
【.NET MAUI】Gridグリッドレイアウトの使い方メモ【C#プログラミング初心者】
今回は、レイアウトの種類で、Gridの使い方について調べてまとめてみました。
YouTubeの動画などを見ていると、Gridを使ってレイアウトを作ることが結構多いようなので、しっかり覚えて使いこなしたいなと思います。
Gridの基本
グリッドは行と列を表のように配置するレイアウトです。
「▢ 項目 説明」
「▢ 項目 説明」
のように同じような要素が並んでいる画面を想像するとわかりやすいのかなと思います。
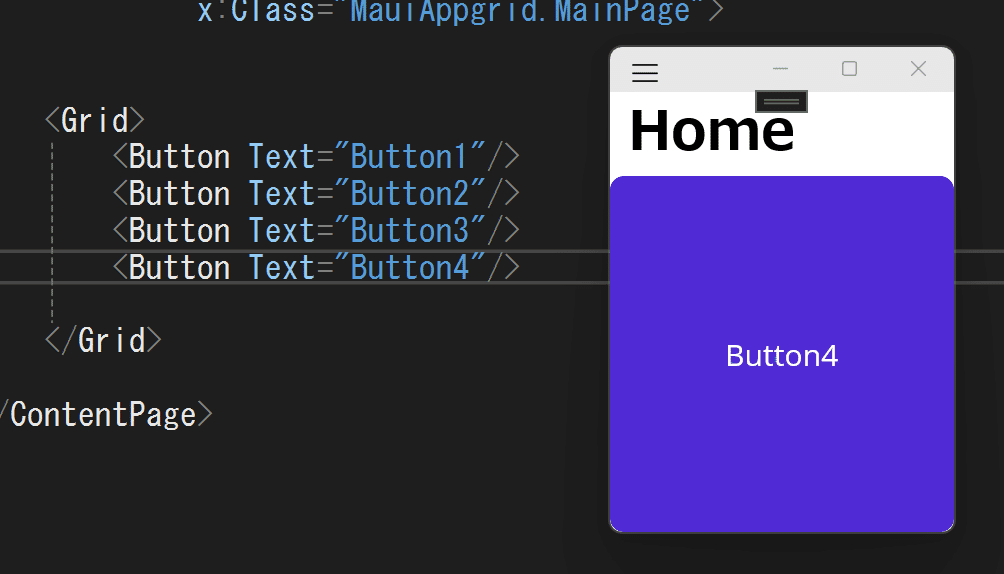
Gridはプロパティは標準では1つの行と1つの列が含まれており、いくつかの要素を入れた場合、上に重なってしまいます。

ボタンは4つ作りましたが、それぞれに行や列を設定していないので、上に重なって、最後のボタン4だけが見えています。
なので要素を
ボタン1 ボタン2
ボタン3 ボタン4
というように並べたい場合は、プロパティを設定していくことになります。
RowDefinitions(縦の行)
Row=行(縦に並ぶ)
Definitions=定義、定義づけ
という意味のため、RowDefinitionsは行を定義するということになります。
RowDefinitionsの使い方は、公式では難しく書くやり方もありましたが、初心者の場合は、とりあえず簡略化された書き方を覚えておくのが良いのかなと思います。

