
【読書記録】Figma for デザインシステム デザインを中心としたプロダクト開発の仕組み作り
今年の2月よりデジタルプロダクトデザイナーとして転職しました。
転職先ではデザインシステムがすでに存在していたので、キャッチアップの目的で本書を手に取りました。
現場ではエンジニアと連携して実装を進めるのでバリアブルや開発機能モードについても書かれていたため、とても勉強になりました。
本書ではチュートリアルを進め、実践を通して「どのように作るのか」を学べます。あとで見返せるように印象的な箇所、重要だと感じた部分をまとめています。
オートレイアウト
今まで、最低限の機能しか使用していませんでした。しかしアプリケーション開発でのオートレイアウトは必須です。実装を考慮した制作をするためにもCSSの理解が必要で実装との親和性も高まります。
レイヤーを構造化させる
UI はHTMLのように構造化させて、サイズ調整でカードが拡大した場合の挙動をわかるようにします。 UIの構造をエンジニア丸投げするのをやめましょう。
テキストの分割
固定文と動的に変化するものはテキストオブジェクトを分割しておくことで、それぞれに固有の名詞をつけられ、用途が明確になります。
気づき
チームで開発を行っているため、極力無駄なコミュニケーションは発生させないようにできればベストですよね。エンジニアに「これはどうするんだ?」という疑問やストレスを与えないようデザイナーは配慮が必要です。
コンポーネント
インスタンスのネスト
すでにコンポーネントの中にある子要素をコンポーネント化することはできません。ネストできるのはコンポーネントから作成したインスタンスとなります。
なので子要素を外で配置し、コンポーネント化した後のCommand+Shift+Rでリプレイスする必要があります。
バリアブル
バリアブルとは変数という意味。デザインファイルを設計するために重要となる。
スタイルとの比較
単純な色の管理であればスタイルでも同じ事ができます。
スタイルと比べ、デザインシステムを作成するにあたりバリアブルが必要な理由としては複数のコレクションを管理でき、モードを切り替える事ができることことです。
コレクション
コレクションはバリアブルを目的ごとに整理する事ができます。
本書ではコレクションによって「Semantic Color」を作成しました。「Semantic Color」とは名前で色の役割を表現するデザインシステム用語になります。
エイリアス
エイリアスとは「別名」という意味で、作成済みのバリアブルに別の名前を割り当てる機能です。バリアブル「A」がバリアブル「B」に依存している状態を作ります。「B」の値を変更することで「A」も変更されます。変更漏れをなくし、管理を楽にする事ができます。
モード
バリアブルのモードを使うことでデザインシステムの色管理を効率化できます。わかりやすいのがダークモードの色管理でモードを作成し色を登録することで簡単に UIを切り替える事ができます。
実装者にもわかりやすく効率的です。
カラーパレット
カラーパレットを管理する目的はプロダクト開発において一貫性のある配色を行い、効率的な開発ができます。
プライマリーカラー
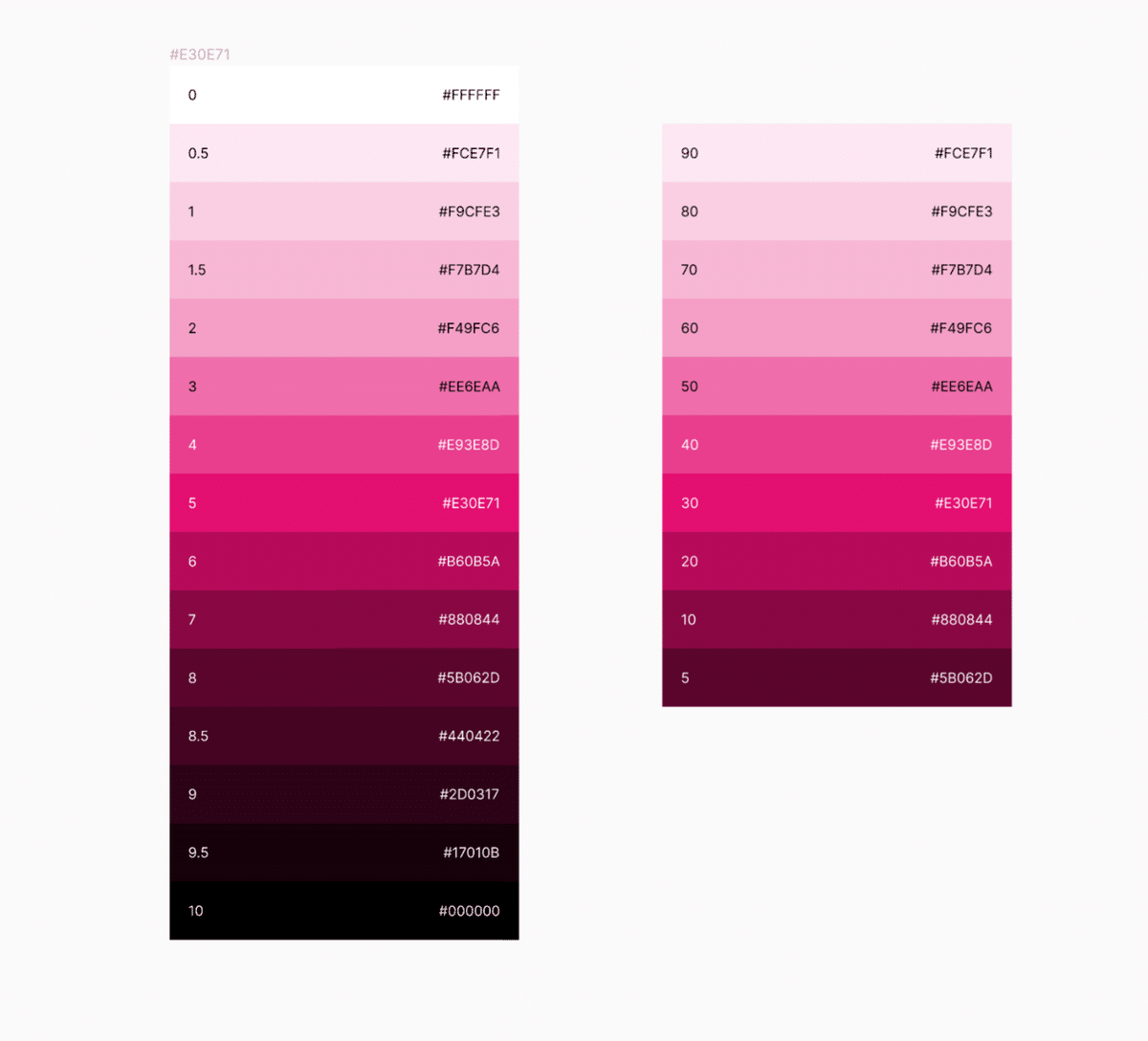
階調の作成から始めます。
階調とは「色の濃淡」変化になります。階調を作ることでプライマリーボタンにホバーした際や押した時など色の変化に使われます。
プラグインで生成し、必要な色を抜き出します。

