
【これで大注目】高級感・豪華感のある文字の作り方
はじめに
こんにちは!
ママ向けPhotoshop講座のゆーです!
今回は、
【これで大注目】高級感・豪華感のある文字の作り方
について🥂 ✨

ネットで、
デザインの情報収集をしていると
たまに見かける
高級感・豪華感のあるこの文字!
今回紹介する技を使いこなして、
目を止めてもらえるデザインを
作れるようになろう✨

1. レイヤースタイルとは
本題に入る前に、
レイヤースタイルって知っていますか?
それは大丈夫!!
という方は、
「2. 作り方」まで飛ばしてください!
レイヤースタイルは、
テキスト・画像に
ハイライトや影などの加工ができる機能のこと!
加工をしても元のテキストなどが
壊れてしまうことはないよ◎
使い方も超簡単✨
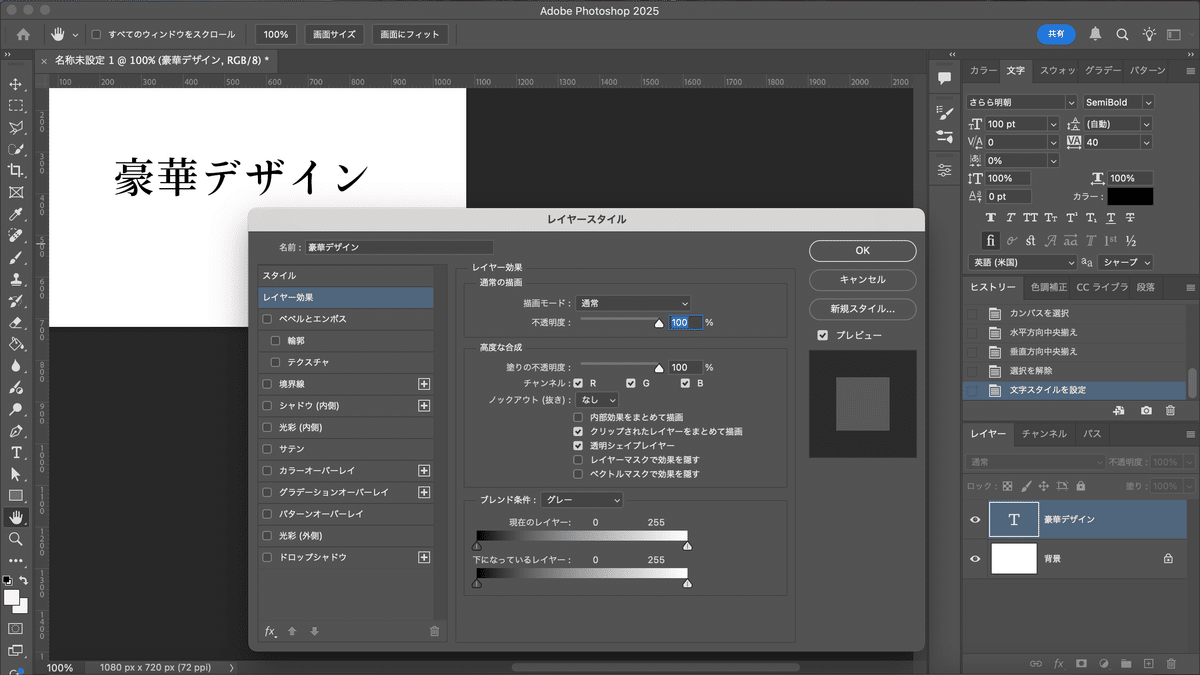
編集したい文字・テキストのレイヤーをダブルクリックするだけ!