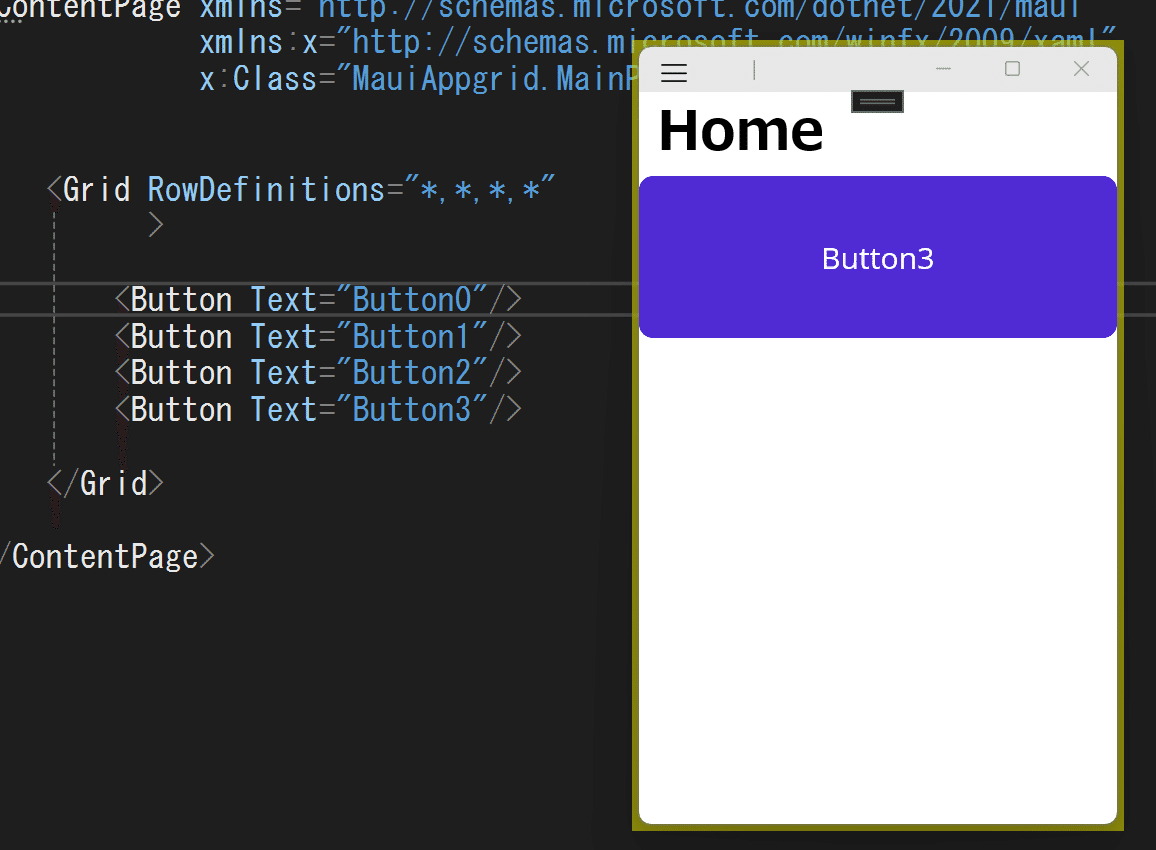
<Grid>クラスの中にRowDefinitionsプロパティをいれると、行の数を設定できます。
RowDefinitions="*,*,*,*"*(アスタリスク)は行一杯の幅で、自動的に割り当てられます。
ここでは、アスタリスクを4つ並べているので、行を4分割していることになります。