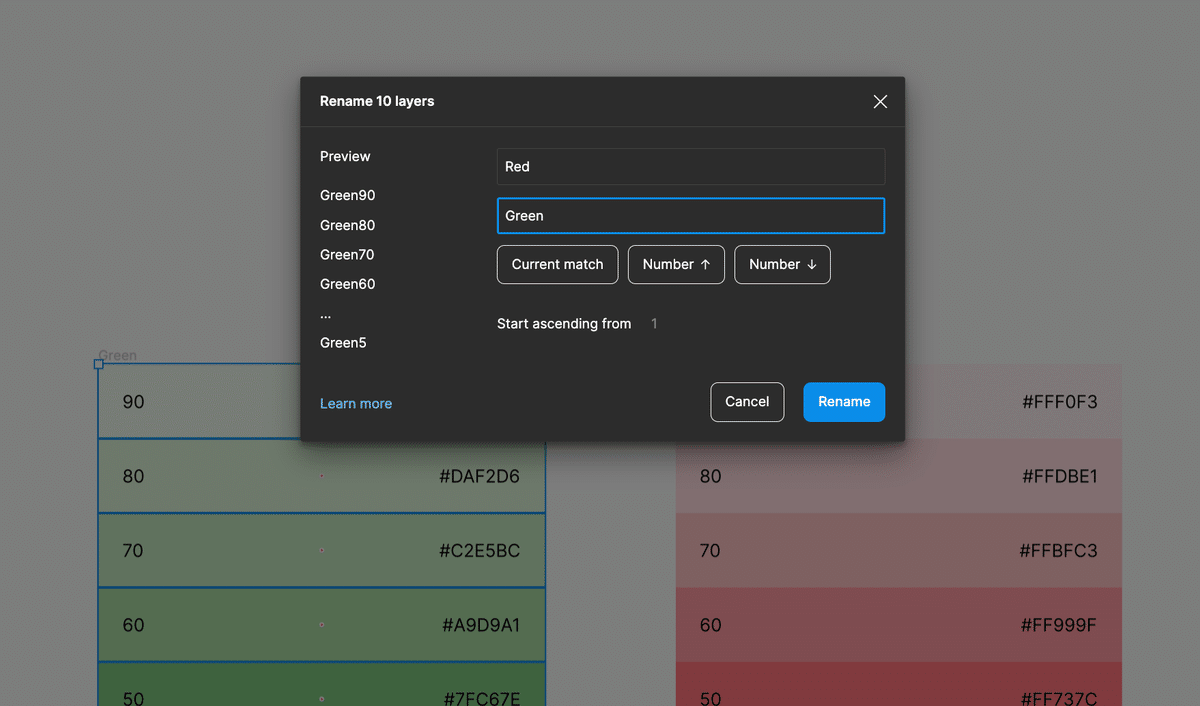
プライマリーの他にグレーと安全色をのパレットを作成しバリアブルに登録しました。Rename機能を使うことで簡単に変更ができます。「much」機能を使うことでグループ名を置き換えることができます。

デザイントークン
デザイントークンとはUIデザインを構成する最小の要素のこと。Figmaではバリアブルを使って管理します。
デザイントークンの定義
デザインを構成する設定値に名前をつけたものが「デザイントークン」と言います。
目的
名前をつけて役割を表現する
信頼できる唯一の情報源
デザインの統一
デザイントークンの階層
色の用途、意味の情報を表現しデザイントークンを階層化します。
#E30 #71
グローバルトークン color/magente/30
エイリアストークン color/primary/30
セマンティックトークン color/background/primary-action/enabled
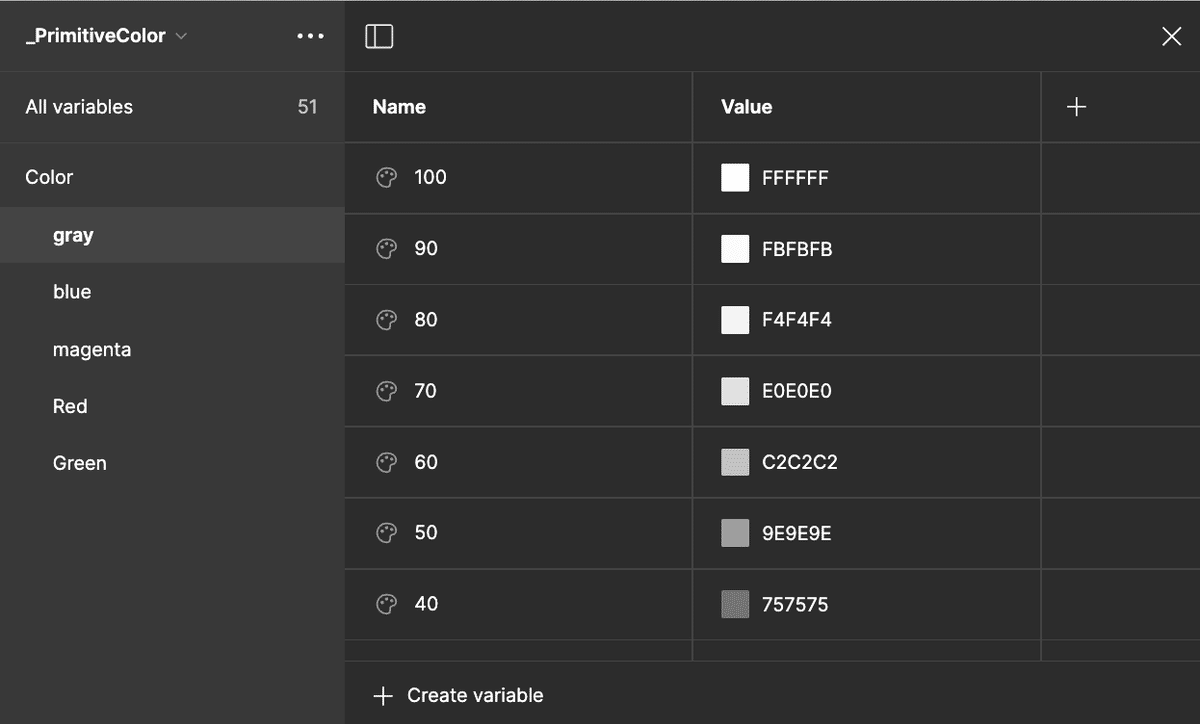
プリミティブトークン(グローバルトークン)
基本となるトークン。使用される文脈情報を持ちません。エイリアストークンから参照されます。
例:color/magente/30

エイリアストークン
グローバルトークンの別名。グローバルトークンに特定の文脈や概念を付与したものです。 エイリアストークンに直接カラーコードやサイズを指定することはなく、グローバルトークンを継承してのみ存在します。
例:color/primary/30

セマンティックトークン
デザイントークンの役割を名前で表現し、特定の文脈で使用されます。値を直接指定するのではなく、他のデザイントークンを参照するため、エイリアストークンの一種とも言えます。
例:color/background/primary-action/enabled