★レイヤースタイルは、
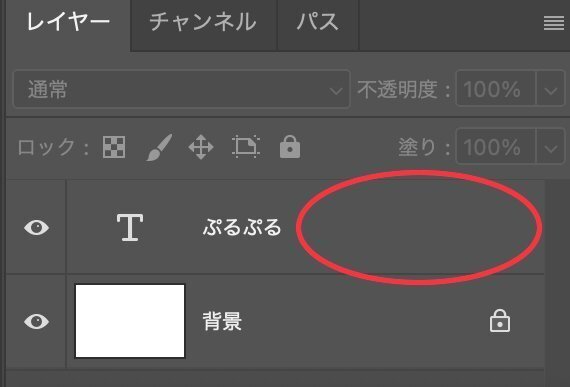
レイヤーの ↓赤丸辺り↓ をダブルクリックで開くよ◎

ここから、色々な加工の編集が可能!
実際に触って試してみてください✨
2. 作り方
学びを深めるには、
今回も実際に手を動かしながら
読み進めてくださいね!
実際のPhotoshopの画像も載せているので、
何かおかしい!?と思ったら、
設定が画像と同じになっているか
見比べてみてください☺️
① まず、テキストを入力!
好きな文字を入力してください
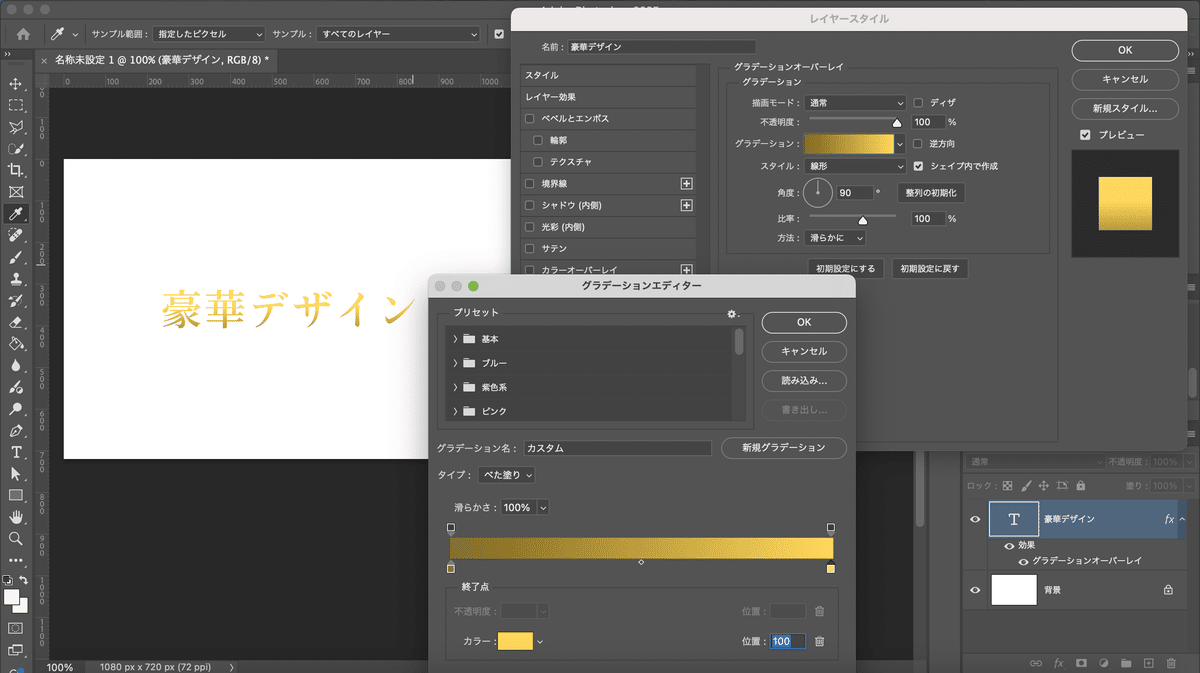
② グラデーションオーバーレイで色付け
レイヤースタイルから、
グラデーションオーバーレイを選択
今回は金色でやってみよう!
金色になるように、
明るい色と暗い色の二色で設定してください。
---------------------------------------------------
(1) 色の帯になっているところをダブルクリックで
エディターを開く
→ グラデーションオーバーレイを選択
(2) 小さい四角をダブルクリックで色を変更
(3) エディターのみOK
→ テキスト上で上下にカーソルを動かしてバランス調整
(4) レイヤースタイルもOK
---------------------------------------------------
見本:#826a20(暗い色) #ffd75d(明るい色)

