
【飛び出す】立体文字の作り方
はじめに
こんにちは!
ママ向けPhotoshop講座のゆーです!
今回は、
【飛び出す】立体文字の作り方
です!
インパクトのある文字!!
ドドーンと印象付けたい時に、
使われることが多いです◎

インパクトのある文字で
素通りしそうになった人の足を止めるような
目を惹くデザインを作れるようになりましょう!!✨

1. テキストレイヤーを複製
飛び出させたい文字を入力して、
そのテキストレイヤーをコピーしたら、
準備完了!!
複製したいテキストレイヤーを
選択した状態で、
「command + J」で複製できる!
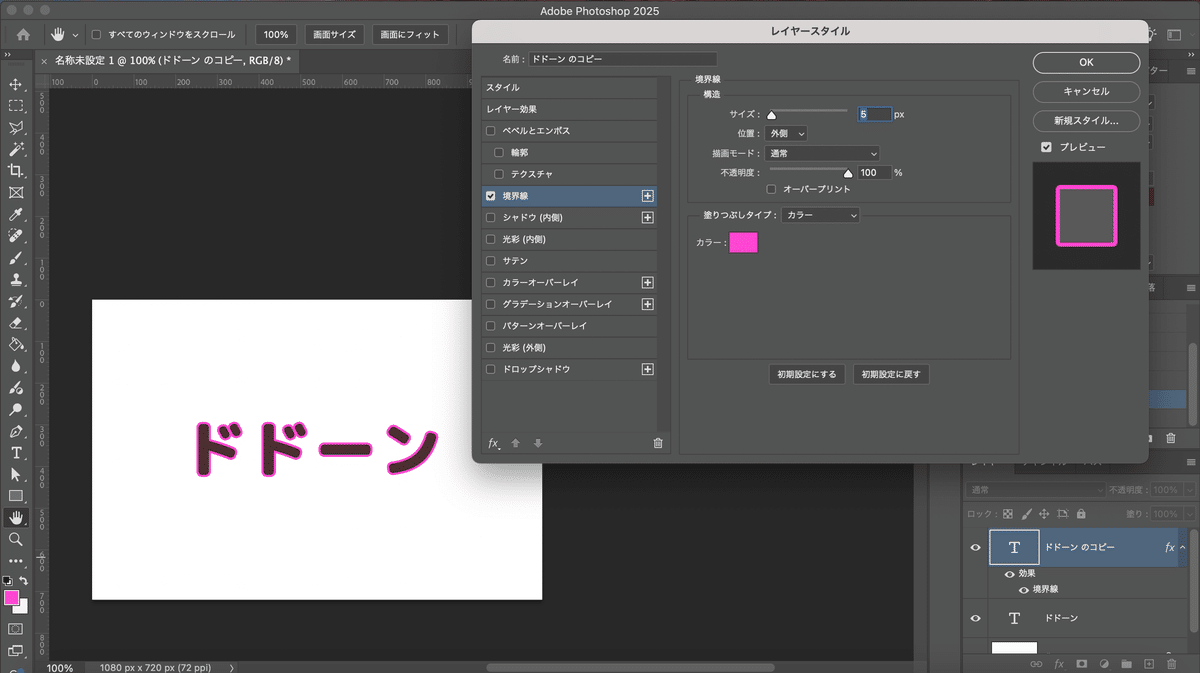
2. 上のテキストレイヤーに境界線
複製した上のテキストレイヤーに
境界線をつける
色は飛び出した時の後ろ側にしたい色に
設定してね!
次のステップの関係で、
文字色は一旦暗めの色で設定する
最後に白にするのはOK