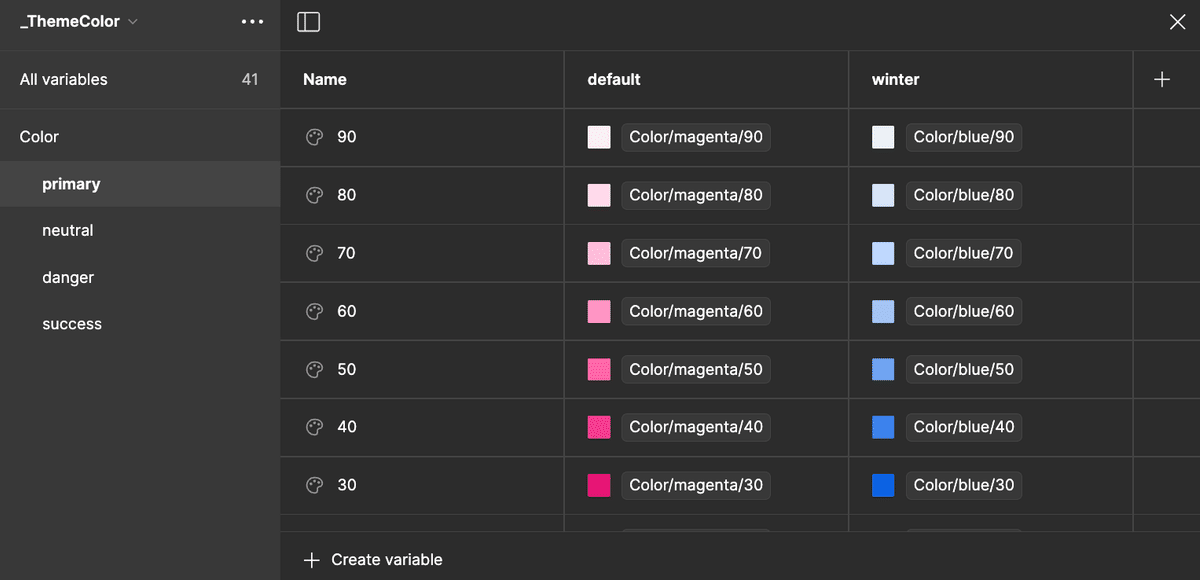
テーマカラー
色に関するエイリアストークンを作成します。コレクションに定義したらカラーパレットに意味を持たせます。
color/primary 、color/neutral、 color/danger、color/successを定義します。
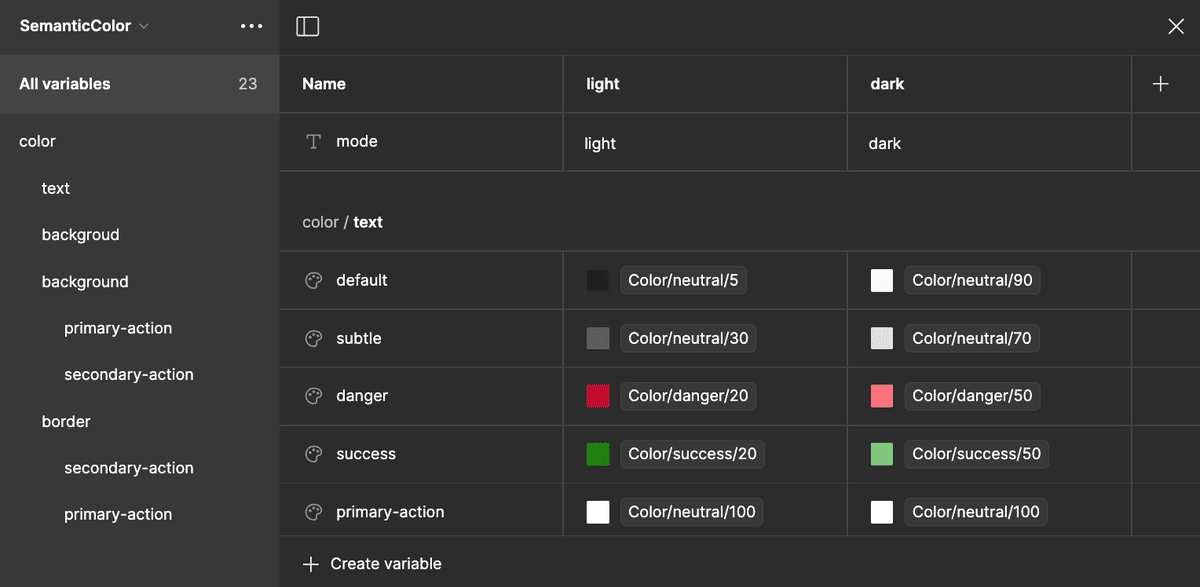
セマンティックカラー
デザイントークンの役割を名前で表現したものがセマンティックトークンと呼ばれます。color/text/default、color/text/subtleなど色の役割を意味します
color / {property} / {type}
{property} にはtext、background、borderなどが入り、{type} にはsubtler、bold、danger、inverseなどバリエーションを作るための単語を入れます。
テキスト色、背景色、ボーダー色で使用するセマンティックカラーを作成します。
color/text/primary-action
color {property} / {context} / {state}
{context}にはコンポーネント名、{state} はインタラクションの状態が入ります。
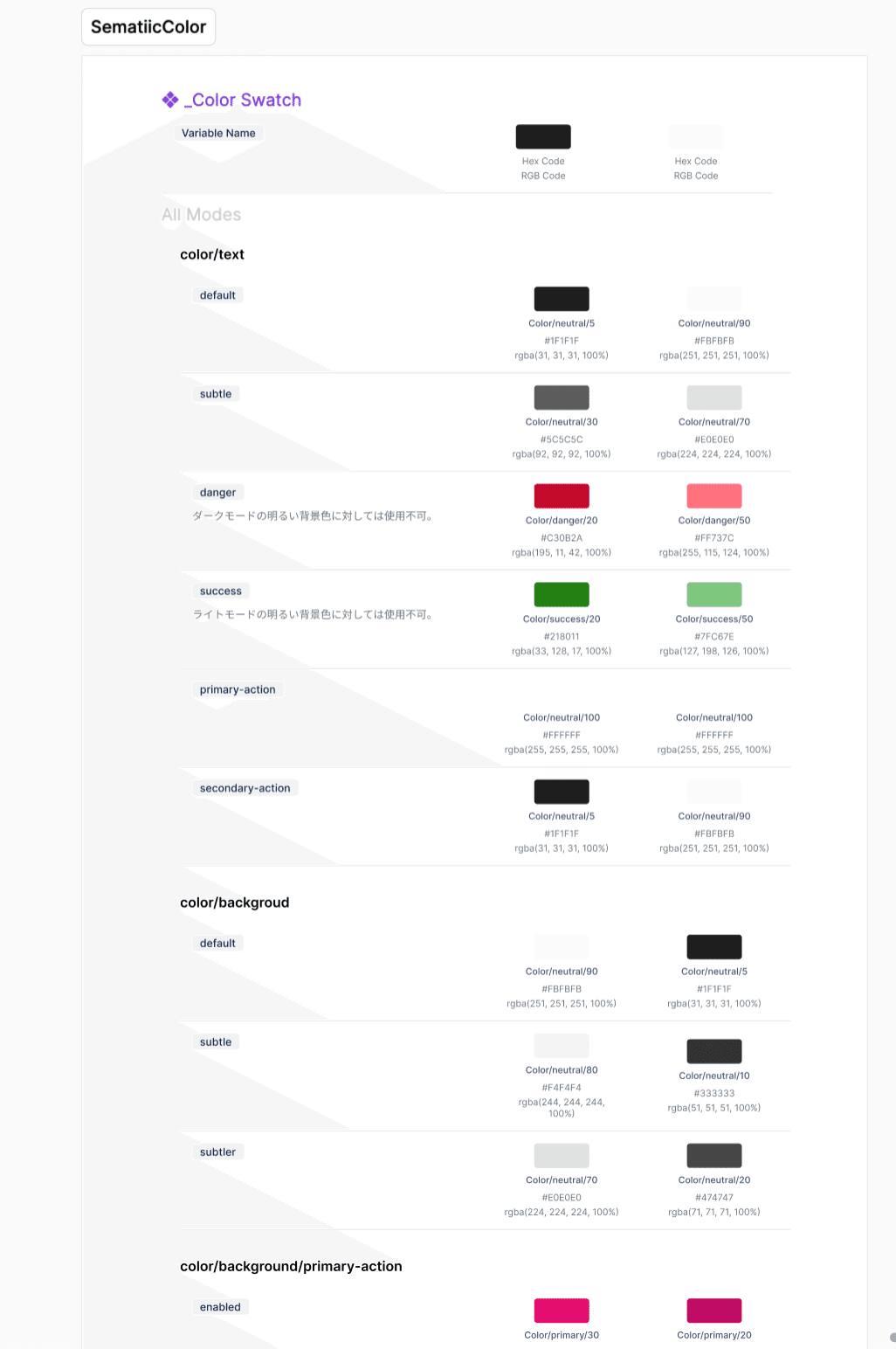
ドキュメントの作成
セマンティックカラーを一覧できるドキュメントをプラグインの [ Variable Color Style Guide] で作成できます。