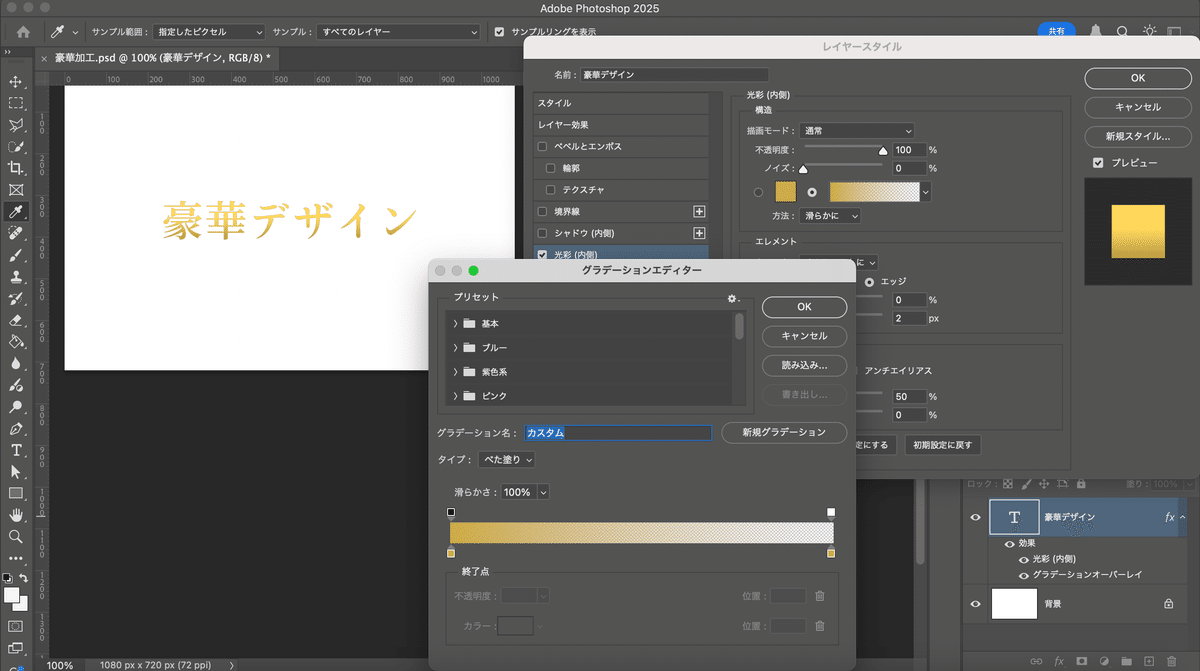
③ 光彩内側で枠もグラデーションに
文字の縁取りをくっきりさせる
レイヤースタイルから、光彩内側を選択
---------------------------------------------------
(1) 色の帯になっているところをダブルクリックでエディターを開く(開いたままならそれで◎)
→ 光彩内側を選択
(2) 小さい四角をダブルクリックで色を変更
→ カーソルを動かしてスポイトで、内側と同じ色に
#826a20(暗い色) #ffd75d(明るい色)を入力でも◎
(3) エディターとレイヤースタイルOK
---------------------------------------------------