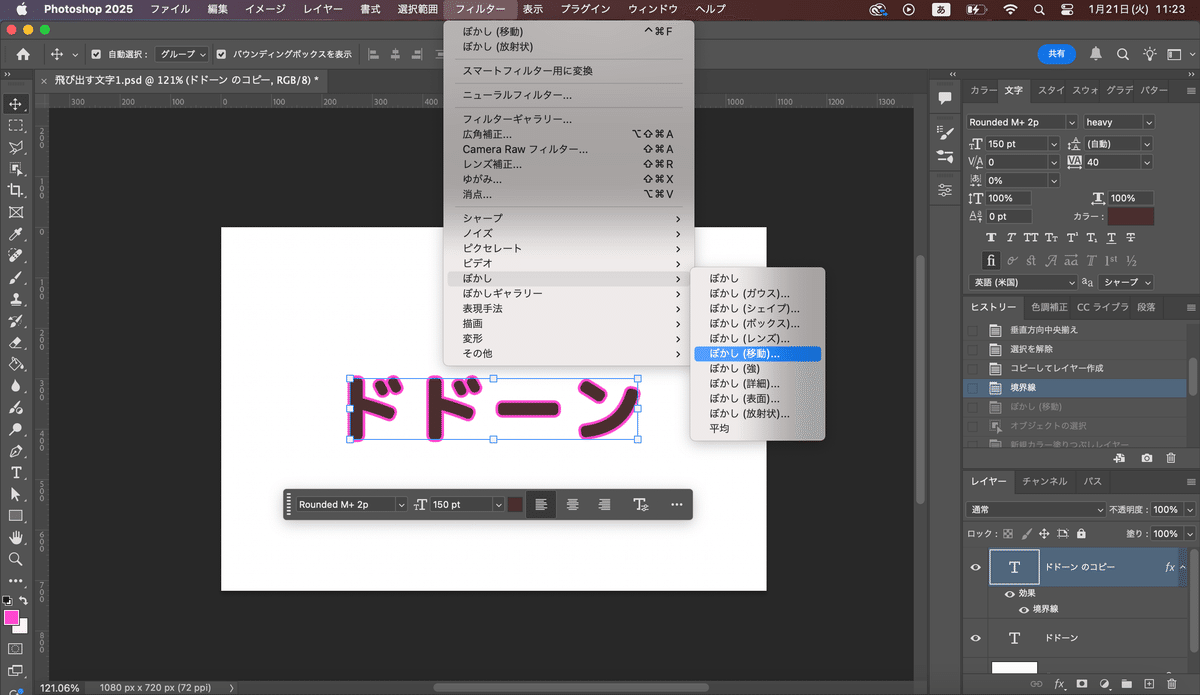
3. 下のテキストレイヤーにぼかし
下のテキストレイヤーを選択し、
画面上部(メニューバー)の
「フィルター」→「ぼかし」→「ぼかし(移動)」をクリック

ぼかし(移動)の設定が出てきたら、
角度:-45°
距離:150 pixel
で設定!