デザイントークンの適用
定義したデザイントークンを各デザインへ適用していきます。
非公開のバリアブルを設定
デザインの適用するのに [PrimitiveColor] [ThemeColor] コレクションは内部用のバリアブルなのでライブラリから除外します。
除外する際は[PrimitiveColor]を[_PrimitiveColor]にリネームし更新を行います。同じ方法でコンポーネントも非公開にできます。
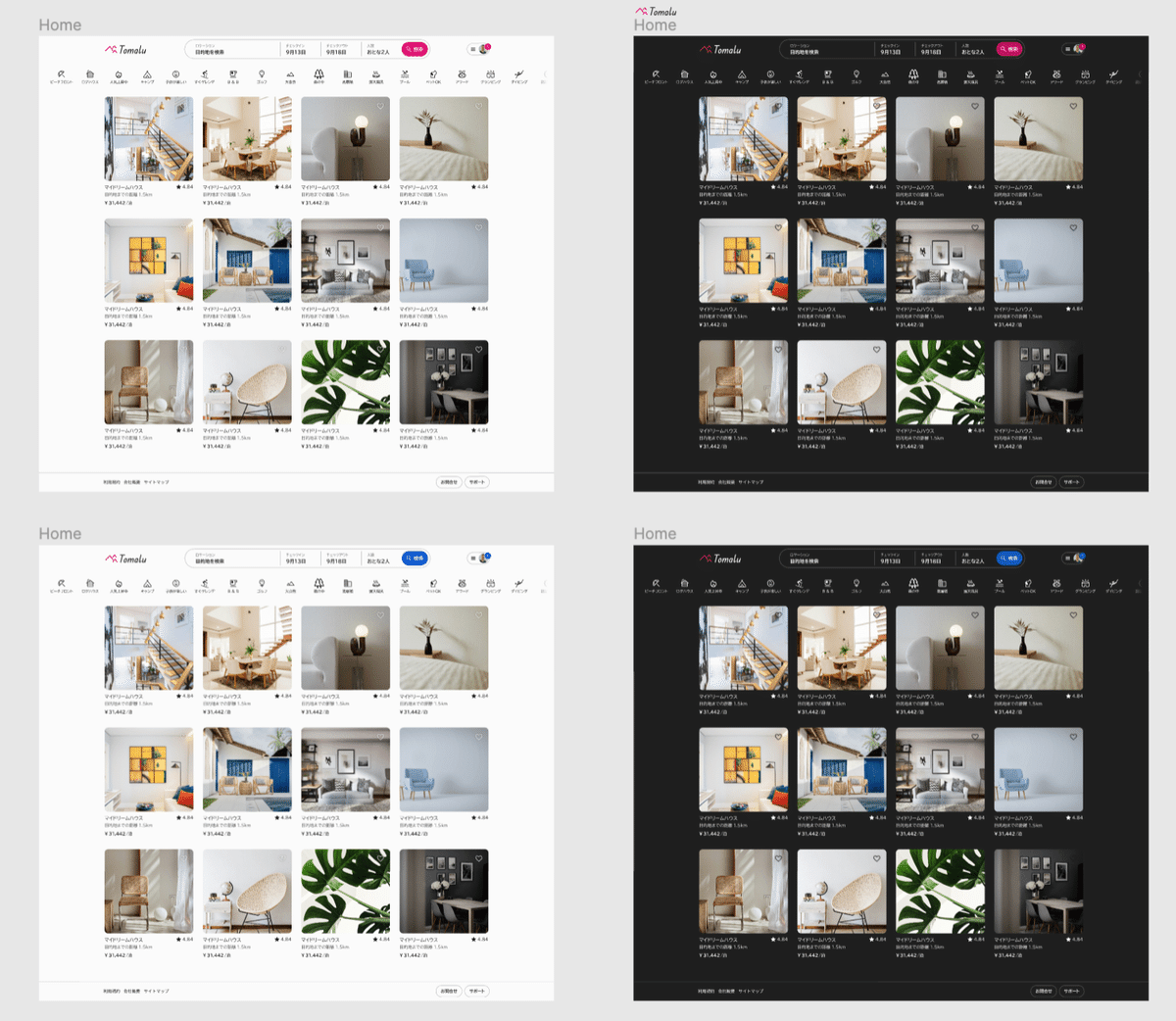
モードの切り替え
Home画面を複製しレイヤーセクションから [SemanticColor] > [dark] を選択数ことでUI要素がダークモードに入れ替わることができます。
ロゴはバリアントを設定し値を設定し、バリアブルに紐付ける必要があります。
テーマカラーも新たにモードを追加することで切り替えが可能となります。

