
【.NET MAUI】ラベルLabelのプロパティまとめ【XAML】
今回は、.NET MAUIを学習していくに当たり、最も基本的そうな、Labelの使い方についてまとめていきます。
ラベルの作成
<Label Text="ラベル"/>
フォントの指定
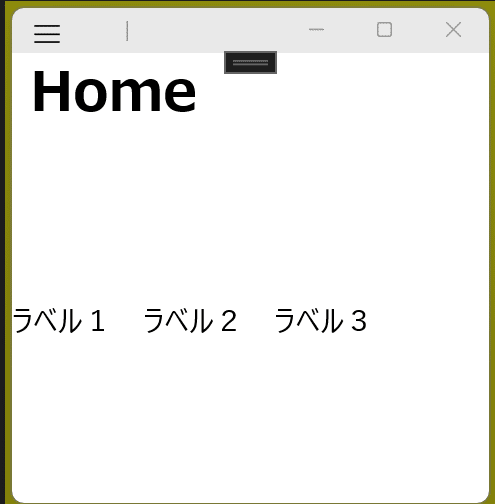
<Label Text="ラベル1 ラベル2 ラベル3"
FontFamily="BIZ UDPゴシック"/>
フォントサイズの指定
<Label Text="ラベル1 ラベル2 ラベル3"
FontSize="30"/>
テキストスタイルの指定
Bold:太字 Italic:斜め
<Label Text="ラベル1 ラベル2 ラベル3"
FontAttributes="Bold"/>
色の指定
色名もしくはカラーコード
<Label Text="ラベル"
TextColor="Blue"/>
文字の間隔
<Label Text="ラベル"
CharacterSpacing="10"/>
改行
Unicode 改行文字を使って改行
<Label Text="ラベル ラベル"/>
テキストの切り捨てと折り返し
切り捨て
<Label Text="ラベル1 ラベル2 ラベル3"
LineBreakMode="NoWrap"/>
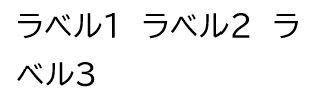
折り返し
<Label Text="ラベル1 ラベル2 ラベル3"
LineBreakMode="WordWrap"/>
行数を指定する
MaxLinesが0の場合、表示されない
<Label Text="ラベル1 ラベル2 ラベル3"
MaxLines="1"/>
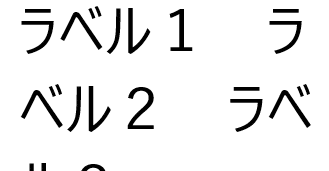
<Label Text="ラベル1 ラベル2 ラベル3"
MaxLines="2"/>
行の高さ指定
<Label Text="ラベル1 ラベル2 ラベル3"
Label.LineHeight="4.5"/>
水平方向の配置を指定
Start:左寄せ(初期値)、Justify:折り返し時に、均等に配置
Center:中央
<Label Text="ラベル1 ラベル2 ラベル3"
HorizontalTextAlignment="Center"/>
End:右寄せ
<Label Text="ラベル1 ラベル2 ラベル3"
HorizontalTextAlignment="End"/>
垂直方向の配置を指定
LabelをVerticalStackLayoutなどの中に入れている場合は、そのレイアウトの方でVerticalOptionを使って垂直方向を指定する必要があるようです。
<Label Text="ラベル1 ラベル2 ラベル3"
VerticalTextAlignment="Center"/>