ちなみに、
角度は後ろ側の飛び出す向き
距離は飛び出し部分の長さ
になるよ💡
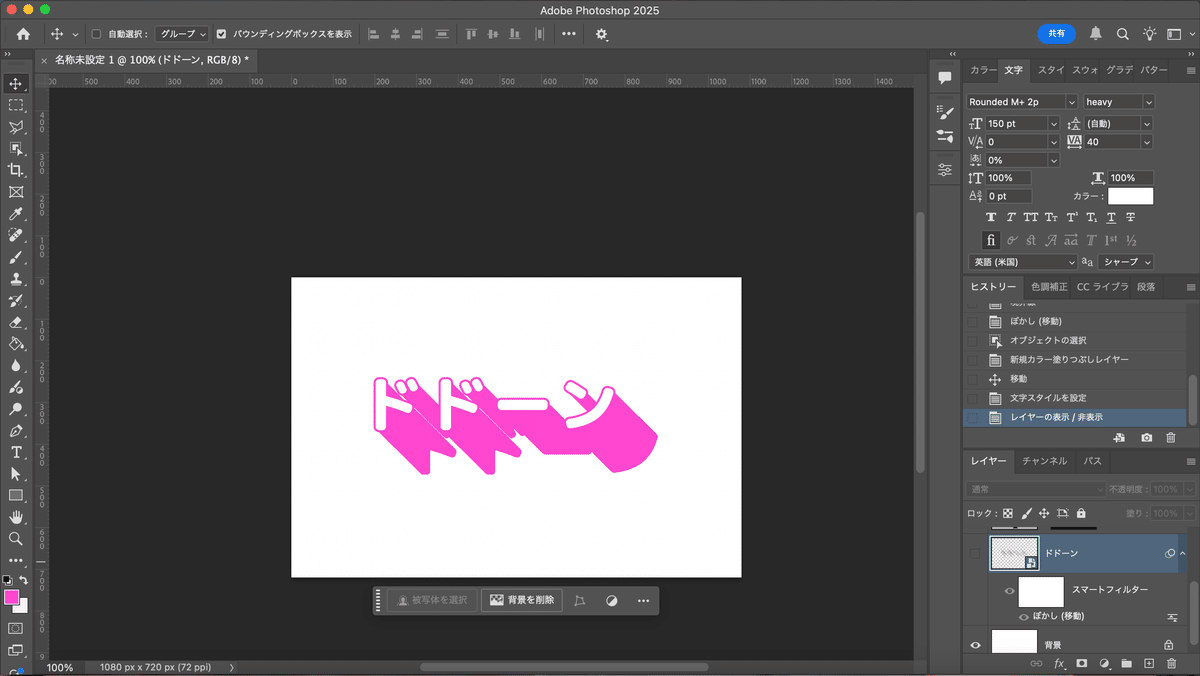
4. 選択ツールでぼかしの範囲を選択
ぼかしをかけた下のテキストレイヤーを
選択した状態で、
選択ツールから、
オブジェクト選択ツールで
ぼかしの範囲を選択!
(クイック選択でも自動選択でもいいけど、
オブジェクト選択ツールがおすすめ◎)

5. 塗りつぶしレイヤー作成
ぼかしが選択出来たら
(点線で囲まれてる状態)、
画面上部(メニューバー)の
「レイヤー」→「新規塗りつぶしレイヤー」→「ベタ塗り」
飛ぶ出すところの色を選択
境界線で設定した色と同じ色で設定しよう!
スポイトツールで色をとってもよし◎
境界線の色と同じカラーコードを入力してもよし◎

6. 仕上げの微調整
色がついたら、
さっきのべた塗りレイヤーの鎖の右側を選択して
移動したり大きさを変更して、
境界線つきのテキストレイヤーに合わせる!

7. 完成
いい感じになったら、保存して完成!!✨

ドドーンとインパクトのある文字を
作れるようになれば、
全くその商品に興味がなかった人でも
「なんだろう・・・!?」
と、興味を持たせることができます!
多くの人の目を惹くデザインを作って、
周りと差をつけた
デザイナーになっちゃいましょう!✨
さいごに
最後まで読んでくださりありがとうございます!!
公式LINEでは、
お友達限定プレゼントや
さらに詳しいPhotoshopやデザインについての定期配信、
メッセージ上での無料相談を実施中🌸
定期配信は、毎週火木土日21時!
LINEの通知で気軽に学べるよ◎
🎁現在の無料プレゼント🎁
↓↓↓
① 今すぐ使える!Photoshopショートカット一覧表
② 超基本のデザインbook
よかったら活用してみてください🌸✨
ここからチェック!
▼
私が無料で配信している理由は、
将来、ママ同士で一緒にデザイナー活動や
いろんなことをしたいと思っていて、
そのために子ども時間を大事にしたいママを
一人でも多く救いたいからです。
詳しいことは、公式LINEにて公開中!
▼
すでに、
公式LINEにお友達登録している方は
ありがとうございます!
今後もよろしくお願いします!
これからも有益な情報を発信するので、楽しみにお待ちください!
ではまた次回の記事でお会いしましょう〜!!🌸✨