タイポグラフィ
調和の取れたタイポグラフィの設計、管理方法についての説明です。
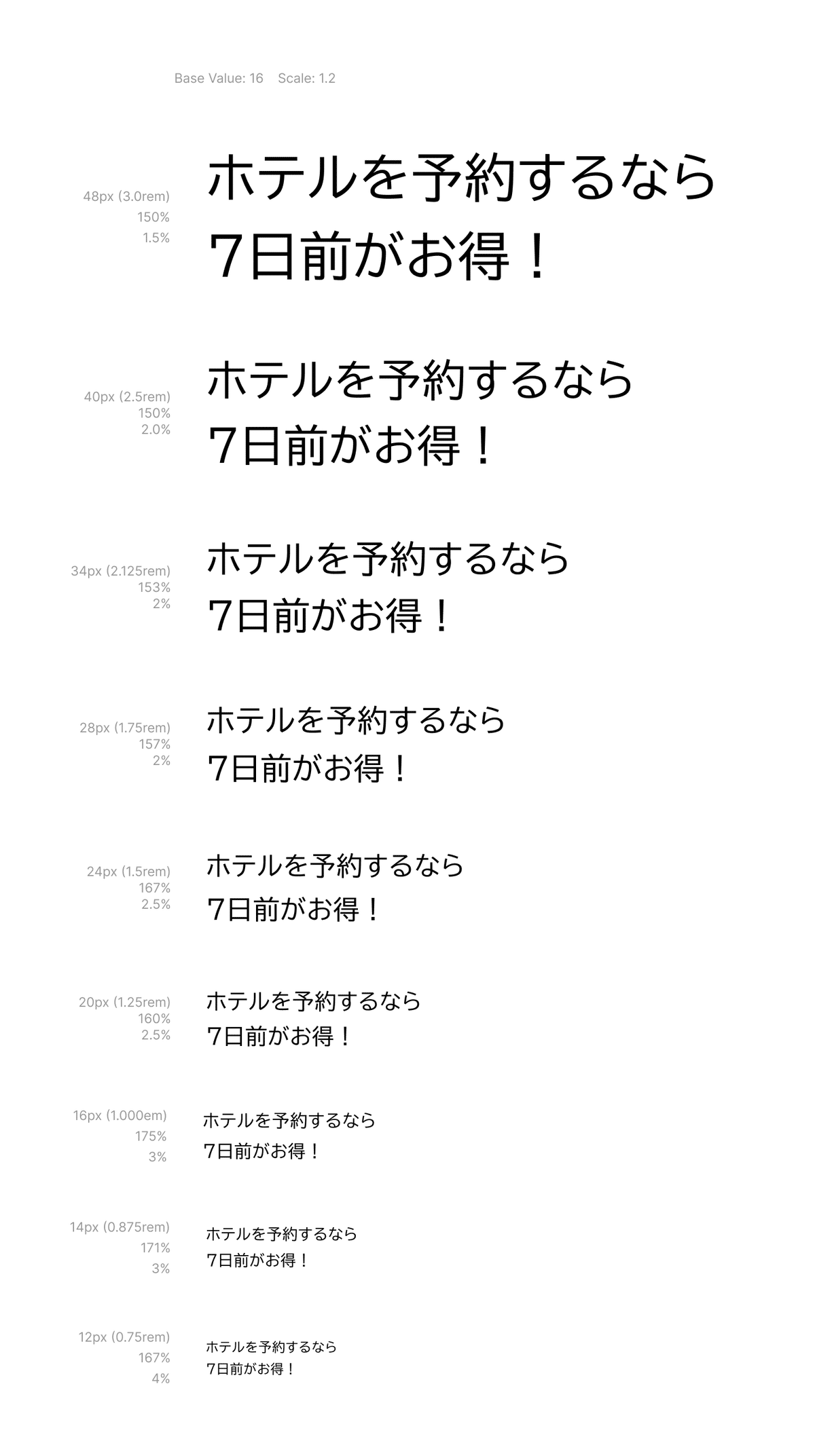
スケール
あらかじめ決められた一連のフォントサイズのことを「スケール」と呼び、一定の比率をかけることで作成ができます。
フォントサイズの基準を「16px」、比率を「1.2」とした場合のスケールを作成。「Typescales」のプラグインを使用することで簡単に作ることができます。

行間の調整
Figmaは文字の上下に「ハーフレディング」と呼ばれる余白があります。行間が大きくなれば上下のハーフレディングが拡大します。なのでフォントサイズによって行間を調整する必要があります。
行間のパーセンテージはテキストボックスの高さが「4」「8」で収まるように逆算して決められています。
タイポグラフィーのデザイントークン
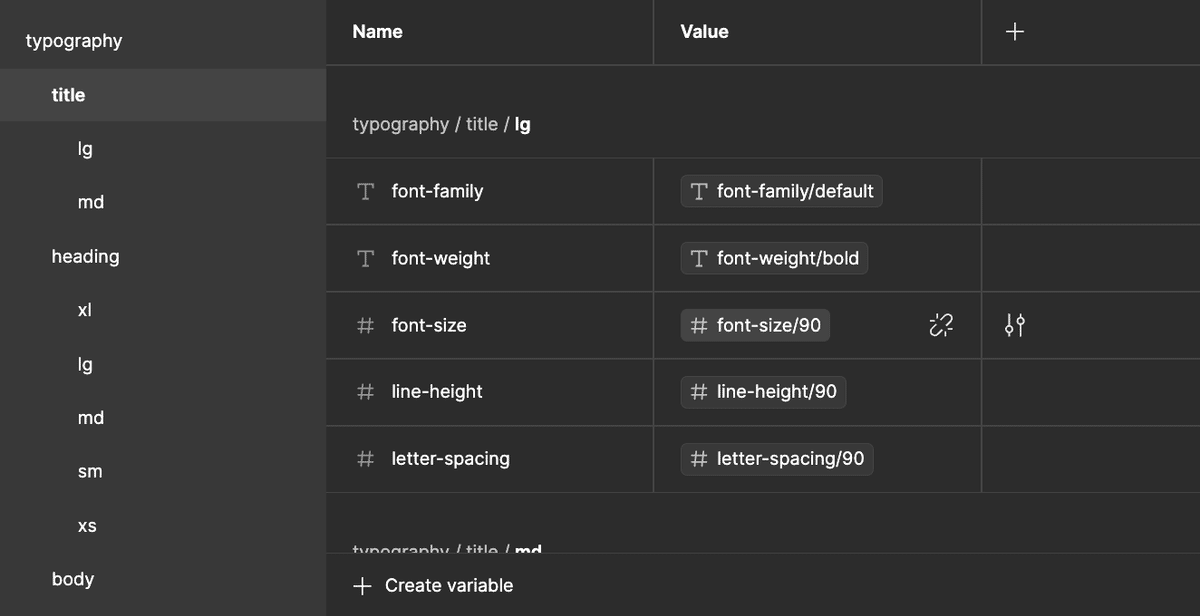
作成したスケールの書体、フォントサイズ、行間、文字間隔などの情報をバリアブルに登録します。
セマンティックトークンとして役割を名前で登録します。
タイトル
見出し
本文
UIラベル
typography / {context} / {size} / {weight}