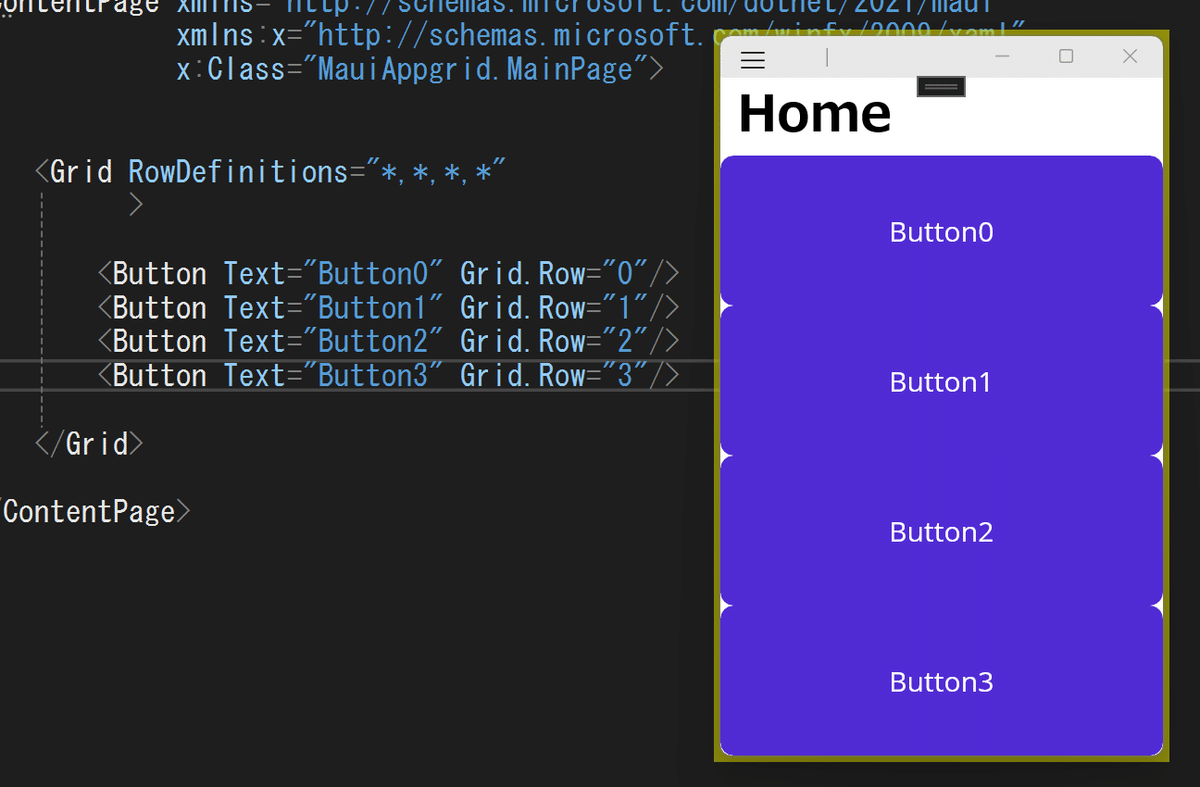
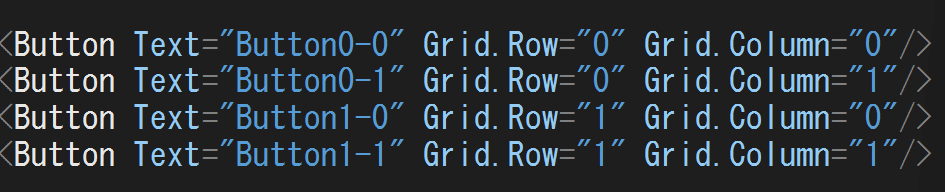
グリッドの中に要素をいれる場合は、それぞれのコントロールにGrid.Row=""を入れて、順番を指定してあげます。
このときの注意は、上から1番目、2番目ではなく、一番上は0からスタートしています。

