
デザインの仕組み講座【後編】コミュニケーション(グラフィック)デザインの基礎
ストアカでデザインの仕組み講座【前編】を受け、すごく勉強になる内容だったので、今回の後編も迷わず申し込みました!
【後編】も3時間の超ボリュームでしたが、講師の遠藤大輔さんの人柄が素晴らしく、楽しく・わかりやすい、そしていつまでも聞いていたい学びの深い時間を過ごすことができました。

後編の内容テーマは『「グラフィックデザイン」の基礎的な型を論理的に解説。感覚に理論を組み込み、自分のデザインを次のレベルへ。』です。
現役でゴリゴリに活躍されているデザイナーさんの教えを受けれるのは非常に貴重だと思いました。今まで体系的にデザインを学べていなかったので、多くの人の知見を吸収したい。そして自分が制作したデザインを論理的に説明できるようになりたいという目的がありました。
今回の講義はグラフィックデザインの基礎的な考え方についてです。
コミュニケーションデザインの仕組み
タイポグラフィの型
ムードボードの仕組みと型
について学びました。
特に1のコミュニケーションデザインについては難しい領域でしたが、少しづつ実務に浸透させながら、何度も振り返り身につけていきたいと思います。
この技術を身につけるとかなりレベルの高いデザイナーになるのではないかと感じ、ワクワクしながら授業を聞いていました。
講義内容の整理といつでも復習できる目的で書いています。
また書きながら理解できていない箇所は自分で調べつつまとめています。
前編の記事
https://note.com/yuu_freelance/n/n8949207e48d5
前回の振り返り内容
創造には再現可能なパターンがある。
「能力×仕組み」創造力というのうは思考のフレームワークに自分の能力(直感・才能)を掛け合わせることで誰でも簡単に伸ばすことができる。
その為にまずは型を知り、反復練習を行い馴染ませることが需要。様々な型を必要に応じ使い分け、組み合わせることで高いパフォーマンスを発揮することができる。
(具体的にはダブル・ダイヤモンド、REFAMING、SCAMPERなど)
高いパフォーマンスを発揮するために重要なのは、良質なモノからインプットし良いとされるモノを知っていること。良いものを生み出すには、日頃から良いものを見て観察しないとできない。そして素晴らしいデザインとは何かを知るために「審美眼」を磨き、その良さを正しく理解することが重要である。具体的な手段として素晴らしいデザインを模写することは有効な手段である。
コミュニケーション(グラフィック)・デザインの基礎
今回の講座で度々出てきた重要な図式です。
デザインの基本要素
内容(何)
形(どのように)
受け手
送り手

プロダクトデザインの定義

デザインとは設計する、計画する、企てる
意図や目的を形にする(実現する)
単純に「椅子」と言っても「何」を「どのように」表現するかで様々なパターンが存在する。そしてそれは「送り手」と「受け手」の思いや関係で形が変わってくる

コミュニケーションデザインの定義
デザインとは関係のことである。デザインとはフォームとコンテンツとの関係である
デザインはWhatとHowの関係性であり、何をどのように伝えるか。形によって伝わる意味が変わる。表現の仕方で伝える内容が180°変わってしまうのです。
下の画像のように同じ文面でも左は好意的に感じられますが、右は狂気を感じてしまいます。
内容は同じでもどう表現するかによって、相手の受け取り方は違ってく流でしょう。