contextにはtitle、heading、bodyなど。sizeはlg、md、smなど。weightはboldを入れます。
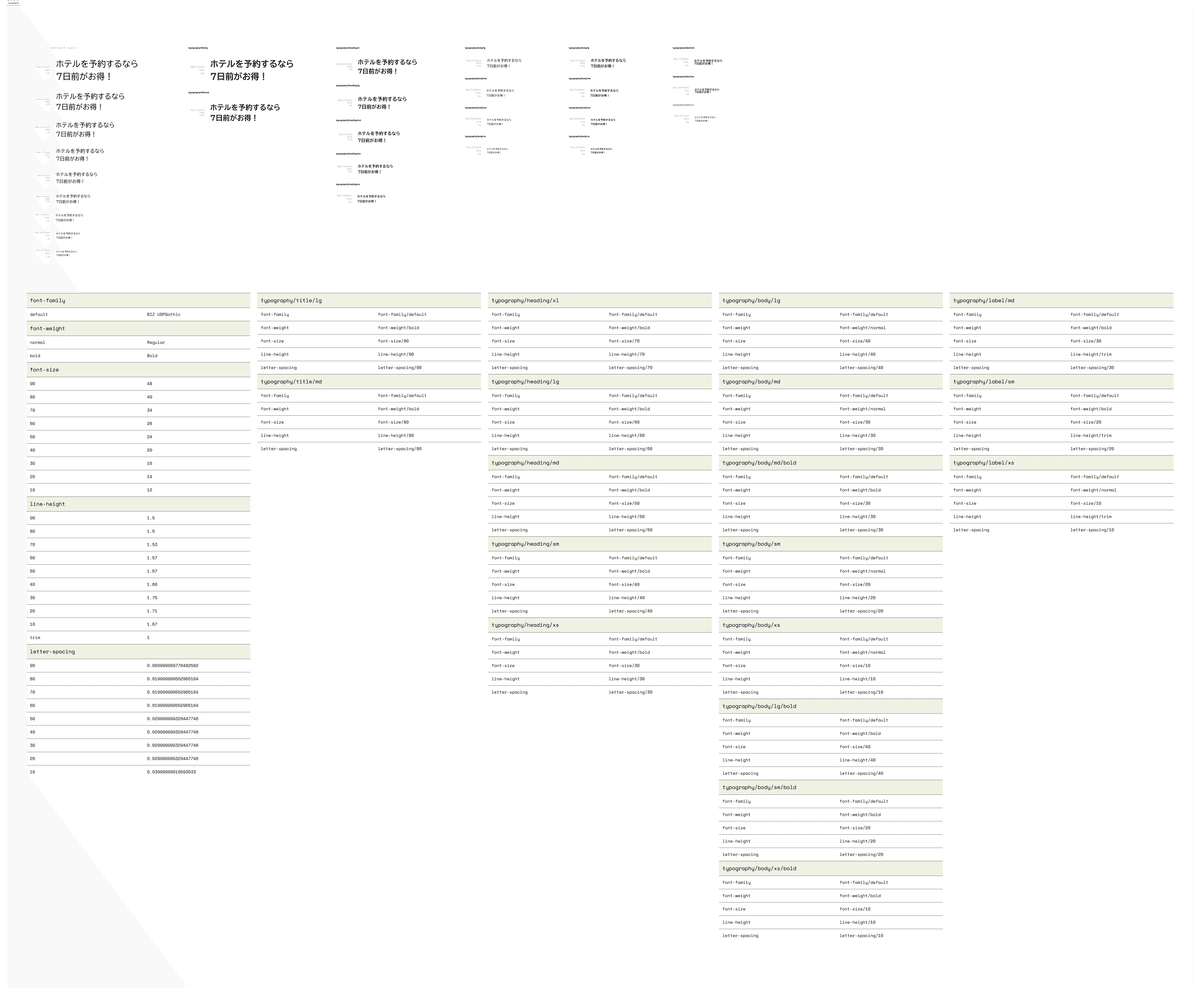
コンポジットトークンとはタイポグラフィは複数のデザイントークンが組み合わさることで機能するデザイントークンです。タイトル、見出し、本文ラベルを登録してドキュメントを作成します。
デザイントークンを一覧で確認できるドキュメントも作成します。プラグインの「Variables to Frames」を使用し一覧にまとめています。

レイアウトのルール
画面レイアウトのルールを作成します。
ブレイクポイント
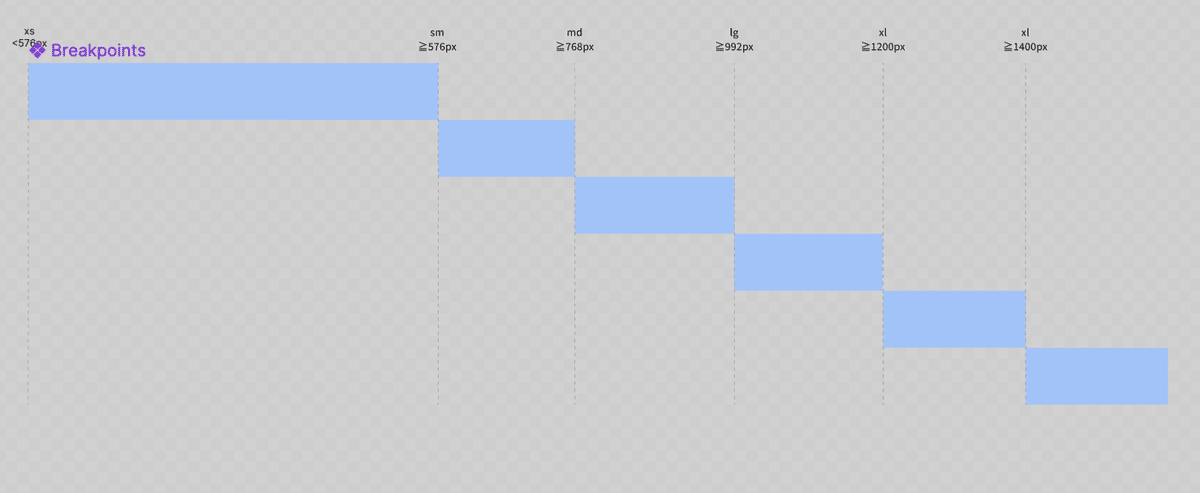
ブレイクポイントを設定し、ガイドラインを作成します。
xs < 576px
sm ≧ 576px
md ≧ 768px
lg ≧ 992px
xl ≧ 1200px
xxl ≧ 1400px