なので上から順番に並べたい場合は
Grid.Row="0"からスタートさせることになります。
ColumnDefinitions(横の列)
Column=列(横に並ぶ)
という意味から、ColumnDefinitionsは列を定義するとなります。
RowDifinitionsと同じように、<Grid>クラスの中に入れて、列の数を設定することができます。

ColumnDefinitions="*,*"*は自動で列の幅を分割してくれるので、横に2分割してくれています。
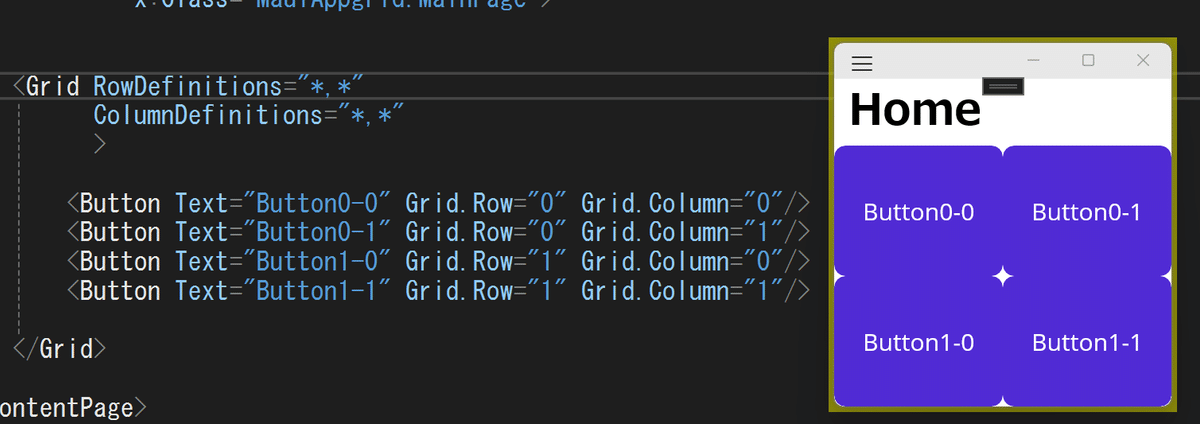
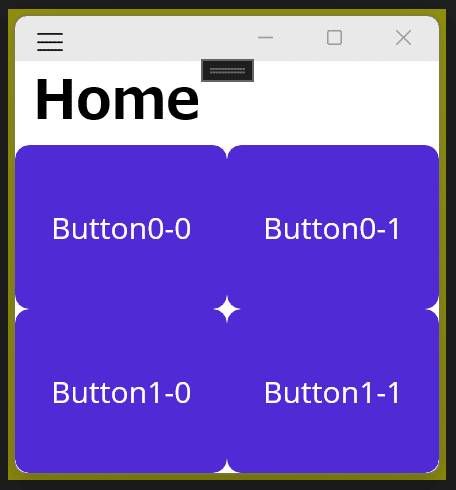
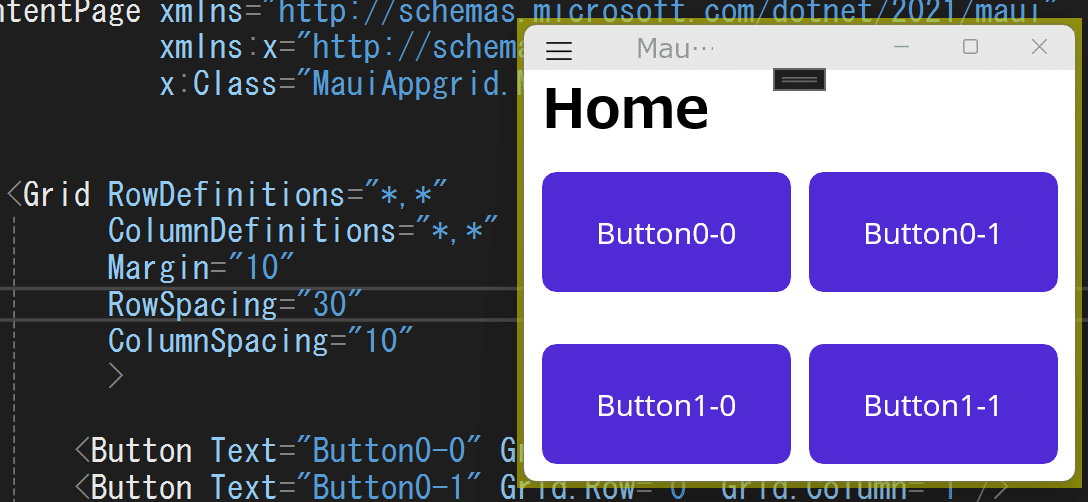
Rowdifinitionsと組み合わせて、2行、2列の並びを作るとこんな感じになります。

