
思考の論理展開を可視化する!ビジュアルシンカーのためのiPad Proの使い方
ビジュアルシンキングをしている人のためのiPad Proの使い方をまとめました。思考の論理展開を可視化することで、紙とペンで考えるよりも高度で直感的にアイディアを創っていきます。
・アイディアを考えているときに、なんとなく最後まで考えきれない
・頭の中がごちゃごちゃしてしまう
・あれもこれもとアイディアは出てくるけど、うまく整理できてない
などビジュアルシンカーのための脳みそを最後まで使い切るメモの取り方です。
はじめに.ビジュアルシンキングについて
「ビジュアルシンキング」という紙にダイヤグラムやぽんち絵、文字を「描きながら考える技術」があります。
大きく括れば、ファシリテーショングラフィクスやグラフィックレコーディング、インフォグラフィクスと同じ「見える化」技術の1つ。
簡単にまとめれば、下の写真のように落書きしながら考える技術です。

使う道具はiPad Pro。
アナログツールだったら紙とペンでいいんだけど、この記事では触れません。
思いつくままに絵や文字を描いていくのに1番向いてるデジタルツールがiPad Proです。
ただiPad Proにしろ紙にしろ、
・用紙の端まできたらページをめくらないといけない。。。
・めくると前のページは見えない。。。
・アイディアとアイディアの繋がりも分かりにくい。。。
ツールは人の能力を助けるもののはずなのに、
ツールに能力を制限されるのはイヤだ!
ということで、人の思考の論理展開に沿ったメモの取り方ができないかな、というところから始まり、iPad Proを使ってその手法を開発したのをまとめました。
1.思考の論理展開ってなに?
そもそも、ここでいう思考の論理展開とはなにか。よくあるプレゼンテーションを例に説明します。

こんな風に1枚目で導入、2.3枚目で内容、4枚目で結論
という構成のプレゼンテーションはよくあります。
でもこれって、プレゼンツールで表現できるようにアイディアを並べただけで、アイディアの繋がりは消えちゃってます。
では論理展開で並べ替えるとどうなるか。

今回のプレゼンだと(日本語ではちょっとおかしいですが)
1枚目に対して2枚目が2枚あり、4枚目でまとまる。
・1枚目から2,3枚目に拡散・詳細化
・2,3枚目から4枚目に収束・単純化
されてます。
「思考の論理展開」=「意味の繋がり」
と思ってください。
端的に内容をまとめると
1枚目の「この部分の続き」として2枚目の記入する。
意味のつながりで2枚をリンクさせるということです。

2.使い方
必要なものは2つのアプリ
・GoodNotes 4:Apple Pencil対応のメモ帳アプリ
・Numbers:AppleのExcelアプリ

この組み合わせで、先ほどのメモの取り方を表現できます。
※ちなみにiPad Proはなるべく大きいサイズ推奨
使い方を8ステップで見ていきます
(ただここからはちょっと作業的なので、最初はサラッと流して、事例やメリット見て「ちょっと使ってみるか」ってなった人が実際に使うときに改めて読んでもらえたらと思います。)

GoodNotes 4を使ってビジュアルシンキングをしていきます。

描いた中で「この部分の続きをもっと考えたい」という部分をマーカーで囲う。

ページ全体を「投げ縄ツール」で囲んで「コピー」を選択する。

セルサイズは描画画面と同じ4対3くらいのサイズ。
この「コピーして貼り付ける」ところを20秒の動画で説明してます。

GoodNotes 4に戻って、先ほど緑で囲った部分の続きを描いていきます。
私は今どこを考えてるかわかりやすいように、書き始める前にまずマーカーで囲っちゃいます。

使い方3,4と同じ操作で、先ほどのセルの横にペーストします。

Numbersの図形機能から矢印を選んで、繋がりに合わせて置きます。
色や形やサイズはお好みで。

3枚目を作るとき、
・1,2枚目の中に続きを考えたい部分があるときはその部分の続き
・繋がり関係なく新しいメモを描きたい時はそのように
iPad Proのスプリットビュー機能を使うと、画面の片方で全体把握、もう片方でメモという使い方ができ、コピペも簡単にできます。
この操作をすると画面サイズが実質半分になってしまうこともあり、
12.9インチでないと見にくくなってしまうかもしれません。
と、使い方はここまで。
ふたつのアプリを並行して使うのでちょっと難しく見えますが、やってみれば簡単です。
3.使用例
この方法に気がついてから実際に使ってみて、自分が効果を感じた使用例を4つ紹介します。
もっと具体的な例については次回以降で。
例1:プロジェクト期間中の思考の変化を長い時間軸をとって可視化する

これは左端が初日、右端が今日というふうに時間軸を横にとって、思考の拡散・収束を見える化しながらアイディアを深めていく方法です。
いつどんなふうにアイディアが変化したか、どこで新たな着想が生まれたか、など思考の論理展開が可視化されます。
例2:何について考えるか、考える内容が明確な場合

これは「何が問題なのか」や「何を考える必要があるのか」など、全体像がぼんやり掴めていて、その中から深めないといけないことが何かはっきりしているときに使えます。
まず1枚絵で頭の中の全体像をまとめて、その中から深めていく項目を1つ1つ分けていく。そして項目ごとにそれぞれ深掘りしていきます。
項目同士が関連したり、途中でさらに分割されたりもしますが、その時はセルの列や行を追加してスペースを増やしていきます。
それぞれの項目が深まったらまた1枚絵にまとめて、必要な情報が集まったか見直します。
「最初の絵」から「思考プロセス」そして「まとめ」と思考プロセス全体が把握できます。
例3:ブレインストーミング→KJ法でまとめる場合

