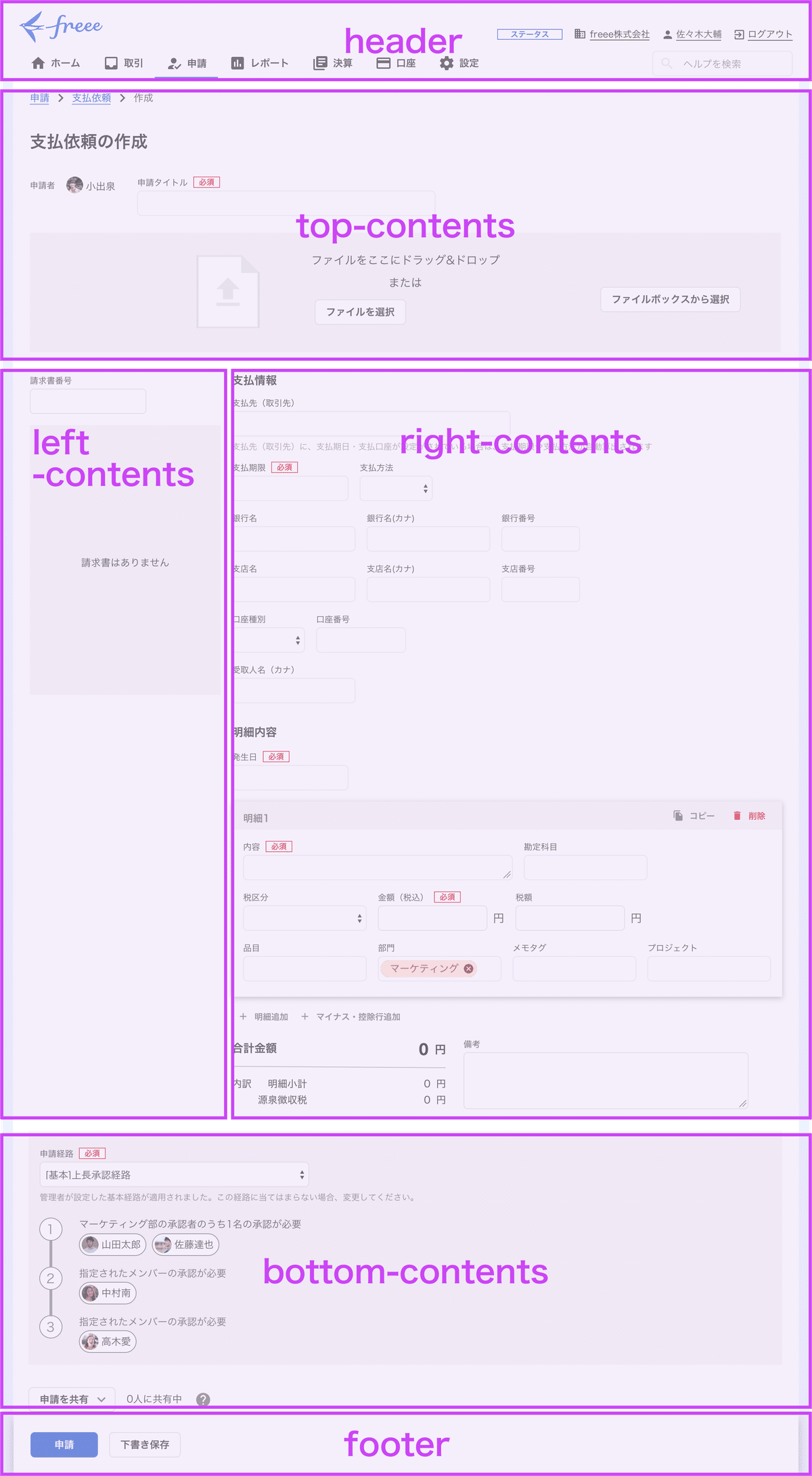
紙芝居のプロトタイプに必要なUIを準備後、作りたいページの動きに合わせて要素を分けて画像を書き出します。例えば今回は、headerとfooterは常に画面に追従させたいので、main要素とは別に切り出します。HTMLの構造を考えて要素を分けてみてください。
紙芝居形式のユーザーテストでは、ページ遷移をさせても、画面の一部しか変更しない場合も多いですよね。例えば工夫ポイント①のフォームをクリックすると文字が入力されている状況を再現したい場合、遷移前後で変更しているところは、フォーム部分に文字が入っているかどうかのみです。それ以外の部分は全く変更がいりません。

HTMLで作る場合も同様で、ページ遷移をしても、変更に関わる要素のみ画像を置き換えれば、それ以外の要素を変更する必要がありません。全ページ、全要素の画像を書き出す必要はなく、遷移後に変更のある要素のみの書き出しで問題ないです。
効率化工夫ポイント③複雑な動きはJSのライブラリを使用する
複雑な動きほど、自分で実装するのは時間がかかります。ユーザーテストではイメージを掴んで意見をいただくことが重要なので、実際にプロダクトを実装する方法と違っても問題ありません。
オンマウスの画像拡大方法を実現するために、自分のイメージしていた動きを実現できるJSのライブラリを探しました。ライブラリをもとに、拡大率や拡大表示部分の位置などを調整しました。
またエンジニアに使用したライブラリを共有して実装時に参考にしてもらいました。この点はユーザーテスト以外にも役立ったことだと思います。
終わりに
いかがでしたでしょうか。InVisionやFigmaの落とし穴は怖いですね…皆さんも、充分お気をつけください。
実装の方法に関しては、もしかしたら他にも効率の良いやり方があるかもしれません。ただ要素内に画像を置いていく方法は初心者でも手軽にやりやすいと思います。よかったら参考にしてみてくださいね。
明日は、エスノグラフィを専門に活躍されているawaさんからfreeeのデザイン組織についての魅力を語ってもらっています。freeeのリサーチ文化やリサーチチームに関する部分は当事者の生の声が聞けるはず。是非お楽しみに!