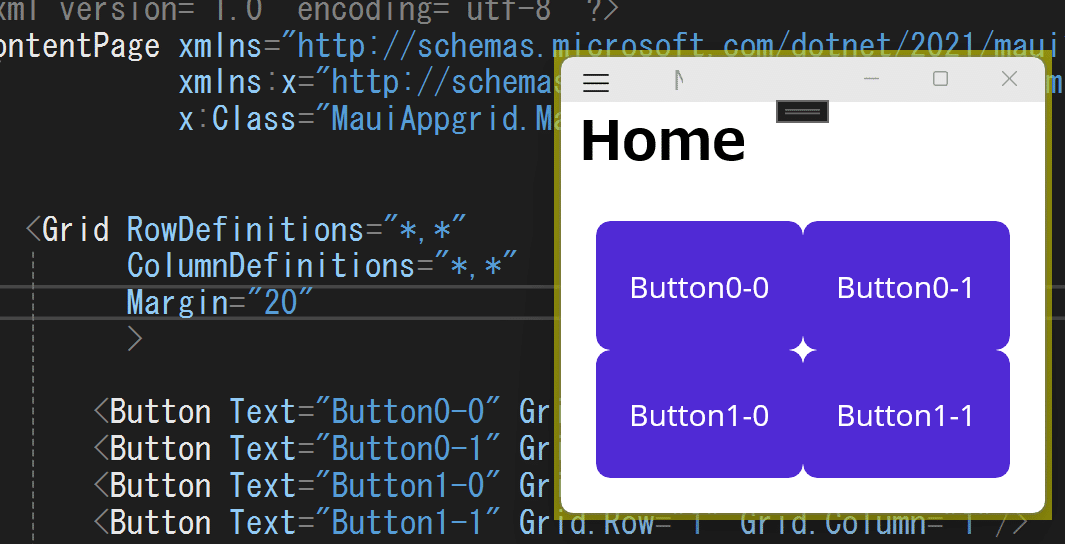
<Grid RowDefinitions="*,*"
ColumnDefinitions="*,*"
>でRowを2行、Columnを2列設定しています。
グリッドの配置は、左上から0行、0列とスタートするのでこのような配置になります。


Margin(周りの隙間)
<Grid>クラスにMarginを設定すると、グリッドの周りに隙間ができます。

Marginを1つだけ定義すると、グリッド全体の周りに隙間を救ってくれますが、いくつか定義すると上下左右を個別に設定できます。
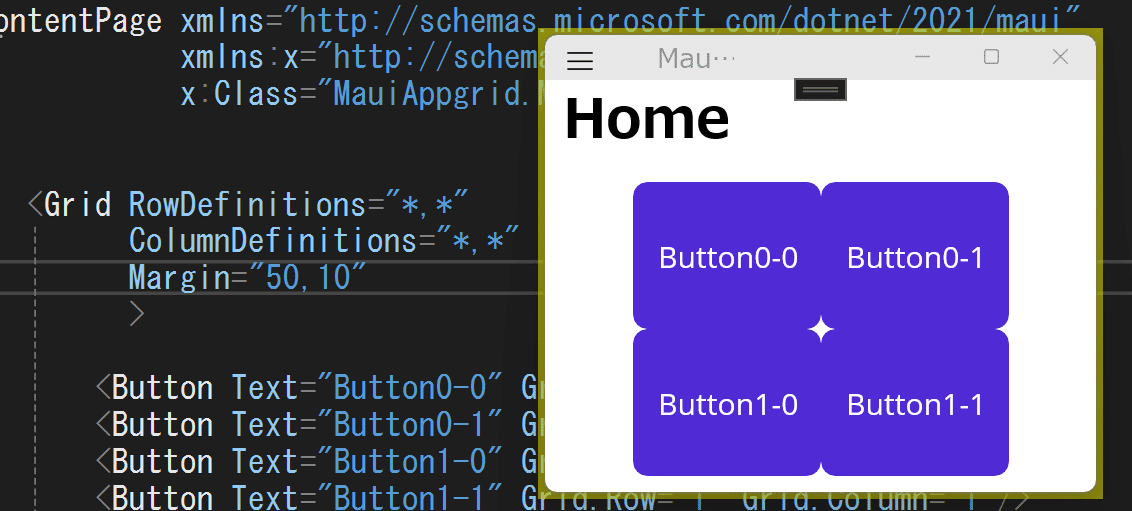
Margin="50,10"のように2つの場合だと
Margin="左右,上下"の隙間になります。