カラム
本書では全ブレイクポイント、12カラムで構成しています。
今回はモバイルのデザインも12カラムを維持しています。どの画面サイズであっても「6カラムはコンテンツの半分」、「3カラムはコンテンツの1/4」であることを統一できるためです。
コンテンツ領域が1320pxの場合の計算
カラムの幅 = (1320 - 12 × 24) ÷ 12
(コンテンツ領域、11個のガターと領域のマージン、カラム数)
カラムの幅を変更した場合の計算
88 = (コンテンツ領域 - 12 × 24) ÷ 12
(カラムの幅、11個のガターと領域のマージン、カラム数)
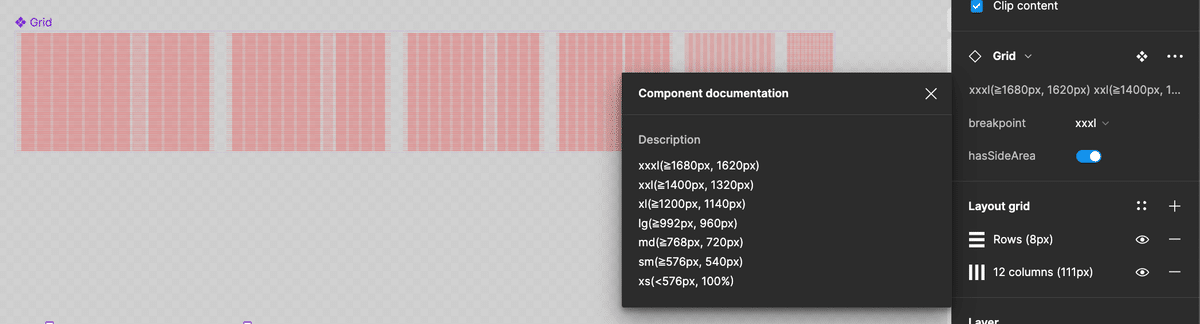
レイアウトグリッド
各ブレイクポイントに対応するレイアウトグリッドを作成しました。
全てのグリッドをバリアント作成し、コンテンツ領域の定義を説明に記載し後でも確認ができる状態にします。

バーティカルグリッド
垂直方向のレイアウトも重要な要素です。
バーティカルグリッドは要素同士の距離を8の倍数で数値を制限することで縦方向のリズムが揃い意思決定を効率化することができます。
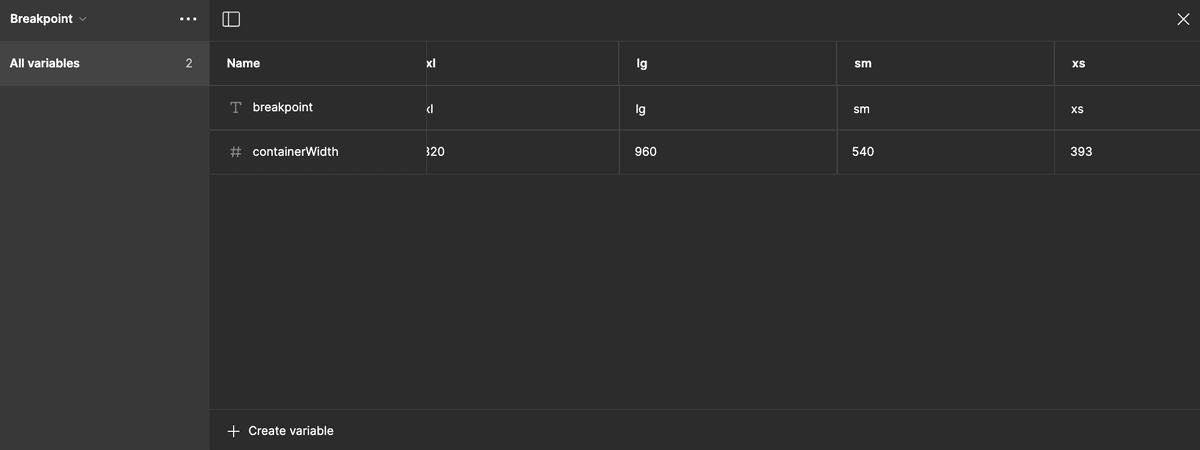
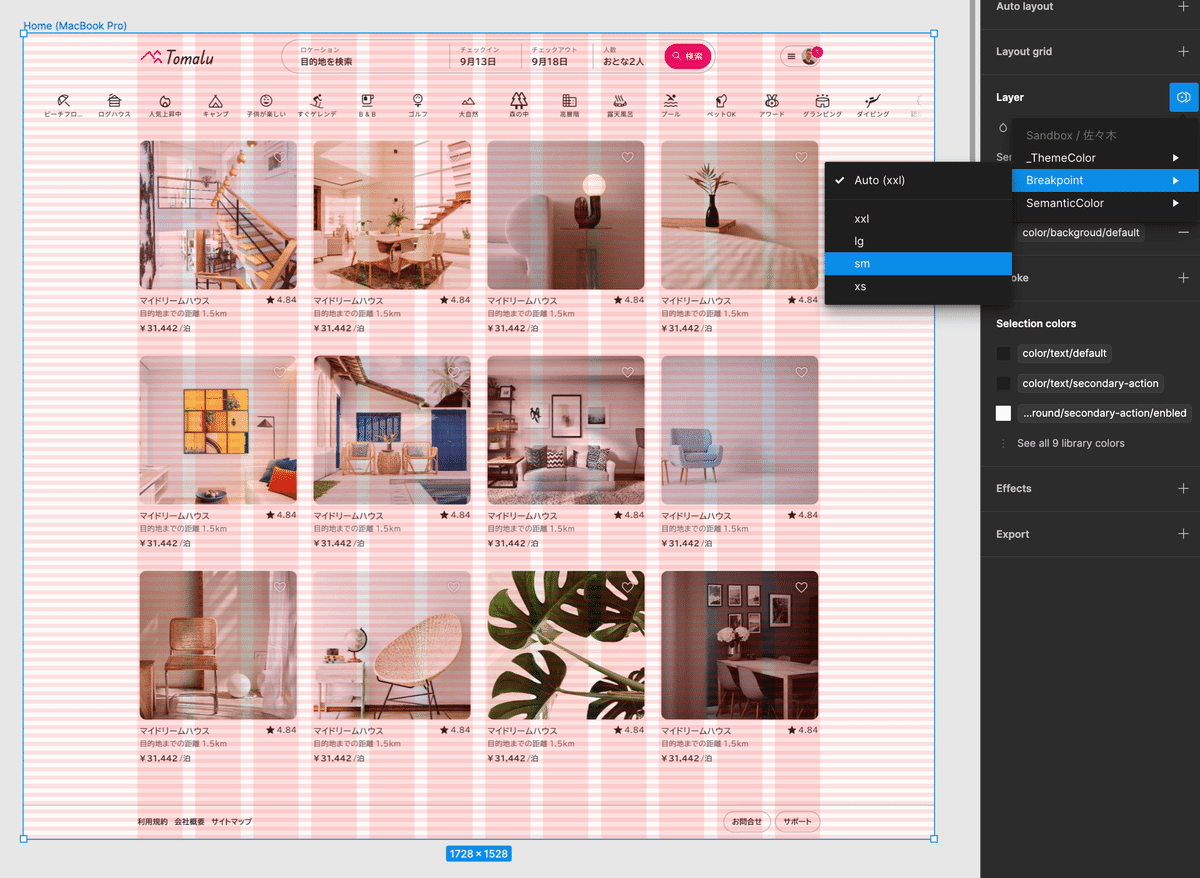
バリアブルとの連携
バリアブルモードで画面サイズ別のレイアウト作成が効率化します。

幅のドロップダウンメニューから[ バリアブルを適用 ] をクリックし紐づけて割り当てることで、ダークモードと同様に [ Container ] の幅を切り替えることができます。
モードを使って画面のブレイクポイントを宣言でき、モードの指定が子要素に継承されることでブレイクポイントに応じて自動的にレイアウトを切り替えられます。