セルの1つ1つをポストイットに見立ててブレストし、KJ法でまとめていきます。
自分1人でやる時や、オフラインで集まってやる時は
ポストイット
↓
3Mが出している無料カメラアプリ「post it plus」で画像化
↓
Numbersに貼り付け
例4:複雑なマインドマップを作る場合

マインドマップ(以下MM)を広げていくと、広げた先で「こっちのこれと反対にあるこれって繋がるな」となる時があります。
MM用アプリでそのような動きを表現できるツールもありますが、どうしても見た目が汚くなってしまいます。
親MMで広げた一部を核に、子MMを作り、その関係性を把握するのに使えます。
セルの結合をうまく使うのがポイント。
4.メリット
メリットは大きく3つ。
①自分がどんな流れで考えているか視覚的にわかる
②自分の“考え方のクセ”がわかる
③プロジェクトメンバーへ情報共有がしやすくなる
1つずつ説明していきます。
メリット1:自分がどんな流れで考えているか視覚的にわかる

長期的に記録をしていくと、思考の流れが見える化されます。
矢印の集中具合で囚われている思考バイアスが見えるので、それを自覚してあえて外したり。
行き詰まったときに全体を俯瞰して「あの時はこう思ってたけどこういう見方もできるな」と視点を切り替えたり。
アイディアをGoogleマップの拡大縮小のように引いたり寄ったりしながら眺められます。
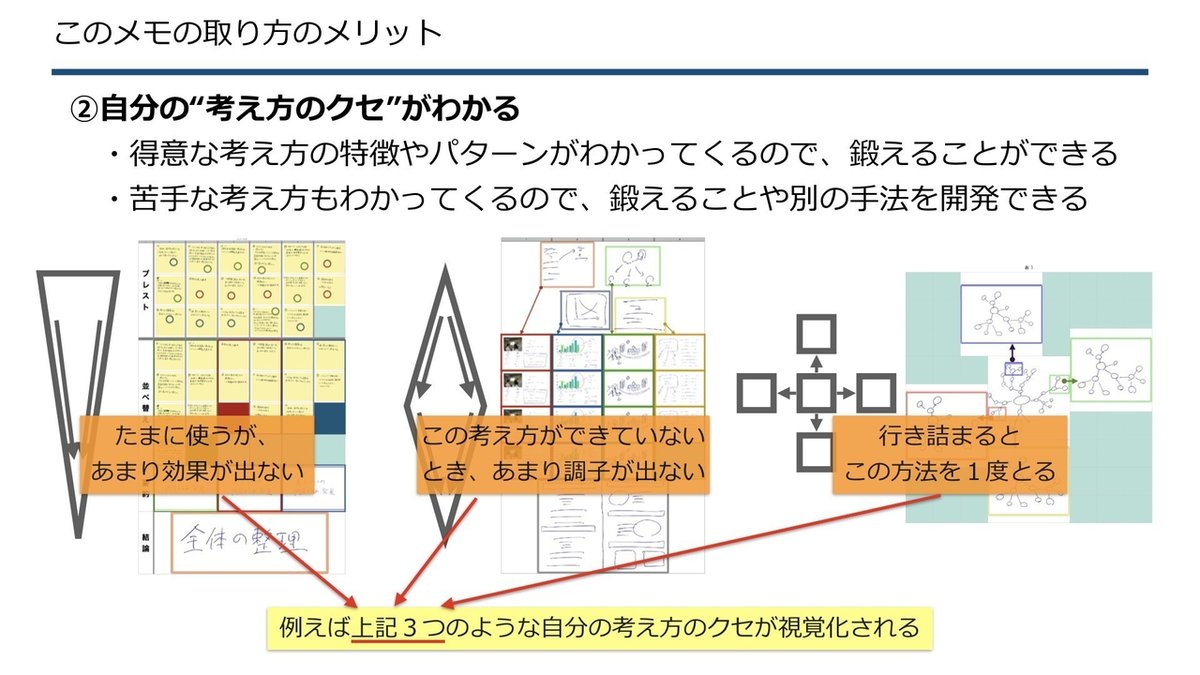
メリット2:自分の“考え方のクセ”がわかる

長く使っていると、
・こういう考え方してる時は頭が回るな
・こういう時は逆にダメだな
というような、自分の思考パターンがわかってきます。
「自分が考える時に必要な情報は何か」がわかってくるので、得意なものを鍛えたり、苦手なものを訓練したり、別の手法を開発したりできます。
メリット3:プロジェクトメンバーへの情報提供がしやすくなる

情報共有ではアイディアそのものはもちろん「なぜそのアイディアに至ったのか」のプロセスの説明が必要な時があります。
そういうときに思考の論理展開を可視化したシートがあれば、アイディアの共有だけでなく「意図の共有」までできます。
情報量が多くなるので、初対面の人へのプレゼンテーションにはあまり向きません。
おわりに
アイディアの理屈部分に関してはここまで。
次回は1つのアイディアを取り上げて、このツールを使ってそれがどう生まれたかを具体的に紹介します。
お知らせ
ノウハウをまとめた電子書籍が発売されました
ここでまとめたノウハウを、さらにわかりやすく体系化した電子書籍が発売されました!
背景にある論理構成や、ビジュアルシンキングとの関連性、そしてこの技術の先に私が見ている、人間の知性とは何かについて。
表記文字の発明や脳の皮質スペースの解放、情報処理の自動化など踏まえて考察を書いてあります。
ぜひ読んで見てください^^