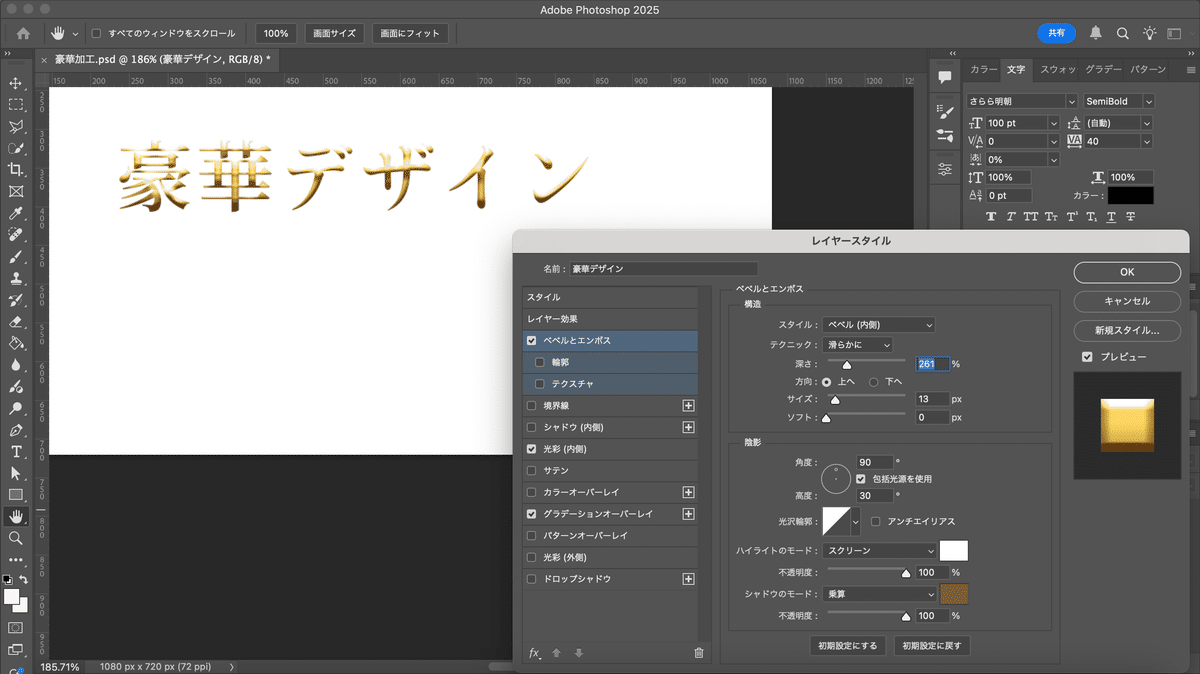
④ ベベルとエンボスで立体的に
ここで一気に立体感が増します!
---------------------------------------------------
(1) 色の帯になっているところをダブルクリックでエディターを開く(開いたままならそれで◎)
→ ベベルとエンボスを選択
(2) 「深さ」をいい感じに立体的に見えるように調整
(3) レイヤースタイルOK
---------------------------------------------------
見本:深さ 261%

⑤ 境界線で仕上げ
最後に境界線をつけて引き締める!
---------------------------------------------------
(1) 色の帯になっているところをダブルクリックでエディターを開く(開いたままならそれで◎)
→ 境界線を選択
(2) 「サイズ」を 1px、「位置」を外側にする
(3) 「カラー」を色がついてる四角をクリックして色を
薄い茶色に変更
---------------------------------------------------
見本:#9a752a

そして、保存して・・・
これで完成!!!💡

高級感・豪華感のある文字になりましたか?
思ったより簡単じゃないですか?🥂✨
これが使いこなせるようになれば、
あなたも一流デザイナー!
他にもぷるっとした文字や、
ガサガサな文字の作り方も
今後記事にしようと思っています✨
作りたい文字があれば、
気軽にリクエストしてくださいね!
さいごに
最後まで読んでくださりありがとうございます!!
公式LINEでは、
お友達限定プレゼントや
さらに詳しいPhotoshopやデザインについての定期配信、
メッセージ上での無料相談を実施中🌸
定期配信は、毎週火木土日21時!
LINEの通知で気軽に学べるよ◎
🎁現在の無料プレゼント🎁
↓↓↓
① 今すぐ使える!Photoshopショートカット一覧表
② 超基本のデザインbook
よかったら活用してみてください🌸✨
ここからチェック!
▼
私が無料で配信している理由は、
将来、ママ同士で一緒にデザイナー活動や
いろんなことをしたいと思っていて、
そのために子ども時間を大事にしたいママを
一人でも多く救いたいからです。
詳しいことは、公式LINEにて公開中!
▼
すでに、
公式LINEにお友達登録している方は
ありがとうございます!
今後もよろしくお願いします!
これからも有益な情報を発信するので、楽しみにお待ちください!
ではまた次回の記事でお会いしましょう〜!!🌸✨