Margin="5,20,40,60"のように4つの場合だと
Margin="左,上,右,下"と、左から時計回りのようです。

RowSpacingとColumnSpacing(間のスペース)
RowSpacing="数" 行間のスペース
ColumnSpacing="数" 列間のスペース
Gridの標準では行間や列間にスペースはないので、それぞれ設定する必要があります。

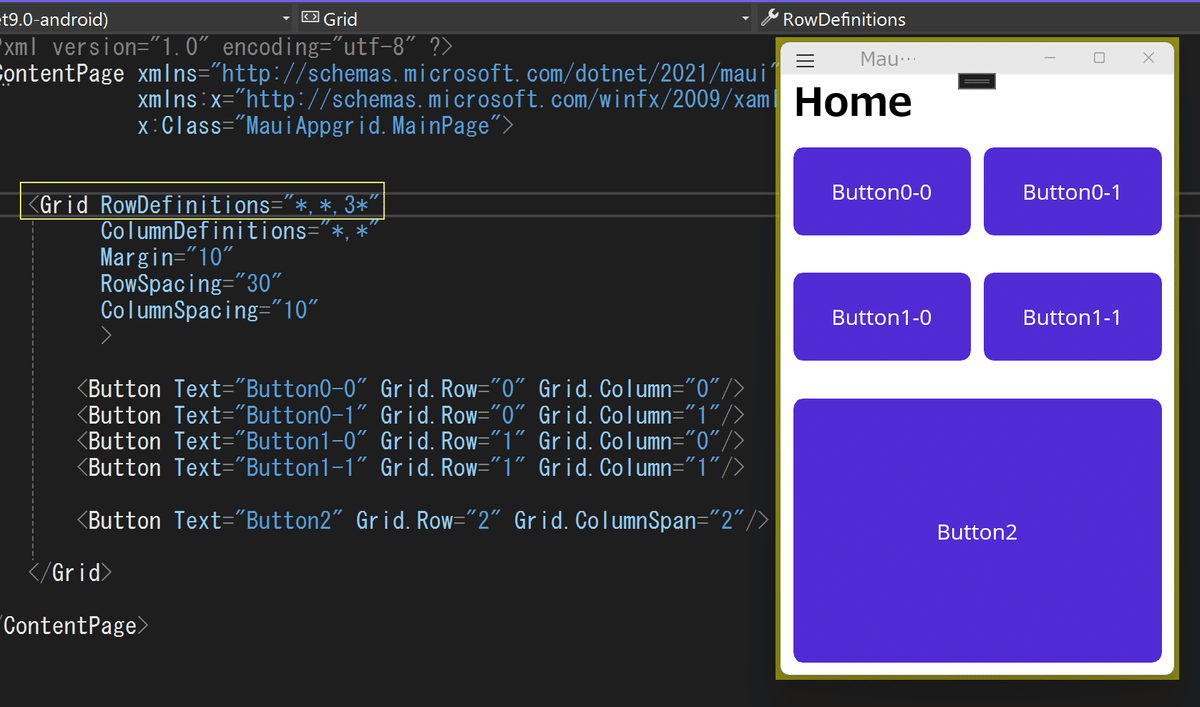
RowSpanとColumnSpan(行、列をまたがる)
グリッドの行や列をまたがるように設定することができます。
Grid.RowSpan="数" 行を数の分またがる
Grid.ColumnSpan="数" 列を数の分またがる

画像では3行目を追加し、Button2を列0と列1にまたがるように設定しています。
列や幅の割合を変える
RowDefinitionsやColumnDefinitionsに*(アスタリスク)を設定することで、自動で幅を割り当ててくれます。
*の前に数字を入れて2*、3*のようにすると、それぞれ2倍、3倍の割合で幅を割り当ててくれます。