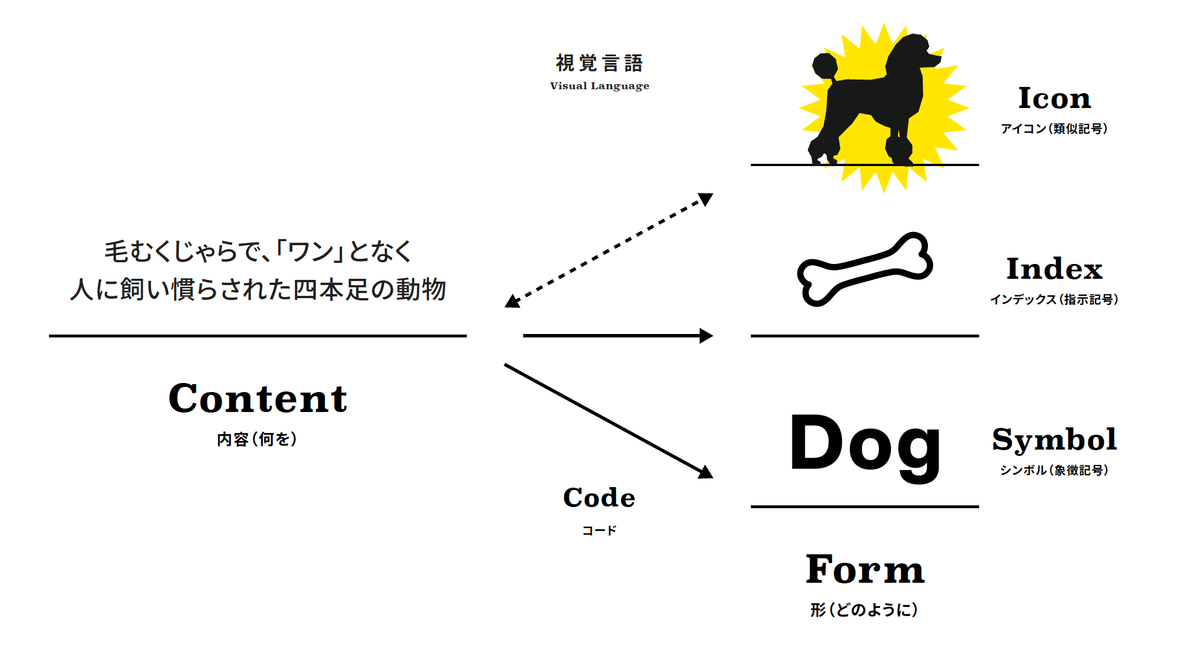
Level 1. Sign 記号の仕組み
ここでは「視覚リテラシー」という言葉が出てきました。
視覚リテラシーとは「画像の情報を理解する能力」です。
視覚言語で表すには
・Icon(類似記号)
・Index(指示記号)
・Symbol(象徴記号)
コードをシェアしている人とはシンボルで伝えことができます。
コードは直訳で「暗号」ですが、ここでは「共通認識」として理解しています。
視覚言語は表現の解釈に幅があります。例えば図のIconは「犬」と捉える人もいれば「マルチーズ」と捉える人もいます。
送り手が意図した形と違う意味で伝わる可能性もあるのです。伝えたいことを認識の相違なく伝えることは難しいですね。

ロゴデザインで考えると
ロゴとはギリシャ語で「言葉」という意味で、「一単語の為の連字活字」とされています。
現代のロゴには「固有名詞」としての役割を求められています。
ロゴマークを見て企業や商品を連想させるために、シンボルマーク視覚的デザインをどう固有名詞にするか?「分析」→「視覚化」のステップが必要となります。
要素分解して出てきたキーワードをどう視覚化するか?
いくつか出たキーワードをシンボル(形)にし、「Code」共通認識を作る=ブランドの認知を広げる。

Level 2. 送り手と受けて
現在は内容と形から更に加えて文脈も非常に大切です。
送り手の意図は、受け手の解釈により同じ内容でも変わってしまいます。
文脈を無視すると全く伝わらなくなってしまうのです。

送り手(表現者)が誰か、受け手がどう解釈するか。その関係でブランドが出来上がります。そのためにブランディング設計が重要となってくきます。
Level 3. デジタルメディアと、その複雑化

Mode モードの多様化。直接的で継続的な繋がり
一昔前は一つの企業から大勢への発信。代理店が商品の単発的、間接的にコミュニケーションデザインをとるのが主流でした。
しかしインターネットの登場で変化し、顧客が広告代理店を通さず知ることができる。
企業は今まで属性データしか取れなかったが、技術の発展で行動データも取れるようになり、コミュニケーションの可能性が多くなりました。
逆に多くなりすぎた分、マネージすることが難しくなり、
代理店の時代からインハウスの時代へ変化が起きたのです。

SNSの登場で更に激化しました。大勢の人が発信し多くの人がたくさんの情報を好きな時にいつでも受け取る形が可能となりました。
Many to Manyへの変化で主語がユーザーへと変化。
企業より中立的な、第3者が発信する内容を信用するようになってきたのです。
One to One Manyの図式が一般となり、企業がインフルエンサー(個人)へ広告を依頼する形へと変化していきました。