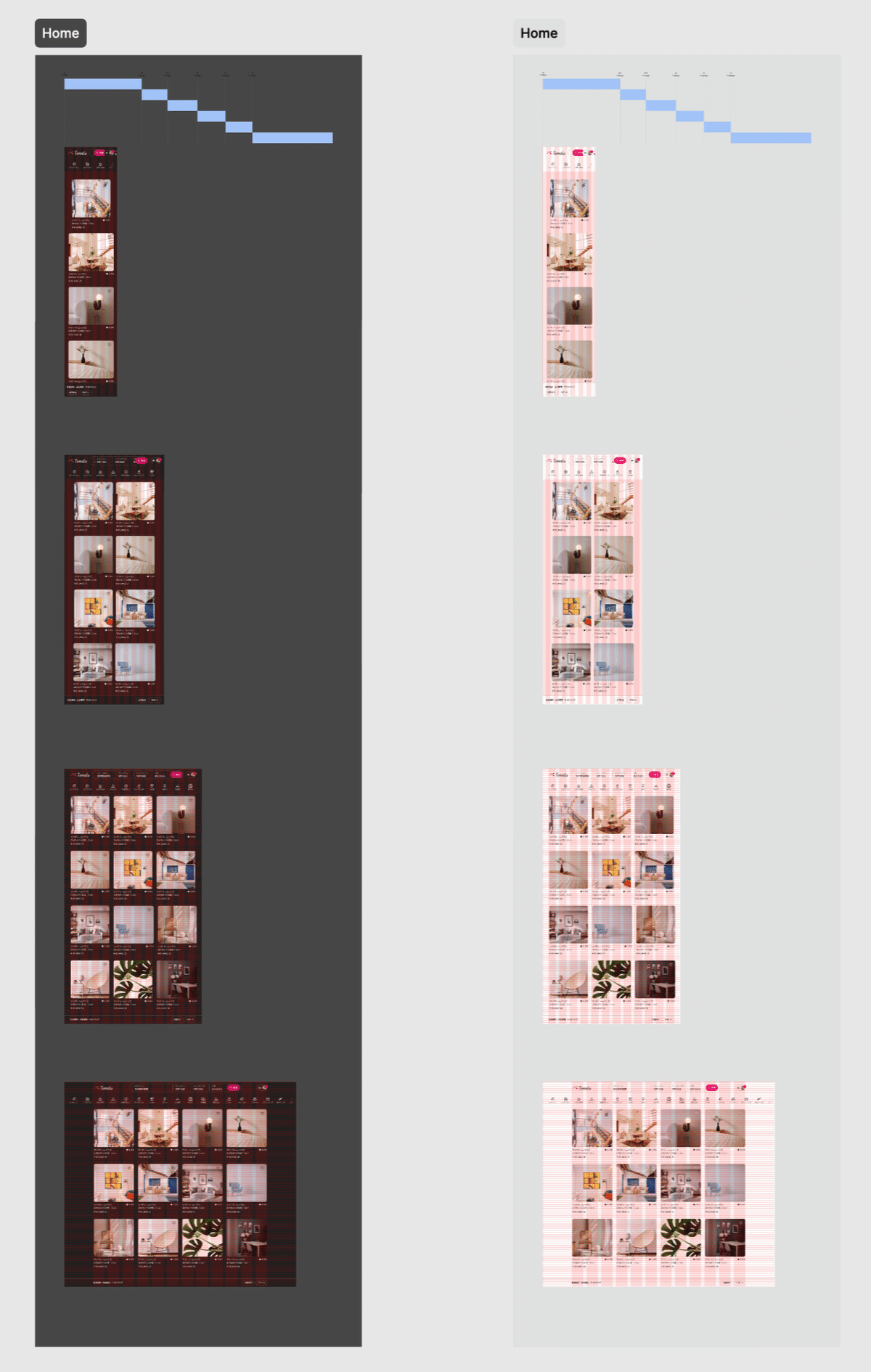
ブレイクポイントの視覚化
画面サイズ別のレイアウトをどのように使い分けるか、誰がみてもわかるようにしておきます。

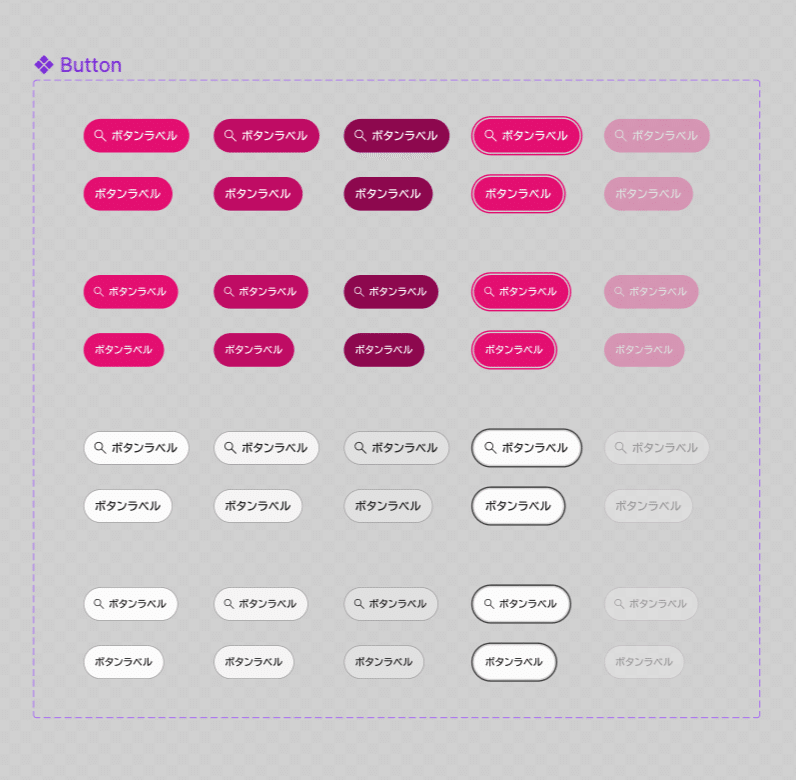
コンポーネント
ボタン
複数のプロパティを作成しバリアントで管理を行います。
状態、サイズ、ラベル、アイコン、タイプと計40個のデザインを作成しました。

ドキュメントの作成
最後にプラグインを使用してコンポーネントの意図や使い方を伝えるドキュメントを作成します。

感想
今回、本書をもとに0からデザインシステムを構築してみたことで、作成方法やロジックを学び、業務にすぐに反映できて良かったです。
また、プラグインを使用したドキュメント生成の自動化は非常に便利で、実装者とのコミュニケーションも円滑になると思います。本書のおかげで、自社の既存デザインシステムの理解やバリアブルの設計方法をキャッチアップできました。
UI改善プロジェクトでデザインシステムを更新する作業があるので、大いに役立ちそうです。また、サービスサイトのリニューアルデザインにも参加しているので、0からバリアブルを作成し、デザインシステムを実際に運用できればと考えています。