また、*ではなく、数値を設定することで、幅を固定することができます。

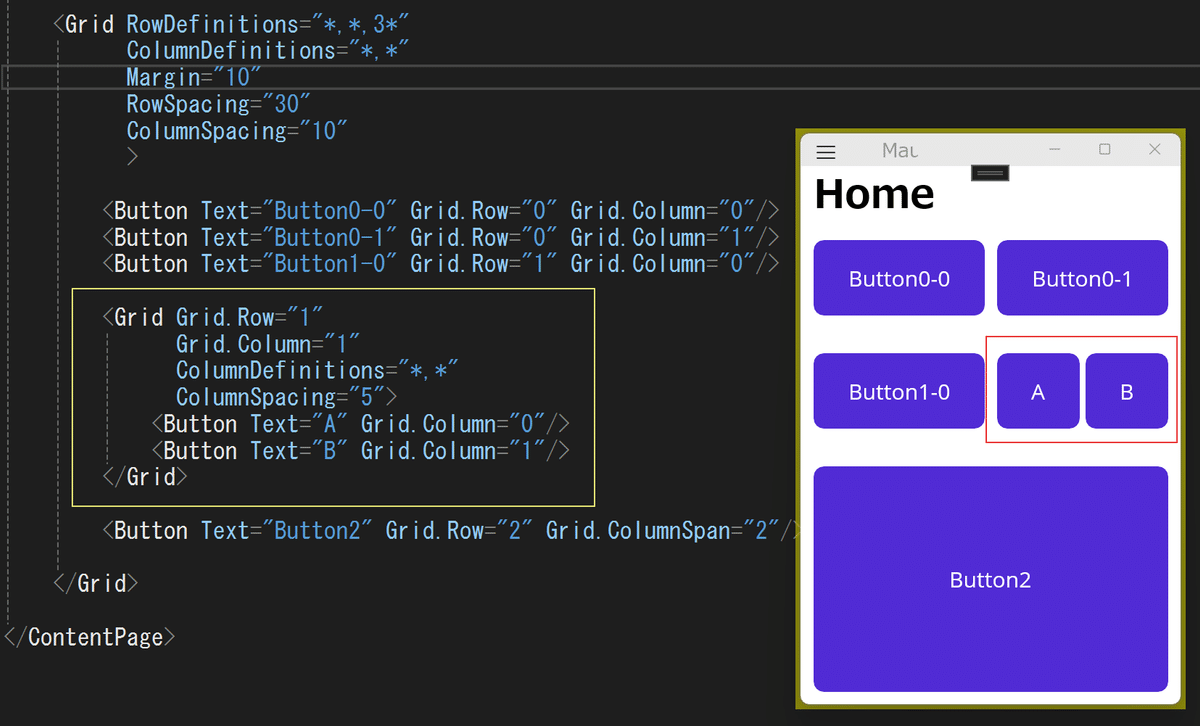
Gridを入れ子にする
Gridの中に、さらにGridを設定することができます。

<Grid Grid.Row="1"
Grid.Column="1"
ColumnDefinitions="*,*"
ColumnSpacing="5">
<Button Text="A" Grid.Column="0"/>
<Button Text="B" Grid.Column="1"/>
</Grid>入れ子にしたいGridの位置を、ボタンなどと同じように
Grid.Row="1"
Grid.Column="1"
のように設定します。
あとは、これまでのグリッドの設定を使って、ColumnDefinitionsなどを設定していきます。
まとめ
グリッドレイアウトだと、縦にも横にも、ある程度自由に要素を並べることができるので、レイアウトはかなりしやすいように感じました。
グリッドをさらに入れ子にするやり方も、最初はよくわかりませんでしたが、Buttonを単純にGridに置き換えるようにイメージすると、案外すんなりと理解できました。
色々とxamlでできることが増えてきて楽しいですね。