カスタマージャーニー / 5A
「販売がゴールではなく、顧客の成功がゴールと考える」
昔は販売がゴールに重心を置く企業が多かったのではないかと思います。高いノルマを達成し高い利益を確保する。会社として当たり前で悪くはないのですが自社の利益ファーストに走りすぎることで顧客に見透かされてしまいます。
以前と比べてよりソーシャルな形に変化し、カスタマージャーニーが個人的なものから社会的なものへと変化しています。
直接的で継続的、多様化したコミュニケーション主語が「企業」から「顧客」へ。ポイントは全てのモードを理解した上でコミュニケーションを設計していくことです。

Function 機能と時間

内容を形に、プロダクトとコミュニケーションのデザインが融合することで情報だけでなく、機能が融合。
機能が拡張されたユーザーは機能と情報に能動的にアクセスできるようになりました。そのおかげでユーザーと企業は常時アクセス状態になったのです。
デジタル・ネイティブ・ブランド
「AWAY」のブランド価値を生み出す秘密
雑誌を通してブランドの世界観を演出
SNSを通じて顧客との継続的な関係値を築く
ブランドの世界観、ユーザー体験がSNSで広がる
顧客と常時直接繋がれるメディアと拡張された機能や時間が武器となる。
発信することで長期に築き上げて「世界観」は真似することができません。
プロダクト、サービスも大事だが文脈が全てであると彼らは言ってています。
ブランドの語る物語や世界観の中で起こる体験にユーザーは感動し、その体験はネットで拡散されます。
世界観は、雑誌や店舗、色々なメディアを通して語られ、物語によって築かれました。
つまり、「コンテントとフォーム」の関係。コミュニケーション・デザインが、色々なレベルで、重層的に機能した結果、ブランドは大成功しました。

タイポグラフィの基礎
内容と形が表裏一体となっており、文字の形で内容は同じ意味だがタイポグラフィで受け手の解釈が変わってしまいます。

「声」としての文字
人の声のトーンや質でどのような人か情報を連想し、受け取ることができます。タイポグラフィも同じで文字面で情報を受け取ることができるのです。
文字には声のトーン、質を視覚的に伝える働きがあります。
文字に耳をすましてみよう。
同じフォントでも受け取る印象は変わる
同じフォントでも大文字の場合はキャップハイトが揃っているので落ち着きのある印象です。尚且つ文字の間隔が大きく設けられ、同じブランドロゴでも上の方が高級感を感じるのではないでしょうか?
逆に下はハイトが揃っていない分、アクティブな印象で文字間を狭めているのでより強調されています。
どちらが良い、悪いでなくそのブランドのコンセプト、「何を」伝えたいか、そして受け手に「どう」解釈してもらいたいかでコミュニケーションが変わると感じました。

参照・連想としての文字
ある文章があるスタイルで書かれることでそこに連想が生まれる。
私たちはすべて、文字の消費者です。私たちは毎日の生活で様々な種類の文字と無意識のうちに関わっています。そのようにして、わたしたちはこれまでずっと文字が伝える様々な意味を学習してきたので、文字が伝えていることを直感的に理解することができます。文字は私たちが何を読み、
どんな選択をするかに影響を及ぼします
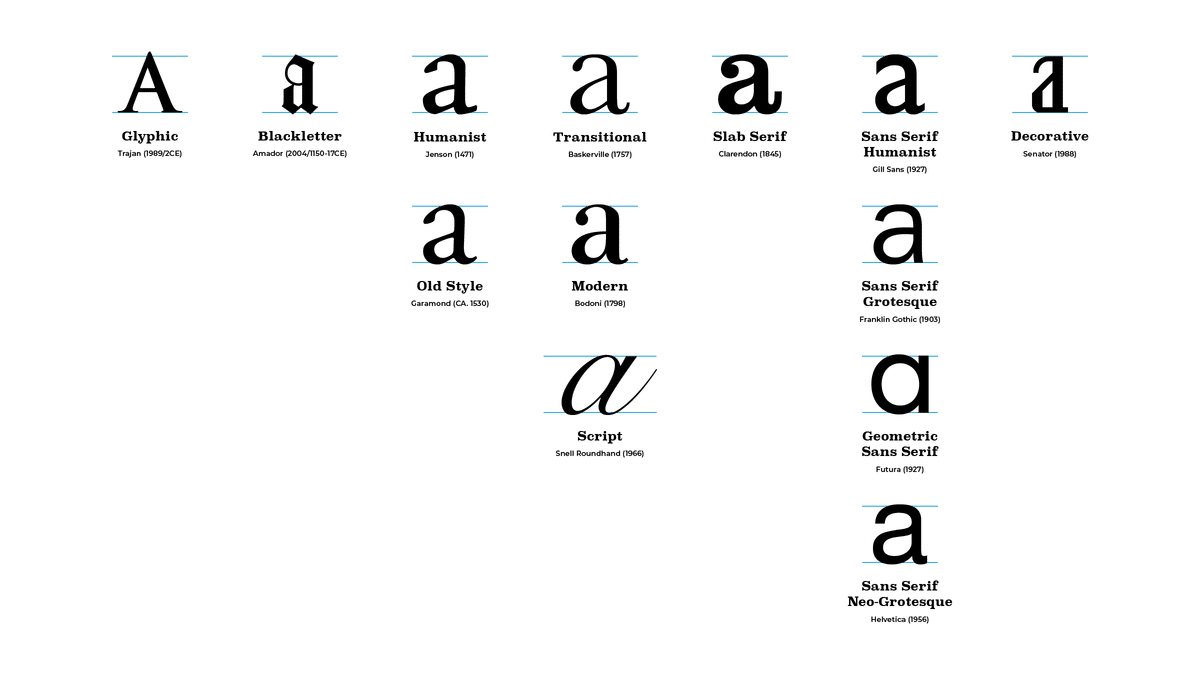
書体の分類
セリフ体or サンセリフ体から書体の歴史を知ることが大切です。
知ることで表現の幅が広がり、表現に対して適切な書体を選ぶ第一歩となります。

そのフォントはOld Style 、traditional 、Modernか?
人間中心の設計か、数学的に設計されているのか軸を見極めて感じ取りましょう。実際にトレースして文字の違いを味わうことでより理解が深まります。
この事を理解すれば伝えたい事、魅せたい印象でどのフォントを使用するかロジカルに考えることができそう。

一個の書体を超マスターする
一つの書体を深く学ぶことで他も芋づる式的にわかってきます。
まずは由緒正しき書体で好きな書体を選ぶのが1番早くて近道で良いと言われました。
Helvetica、Futura、Bodoniなどおすすめで私はHelveticaが好きでそこから深ぼって行きたいです!
Type Zine をデザインしてみよう
やり方:好きな書体を選び、徹底的に調査(観察)し分析する
書体についてエッセイを書き、それを使ってジンを製作する

ムードボードの使い方
ムードボードとはデザインのスタイルを決めるツール。
構成の独特のパターンをまとめ、既存のパターンから要素を抽出します。
各パターンを組み合わせて自分の表現の幅を広げることもできます。
視覚表現の基本構成要素
点
強い力で視線を引き寄せる。人の目は点が重力に抵抗する力がある
視覚的置く場所によって印象を帰ることができる
線
線の表情で全体のテイストを変える力がある。
各組み合わせによってスタイルが変わる。
独特のパターンが作れる。

スイス・スタイル
特徴はグリッドによって整えられたデザインと左右非対称、対角線を意識したレイアウト、アクチデンツ・グロテスクなどのサンセリフ書体の使用、左揃え右ラグ組み(段落の左側の文字を揃え、右側は自然のままに不揃いにしておく)など。
Memphis
1980年にイタリアを中心に影響。ポストモダン代表として一世を風靡しました。幾何学的な図形とラインや波線が印象的で色は鮮やかな配色が印象的です。POPで楽しい印象を与えるデザインになる傾向があります。

パターン認識力が高いとスタイリングが上手い。
デザインのヒストリーを抑える。
ムードボードを作るベネフィット
戦略に対してのスタイルを提示することでクライアントが安心できます。
また、その時の案件でデザイナーとして立ち位置を変えることができます。(制作者からディレクションへ、フォトグラファー・イラストレーターへの依頼)
他にも出戻りのセーフティーラインがあり、デザインに掛けられる時間が確保できます。
ピンタレストでムードボードを作ってみる
まず初めにスイスインターナショナルを手始めにすると良いかも
感想
コミュニケーションデザインって特に海外の制作物は「アート」に近いイメージを持っていました。
今回の講義でデザイン様式、フォントなど歴史を紐解くことで「見える世界」があるんだとわかり、強い興味を持つことができました。
今まで美術館やデザインの歴史書を読んでも正直よく分からず、どうデザインに活かすことができるのだろうと疑問に感じてたのですが、今回をきっかけに何か掴めた気がしています。徐々に触れて理解したいです!
やること
HelveticaのTypeZineを作る
スイス・スタイルのムードボード作成、歴史を調べる
